2024년 여름에는 부족한 지식을 채우고 나태해지고 싶지않아서 뭐든 시작했었다.
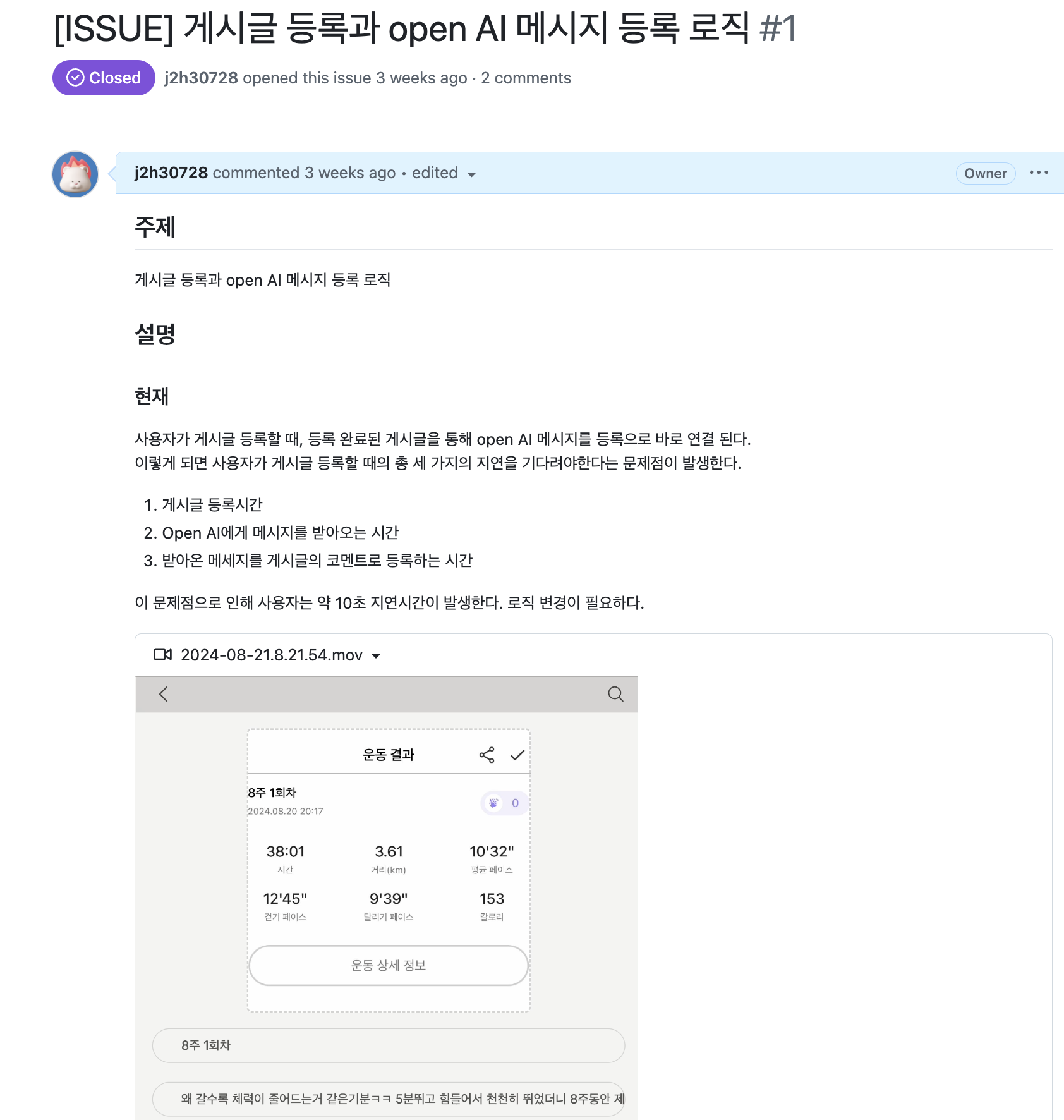
- 노마드 리액트 스터디 (06.17 ~ 08.29) : React, TypeScript, Next.js(app router) 를 배우고 토이프로젝트를 만들어보는 스터디
- 혼공학습단 (07.01 ~ 08.18) : 도서 ‘혼자 공부하는 네트워크’를 6주에 걸쳐 읽으며 정리 및 과제 하는 스터디
- 런데이 30분 달리기 입문 챌린지
혼공학습단 활동은 매 주마다 공부 내용을 정리하고 짧게나마 회고를 진행했었다.
리액트 스터디를 진행하면 3개의 토이프로젝트에서 고민했던 것과 배운것, 개선해야할 점을 정리하고 활동에서 기억에 남고 아쉬웠던 점을 정리하고 회고한다.
기억에 남는 프로젝트
첫 번째 (6.22~23) : React - 아쉬웠던 것을 더 심층적이고 더 다양하게 해보기

키워드 : Suspense / AWS Lambda + AWS API GateWay
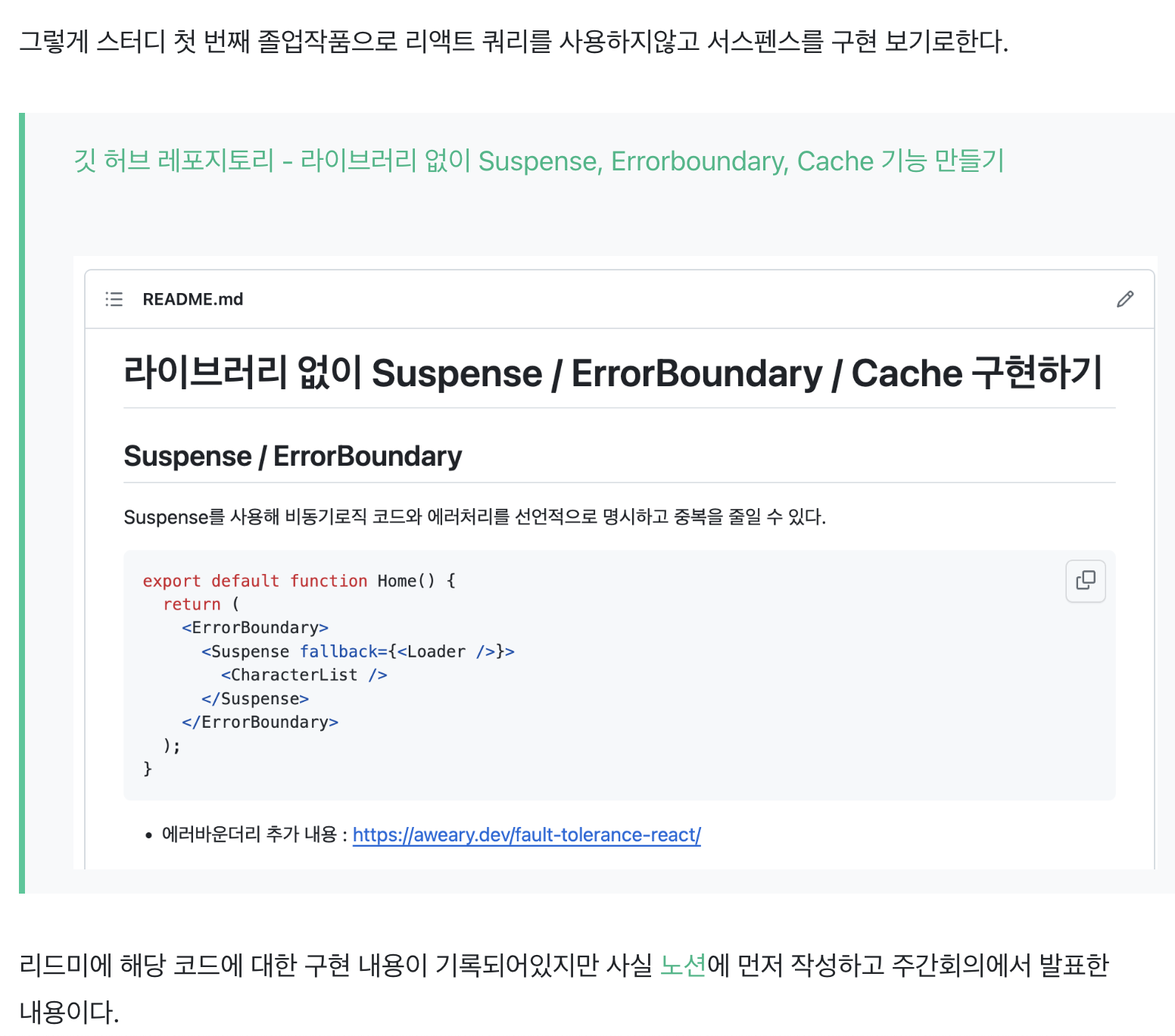
이 프로젝트를 이야기하기 앞서 리액트 3기때 작성했던 라이브러리를 쓰지않고 suspense를 사용할 수 있는 페칭 커스텀훅을 만들어서 진행했던 프로젝트를 다듬고 고도화 했다.

- webpack으로 직접 리액트 환경 구축하기
- AWS Lambda + API GateWay 함수로 외부 API 를 래핑하기
- suspense를 사용할 수 있는 페칭 커스텀 훅에 무한 스크롤 기능을 넣기
남에게 보여줄 수 있을 정도인 것은 아래 2개 밖에 없다.
- AWS Lambda + API GateWay 함수로 외부 API 를 래핑하기
- suspense를 사용할 수 있는 페칭 커스텀 훅에 무한 스크롤 기능을 넣기
1. Webpack을 사용하여 직접 리액트 환경 구축 시도
직접 webpack 환경 설정을 하고 리액트를 진행한 횟수가 손으로 세아릴 수 있어서 직접 구축해보는 것을 목표에 추가했다.
나중에도 확인하고 보기 위해서 따로 내가 학습하는 것을 기록하는 레포지토리에 커밋단위로 저장해두었다.
- frontend: react/ts/scss webpack 설정 (boilerplate)
- 환경변수 내용도 따로 코드 푸쉬해야한다
환경 변수 관련 코드까지 작성한 것을 확인할 수 있는 레포지토리 : 링크
webpack으로 환경 구축했는데도 성공이라는 항목에 들어가지 못한 이유는, 코드샌드박스에서 제대로 로드 되지 못했기 때문이다. 스터디내 프로젝트 제출을 코드샌드박스에 띄워서 제출해야하는데, 제대로 동작하지 못했었다.
