벨로그의 이미지 사이즈 조절의 에러로 인해서 좋은 가독성을 원하시면 아래의 노션을 확인부탁드립니다.
WOOWACON 2023
올해 나는 정말 운 좋게 생각보다 많은 컨퍼런스를 다녀왔다.
하지만 이전까지 다녀온 인프콘과 테오콘은 양도를 받았었고, FEConf는 스태프로 참여해 다녀온 것이었다.
이번 2023 우아콘은 정말 오롯이 내가 신청해서 당첨된 첫 컨퍼런스였다.

구글 계정에서 이름이 이현으로 되어있었는데 그 이름으로 바로 등록이 되어서 이지현이 아닌, 이현으로 참석하게 됐다.
아 너무 아쉬워..
| 입간판 | 받은 굿즈들 |
|---|---|
 |  |
일찍 가서 안내데스크에 가기 전에 찍은 사진과 다녀와서 굿즈와 함께 찍은 사진.
나는 뽑기에서 ‘개발자 원칙’이라는 도서를 받았다. 시간 내서 꼭 읽어야지.
컨퍼런스를 혼자서 참여하는 것은 처음이라 조금 긴장했었기도 하고 조금 적적하기도 했다.
처음 오프닝 노트가 시작되기 전에 옆자리에 앉은 분과 스몰토크를 했다.
컨퍼런스에 자주 와보셨는지, 나는 프론트엔드 개발 취준생인데 어떤 일을 하고 계시는지 등에 관해서 이야기 나누었다. 다행히도 그분이 흔쾌히 대답해 주셔서 짧았지만 즐거운 시간을 보낼 수 있었다.
그분은 백엔드 개발자로 이번에 새로운 프로젝트를 대비해 ‘배달의 민족의 대용량 트래픽’ 세션을 통해 정보를 얻고 대비하고자 참여하셨다고 했다.
스몰토크를 진행하면서 나는 어떤 것을 바라고 온 것인가에 대해서 다시 생각해 봤다. 사실 컨퍼런스 세션에서 다루는 대다수의 내용이 아직 나에게는 어렵다는 선입견을 가지고 있었기 때문에 무엇을 위해서 왔다고는 정확하게 말하지 못했다.
그래도 테오콘에서 기술 세션을 듣고 나서 새로운 기술 이야기가 재밌어진 나는, 내가 이번 우아콘은 어떻게 느낄지 기대됐었다.
배달 뒤의 여러 과학 기술이 존재한다는 재밌었던 CTO님과 CFO 님의 키노트를 끝으로 기다리던 프론트엔드 세션을 들으러 갔다.

아마 다양한 세션에 참여했었어도 완벽히 이해하는 무리였지만 그만큼 새롭게 알고 가는 것이 많아서 무척이나 재밌었다.
프론트엔드 개발의 미래, Module Federation의 적용

점차 비대해져가는 프론트엔드 애플리케이션에 지치셨나요?
MSA 백엔드에 대응하는 모놀리식 프론트엔드에 싫증이 났을까요?
복잡한 의존성으로 인해 지쳐만 가는 프론트엔드 엔지니어들에게 보다
간단하게 Module Federation을 이용한 Microfrontend 적용에 대해
이야기해 보고자 합니다.추천 대상
- 마이크로프론트엔드 도입을 고려 중인 프론트엔드 개발자
Mo..dule …Federation…? 마..마이크..크로 프론트엔드? 이게..머시고..

마이크로 프론트엔드는 어깨너머 들어왔기 때문에 어느 정도는 단어는 알고 있었지만 이게 무엇인지에 대해서 정확하게 알고 있지 못했다.
(어쩌면 나중에 유튜브 영상이 업로드되면 글을 수정할 수도 있겠다는 생각도 든다.)
하지만 감사하게도 발표자분이 처음부터 알려주신다.
나는 마이크로 프론트엔드가 왜 생겨났으며, 이것이 무엇인지에 대해서 궁금했기에 필기했다.
물론 잘못된 내용이 있을 수도 있고 이해하지 못한 내용도 많다. 하지만, 먼 훗날의 나를 위해 그 부분만 정리하고자 한다.
웹 개발의 흐름
1. 모놀리식 구조에서 프론트엔드와 백엔드의 분리
과거의 웹개발은 프론트엔드와 백엔드가 밀접하게 연결되어 분리되지않은 구조였다. (모놀리식 구조)
하지만 프론트엔드와 백엔드간의 배포 속도가 차이 나기도 했고, 웹 기술의 발전과 프로덕트가 고도화로 인하여 복잡성이 높아졌다. 그래서 점차 프론트엔드와 백엔드가 분리되기 시작했다. 효율적으로 각자 개발 및 배포, 관리가 가능해졌으며, 필요한 서로의 커뮤니케이션은 API를 통하여 소통하게 되었다.
2. 백엔드 발젼 : 마이크로 서비스 아키텍처
도커와 같은 컨테이너화 기술 발전으로 인하여 백엔드 영역에서 마이크로 서비스 아키텍처가 도입이 된다. 이는 각 서비스를 독립적으로 개발관리하는 방식으로, 더 큰 유연성과 확장성을 제공한다.
3. 프론트엔드 발전 : 마이크로 프론트
이와 같이 프론트엔드도 발전하게 되면서, 컴포넌트의 도입으로 가독성과 재사용성, 생산성이 향상되었다. 하지만, 복잡성과 의존성 문제들이 동시에 증가하였고 백엔드와 동일한 방식으로 마이크로 프론트 아키텍처가 고안되었다.
즉, 마이크로서비스 기반으로 만들어지는 백엔드에 매칭되는 마이크로 프론트엔드로.
이렇게 되어 도메인 전문가들이 모여 개발이 가능하게 되었다.
예시
발표자분이 전사 영역 관리 어드민을 예시로 들어 마이크로 프론트엔드를 설명했다.
이 예시에서는 다양한 기능을 관리하는 여러 개의 어드민 패널과 각 패널에 대한 접근 권한 관리가 필요했다.
사업이 확장됨에 따라, 다양한 도메인별로 별도의 어드민 패널과 그에 따른 인증 및 권한 관리가 필요하게 된다. 이러한 복잡성을 해결하기 위해, 모든 어드민 패널을 하나의 통합된 프로덕트로 결합하는 방향으로 가게 된다.
통합된 프로덕트에서는 호스트 애플리케이션의 관리(예: 헤더, 사이드바)와 도메인별 어드민 패널을 합치는 작업을 진행한다. 이 부분이 마이크로 프론트엔드!
(사진이 왜 없을까…새로운 내용을 기억하고 싶어서 필기한다고 무척 바빴던 것같다.)
그런데 마이크로 프론트엔트가 항상 좋을까?
- 고도화, 복잡한 프론트엔드는 마이크로 프론트엔드가 유지보수 측면에서는 유리할 수 있다.
- 하지만, 초기 단계의 프로덕트 경우는 추가적인 러닝 커브, 복잡한 설정과 코드 준비가 부담으로 적용할 수 있다.
- 어쩌면 독이 될 수도 있다.
새로운 문제
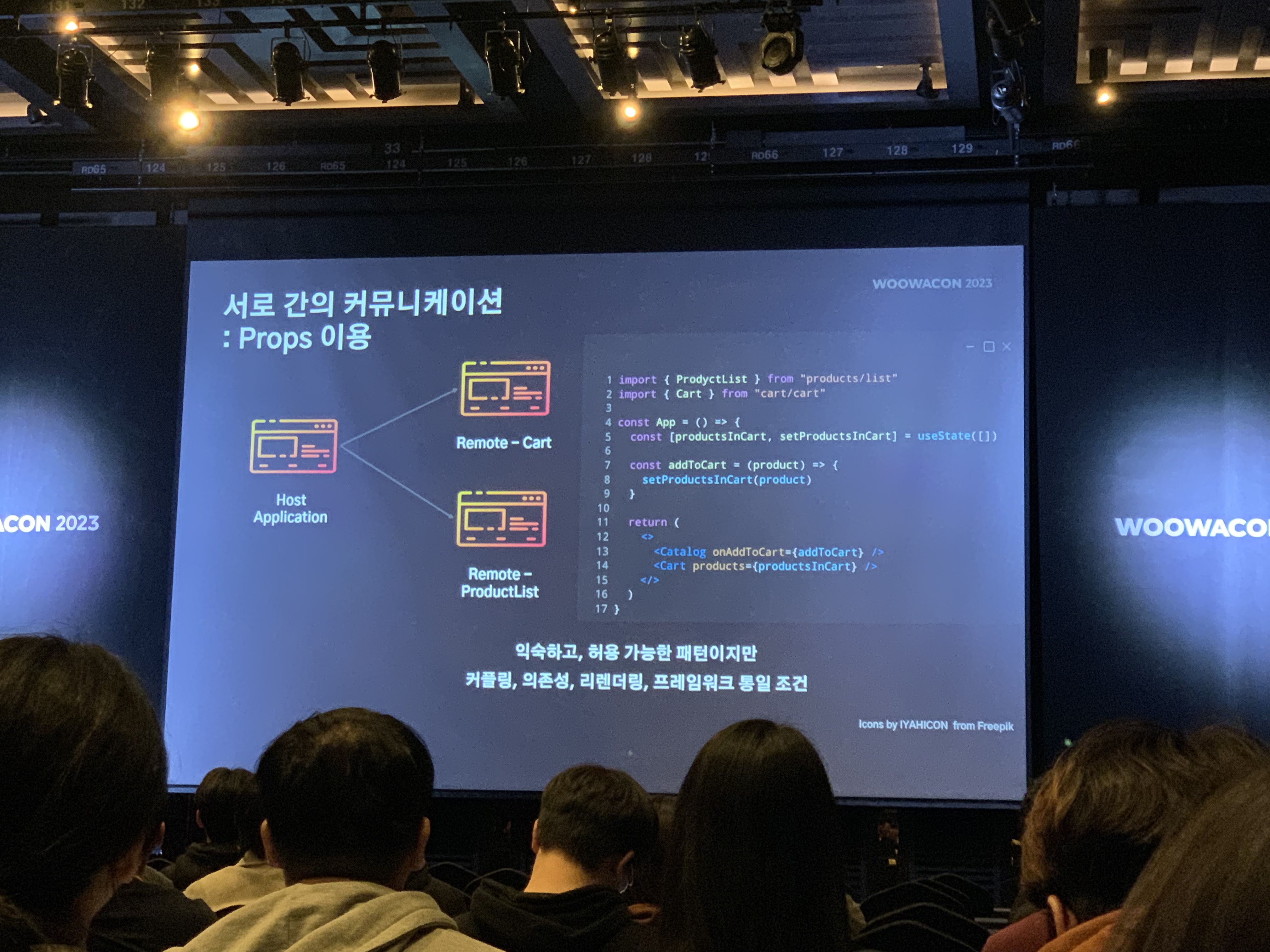
여러개의 프론트엔드로 분리했을 때 서로 간의 커뮤니케이션은 어떻게 할 수 있을까?
-
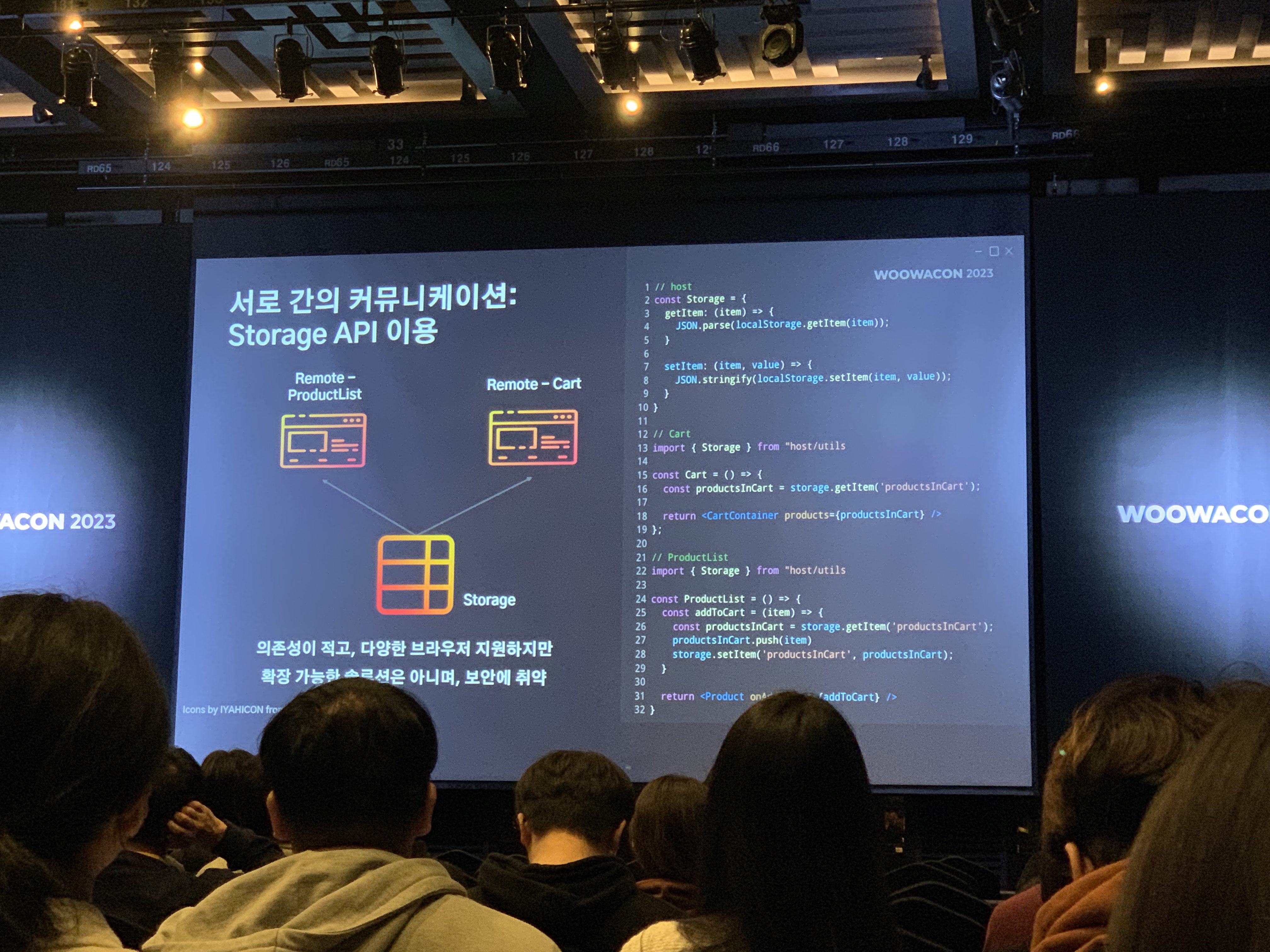
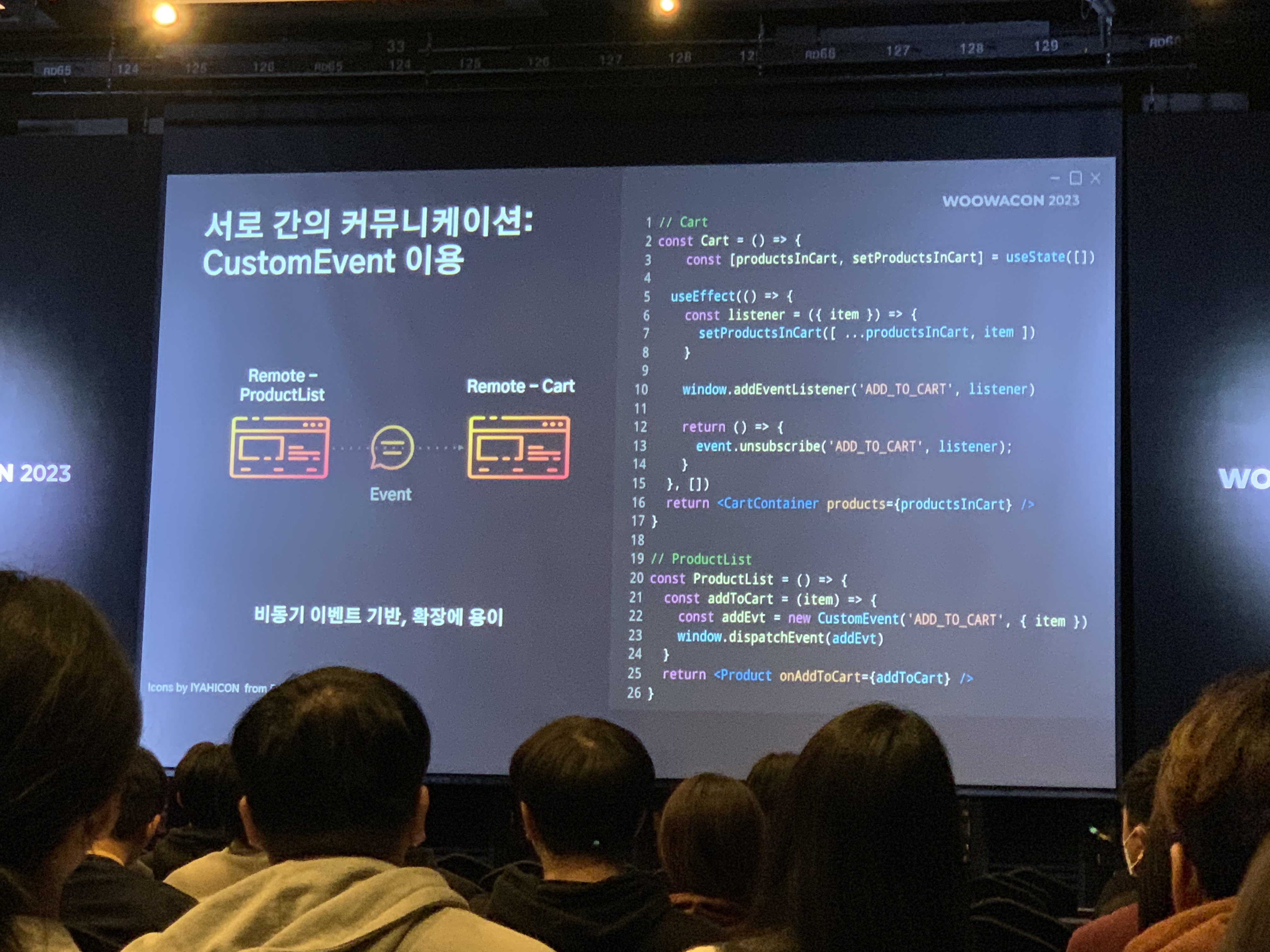
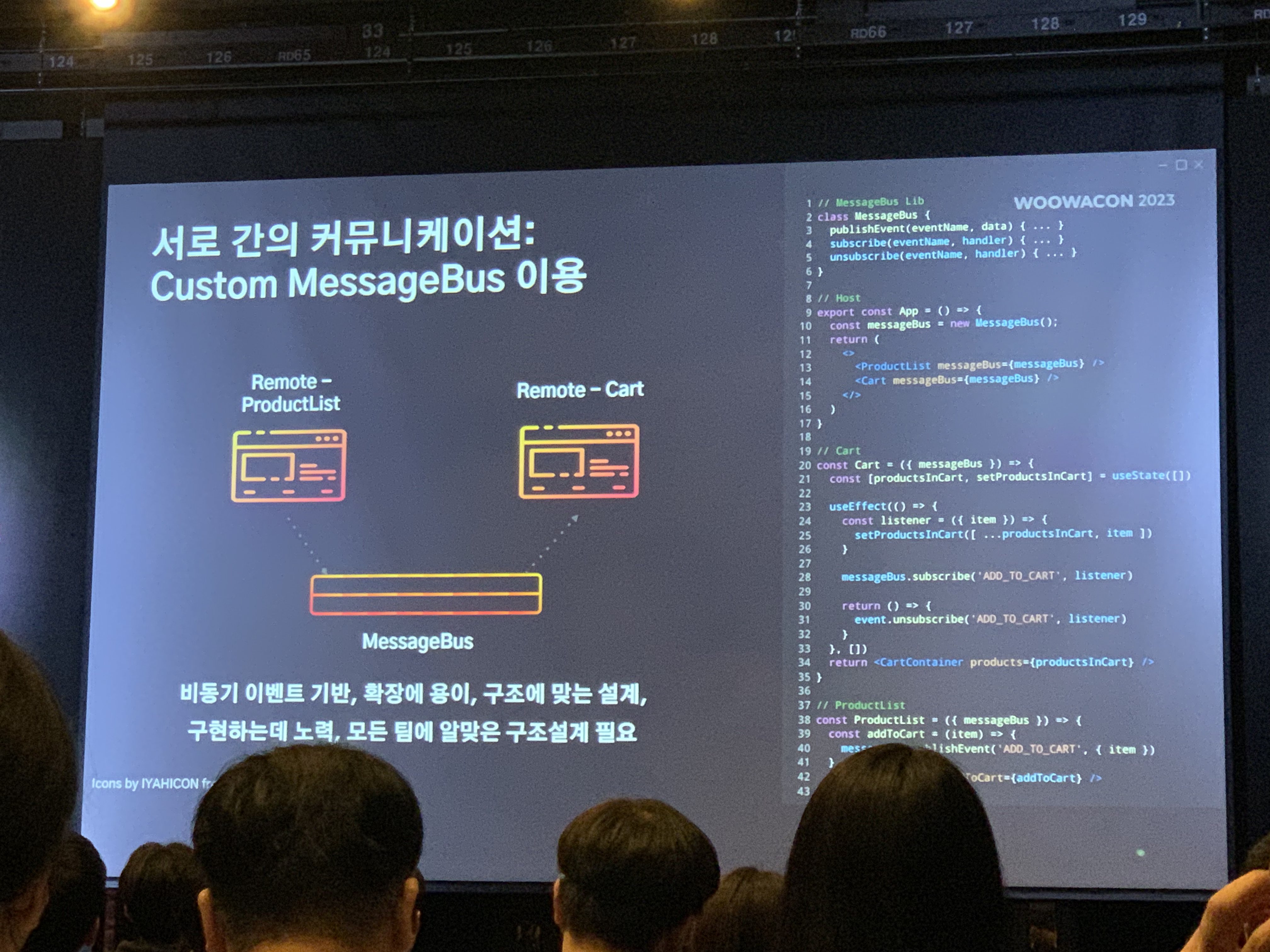
커뮤니케이션 방식:
- Props 이용: 컴포넌트 간의 데이터 전달을 위해 Props를 사용하는 것은 React 등의 프레임워크에서 흔히 사용되는 방식. 이 방식은 익숙하고 직관적이지만, 커플링과 의존성, 리렌더링 문제, 프레임워크의 통일성이 요구되는 한계를 가지고 있다.

