SAPUI5에서는 리소스를 모듈이라고 부르기도 합니다. 이 단계에서는 지난 예제의 경고 메시지를 sap.m 라이브러리의 고유한 Message Toast 로 대체합니다. 이렇게 하면 필요한 모듈을 비동기 방식으로 불러오도록 설정할 수 있습니다.
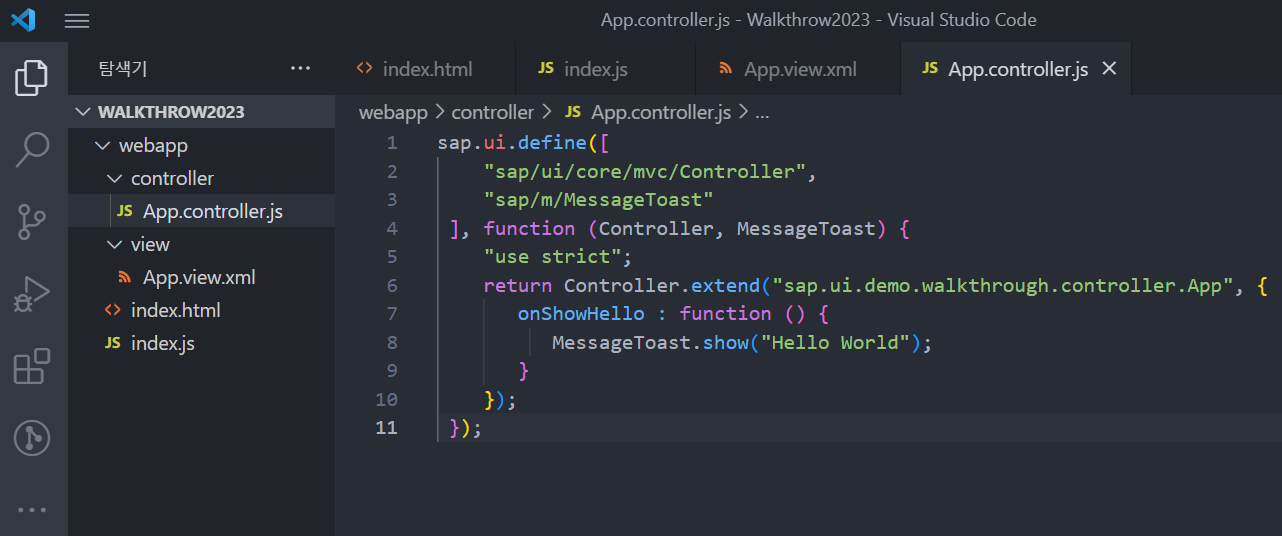
webapp/controller/App.controller.js
sap.ui.define([
"sap/ui/core/mvc/Controller",
"sap/m/MessageToast"
], function (Controller, MessageToast) {
"use strict";
return Controller.extend("sap.ui.demo.walkthrough.controller.App", {
onShowHello : function () {
MessageToast.show("Hello World");
}
});
});
필요한 모듈(sap.m.MessageToast)을 로드하려면, 배열에 정규화된 경로를 추가해야 합니다. Controller와 MessageToast가 로드되면 콜백 함수가 실행되고, 매개변수를 통해 두 객체를 사용할 수 있습니다.
비동기 모듈 정의(AMD) 구문을 사용하면 모듈 로드와 코드 실행을 분리하고 애플리케이션 성능을 향상시킬 수 있습니다. 브라우저는 리소스 로드를 코드 실행 전에 결정할 수 있습니다.
비동기 모듈 정의(AMD) 구문을 사용하지 않는 간단한 예
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Non-AMD Example</title>
<script src="https://sapui5.hana.ondemand.com/resources/sap-ui-core.js"
id="sap-ui-bootstrap"
data-sap-ui-theme="sap_horizon"
data-sap-ui-libs="sap.m">
</script>
<script>
// 이 함수는 SAPUI5 라이브러리가 로드된 후에 호출됩니다.
sap.ui.getCore().attachInit(function () {
var oText = new sap.m.Text({text: "Hello, Non-AMD World!"});
var oPage = new sap.m.Page({
title: "Non-AMD Example",
content: [oText]
});
var oApp = new sap.m.App("myApp", {
initialPage: "mainPage"
});
oApp.addPage(oPage);
oApp.placeAt("content");
});
</script>
</head>
<body class="sapUiBody" id="content">
</body>
</html>
이 예제에서는 애플리케이션에 AMD 구문이나 별도의 JavaScript 파일을 사용하지 않습니다. 대신 index.html 파일의 스크립트 태그 내에 sap.m.Text, sap.m.Page, sap.m.App과 같은 UI5 컨트롤의 인스턴스를 직접 생성합니다.