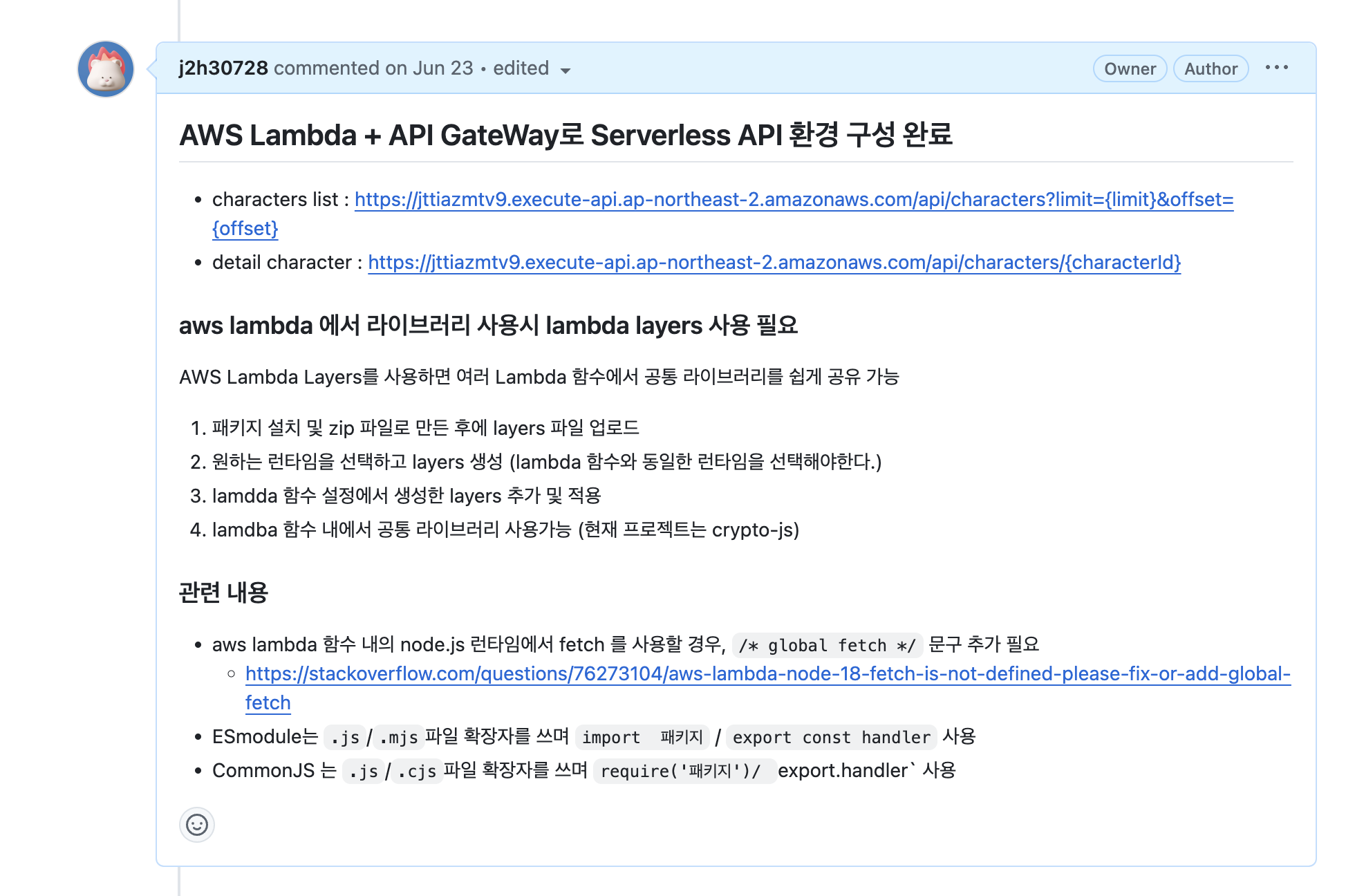
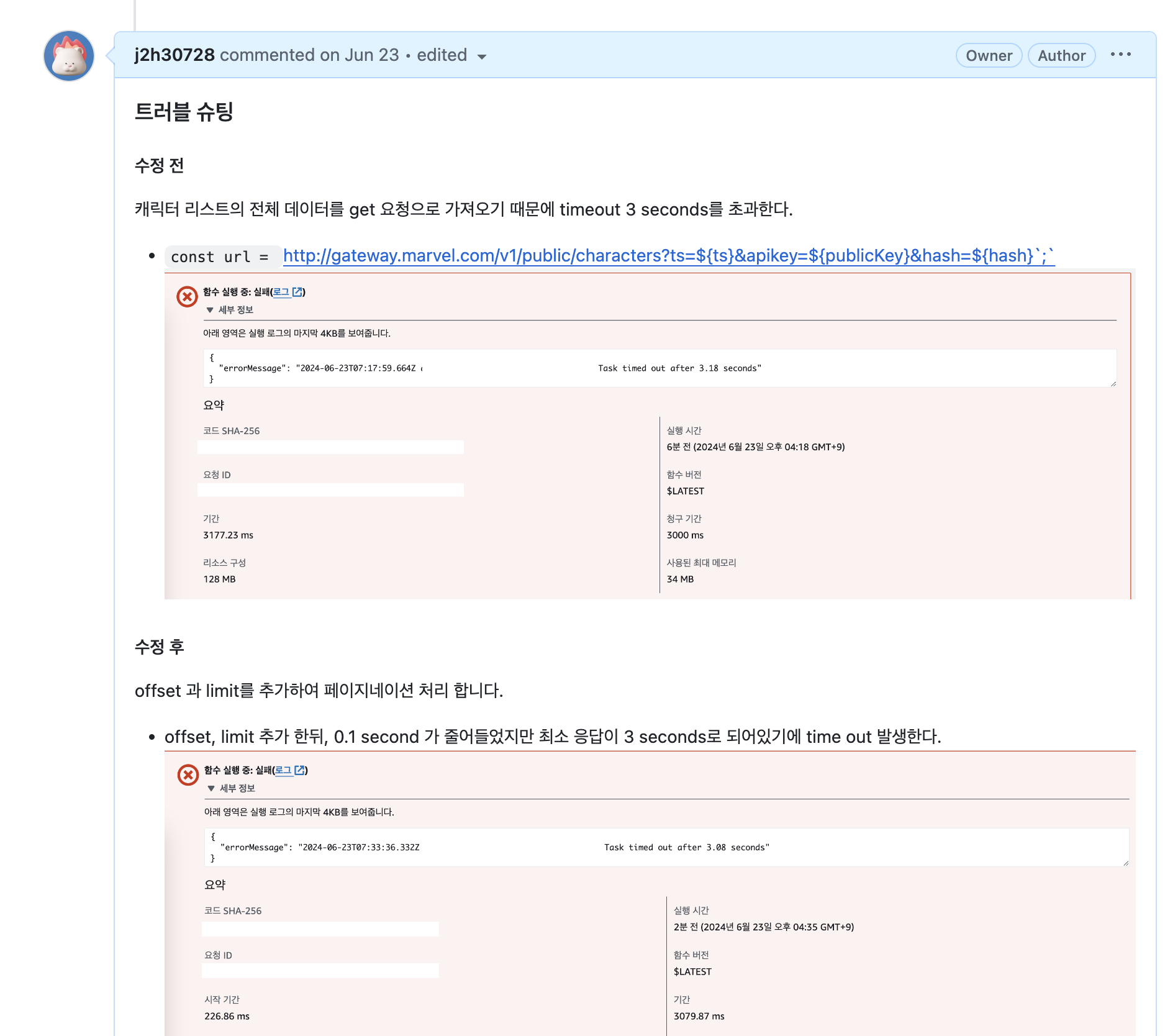
2. AWS Lambda + API GateWay 함수로 외부 API 를 래핑하기
marvel 공식 api에서는 url param에 public key, private key, hash (public key + private key + timestamp)를 넣어줘야한다.
코드 샌드박스로 프로젝트를 스터디에 제출해야하는데 환경변수를 넣어주면 에러가 발생하기 때문에 AWS Lambda에 미리 환경변수를 넣는 방식으로 채택했다.
| 래핑 함수 구현 내용 | 트러블 슈팅 |
|---|---|
 |  |
처음 AWS Lambda + API GateWay를 사용한 것이라 당시에는 정말 힘들었는데 정말 좋았던 경험이었다. 덕분에 나중에 다른 프로젝트에서도 Labmda 만드는것에 부담 스럽지 않았기 때문이다.