- Storage API 사용: 웹 스토리지 API(예: 세션 스토리지, 로컬 스토리지)를 사용하는 방식은 데이터를 브라우저에 저장하여 서로 다른 컴포넌트나 애플리케이션 간에 공유할 수 있게 한다. 보안과 확장성 측면에서 제한이 있을 수 있다.

- Custom Event 이용: 사용자 정의 이벤트를 통한 비동기 이벤트 기반의 커뮤니케이션은 확장성이 뛰어나고 유연하게 이벤트를 처리할 수 있다.

- Custom Message Bus 이용: 메시지 버스를 통해 이벤트와 데이터를 통합 관리하는 방식은 구현의 복잡성을 증가시키지만, 효율적인 메시지 전달과 높은 확장성을 제공한다.

- 상태 관리 방식- 상태 관리 라이브러리: 자세한 내용은 기억나지 않는다. 리코일과 리덕스만 필기가 되어있다. (ㅎㅎ; 따라가는 것도 벅차다. 벅차.)
- Props 이용: 컴포넌트 간의 데이터 전달을 위해 Props를 사용하는 것은 React 등의 프레임워크에서 흔히 사용되는 방식. 이 방식은 익숙하고 직관적이지만, 커플링과 의존성, 리렌더링 문제, 프레임워크의 통일성이 요구되는 한계를 가지고 있다.
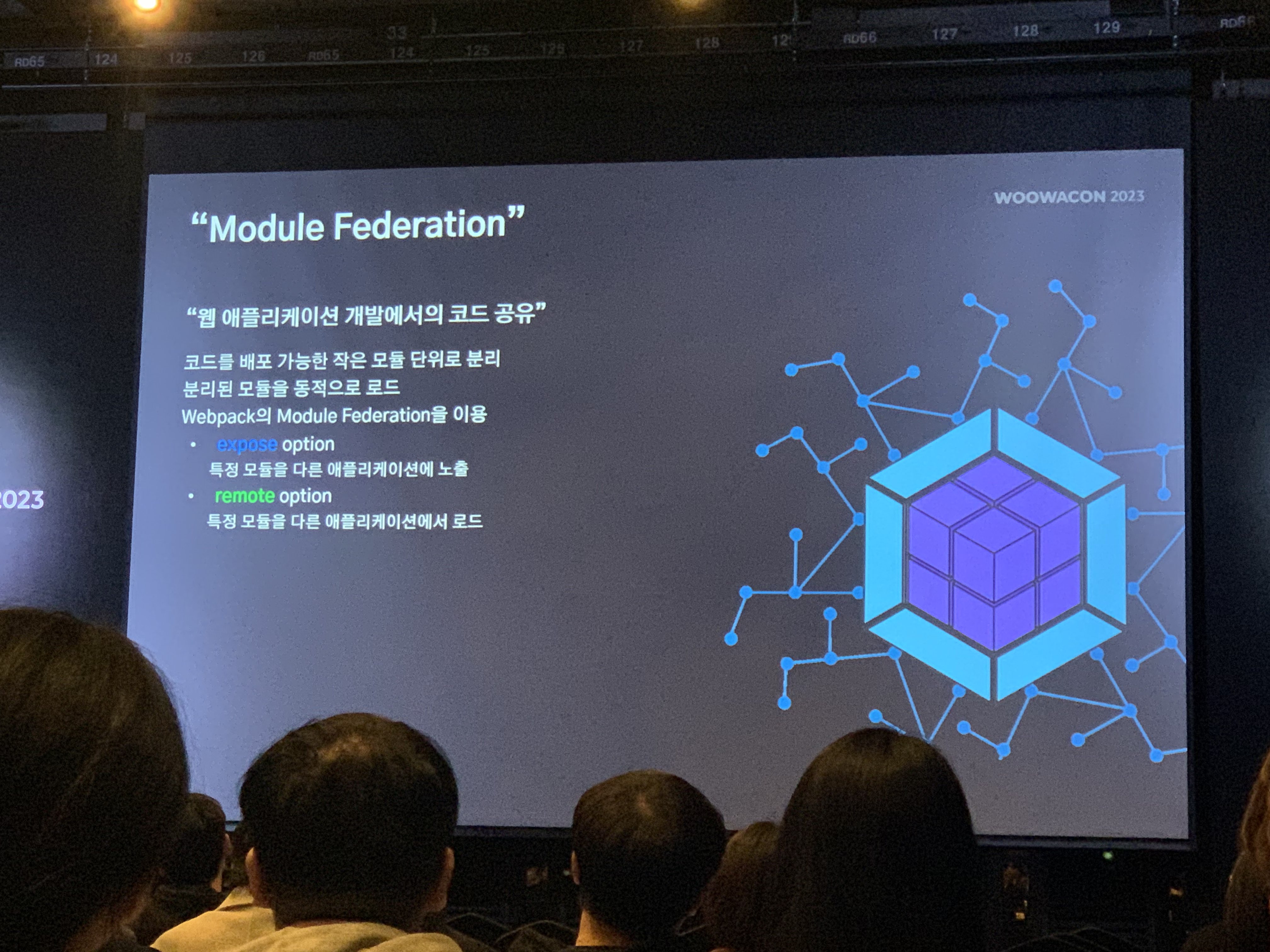
Webpack의 모듈 페더레이션(Module Federation)
“웹 어플리케이션 개발에서의 코드공유”
우아한은 모듈 페더레이션을 사용한다고 한다.
options
- expose : 특정 모듈을 다른 애플리케이션에 노출
- remote : 특정 모듈을 다른 애플레케이션에서 로드

