2차 스터디 회고
스터디 개요
Nomardcoders 의 ‘ReactJS로 영화 웹 서비스 만들기’ 강의를 수강하며 리액트를 복습하고 영화 웹서비스 제작 진행
홈페이지 : https://j2h30728.github.io/react-nomadcoder/
깃허브 : https://github.com/j2h30728/react-nomadcoder
스터디 기간
- 2022.11.14 ~ 12.02
스터디 목표
- 강의 수강하기 : 1~3주차 목표
- 엘리스코딩 정규 커리큘럼인 리액트를 해당 강의를 통해 복습한다.
- 배운내용을 깃허브에 커밋하기 : 2~3주차 목표
- 수시로 깃을 사용하여 깃에 대한 거부감을 줄인다.
- 강의 커리큘럼에 따라, ReactJS로 영화 웹 서비스를 만들어 깃허브로 배포를 진행한다. : 3주차 목표
스터디 회고
엘리스코딩의 커리큘럼을 진행하고나서 외부 강의를 통해 복습했더니,
설명 방식이 조금달라 이해가 더 빨리 되었다.
-
스터디 노션을 통해 월,수,목 회의를 가졌으며,
해당시간에는 엘리스코딩 및 노마드코더 강의에서 궁금했던 점, 힘들었던 점을 공유하고 하나씩의 자랑하는 타임을 가졌다.
나중에는 자랑할 거리를 만드려고 애쓰기까지도 했다.
예를들면, 정규수업이 10시시작인데 8시반부터 공부하기. 이런거?

- 스터디를 통해 함께 진행하다보니, 진행도도 혼자하는 것보다 효율이 좋았다.
진도표를 생성해 자신의 강의 진행 사항을 체크하고 회의시간에 서로 피드백을 가졌다.
목표 진도는 회의를 통해 정했었는데, 때로는 엘리스코딩 교육의 내용이 어렵고 많아지는 날은 미뤄지기도 했다.