3. 무한 스크롤 기능 추가와 캐싱기능 보완 시도
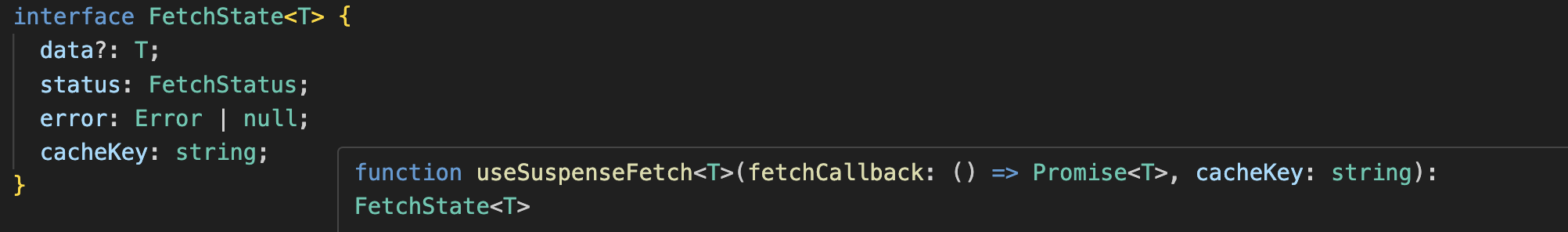
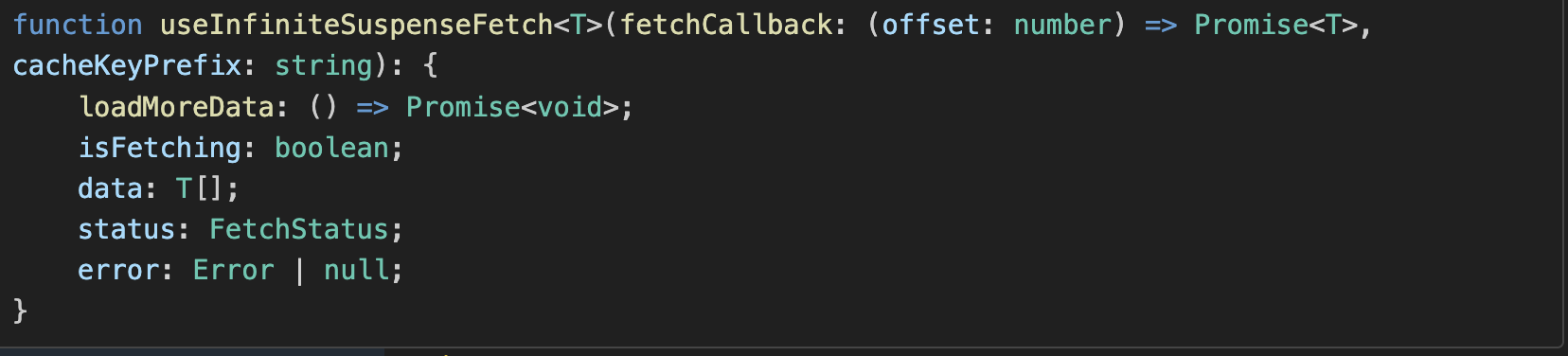
이전에 만들었던 suspense를 사용할 수 있게 promise를 throw하는 커스텀훅 useSuspenseFetch를 loadMoreData, isFetching을 추가하여 다음 페이지를 페칭하거나 그 페칭상태를 확인할 수 있는 useInfiniteSuspenseFetch 를 만들었다.
- useSuspenseFetch
- cache key는 페칭 해둔 데이터를 context API를 사용해서 프로젝트 진입점에서 데이터를 저장하고 캐싱해두고있다.

- cache key는 페칭 해둔 데이터를 context API를 사용해서 프로젝트 진입점에서 데이터를 저장하고 캐싱해두고있다.
- useInfiniteSuspenseFetch
- useSuspenseFetch와 달리 cache key prefix인 이유는 같은 캐시키에서 페이지마다 데이터를 캐싱해두고 싶었기 때문이다.

- useSuspenseFetch와 달리 cache key prefix인 이유는 같은 캐시키에서 페이지마다 데이터를 캐싱해두고 싶었기 때문이다.
스터디내에서 발표진행
스터디내에서 해당 프로젝트에 대해서 발표를 했었다. 아래의 내용을 발표했다. : 발표자료
정말 짧은 시간이라 깊게 발표하지는 않았고 간단한 설명과 소감을 이야기했다.
- suspense 에 대한 짧은 설명
- useSuspenseFetch, useInfiniteSuspenseFetch 로직 설명
- AWS Lambda + AWS API GateWay를 사용한 이유와 만들었던 과정
AWS EC2 이용금액을 받아보고난 후, AWS 모든 기능 정리한 적이 있는데, 이 프로젝트의 Lambda 함수도 중지하거나 삭제한 것 같다.
사실 이 프로젝트를 다른 곳에서 사용할 생각을 안했어가지고 살리진 않았다.
그래서 지금은 배포페이지에서 기능을 확인할 수는 없다.
그리고 이건 해당 프로젝트에 대한 TA 소감이 웃겨서 캡쳐해왔다.

회고
- Keep
- 원하는 기능구현을 위해서 다양한 방식으로 고민하고 선택했다.
- AWS Lambda + API GateWay를 사용하여 서버리스 함수와 gateway에 대해서 좀 더 알게되었다.
- 새롭게 진행하는 작업을 깃이슈를 만들어서 관련된 레퍼런스를 정리하고 트러블 슈팅을 정리한 것이 좋았다. : 깃이슈
- Problem
- 짧은 시간에 새로운 것을 많이 시도하려 했다.
- useInfiniteSuspenseFetch 구현 시, 로직 구현이 힘들어 다른 라이브러리를 참고하고싶어서 검색을 했지만 찾지 못했다. 챗 지피티를 사용하여 고민이었 부분들을 해결해 나갔는데, 다시 뒤돌아보니 너무 챗 지피티 의존적인 개발을 하지 않았나 아쉬웠다.
- Try
- 시간상의 문제로 에러바운더리를 다양한 에러 계층에 따라서 나누지 못했던 것이 아쉬웠다.
- 캐싱기능을 다루는
createCache함수에서getChaceData는 타입 내로잉이 되지않고 있다. 다른 방법을 고려해볼 필요가 있다.
두 번째 (7.15~31) : React - 되돌아보니 나의 장단점이 잘 보였던 것

키워드 : 쿼리 스트링 / 필터기능
이 프로젝트는 리드미에도 기능에 대해서 나열을 잘 해 놓았다. : 리드미
당시에 필터기능을 제대로 구현해내지 못했던 것을 보완하고자 필터를 만드는 것을 목표로 세웠다.
필터기능을 구현하기전 아래를 고려했다.
- 타인과 링크를 통해 필터 옵션을 공유를 할 수 있게 쿼리 스트링을 선택
- 다양한 값을 API 옵션으로 넣어 줄 수 있었는데 API에서 필요한 옵션이지만, 사용자에게 노출될 필요가 없는 값은 url 공개하지 않는다.
1. 중첩객체를 위한 query string 유틸 함수 생성
URLSearchParams은 중첩 객체는 변환 시키지 못하기 때문에 queryString 관련 유틸리티함수 생성하여 작업했다.
원했던 필터 값은 중첩객체, 배열이 존재했기 때문에 이것에 대해서 분기처리하며 함수를 생성하는 것이 어려웠다.
사실 JSON.stringify를 사용한다면 중첩객체에 대해서 깊게 생각하지 않았던 상황인데 너무 좁은 시야로 평탄화도 직접 진행하는 것으로 진행했다.
필터 기능에 집중해야하는 것을 qeury string 함수를 만드는것에 집중해버린 것이다.
그렇다고해서 잘 만든것이냐? 라고 한다면 배열인 것을 명시적하는 부분에서 아쉬움이 컸다.
만약, 라이브러리를 사용하지 않는다는 전제라면 적어도 qs, query string 라이브러리를 좀 더 자세히 보고 코드를 정독하고 이해하는 시간을 가졌었으면, 직접 구현할때 어려움이 적지않았을까 싶기도하다.
2. 상세한 필터 기능
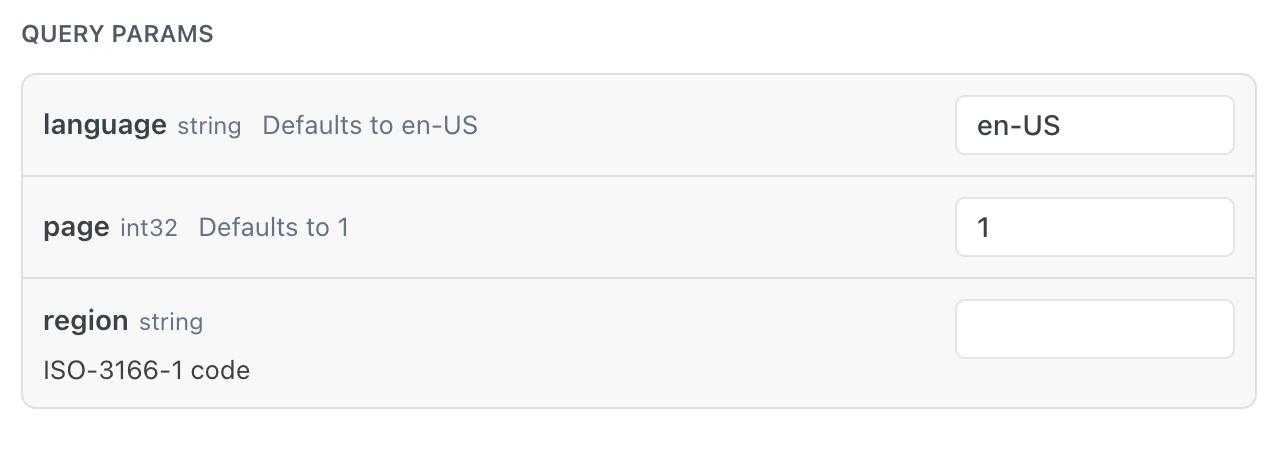
기본적으로 TMDB API의 모든 List API 에서는 language가 defulat로 en-US가 되어있다. 필터를 적용할 List API도 다르지는 않다.

사실 영화 리스트를 확인한다는 전제하라면, 현재 내가 살고있는 나라에서 그 언어로 확인하는 것을 제일 우선으로 생각이 든다.
그렇기 때문에 필터기능 여부와 달리 기본적으로 window.navigator.language 를 사용하여 사용자 선호 언어를 뽑아내어 language와 region 값으로 초기값을 넣어 주었다.