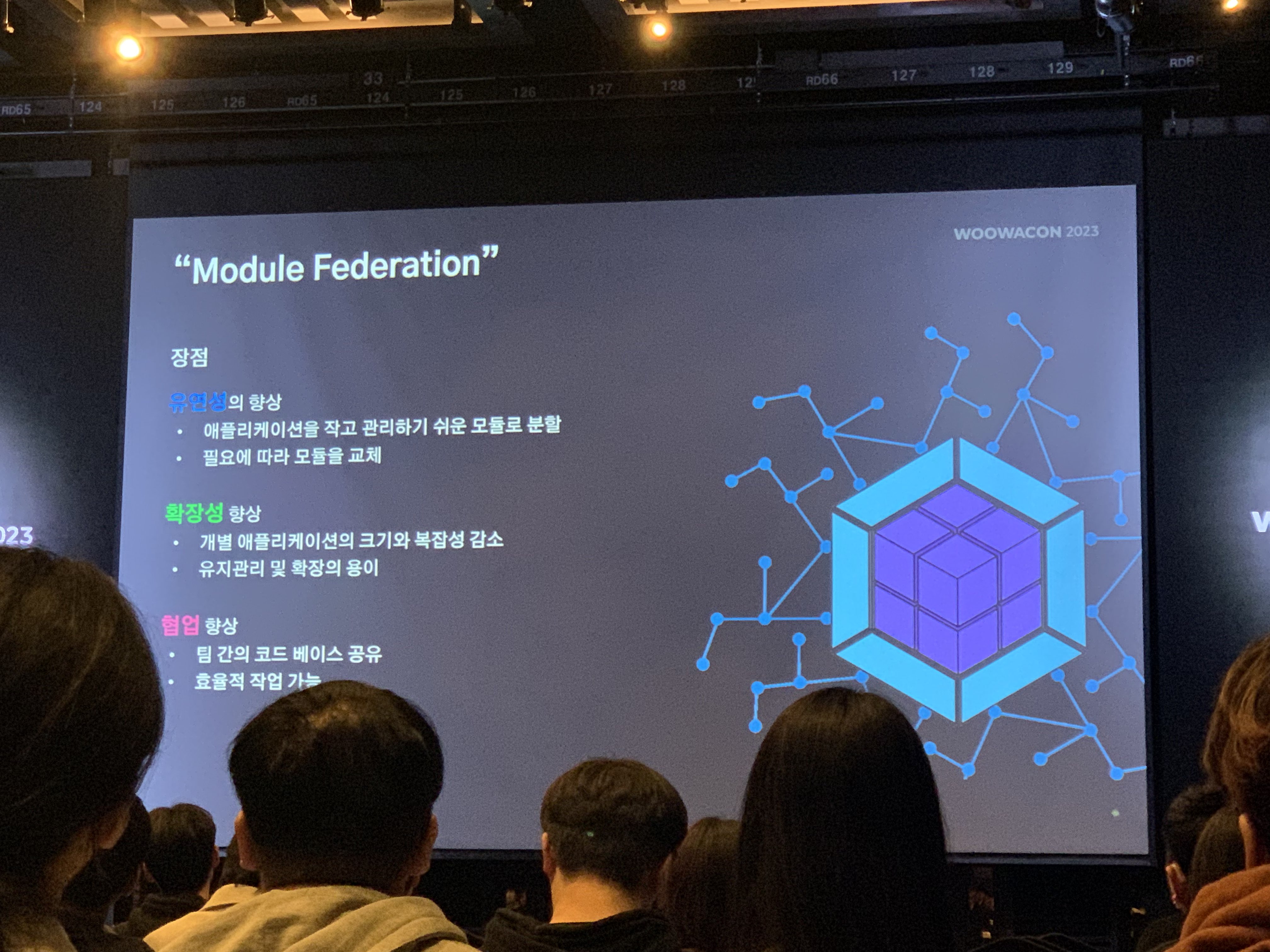
Module Federation의 장단점
| 장점 | 단점 |
|---|---|
 |  |
| 1. 유연성 2. 확장성 3. 협업 용이 | 1. 복잡성 및 러닝커브 증가 2. 보안 위험: 외부 리모트에서 코드를 로드하기 때문에 보안 취약점이 발생 가능 3. 잠재적 성능 문제: 외부 리소스 로딩으로 인한 성능 저하의 가능성이 존재 |
Module Federation 적용 예시 및 문제점
(해당 내용은 설명을 듣고 흐름만 파악했다. 사진 또한 흐름 파악용으로만 촬영해 둔 것 같다.🤔
자세한 내용은 다른 후기들이나 우아콘 공식 유투브 영상을 기다리길 바란다!)
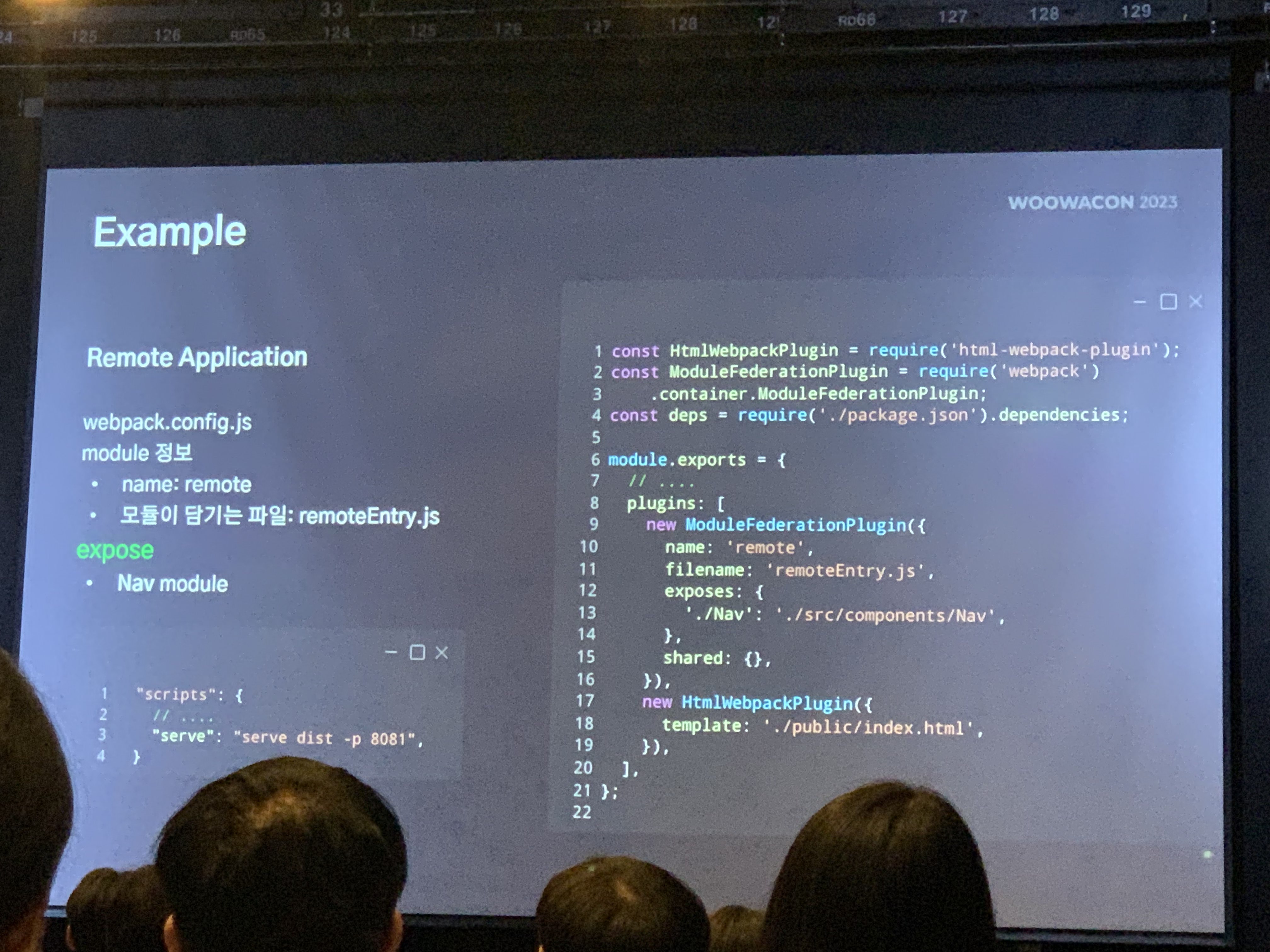
- 엔트리 파일에서 애플리케이션에서 사용할 모듈을 명시.
- 실제 텍스트를 렌더링하는 컴포넌트를 외부에 expose 해옴
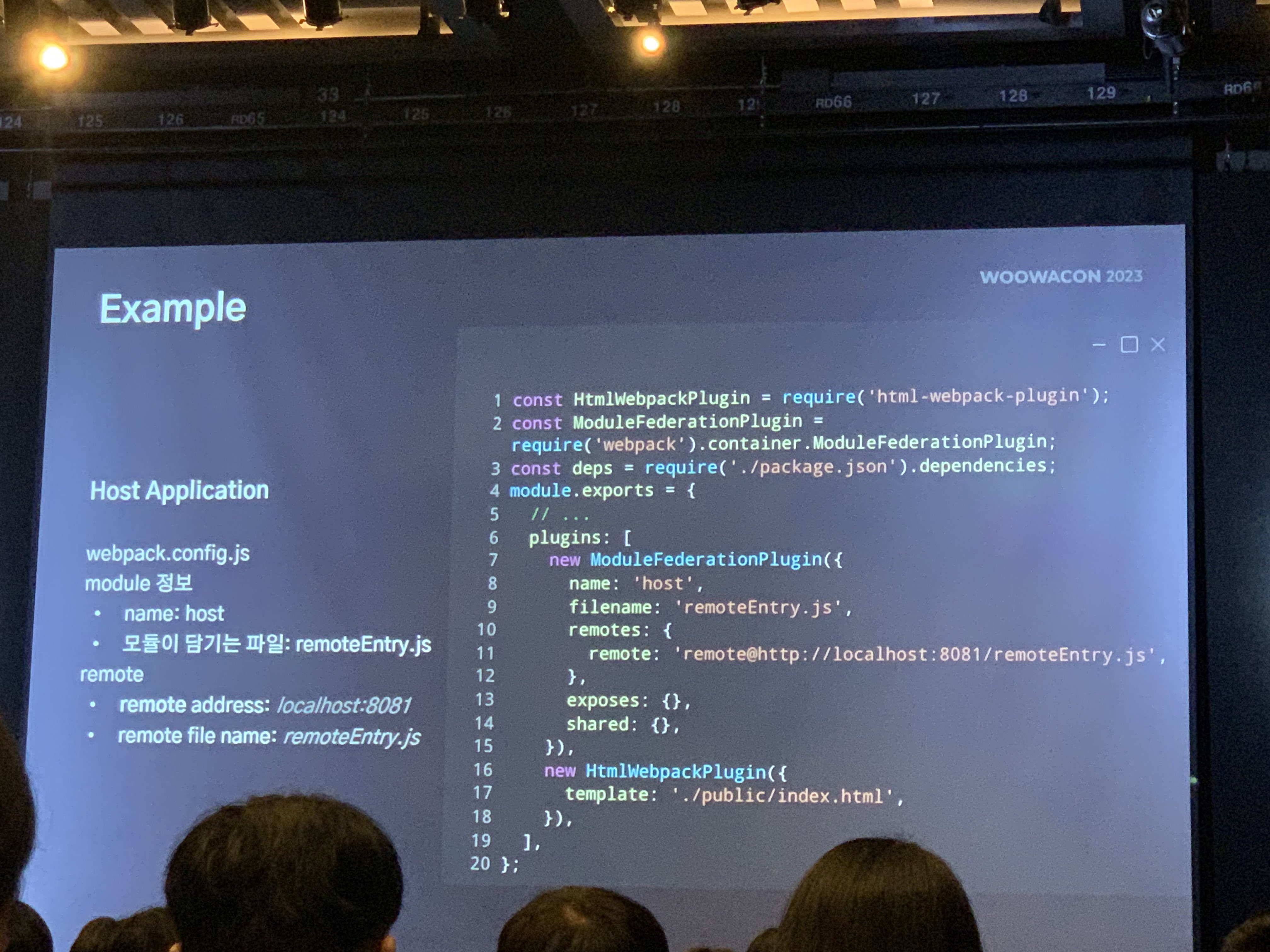
아래는 실제 적용하는 예시 코드와 렌더링 되는 화면
| Remote Application | Host Application | 웹페이지 렌더링 |
|---|---|---|
 |  |  |
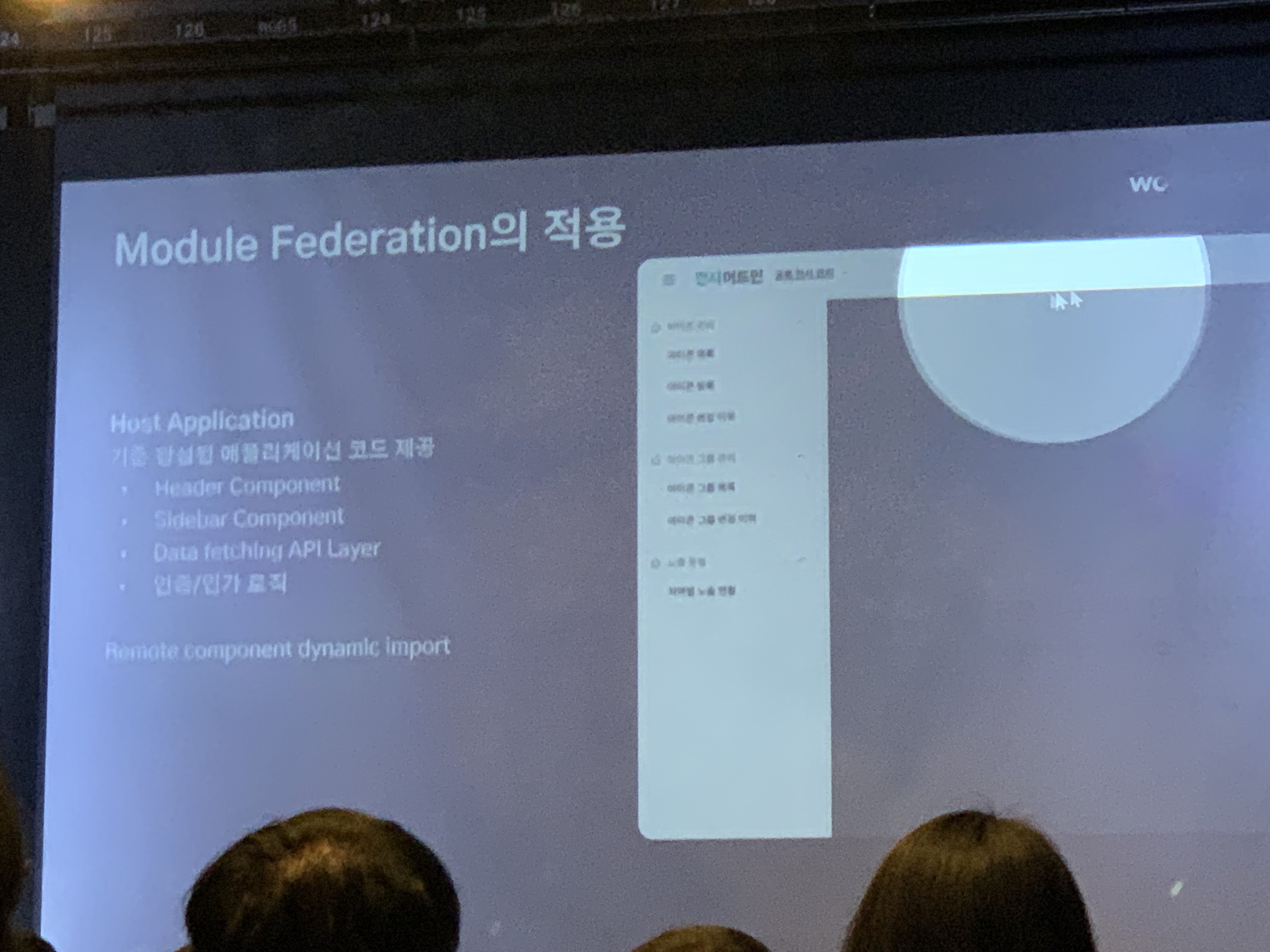
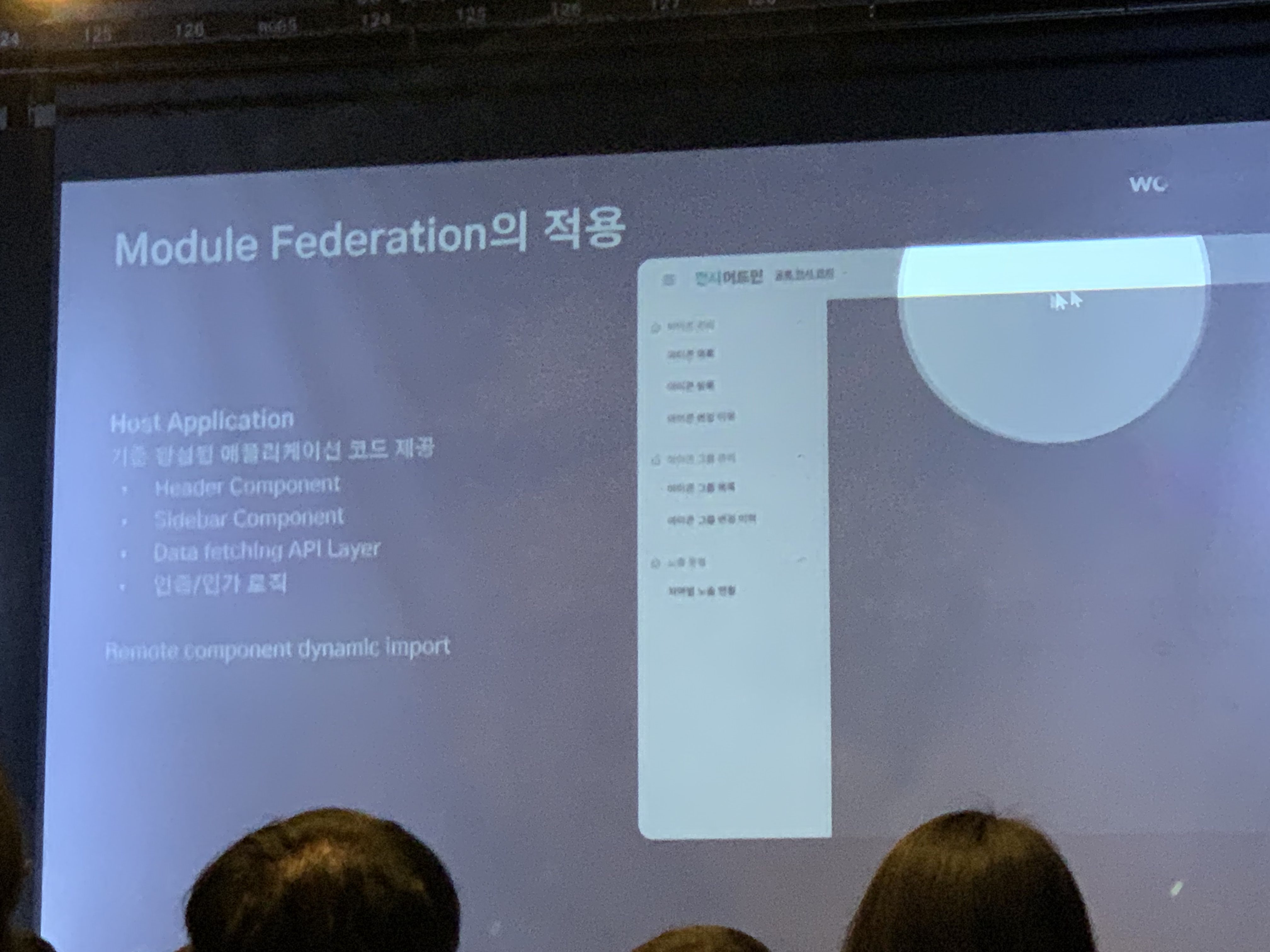
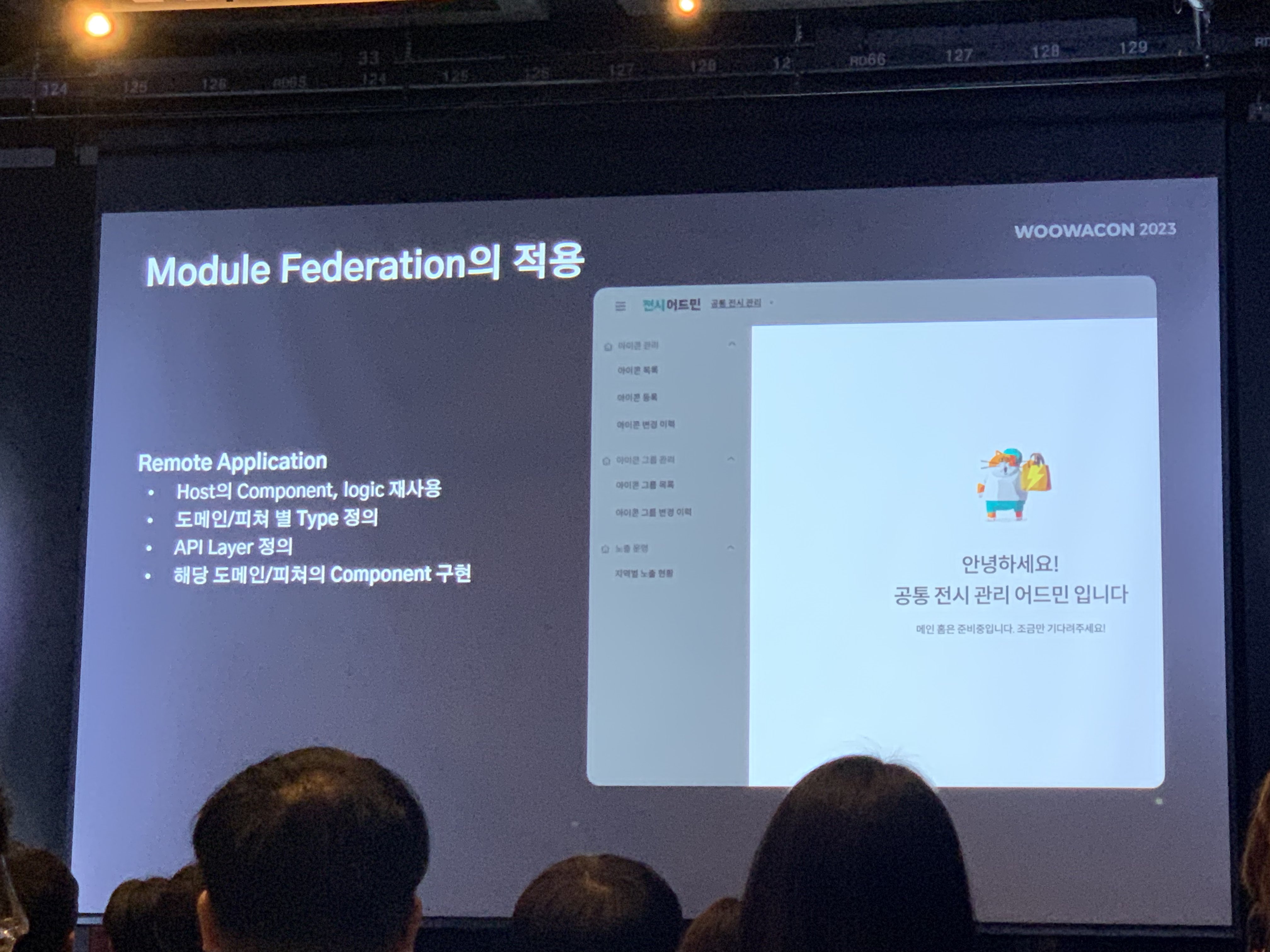
| Host Application | Remote Application |
|---|---|
 |  |
| 기존 합성된 애플리케이션 코드제공 - Header Componenet - Sidebar Componenet - Data fetching API Layer - 인증/인가 로직 Remote component dynamic import | - Host의 Component, logic 재사용 - 도메인/피쳐 별 Type 정의 - APILayer 정의 - 해당 도메인/피쳐의 Component 구현 |
Module Federation 적용 문제점
문제점 및 해결책:
- TypeScript 호환성 문제:
- 타입 정의(Type Definition) 제공이 필요하며, 이를 위한 플러그인을 사용하여 런타임 시 타입을 제공
- @module-faderation/typescript ⇒ Host/Remote에 해당 플러그인 추가
- 양방향 타입 지원의 필요성:
- 기존 라이브러리가 단방향 타입 지원만 제공함.
- 양방향 타입을 지원하는 플러그인 라이브러리를 찾아 적용하여 의존성 문제를 해결.
- 러닝 커브:
- 다양한 번들러에 대한 지식 필요: Webpack, Module Federation, Vite, Rollup, Next.js 설정 등.
- 모듈 라이브러리에 대한 이해도 필요.
- 의존성
- 이 부분에 대해서는 필기를 다 하지 못했다.
첫 번째 세션이어서 그런지, 발표 환경이 좋지 못했었는데 그 점 때문에 발표가 지연되어 발표 마지막 부분은 촉박하게 마무리했던 것 같다.
사실 위의 내용은 내 필기를 토대로 지피티에 확인하면서 정리했다.
마이크로 프론트엔드는 규모가 큰 프로덕트에서 적용한다는 것은 알고 있었다.
하지만, 마이크로 프론트엔드가 어떤 것을 해결하려고 나왔는지, 어떻게 적용되는 지에 대해서 재밌게 알 수 있었던 세션이었다.
집중하지 못해 제대로 듣지 못한 부분은 공식 유튜브에 영상이 올라오면 들을 예정이다!
프론트엔드 모킹 환경에 감칠맛 더하기
프론트엔드에서 모킹 환경을 어떻게 더 유연하고, 적극적으로 활용할 수 있을까요?
모킹 환경의 개선부터 MSG(Mock Service GUI) 개발까지의 여정을 소개하며,
개발자 경험을 어떻게 향상시키고 테스트 환경에 자연스럽게 녹여낼 수 있었는지에 대한 방법과 경험들을 공유합니다.추천 대상
- 프론트엔드 API 모킹 환경을 어떻게 활용하고 개선할 수 있을지 고민인 분
고백한다.
이전 세션에서는 어떻게든 필기하려고 노력하며 집중했지만, 이 세션에 전혀 집중하지 못했다.
살짝 졸기도 했다. 하하.

