UX를 더 알고싶어 하루 5분 UX라는 책을 읽어보고 있다! 아직까진 감이 확실하게 오진 않지만 굉장히 고려해야 할 점이 많다는 것을 느끼고 있다...
5장까지는 UX를 이해할 수 있는 여러가지 방법에 대해 알 수 있었다면 6장부터는 실제로 적용해보는 부분이 있다! 그래서 이제 시작하려는 프로젝트가 간단한 프로젝트이기도 하고 딱 지금 적용해보면 좋을 것 같다는 생각이 들었다.
인포메이션 아키텍쳐
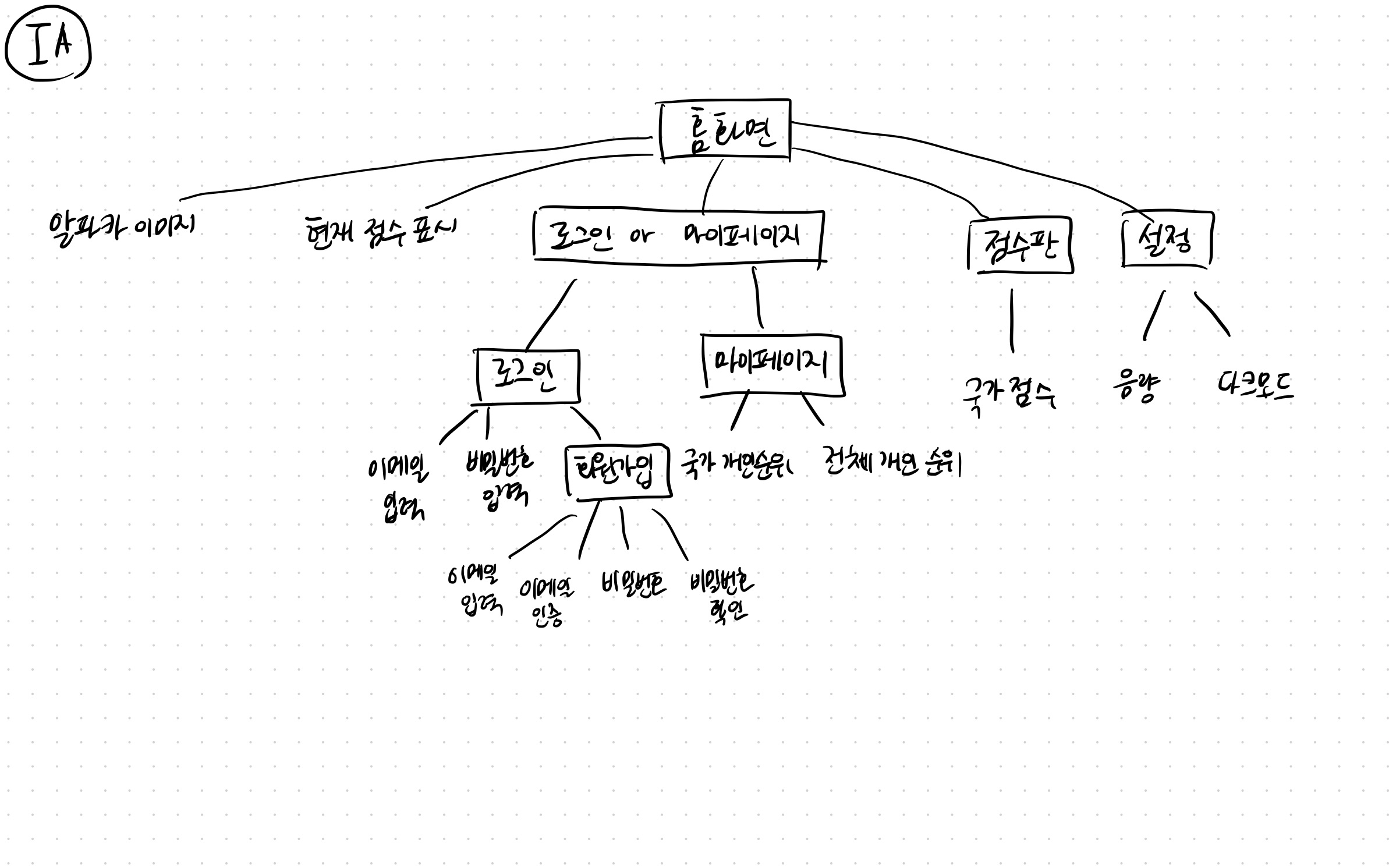
책에서는 Lesson 35에 해당되는 내용이다. 인포메이션 아키텍쳐는 정보를 조직화하는 것이다. 챙게서 나온 예시는 계층형으로 작성해서 나도 계층형으로 그려보았다. 구글링을 해보니 다양한 표현 방법이 있는 것 같다. (참고: IA, 이렇게 그리면 되나요?)
우선 간단한 클릭형 컨텐츠이기 때문에 많은 것을 담을 필요도 없다. 그래서 플랫한 사이트로 만드는 것이 적합하다고 생각하였다.

(글씨가 악필이구만 ㅎㅎ,,,)
사용자 스토리
Lesson 36. 사용자 스토리
한 사용자가 서비스에서 선택할 수 있는 한 가지 경로를 묘사하는 것이 사용자 스토리이다. 그렇기 때문에 전체 디자인을 위해서는 사용자 스토리가 매우 많이 필요하다.
- 사용자가 alpopca 사이트에 접속한다.
- 클릭을 하여 자신의 점수를 올린다.
- 점수판을 눌러 자신의 국가 점수를 확인한다.
- 자신의 점수를 기록하고 싶어 로그인 버튼을 누른다.
- 회원 가입 버튼을 누른다.
- 이메일 인증과 비밀번호와 닉네임을 작성하여 회원가입하기 버튼을 누른다.
- 회원가입이 완료가 되고 프로필에서 자신의 국가에서의 등수와 전체 등수를 확인한다.
- 사용자는 창을 닫을 수도 있고, 등수를 올리기 위해 클릭을 더 할 수도 있다.
우선 6장까지 문서화를 할 수 있는건 실천해 본 듯하다.
이 외에도 사용자에게 '뒤로 가기' 버튼을 누르지 않도록 디자인 해야하고 이를 실천하기 위해서는 루프형으로 페이지를 구성하는 것이 좋다는 것을 배웠다.
UX 디자이너는 어떻게 작업하는지 과정이 궁금하다. 함께 협업하는 날이 언젠가 오겠지..