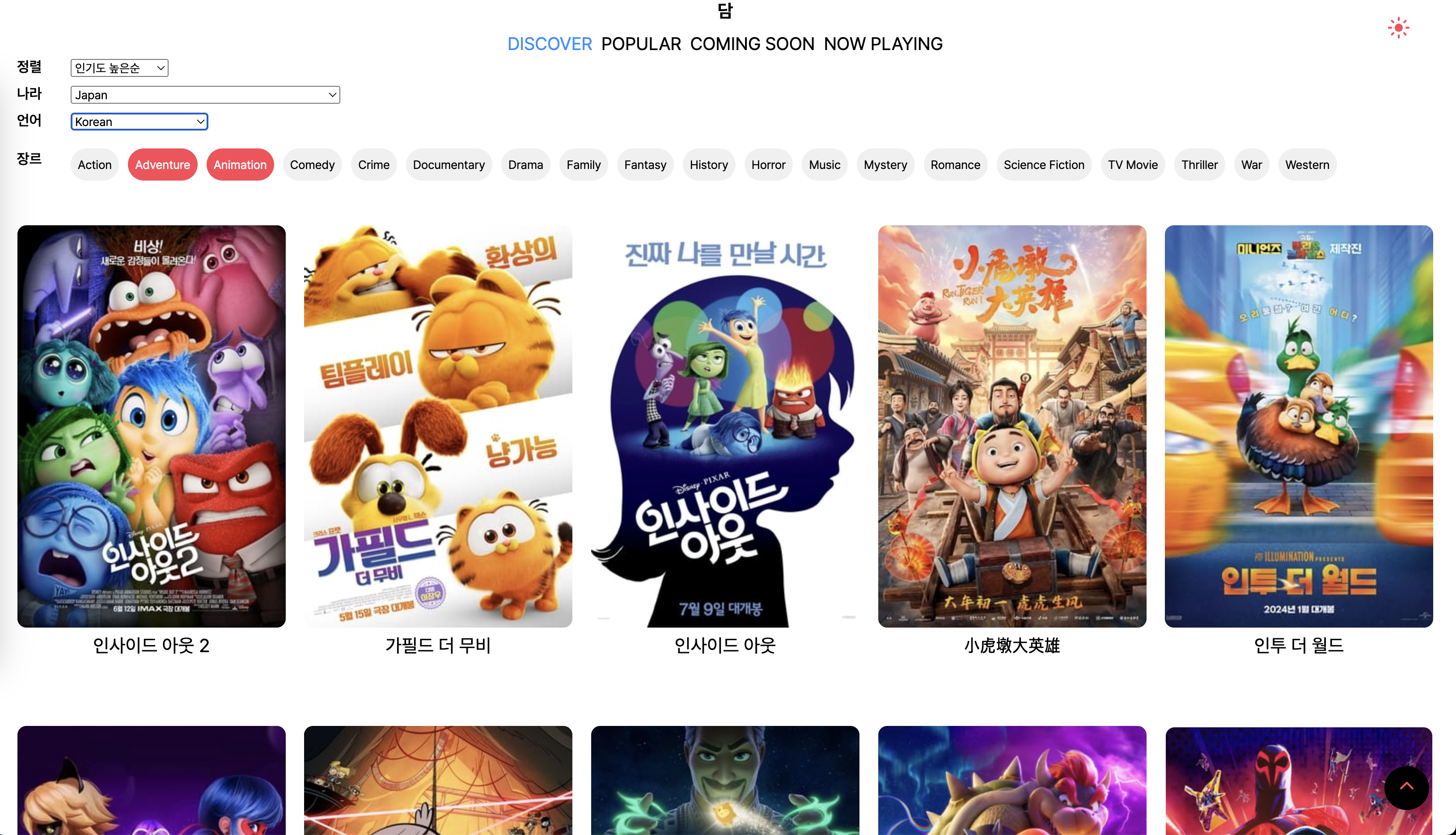
만약 필터기능이 있는 DISCOVER 페이지에서는 language와 region을 수정을 할 수 있게 한다.

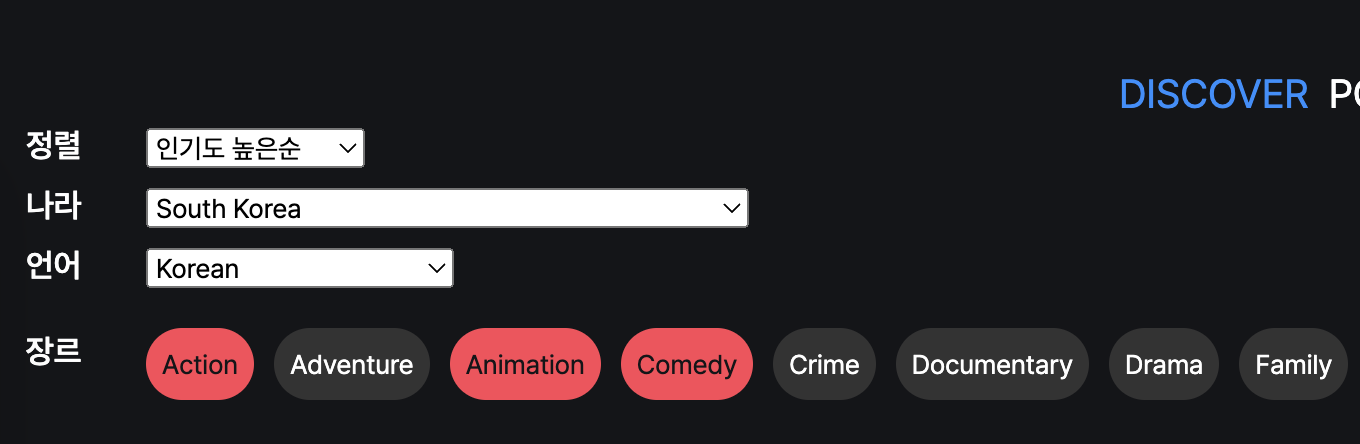
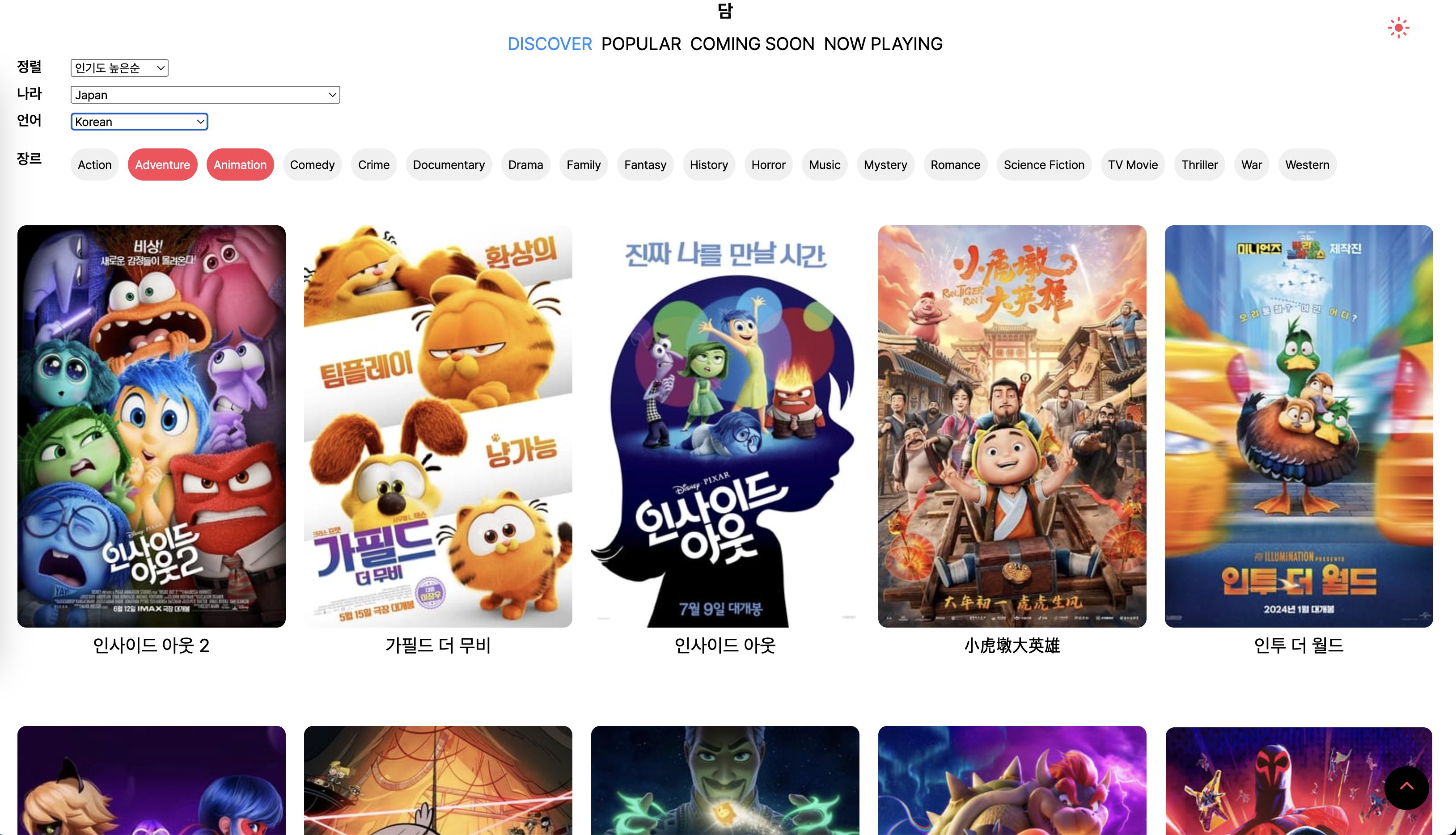
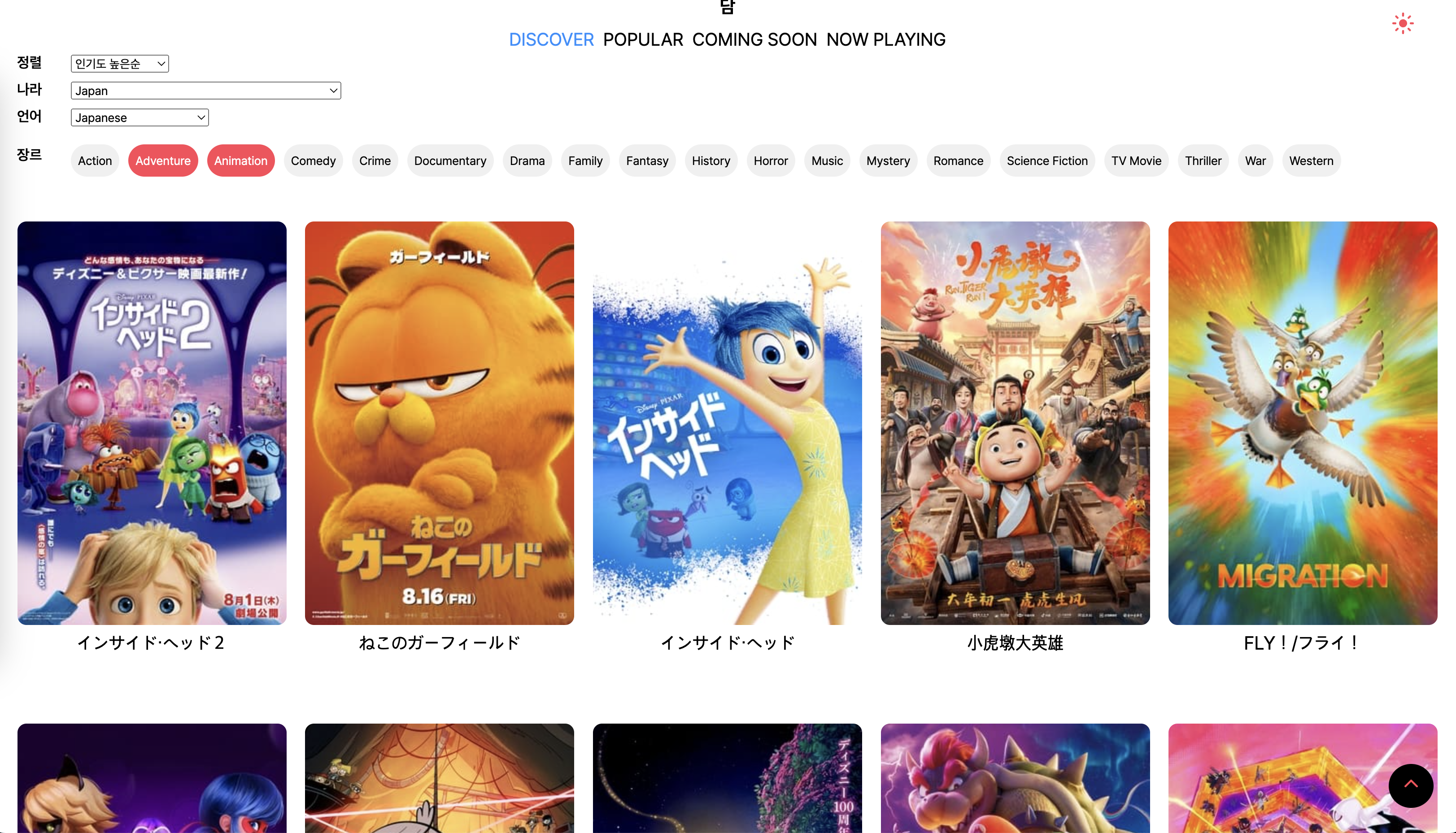
- 사용자 언어가 한국어인 나의 경우 초기값이 한국어와 대한민국으로 들어간다.