프론트엔드가 아직 MSW를 안 써본게 왠말이냐 하겠지만..애석하게도 그렇다.
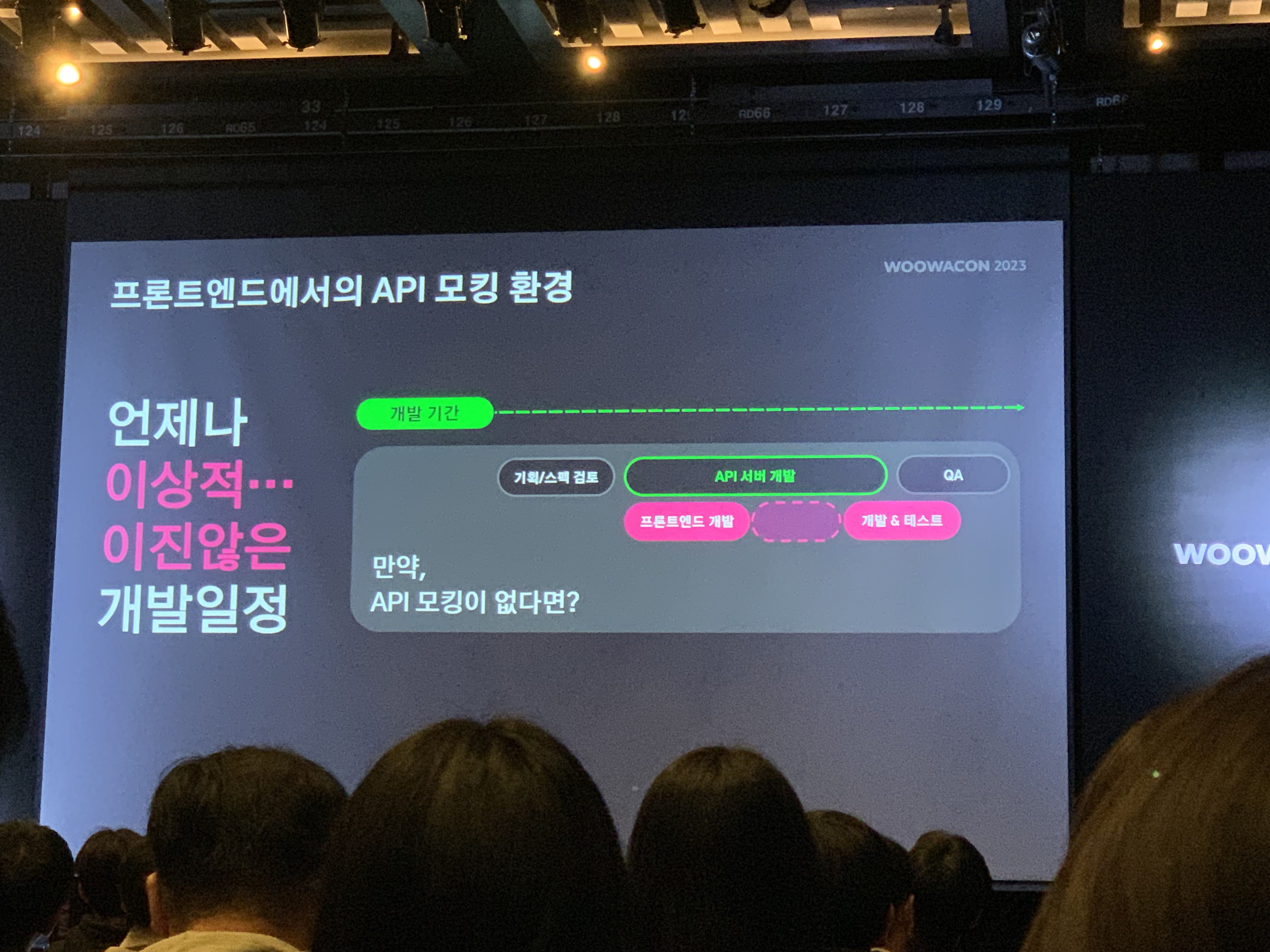
첫 번째 파트의 소제목은 우리가 API 모킹 환경이 필요한 이유이었는데 인상 깊은 화면이 있어서 찍었다.