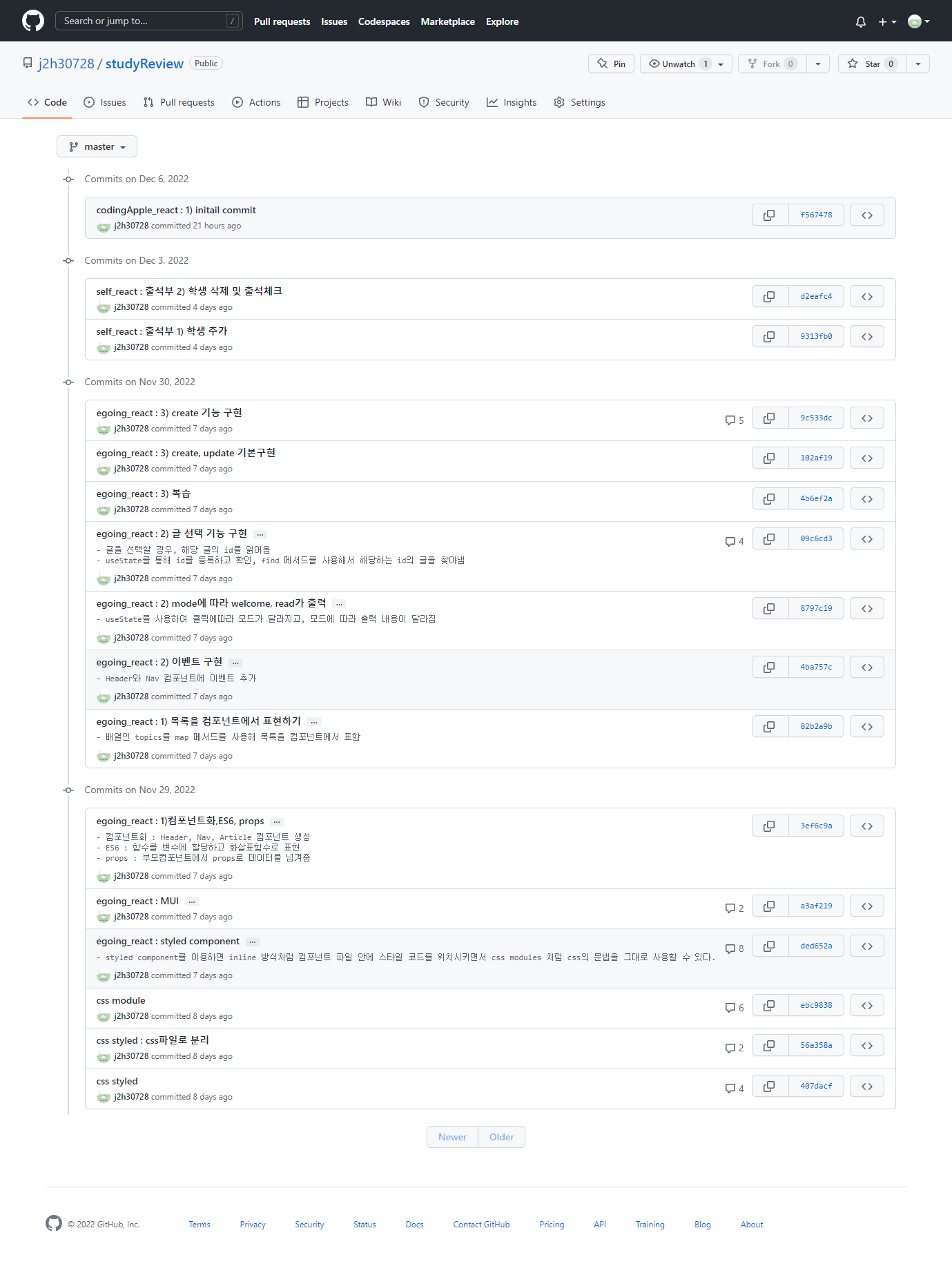
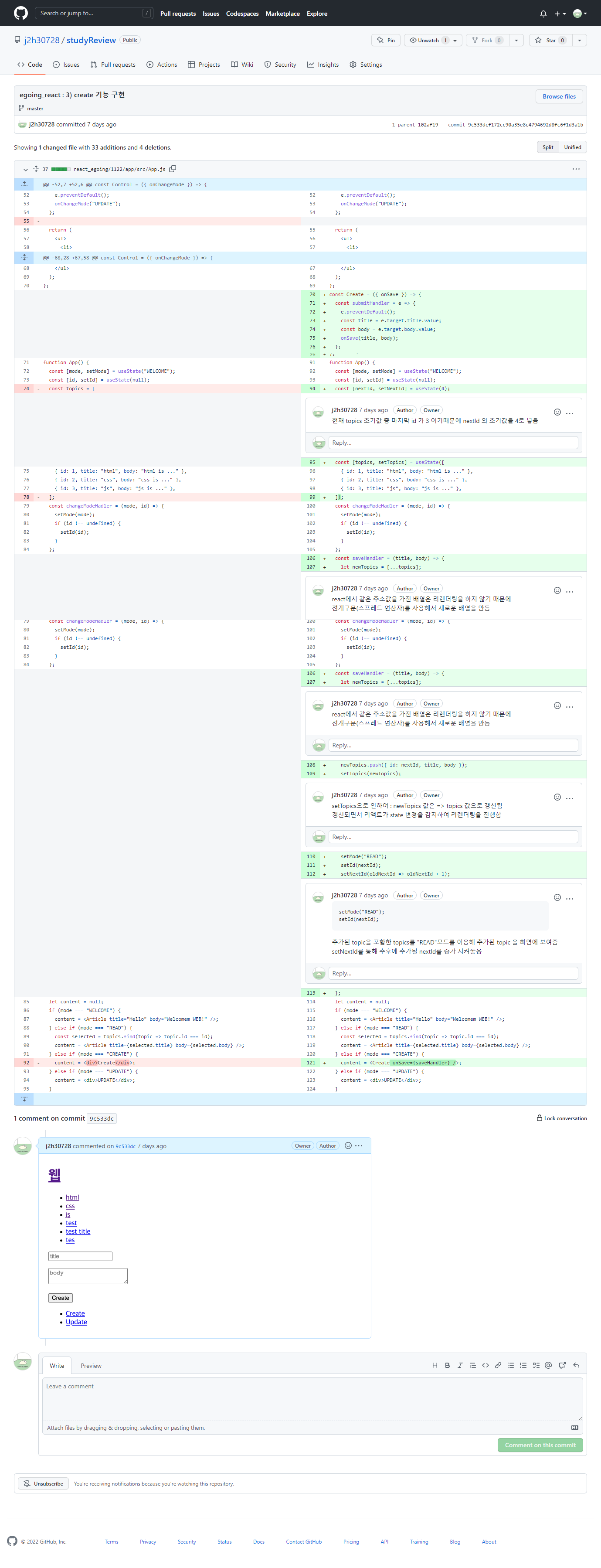
- 이 스터디를 통해 리액트를 복습했다는것도 좋았지만, 나에게 제일 도움 되었던건 깃허브 사용이다.
커밋이름을 ‘해당 강의 제목 : 주요키워드’ 로 정하고, 커밋내용에 강의와 수정된 코드의 개념과 내용을 추가하는 형식으로 학습한것을 정리하고 복습하기에도 좋은 방법을 알게되었다.

이 방법으로 다른 수업의 복습에도 사용하였다.
이를통해서 깃에 거부감은 조금 줄어들어 참 다행이다 싶다.
1차프로젝트전에는 깃 커밋하나 하는 것 조차 두려웠는데 , 지금은 어떤 내용을 추가해서 쓸까, 스냅샷이 어떻게 보일까 생각하면서 커밋하고있다.


- 웹서비스 제작 및 배포
https://j2h30728.github.io/react-nomadcoder/
- CSS Module를 사용하여 CSS를 적용
웹 서비스 제작 할때,강의랑 달리 react 버전을 제일 최신 버전으로 진행했더니 다른 점이 조금 있었다. 이 부분때문에 생각 보다 많은 시간을 썼었다.
사실 강의를 통해 페이지를 제작한뒤, 꾸미기 위해서 이것저것 해보려다 꼴딱 밤을 샜다.
새고나서 깨달았던것은 ‘아 ReactJS도 부족하지만 CSS가 정말 부족하구나’ 싶었다.
2차프로젝트는 다음주부터 시작이 된다.
이번에는 프로트엔드로 지망할 것이기때문에 CSS는 피할수도 없고 필수적인 스택이다. 다음주가 되기전에 학습했던 CSS를 복습하고 실력에 살을 더 붙이는 것이 목표다.
스터디 후, 목표
- ReactJS 복습 후, 홈페이지에 컴포넌트들을 추가해보기
- CSS 복습 후, 홈페이지를 좀 더 다채롭게 꾸미기
이 글 최초 작성시 홈페이지 화면 이미지 아래 첨부 : 221207