- 장르는 여러개 선택할 수 있다. 선택한 장르는 AND 값으로 API 전달한다.
| sorted_by (인기도 높은순)/region (일본)/language (한국어)/genre (Adventure, Animation) | sorted_by (인기도 높은순)/region (일본)/language (일본어)/genre (Adventure, Animation) |
|---|---|
 |  |
추가적인 다른 기능들은 리드미에서 확인할 수 있다.
“되돌아보니 나의 장단점이 잘 보였던 것” 라고 소제목을 정했던 것은 회고를 통해 깨닫게 되었다.
장점은 “쉽게 넘어갈 수 있는 디테일한 부분을 깊게 고민하고 연구한다”는 점이며, 단점은 “그 디테일한 부분이 깊게 고민하다 시야가 좁아진다”는 점이다.
사람들에게 이 프로젝트를 설명하고 회고를 통해 이를 한 번 더 알게 되었다.
항상 해왔던 것처럼, 시작하기 전에 리스트업을 하고 우선순위를 정해서 좁아지는 시야를 넓히는 연습을 계속 해야겠다.
회고
- Keep
- 부족했다고 느끼는 것을 보완하기 위해 직접 실행한 것
- 다양한 사용자 경험을 고려하여 개발을 도전하는 것 (사용자 언어 사용)
- Problem
- 하고자하는 목표에서 진행하며 시야가 좁아져 작은 부분에 시간 투자를 과하게 하는 것
- 다양한 타입 올 수 있는 경우에는 타입을 정의하는 것에 대해서 어려움을 겪는다. 이를 타파하기 위해서 챗 지피티에게 타입 관련 질문을 너무 많이 했다.
- 라이브러리를 사용하지 않는다면, 이미 많은 사람들이 사용하고 있는 라이브러리를 조사하고 코드를 이해하는 시간을 가지고 참고 했어야 했다.
- Try
- 기능 구현에 있어서 라이브러리 사용 여부를 좀 더 고려하고 적시에 사용할 것. 라이브러리를 사용하지 않을 것이라면 해당 오픈 소스 코드를 정독하고 필요하다면 활용할 것
- 필터 구현에 있어서 기능 구현 뿐만 아니라 다양한 케이스를 고려해보자(
- 필터 쿼리값은 사용자에게 공개해도 되는가)
- 일을 진행할 때 청사진을 그리고 리스트업을 진행하여 시야가 좁아지지않도록 진행
세 번째 (8.19~진행중) : Next.js - 어떻게든 만들어 내기

키워드 : Next.js App dir / AWS SQS + Lambda / open AI / supabase / 피그마
이미 회고록과 리드미를 작성했다.
- 회고록 : https://velog.io/@rachel28/boost-pal
- 리드미 : https://github.com/j2h30728/boost-pal
- 배포 링크 : https://boostpal.vercel.app/
태어나서 쭉 싫어하고 힘들어했던 달리기를 포기하지않고 계속 하게되었던 경험을 기념하고 싶었다. 포기하지않고 계속 할 수 있었던 이유가 응원하고 칭찬과 조언을 아끼지 않은 분들 덕분이기 때문이다.
달리기를 하면서 정말 좋았던 부분들을 꼽아서 목표 구현 기능으로 잡았다.
- 사용자가 특정 인증(글, 이미지)을 남기면 AI 가 응원 메시지를 전달해준다.
- 인증 기록은 타인도 상호작용할 수 있다.
- 사용자가 올린 인증들을 확인할 수 있으며, 캘린더형식으로도 볼 수 있다.
작업 내용
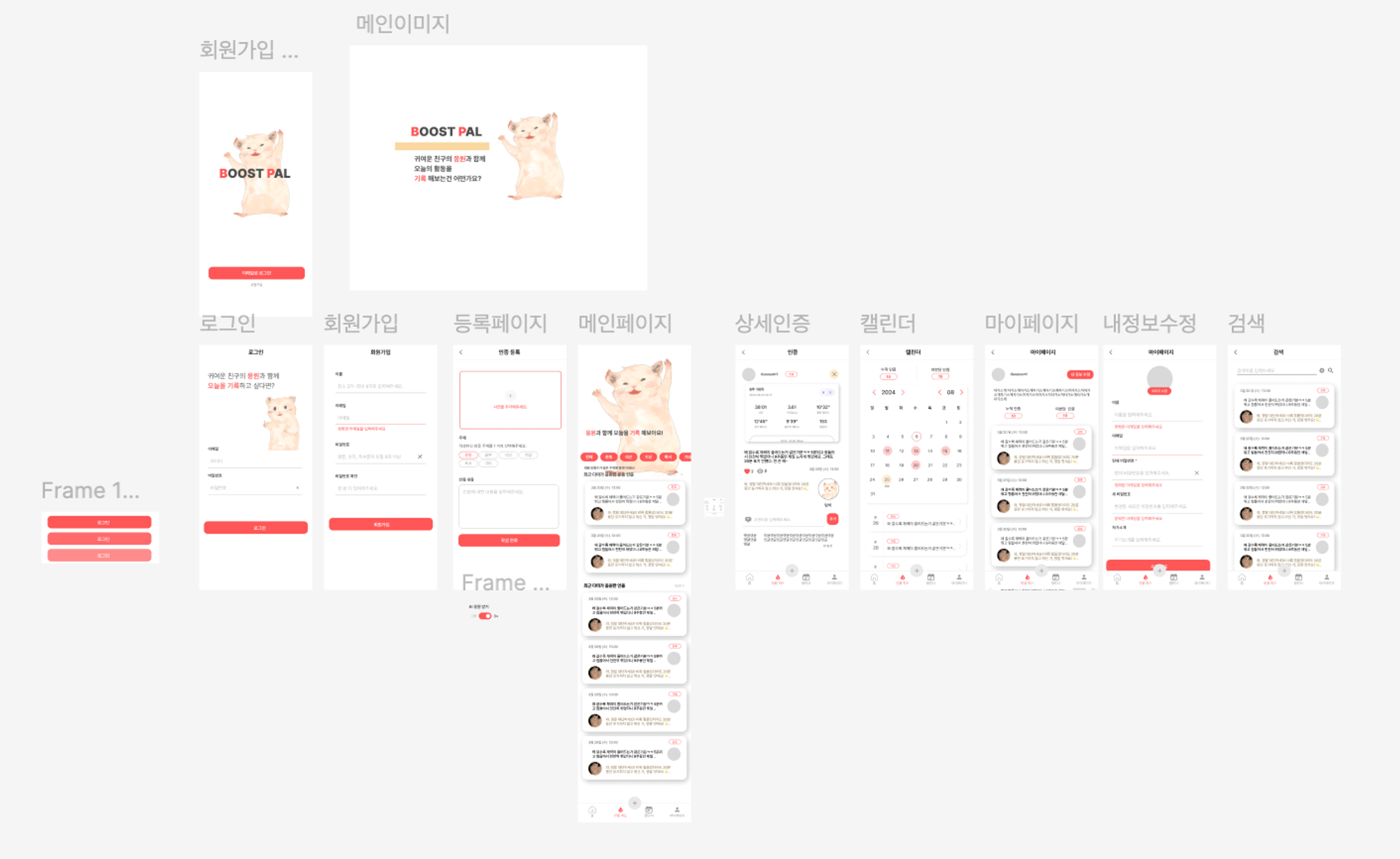
그렇게 작업하기 위해서 아래를 만들었다.
- 피그마 : https://www.figma.com/design/LKzdjcOImadOrk1TC5cJ9Q/dam?node-id=0-1&t=k8Yrve9qtzBlOAuf-1

- 직접 그려 사용한 그림

- 레포지토리 : https://github.com/j2h30728/boost-pal
개인 프로젝트여도 효율적인 깃 플로우
프로젝트 회고글에서도 기록했듯이 이 프로젝트를 진행하면서 정말 많이 힘들었다.