작년말 처음으로 리액트로 프로젝트를 했었던 때에, 백엔드에서 API 를 늦게 전달하던 상황에서 API 모킹을 사용하지 않고 실제 목 데이터만 만들어서 사용 했었던 걸로 기억한다.
그때는 리액트 하나로도 많이 벅찼긴 했었지만 MSW로 작업 했었더라면 좀 더 멋지게 작업할 수 있지 않았을까 생각은 한다. (멋에 죽고 멋에 사는 개발..ㅎ)
사실 나는 이 세션에서 제일 기억에 남는 것은 발표자분이 이야기했던 내용이다. 정확한 말은 기억나지는 않지만 의미는 이렇다.
“라이브러리를 만드는 개발자는 아니지만, 좀 더 나은 환경을 위해서 만들어 보고자 했다.”
FEConf와 테오콘의 세션을 들으면서 디자인시스템 팀이나 코어 팀에서 근무하시는 분들의 발표를 보면서 개발 생태계를 보완하고 기여하는 프론트엔드 개발도 있다는 것을 깨달았었다. 먼 훗날 나도 그런 기여를 해보고 싶을 정도기도 했다.
라이브러리를 만드는 팀도 아니며, 좋은 환경임에도 더 개선하고 GUI를 만드는 과정을 들으면서
“나도 안주하는 개발의 삶이 아닌 항상 발전하고 더 나은 환경을 생각하는 개발자가 되어야겠다”
생각이 들었다.
프론트엔드 상태관리 실전 편 with React Query & Zustand

프론트엔드의 거대한 담론 중 하나인 상태관리, 어떻게 하면 잘할 수 있을까요? UI/UX의 중요성과 함께 성장한 프론트엔드 프로덕트는 과거에 비해 많은 상태를 가지게 되었습니다. 프론트엔드 상태관리 분야에서 주목할 만한 시도 중 하나는 상태를 특성에 따라 Client State와 Server State로 나눠 알맞게 관리하자는 것인데요. 이번 발표에서는 프론트엔드 상태관리에 대해 우리는 어떤 고민을 했고 React Query, Zustand를 이용해 어떻게 풀었는지 프로덕트와 함께 이야기해 보고자 합니다.
추천 대상
- 프론트엔드 상태관리와 컴포넌트, 그리고 아키텍처에 관심을 가지고 고민하는 프론트엔드 개발자
사실 내가 Module Federation을 들은 건 주변의 개발자들이 마이크로 프론트엔드를 이야기할 때 듣고 이해하고싶어서 들었던 것이 크다.
하지만! 이번 이 세션은 내가 몇주전에 react-query와 zustand조합으로 사용했기 때문에 우아한에서 이 두라이브러리를 어떻게 사용할지 무척 궁금했다.
react-query & zustand 세션을 볼것이냐는 지인의 질문에 이렇게 대답했었다.
너무…멋없게 이야기한 것 같지만 딱 저렇게 궁금했다. 규모가 커진다면? 아키텍처를 고려한다면? 어떻게 사용되는 걸까?


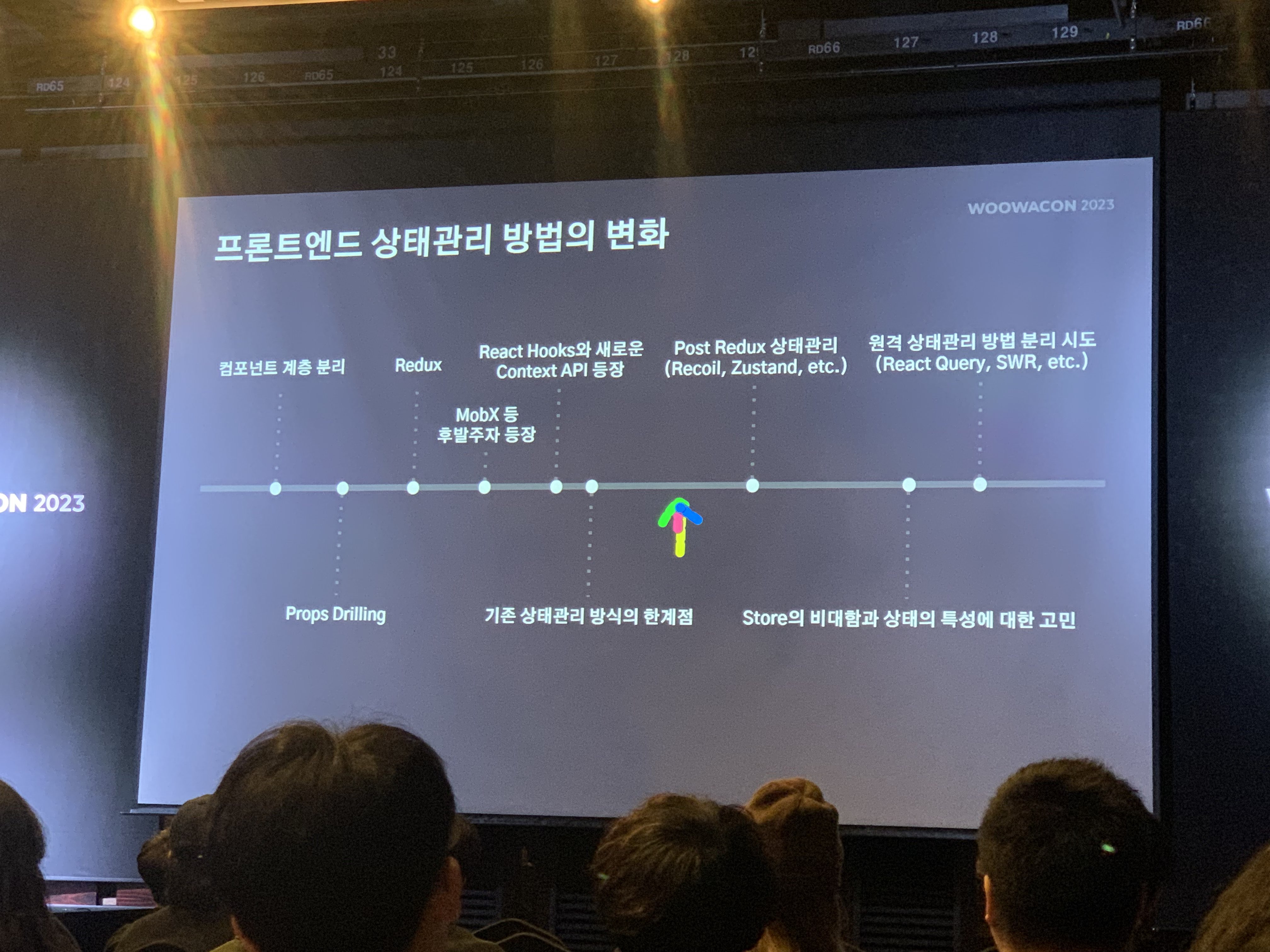
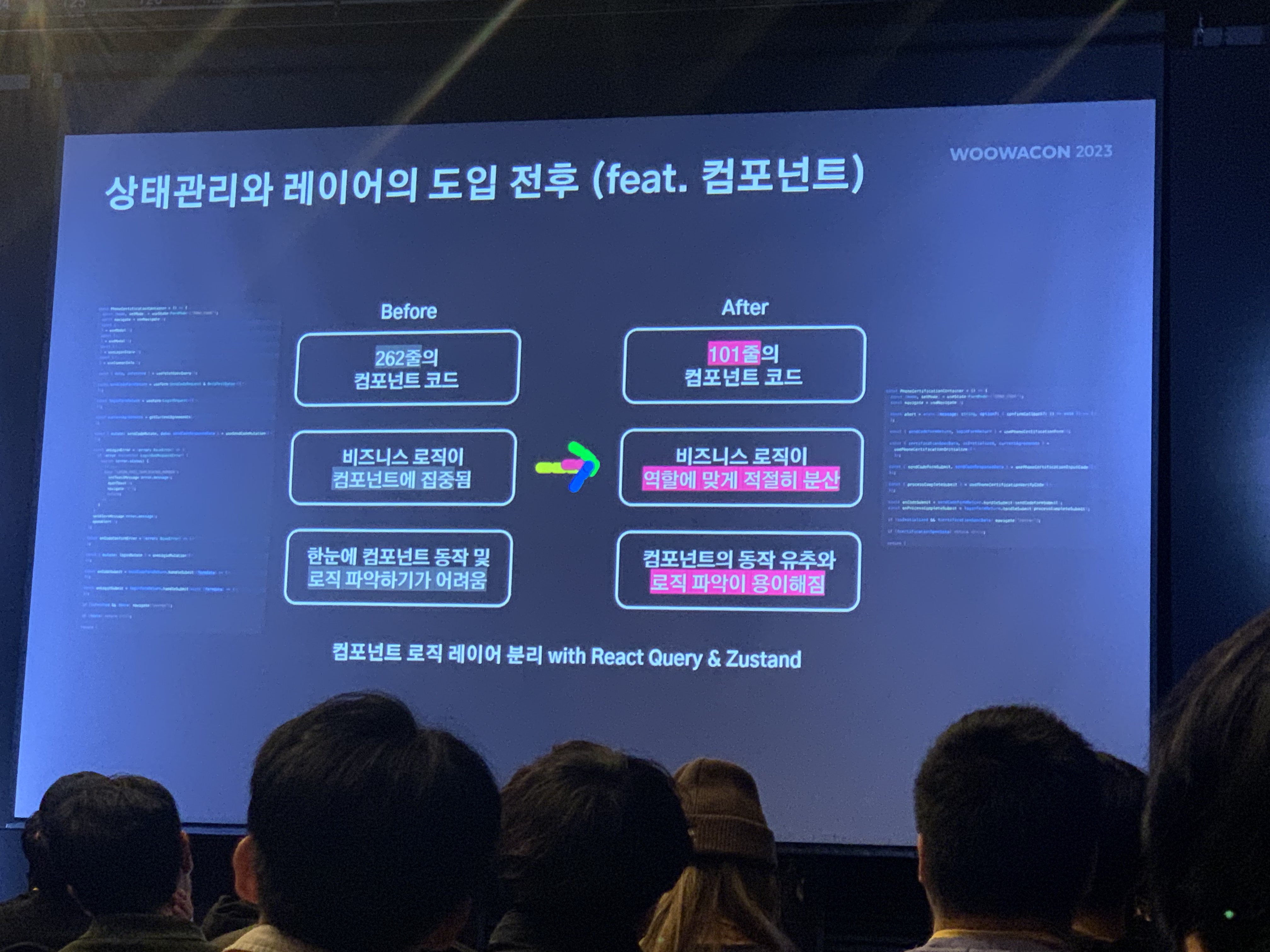
프론트엔드 상태관리 방법의 변화

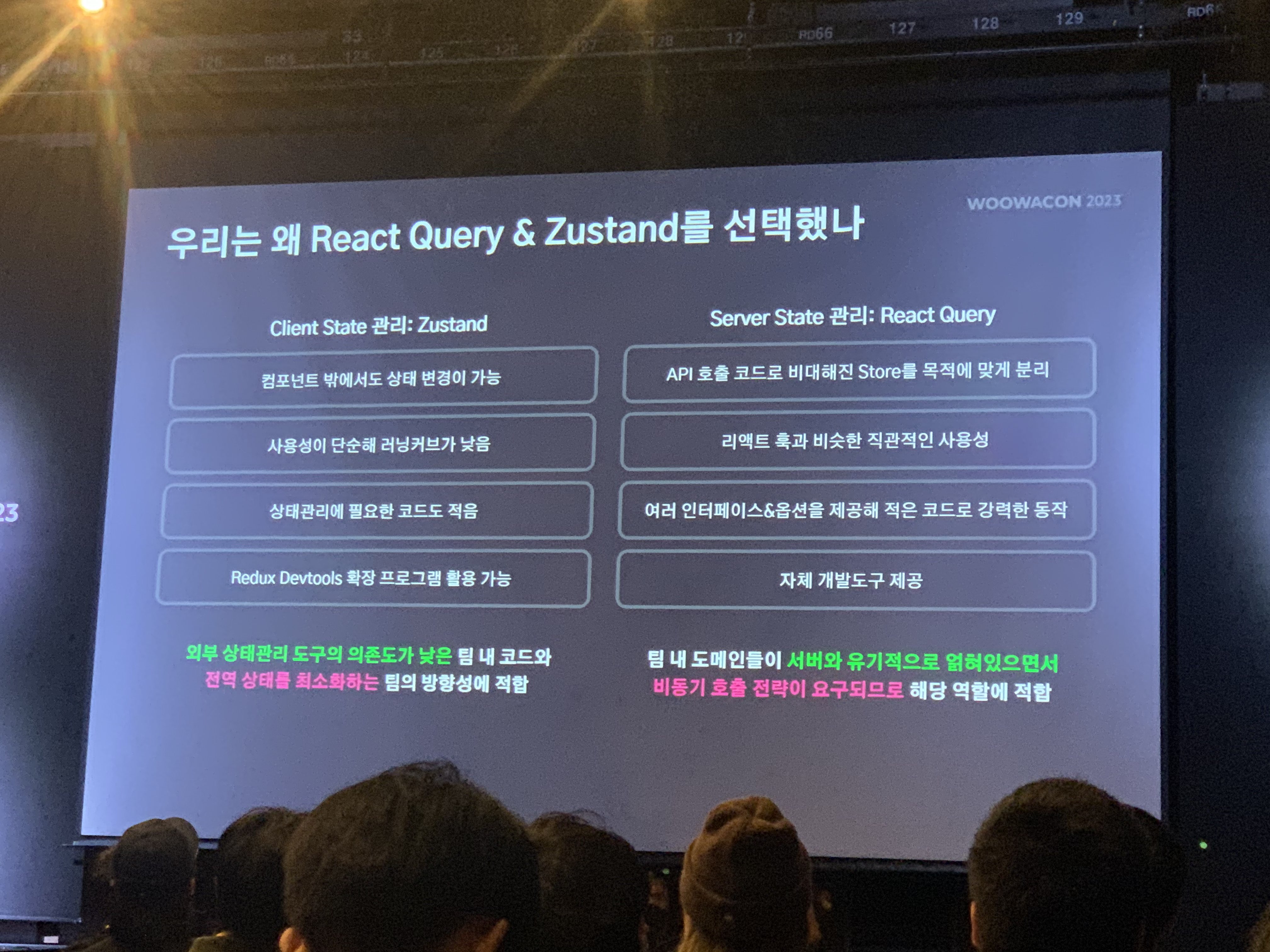
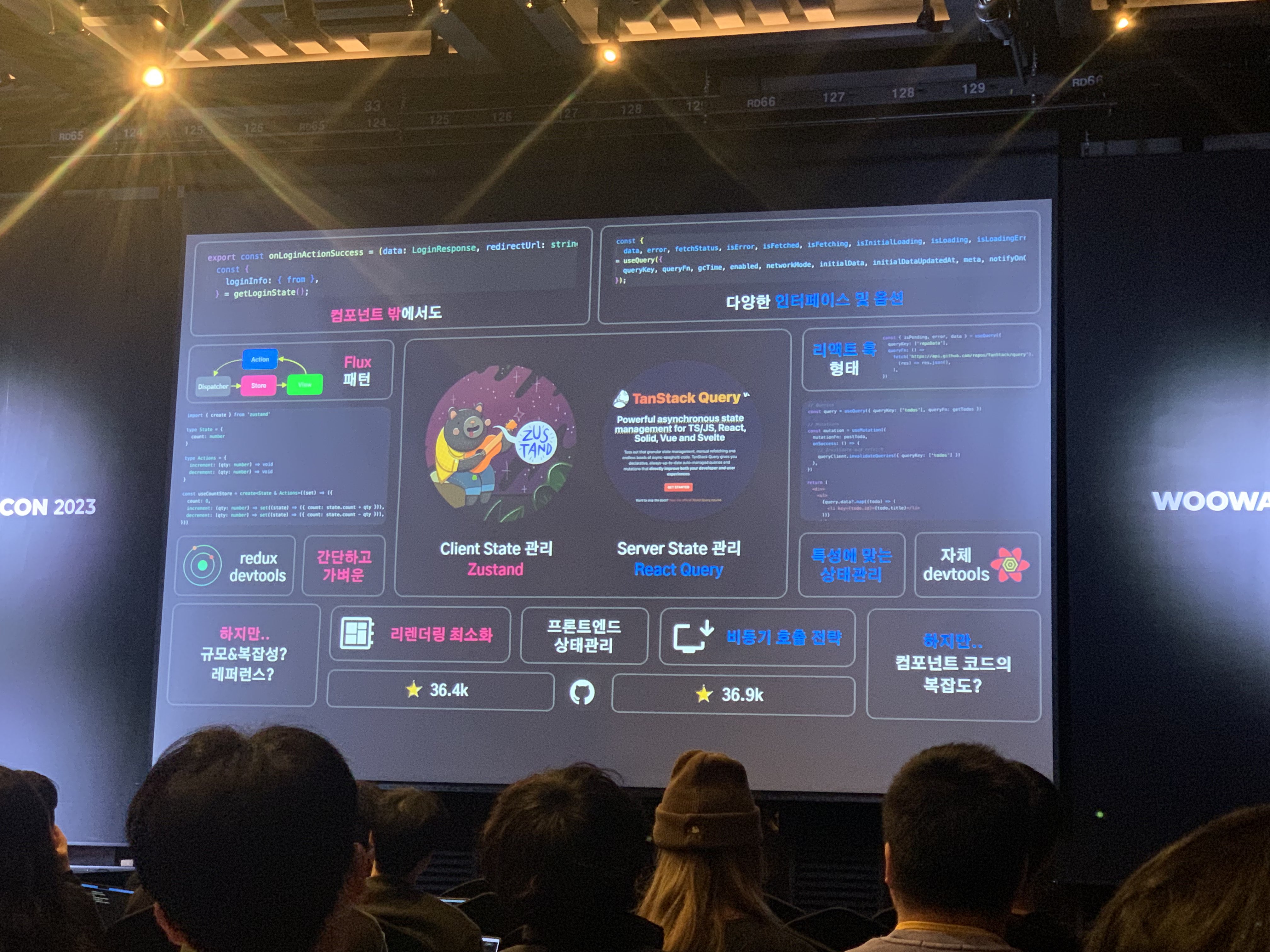
우리는 왜 React Query & Zustand 를 선택했나
우아한에서는 상태관리 방법에 대해서 많이 고민했었다고 공유해 주었다.
- 스토어가 너무 크고 복잡함
- 상태관리보다 API 호출 코드가 너무 많음
- redux와 MobX는 상태관리에 사용하는 라이브러리인데 과연 비동기 통신에 적합한 도구일까?
⇒ react-query 도입
- 스토어는 간단해졌지만, 컴포넌트가 복잡해짐
- react-query의 도입으로 줄어든 client state를 MobX로 관리하기에는 너무 복잡함
- 비즈니스 로직이 대부분 컴포넌트에 존재하고 있기 때문에 복잡함
⇒ zustand 적용