또한 sap.ui.getCore().attachInit 함수를 사용하여 SAPUI5 라이브러리가 로드된 후 코드가 실행되도록 합니다.
이 접근 방식은 체계적이지 않고 유지 관리하기 어려운 코드를 만들 수 있으므로 규모가 크거나 복잡한 애플리케이션에는 권장되지 않습니다. AMD 구문을 사용하고 코드를 모듈로 분리하는 것이 확장 가능하고 유지 관리가 용이한 SAPUI5 애플리케이션을 제작하는 Best Practice 입니다.
규칙
- 필요한 모듈을 로드하기 위해 정규화된 경로를 배열에 추가합니다.
- 비동기 모듈 정의를 사용하여 모듈 로딩과 코드 실행을 분리합니다.
- 전역 네임스페이스를 정의하기 위해 sap.ui.define을 사용합니다.
- 다른 코드에서 호출할 필요가 없는 경우, sap.ui.require를 사용하여 비동기적으로 종속성을 로드합니다.
- 함수 매개변수 이름을 지정하려면 로드할 아티팩트의 이름을 사용합니다.
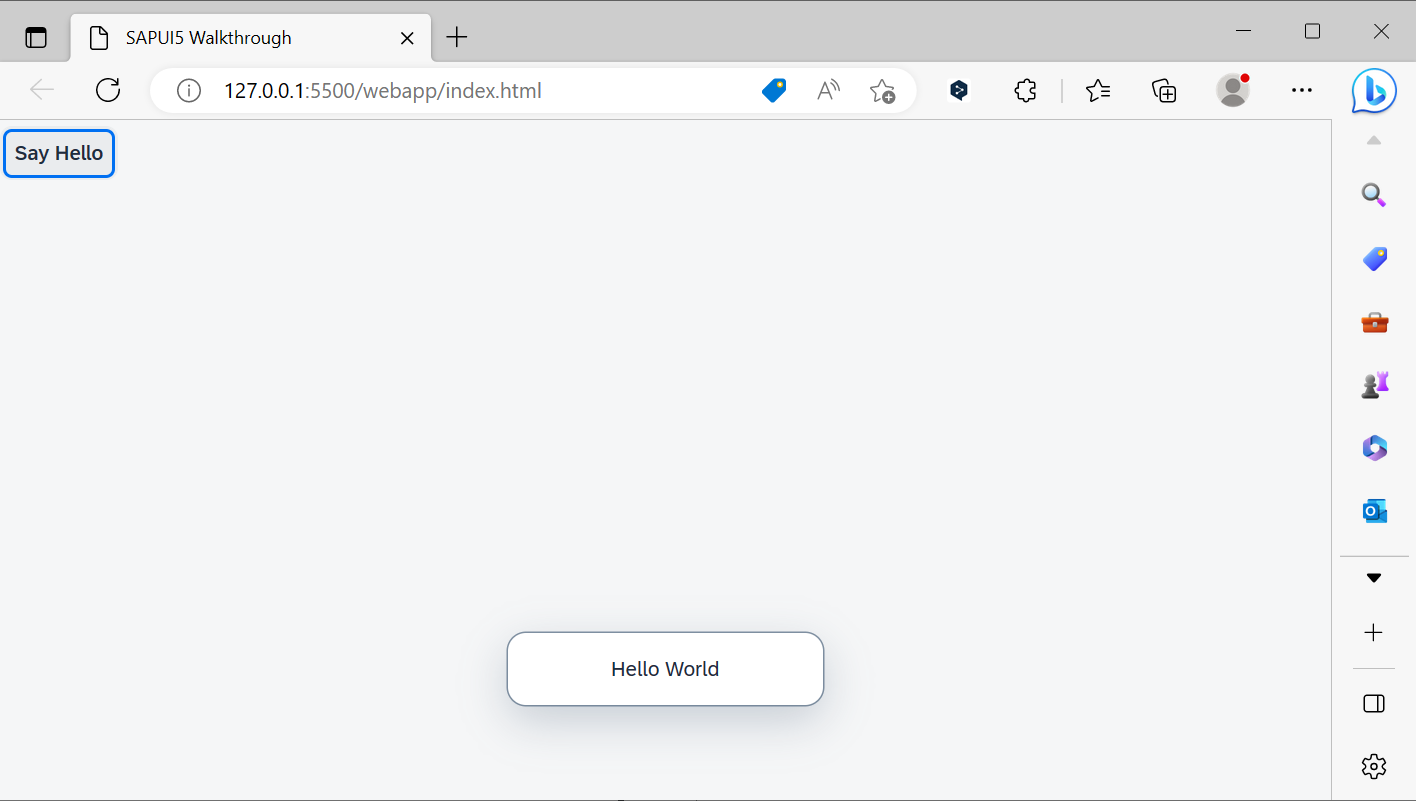
결과