사용해보지 않았던 AWS SQS를 찾아보고 SSE 기능이 필요해서 supabase realtime을 찾아보기도 했다.
이것들을 항상 해온대로 깃 이슈와 풀리퀘스트로 정리하면서 진행했다.
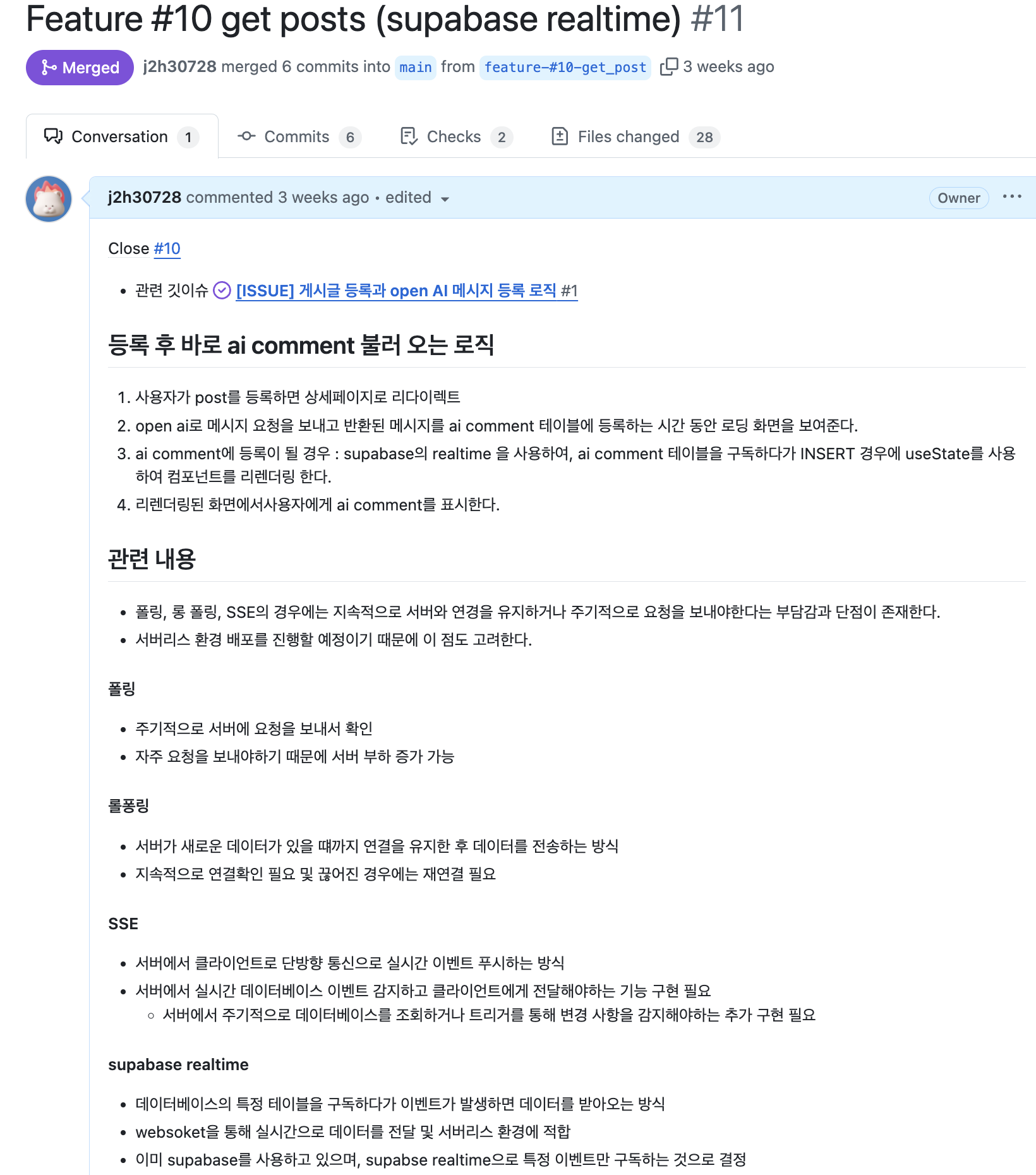
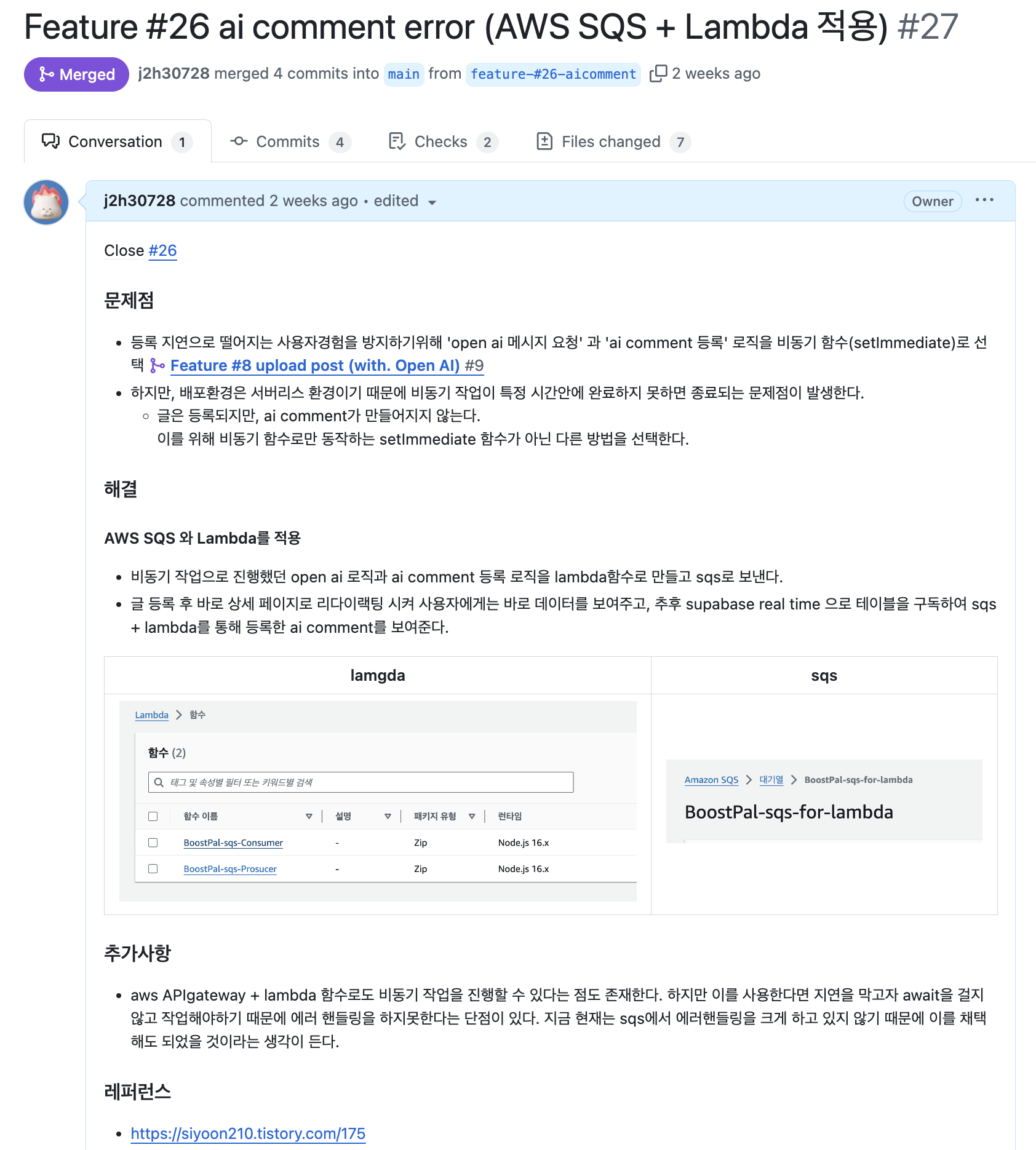
아래는 이 프로젝트의 핵심기능인 AI comment을 등록하고 조회기능을 구현할때 맞딱드리고 해결한 내용이다.
| 등록 및 조회시에 해결해야하는 사항을 정리한 깃이슈 | 클라이언트 해결 풀리퀘스트 | 서버 해결 풀리퀘스트 |
|---|---|---|
 |  |  |
고마운 사람들!
맞닥뜨린 에러 중에서 혼자 해결하기 힘들어서 노마드 스터디원 분들께 도움을 요청해서 집단지성으로 원인을 찾고 해결했던 에피소드가 있었다.
그 당시에 밤늦게 도움을 요청해서 흔쾌히 도와줬던 분들께 이 글을 빌어 감사함을 전달한다. 덕분에 알게돼서 캐싱데이터를 지울 수 있었고 추가적으로 재검증 기준을 고려해볼 수 있었다.
당시 디스코드를 상황을 찍어놓을 걸 그랬다는 아쉬움이 있다.