우아한이 react-query와 zustand를 선택한 이유를 정리한 내용인데 너무 와닿아서 찍었다.
과제이기 때문에 규모가 작았지만 라이브러리를 고를 때 아래와 동일한 생각을 하고 선택했다.
zustand의 러닝 커브는 정말 놀랄 수밖에 없었다.
생김새로만 따진다면, 보일러 플레이트가 없는 contextAPI와 useState 조합에 기능을 더하여 라이브러리로 만들어놨다고 표현하면 더 와닿지 않을까?
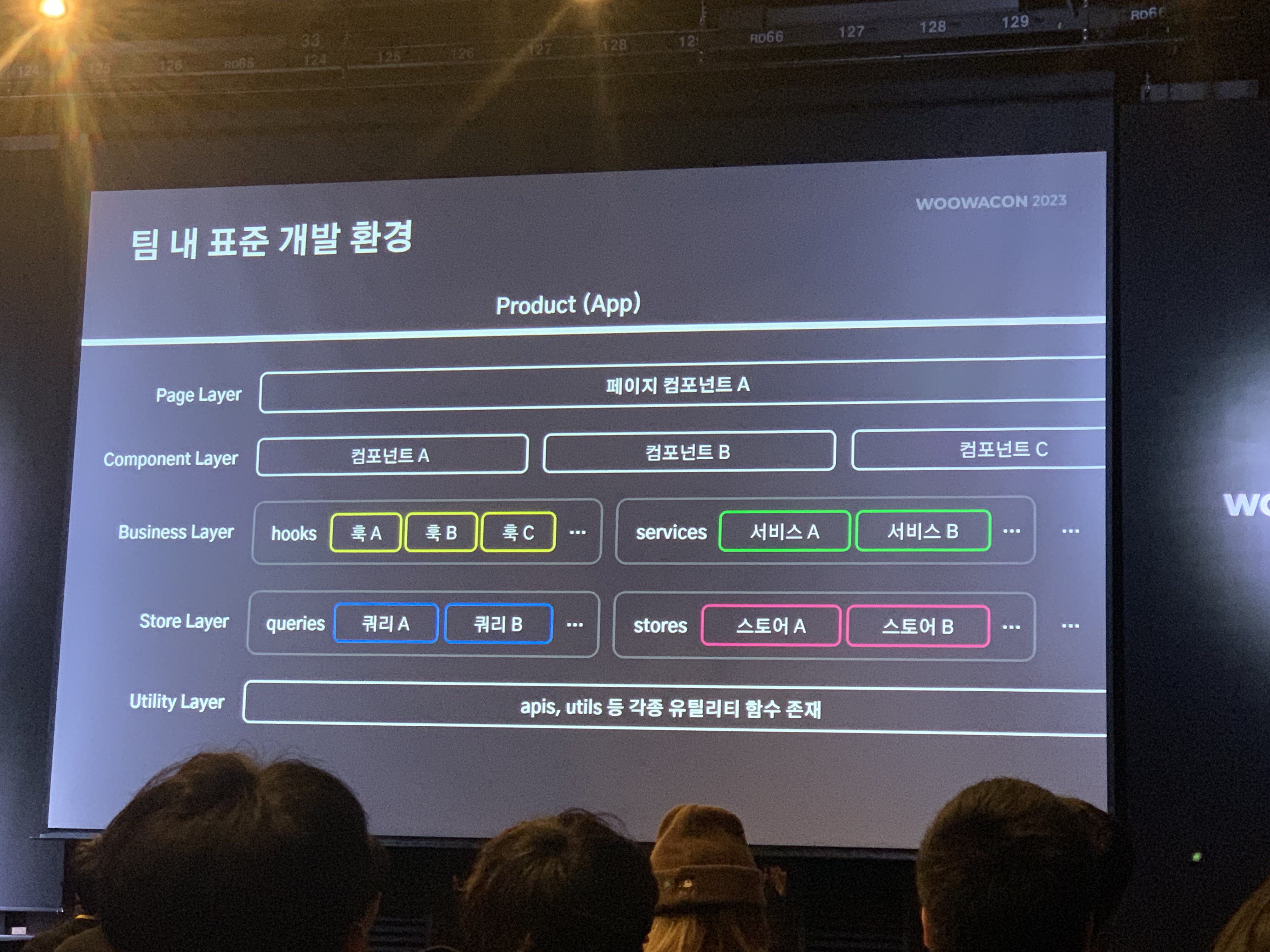
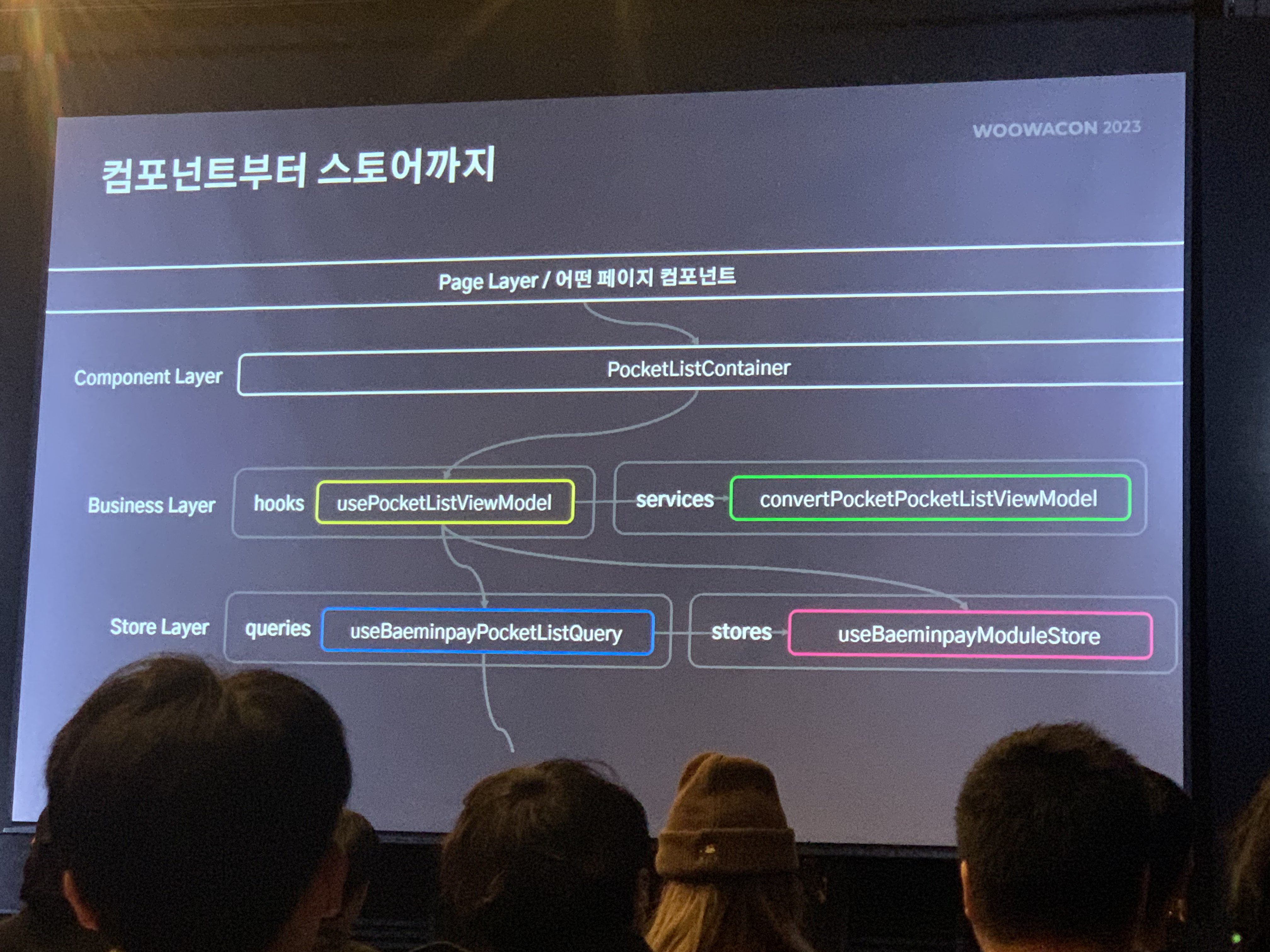
팀내 표준 개발 환경 / 컴포넌트부터 스토어 까지
개인적으로 제일 궁금했던 부분인데 찰나를 놓쳐서 예시코드를 촬영하지 못한 것이 천추의 한이다.
발표자분이 react-query와 zustand를 사용해서 레이어를 나누고 mvvm 패턴으로 예시 코드를 작성하여 보여주며 설명해 주셨는데 필기하다 컨테이너 예시 코드를 놓치고 나서는… 그냥 촬영의 욕심을 버렸다.

영상 업로드가 되면 꼭 예시 코드를 다시 보러갈 것이다. 🥹🥹🥹🥹
| Business Layer의 hooks는 비즈니스로직이 있는 훅, services는 일종의 helper function (error handler, success handler etc.) | mvvm 패턴을 도식화해서 보여준다. |
|---|---|
 |  |
 아, 나는 레이어에 대한 지식을 쌓아야한다!
아, 나는 레이어에 대한 지식을 쌓아야한다!

zustand에서의 리렌더링 최소화라는 단어가 너무 반가워서 찍었다.
이전에 나는 전역 상태관리로 contextAPI와 useReducer를 사용한 적이 있다.
한 페이지에서 서로 상태가 유기적으로 연결되어 있어서 리렌더링이 일어나도 상관없다고 판단해서 최적화 관점보다는 “견뎌라! 리렌더링!” 라는 못된 생각을 하고 기능을 구현한 적이있다. 사실 기업과제로 한 것이라 레포까지는 가져올 수가 없다.
생각 해보면 리액트에서 중요한 최적화 요소 중 하나가 불필요한 리렌더링 제거인데 말이다.
zustand에서 shallow 기능을 직접 사용해보고 맛보니, “아, 이것이 라이브러리의 참맛이다. 역시 불필요한 리렌더링은 안되지~!” 라는 깨달음을 얻게 되었다. 역시 내가 구현하기 힘들다면 라이브러리 기능을 확실히 쓰자!
shallow는 zustand에서 변경되지않는 값은 리렌더링을 방지하는 zustand에서 제공하는 기능이다.
나는 스토어에서 shallow을 걸어주는 방식으로 하여 상태가 변경되는 컴포넌트만 리렌더링 되게끔 조정했다.
스토어에서 shallow 비교 기능을 활성화하려면 스토어 생성 시, create가 아닌 createWithEqualityFn 함수를 사용하면 된다.
배민도 React Native 해요?: 웹개발자들이 만들어 나가는 배민커넥트앱 이야기