아래는 에러와 관련된 깃이슈와 풀리퀘스트
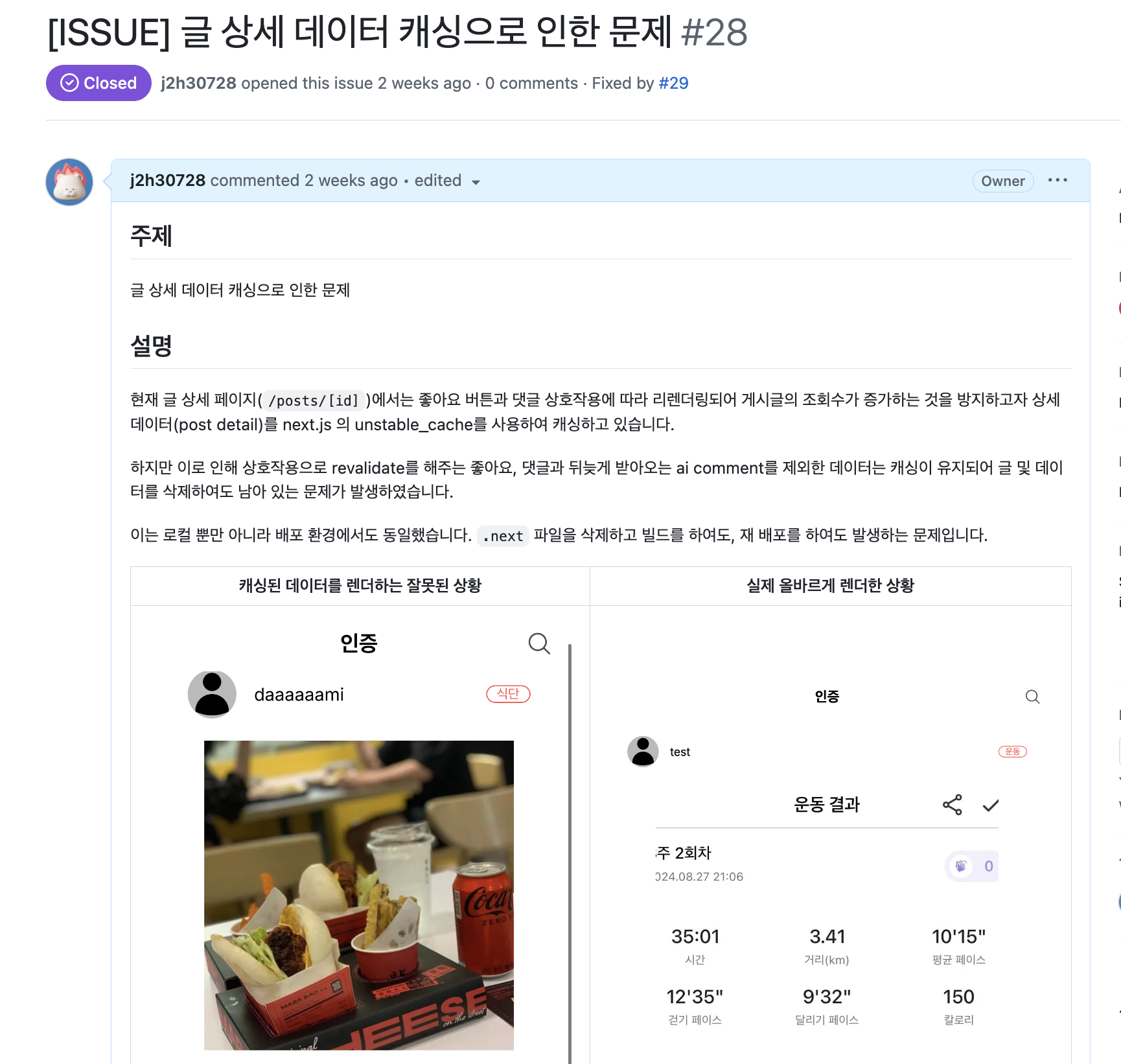
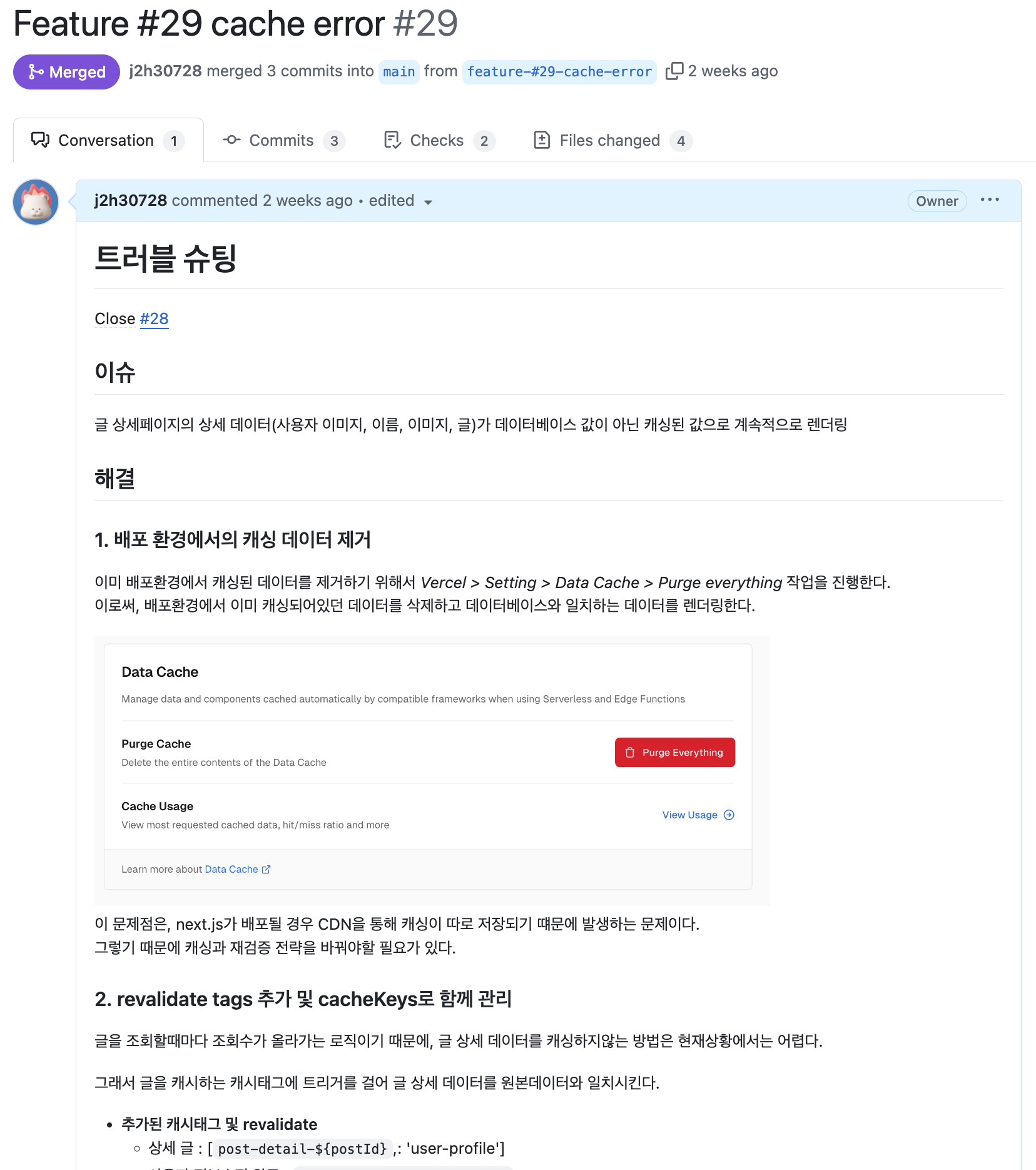
| 캐싱 에러에 대한 깃 이슈 | 에러를 해결한 풀 리퀘스트 |
|---|---|
 |  |
자세한 내용은 프로젝트 회고글에 볼 수 있다.
현재는 에러 핸들링을 보완하고 추가하는 작업을 하고있다.
next.js 의 에러바운더리를 활용하기위해서 server actions의 공통 에러 처리를 위해 공통된 반환타입을 지정해주는 작업하고 있다.
회고
- Keep
- 계획한 것을 일정이 미뤄지지않고 구현 한 것
- 기능 구현을 하기위해서 다양한 방법을 비교한뒤 완수한 것
- 깃 이슈와 풀리퀘스트를 사용하여 문제를 정의하고 해결한 것
- 어려움이 생겼을 경우 정확하게 원인을 찾아내고 도움을 요청하는 것을 두려워하지 말 것
- Problem
- 시간의 부담감으로 문서화를 자세하게 하지 못한 것
- Try
- 기술은 단지 기능 구현하기위한 수단일 뿐, 다양한 도전을 해보는 것
- 단순하게 글을 써도 문서화가 될 수 있도록 폼을 생성할 것
추가적인 스터디 활동
코드 챌린지와 함께 코드 리뷰 활동에 참여했다.
그 중에 기억에 남는 코드리뷰가 있었는데 코드리뷰를 통해 따로 공부하게 되어 BoostPal에도 적용한 내용이다.
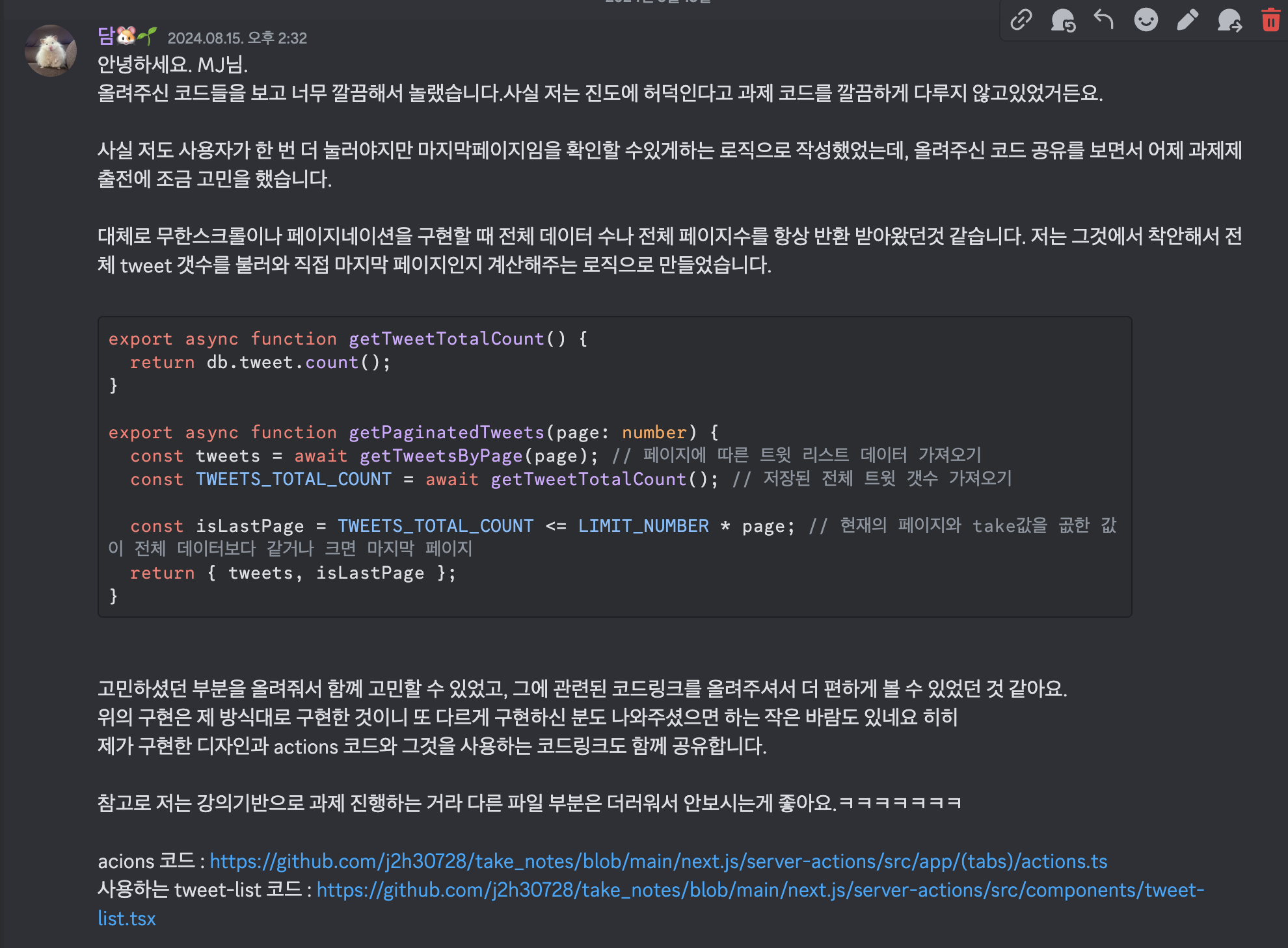
페이지네이션을 구현할때 현재 페이지가 마지막 페이지인지 어떻게 클라이언트에 알려줄 수 있는 지에 대한 코드리뷰 내용이었다.