네! 배민도 React Native 해요!
라이더의 안전한 배달을 위해 쉼없이 달려온 배민커넥트앱의 과거와 현재, 그리고 더 나은 앱을 위한 고민까지.
전사 유일의 React Native 프로덕트를 가꾸어 나가는 웹개발자들의 이야기를 들려드립니다.추천 대상
- React Native 개발에 관심이 있거나, 이제 막 React Native 개발을 시작한 웹프론트엔드 개발자
나는 사실 React Native에 대해서는 잘 모른다.
하지만 취업 활동 중에 많은 횟수로 “채용되시면 React Native를 하게 되는데 괜찮으실까요?” 라는 질문을 받았던 것 같다. 질문을 들으면 들을수록 더 궁금해졌다.
마침 이 발표자분도 면접에서 React Native는 물론 할 수 있다고 하지만, 시작하면서 시간을 되돌리고 싶었다며 농담 식으로 이야기하기도 했다.
웹 개발자지만 React Native를 담당하게 되었던 발표자분이 맡게 되는 react-native는 클래스 컴포넌트로 작성되어 있다고 말한 걸로 기억한다.
(아 아니면 어떡하지. 일단 사진은 클래스컴포넌트다.)
| 10000줄의 클래스 컴포넌트와 3000줄의 componentDidUpdate | react-native를 개선하기 앞서, 먼저 react 코드를 정리하는 작업을 거쳤다고 한다. |
|---|---|
 |  |
왼쪽의 컴포넌트 다이어그램을 로직을 재구성하여 이해하기 쉬운 간단한 코드로 분리한다.
사실 위의 내용을 굳이 저장해서 가져왔던 이유는, 낯선 React Native를 작업을 시작하기전에 익숙한 react에서 부터 개선하고 가자라는 작업이 너무 인상 깊었기 때문이다.
발표자분은 라이더들이 쓰는 배민커넥트 앱을 개선하고 제작하면서 겪었던 상황과 이루어 낸 결실을 발표했다.
너무 센스가 넘치셔서 발표 중간중간마다 너무 재밌는 요소가 많았었는데 그중의 제일 재밌던 파트를 찍었다.
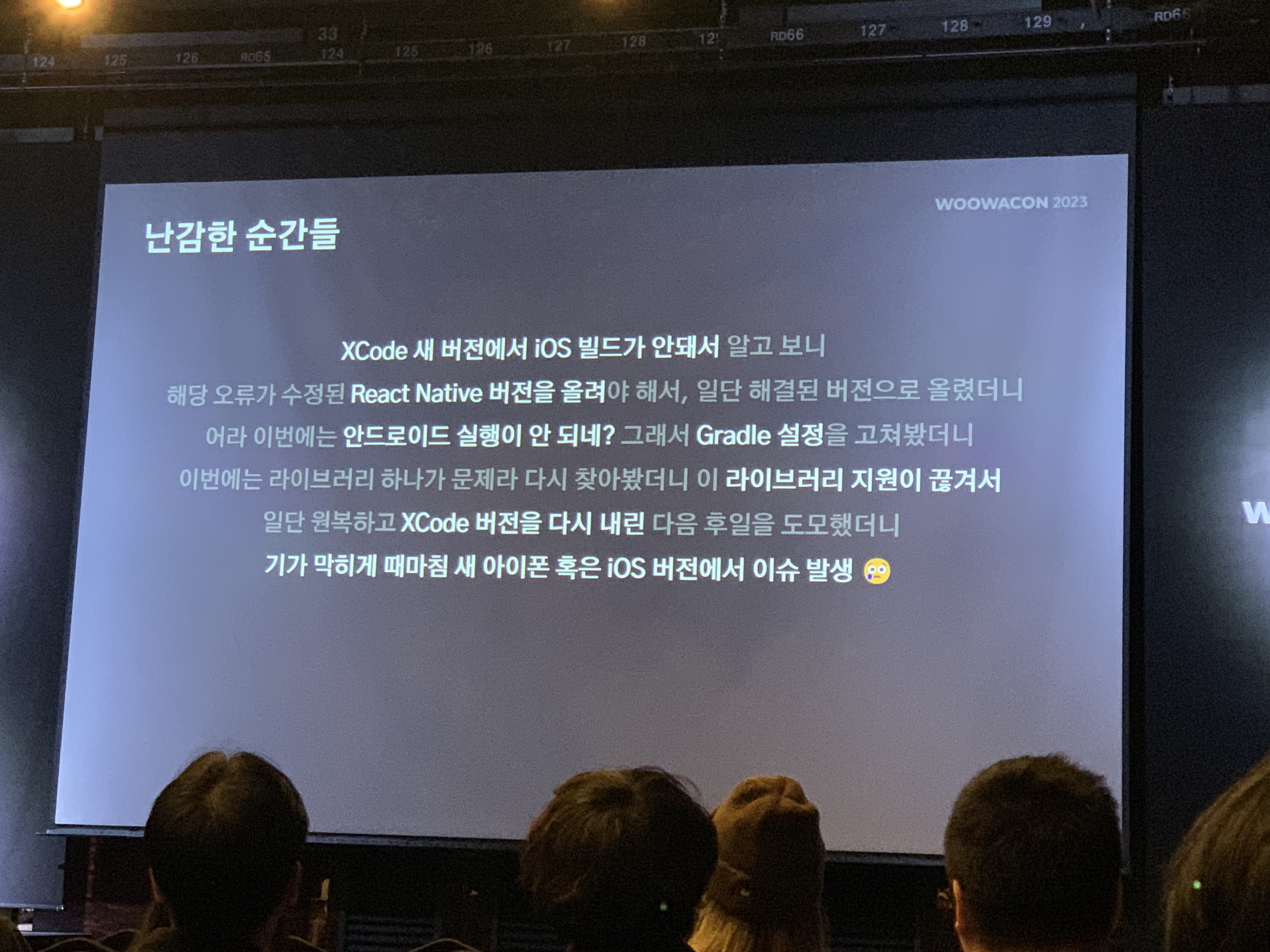
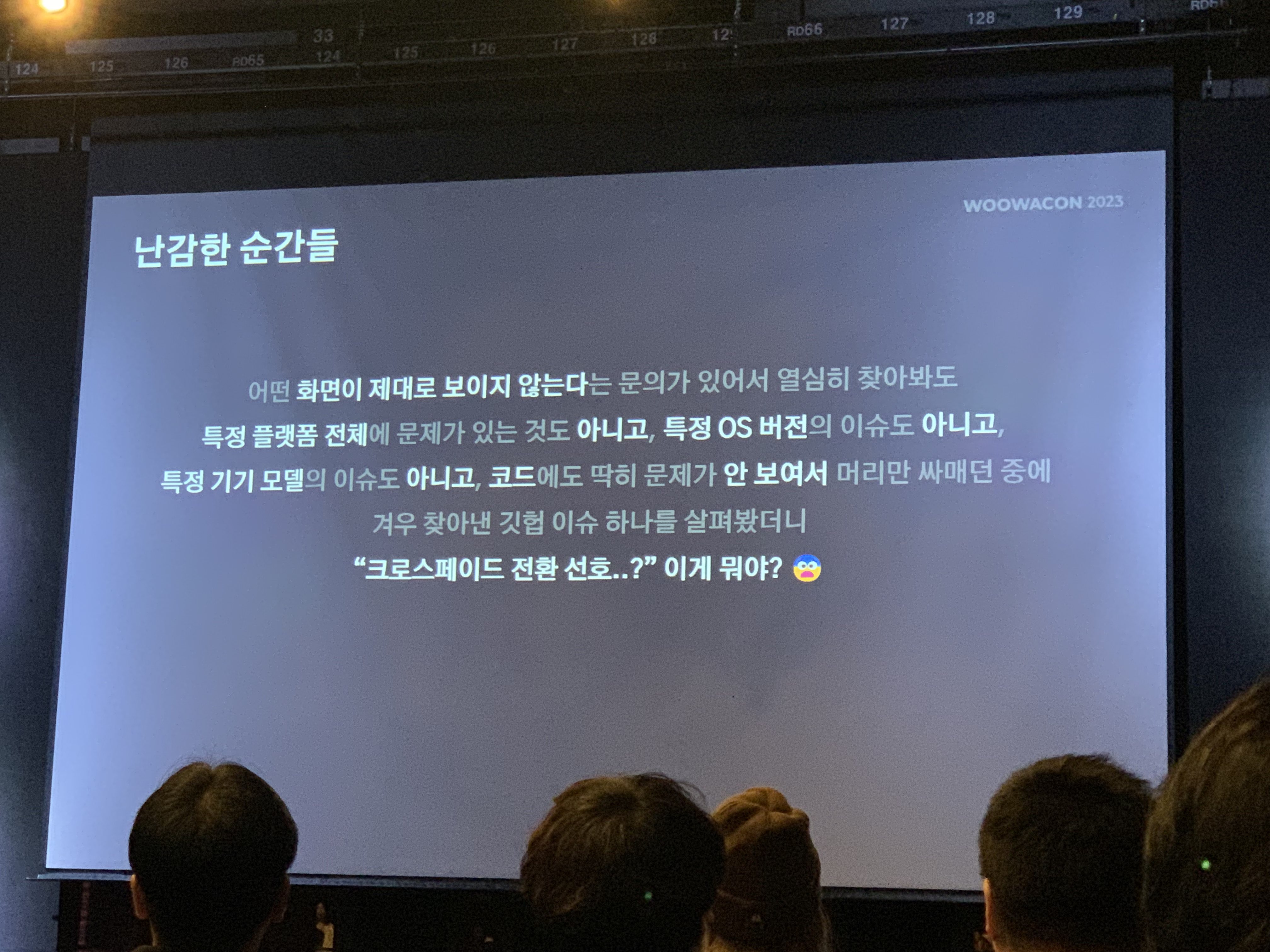
React Native를 하며 난감한 순간들
물론 발표자분에겐 과거에 괴로운 순간들이었겠지만…..이 슬라이들을 본 내 주변의 많은 분들이 웹 개발자만 하겠다고 선언하기도 했다.
| React Native를 하며 난감한 순간들1 | React Native를 하며 난감한 순간들2 |
|---|---|
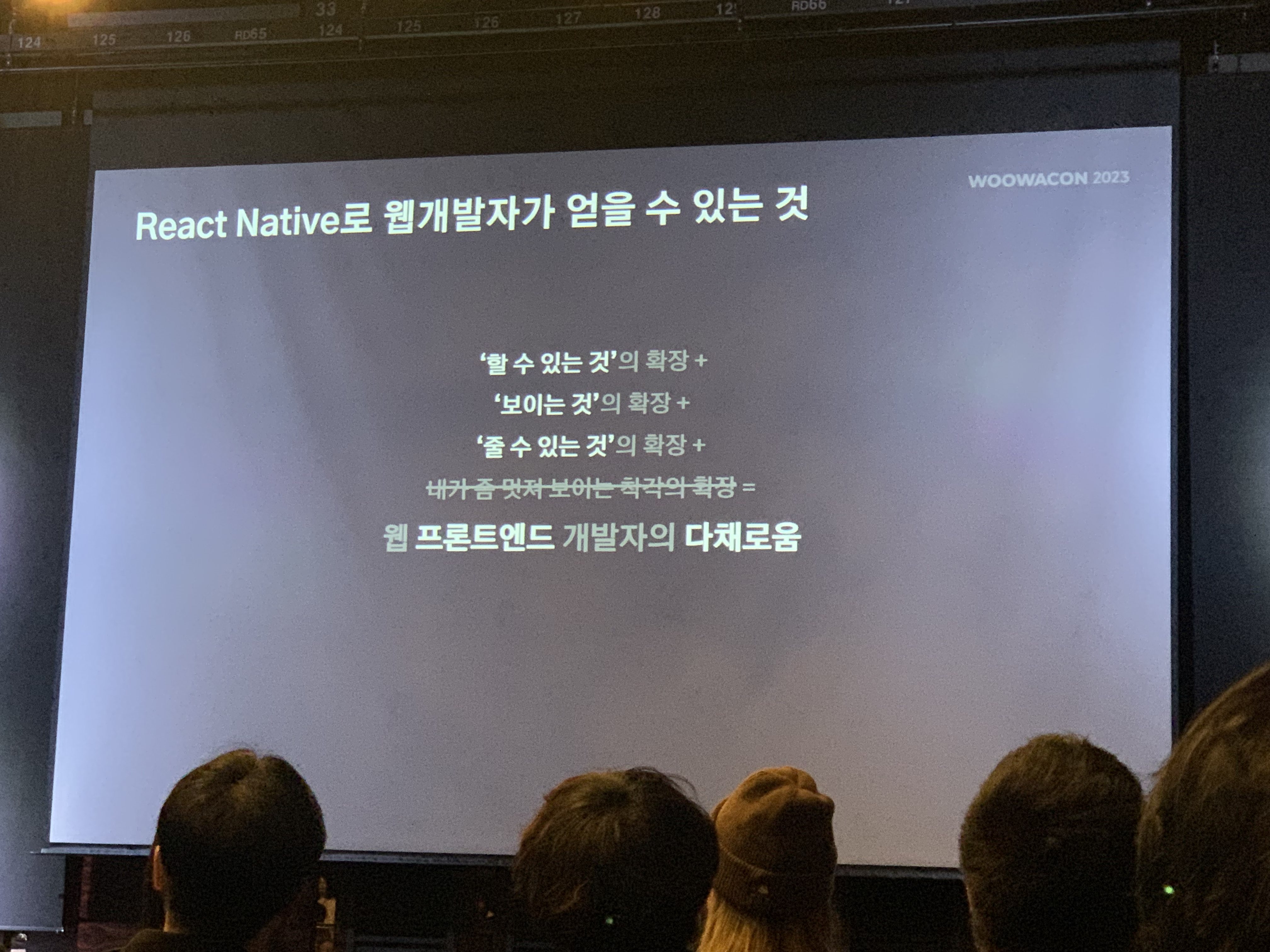
 |  |

취소선이 그어져있는 “내가 좀 멋져 보이는 착각의 확장” , 어쩌면 나도 React Native를 하게되면 같은 생각을 할 것같다.
사실 지금의 난 React Native를 하는 사람들이 멋져 보이기 때문이다.
내가 먼 훗날, React Native 개발도 하게 된다면 이 세션을 다시 찾게 되지 않을까?
디자인 시스템이 주니어에게 가져다 준 변화