나는 당시 offset pagination을 선택해서 구현했기 때문에 처음에는 해당 내용을 공유했다.

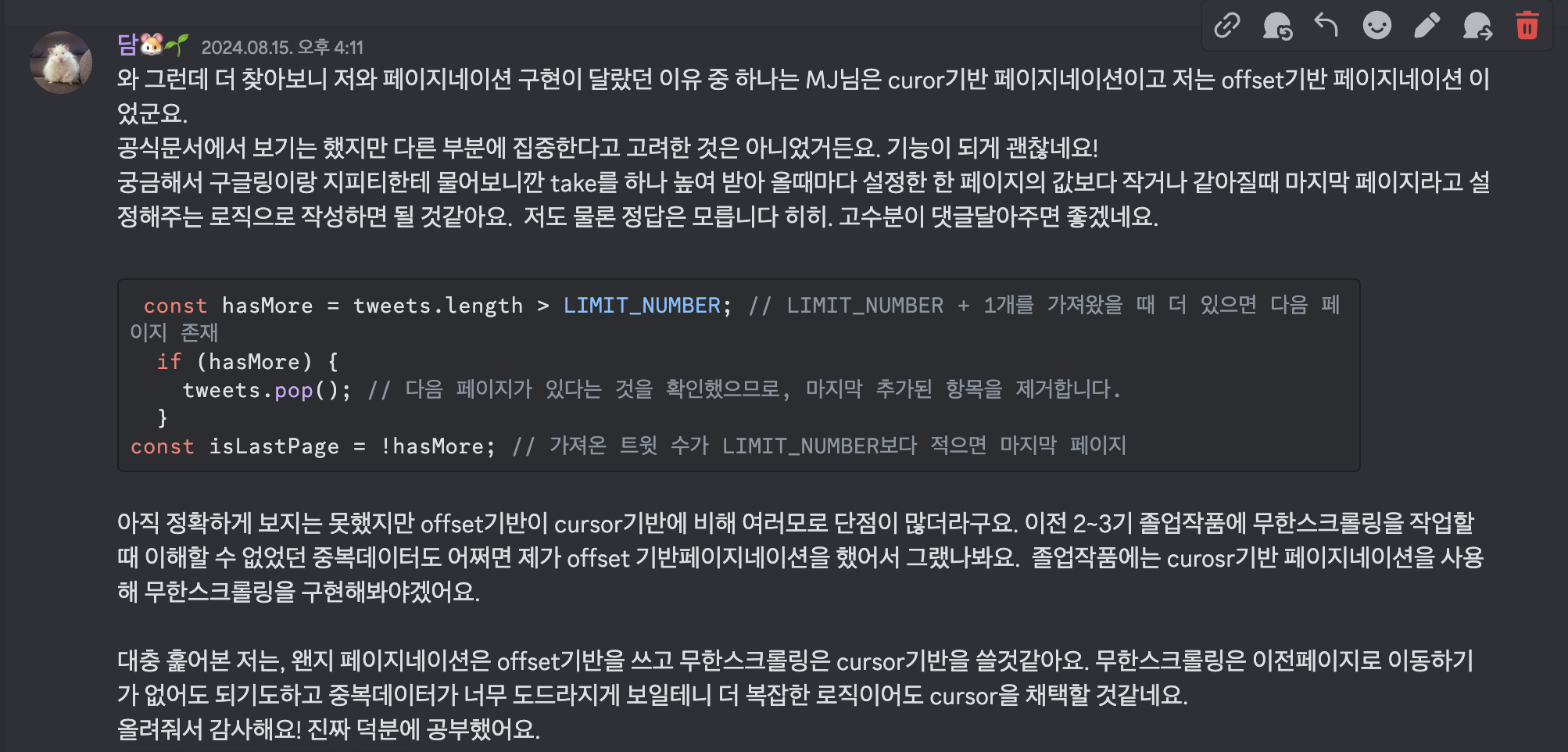
그 뒤에 다시 한 번 더 확인해보니 cursor pagination이라는 것이 존재했으며 그에 대한 정보가 필요한 상황이었다.
그래서 추가적으로 찾아보고 공부한 뒤에 코드리뷰를 남겼다.

이 코드리뷰에 대해서 어떤 사람도 이야기에 참여하지 않았기 때문에 내용이 맞는 것인 지에 대한 인사이트가 너무 부족했었다.
그래서 백엔드 개발자 지인 두 분께 따로 연락드려서 내가 알고 있는 offset과 cursor pagination 지식이 맞는것인지와 그리고 해당 페이지가 마지막 페이지인지 어떻게 알려주는 것이 좋은지에 대해서 정보와 조언을 얻을 수 있었다.
이를 기반으로 알게된 cursor pagination을 직접 프로젝트에 적용할 수 있었다.
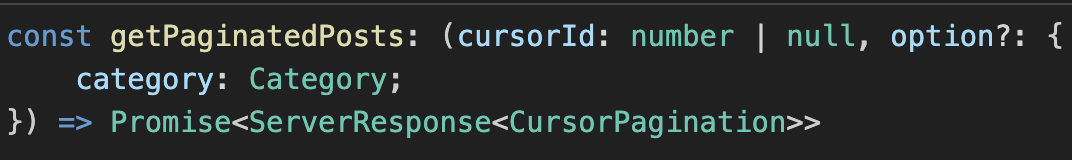
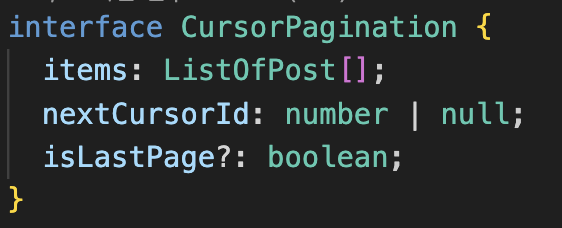
| cursorId 기반 pagination함수 타입 | 반환되는 데이터 타입 |
|---|---|
 |  |
마무리
이번에는 Next.js app dir로 진행했기 때문에 달랐을지 몰라도, 노마드 리액트 스터디를 4번이나 참여하는 이유를 물어보면 명확하게 말하기는 어렵다.
그래도 매 스터디마다, “담님은 항상 새로운 것을 배우려고하고 도전하려 하네요.”라는 피드백을 해주시는 것에 감사하고 기쁘다.
그런데 나는 요즘, 현재 채용 시장 상황과 과거에 채용 프로세스에서 좋지 못한 결과를 가져왔던 나 자신에 대해서 후회감이 들기 때문에, 나는 개발자가 될 수 있을까 라는 생각을 많이 한다.
선택하지 않은 것들에 대한 미련과 후회가 너무 많았엇고 지금도 많았기에, 마지막 프로젝트를 진행하면서 조금 더 절실하게 열심히 했던 것 같다. 지금도 같은 마음으로 진행하고 있기도하다.
응원하는 서비스를 만들고 싶었던 건, 감사함을 전달하지만서도 내가 나 자신을 응원하고 싶었을 지도 모른다.
지금도 이 회고록을 작성하기위해 과거 문서를 정리할 때 생각보다 그 순간순간마다 열심히 살아왔구나 라는 깨달음을 얻었다.
역시 이것이 회고록의 참 맛이라 생각한다.
항상 자바스크립트와 타입스크립트만 사용해봐서 이 좁은 시야와 경험을 더 넓히고자, 파이썬 공부도 함께 병행하고 있다.
단순히 파이썬 언어만 공부하는 것은 아니고, LLM을 배우고 있다.
랭체인이 타입스크립트 지원도 잘 되어있어서 추후에 BoostPal 프로젝트에 어떻게 적용할지 고민하면서 진행하고 있어서 재밌다.
- Keep
- 포기하지않고 꾸준히 의미있는 학습과 활동을 할 것
- 기술은 단지 기능 구현하기위한 수단일 뿐, 다양한 도전을 해보는 것
- Problem
- 과거에 사로잡혀 후회하는 점
- Try
- 다양한 오픈소스를 통해 구현능력을 상승시킬 것
- 후회하지 말고 상황을 타파할 방법을 계속 고민할 것



열심히 치열하게 노력했던 것은 반드시 보상받고, 나중에 도움도 된다고 생각합니다!!! 가보자고~!!!!!!! 리액트 달리시느라 넘 고생 많으셨습니다~!!!!