- 커리어 시작을 디자인 시스템으로 하게 된 주니어 이야기
- 디자인 시스템을 진행하면서 주니어는 어떤 경험을 했는지, 그 안에서 어느 우여곡절 이야기들이 있었는지 함께 알아가요.
- 디자인 시스템을 하나의 답으로 정의할 순 없지만, 이런 관점에서도 바라보고 이런 시행착오도 겪을 수 있구나를 간접적으로 느끼고 디자인 시스템을 조금이나마 이해하는 데 도움이 되길 바랍니다.
추천 대상
- 디자인 시스템에 관심이 있고, 시작하기 위해 준비 중인 엔지니어
디자인 시스템이 어떤 것인가? 라는 마음으로 세션에 참여했다.
module federation 세션과 동일하게 들었던 설명과 필기를 정리한다.
디자인과 프론트엔드 개발 과정에서 발생할 수 있는 문제
-
중복된 UI 디자인 개발: 이는 디자이너와 프론트엔드 개발자가 여러 프로젝트나 서비스에서 유사한 UI(사용자 인터페이스) 요소를 반복적으로 디자인하고 개발하는 상황.
(예를 들어, 다른 프로젝트에서도 사용될 수 있는 버튼, 썸네일, 스테퍼(단계별 진행 표시기) 등의 요소가 프로젝트마다 별도로 디자인되고 개발되는 경우)
-
서비스 간의 비유기적 관계: 여러 서비스나 프로젝트가 서로 독립적으로 운영되고, 디자인과 개발팀 간에 충분한 협업이나 정보 공유가 이루어지지 않을 때 발생하는 문제.
이로 인해 각 서비스나 프로젝트에서 비슷한 기능이나 디자인 요소가 중복되어 개발될 수 있다.
다양한 서비스나 프로젝트 간에 일관성과 구분을 명확히 하기 위해서는 디자인 시스템이 필요.
(바운더리 역할 : 서비스가 서로 구분되면서도 일관된 브랜드 아이덴티티와 사용자 경험을 유지해야 한다.)
💡 디자인 시스템 키워드
- UI, 디자인, 개발자, 컴포넌트 유연함, 형태, 통일성, 효율성, 중복최소화, 통합
1. 컴포넌트 유연함
- 컴포넌트 동작 : 다양한 상황과 요구사항에 맞게 동작할 수 있어야 한다.
- 모든 요구 충족의 한계 : 디자인 시스템이 모든 특정 비즈니스 로직이나 사용 사례를 완벽히 추종시킬 수 없다.
2. 형태
- 스타일 확장성 : 컴포넌트는 스타일이나 클래스 네임을 프롭으로 받아, 사용처에서 맞게 스타일을 확장 할 수 있어야 한다.
3. 통일성
- 견고함과 유연성의 균형 : 디자인 시스템은 견고하면서도 유연해야 함. 의사소통과 용어의 통일성 중요하다.
- 용어의 통일 : 디자인 요소에 대한 명확한 용어 정의와 사용한다.
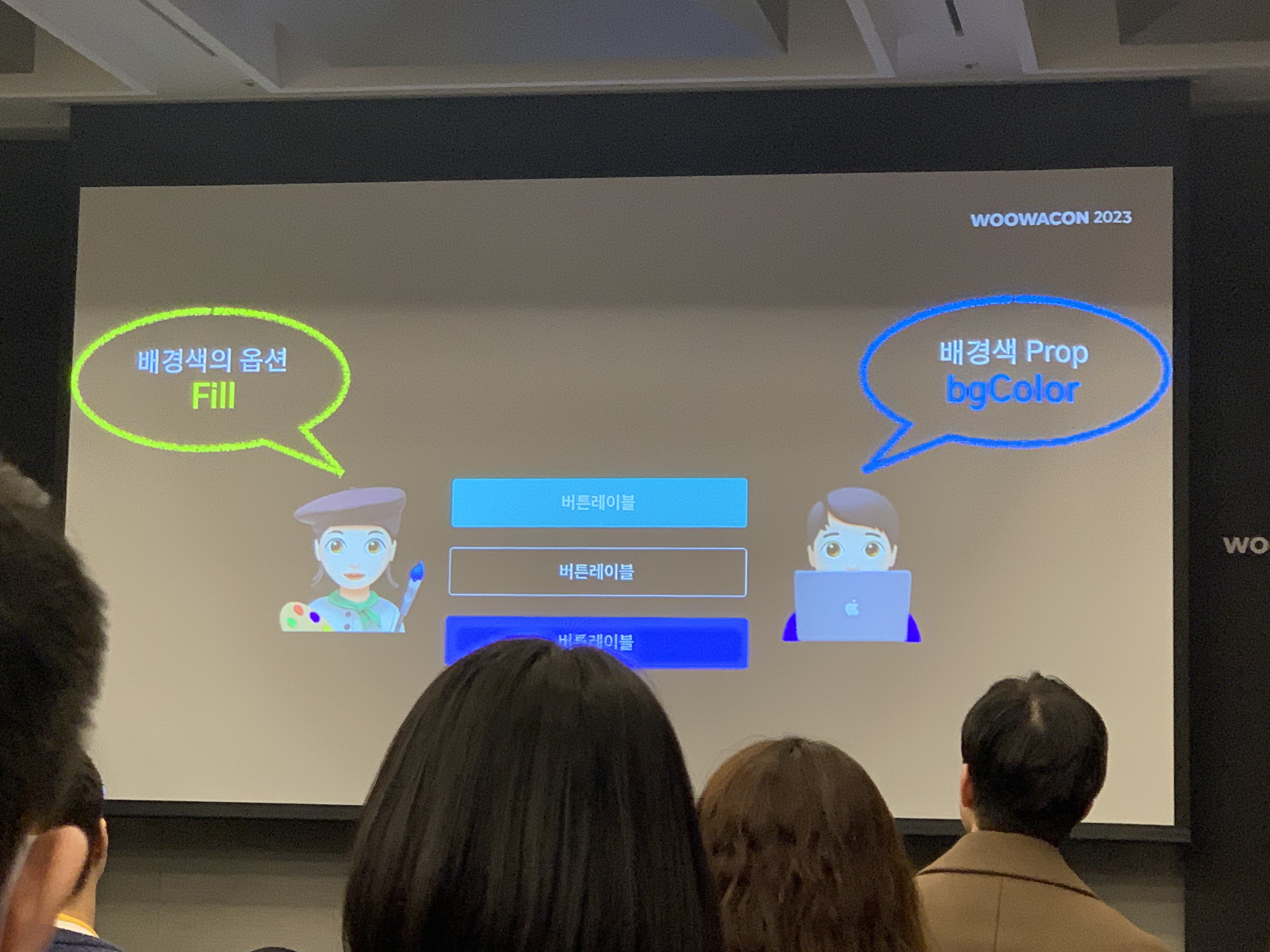
- 디자이너와 개발자는 같은 것을 보아도 용어를 다르게 생각할 수 있다.
- Typography 와 font-size를 variant로 통일한다.
- 배경 색의 경우, fill과 bgColor의 차이가 존재한다.

- 디자이너와 개발자는 같은 것을 보아도 용어를 다르게 생각할 수 있다.
유연한 디자인 컴포넌트의 중요성
예측 불가능한 요구사항:
프로젝트 초기에 모든 사용 사례나 요구사항을 예측할 수는 없다. 따라서, 디자인 시스템은 시간이 지나면서 변화하는 요구사항에 대응할 수 있도록 설계되어야 한다.
유연성 제공:
컴포넌트는 기본적으로 간결하고 명확한 기능을 제공하면서도, 필요에 따라 추가적인 기능이나 스타일을 적용할 수 있도록 유연해야 한다. 이는 컴포넌트를 '확장 가능'하게 만들어, 다양한 상황에 적용할 수 있도록 한다.
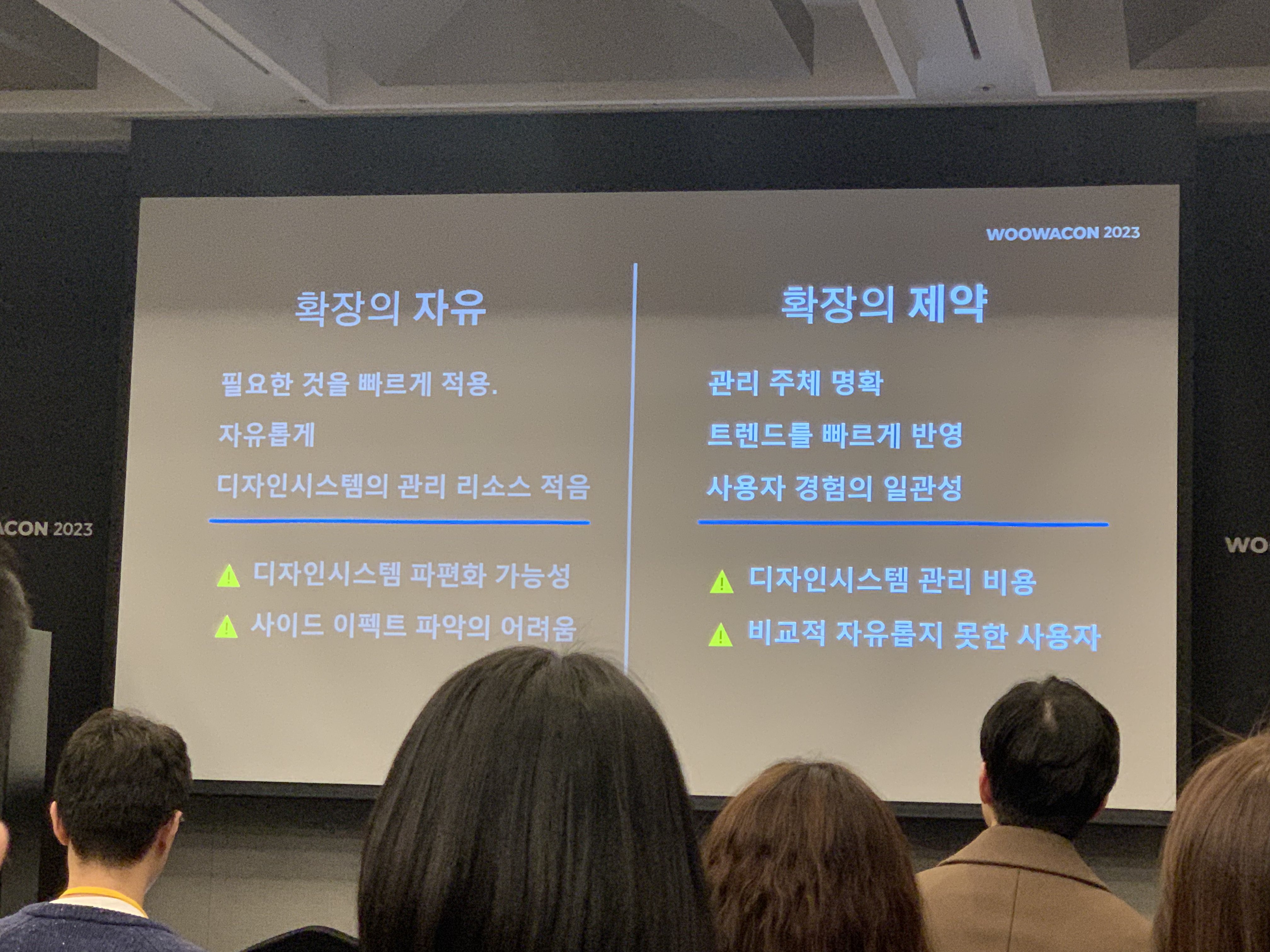
디자인 시스템의 확장성 문제
필요성에 따라 타협점을 찾아가야 한다.
fexible하다면 자유도가 높아지고, strict하다면 일관성이 높아진다.

왜 디자인 시스템은 시스템이라고 붙었을까?
- 단일 요소가 아니라, 서로 상호작용하고 상호의존하는 많은 구성요소들의 집합체이기 때문이다.
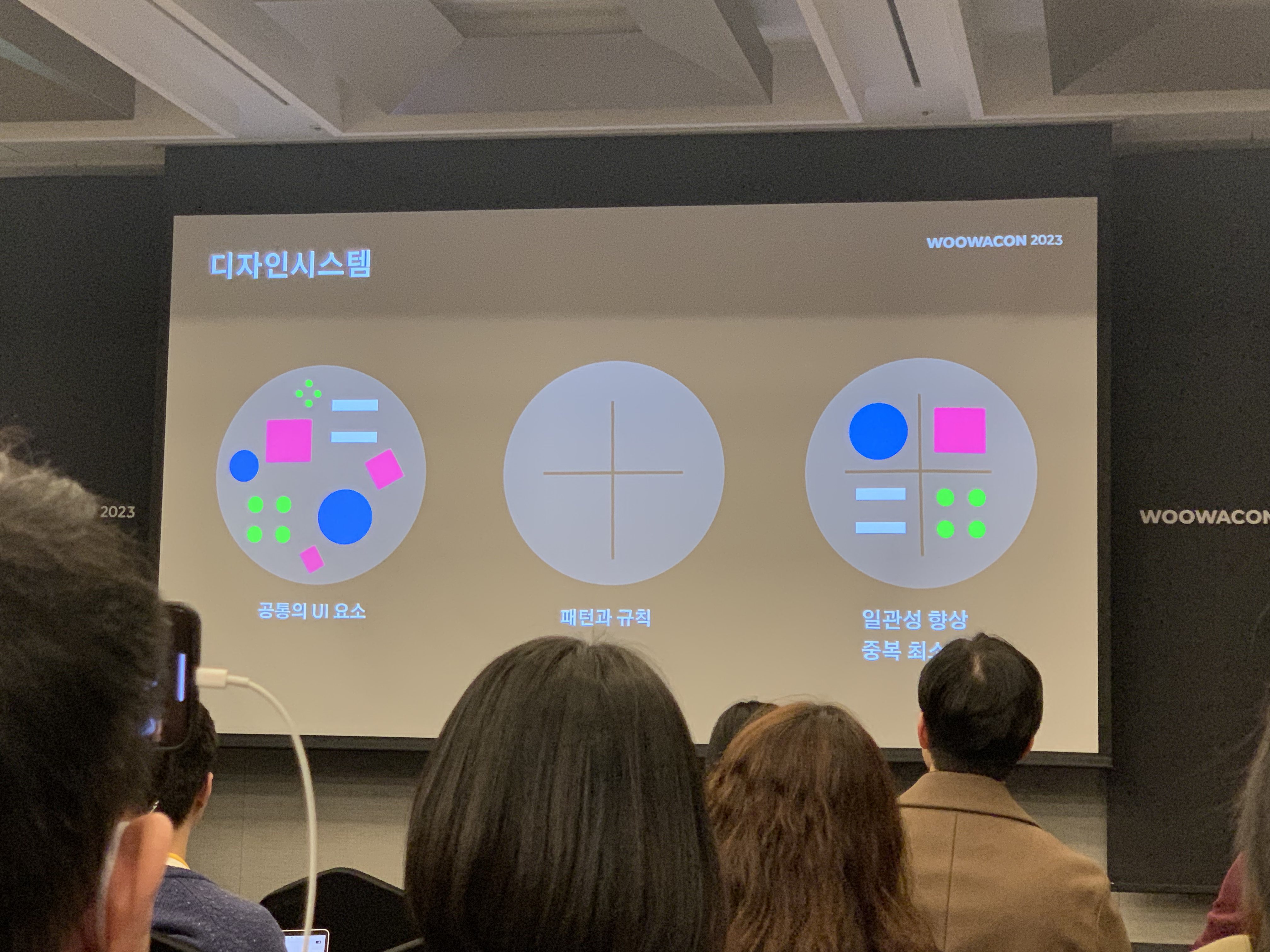
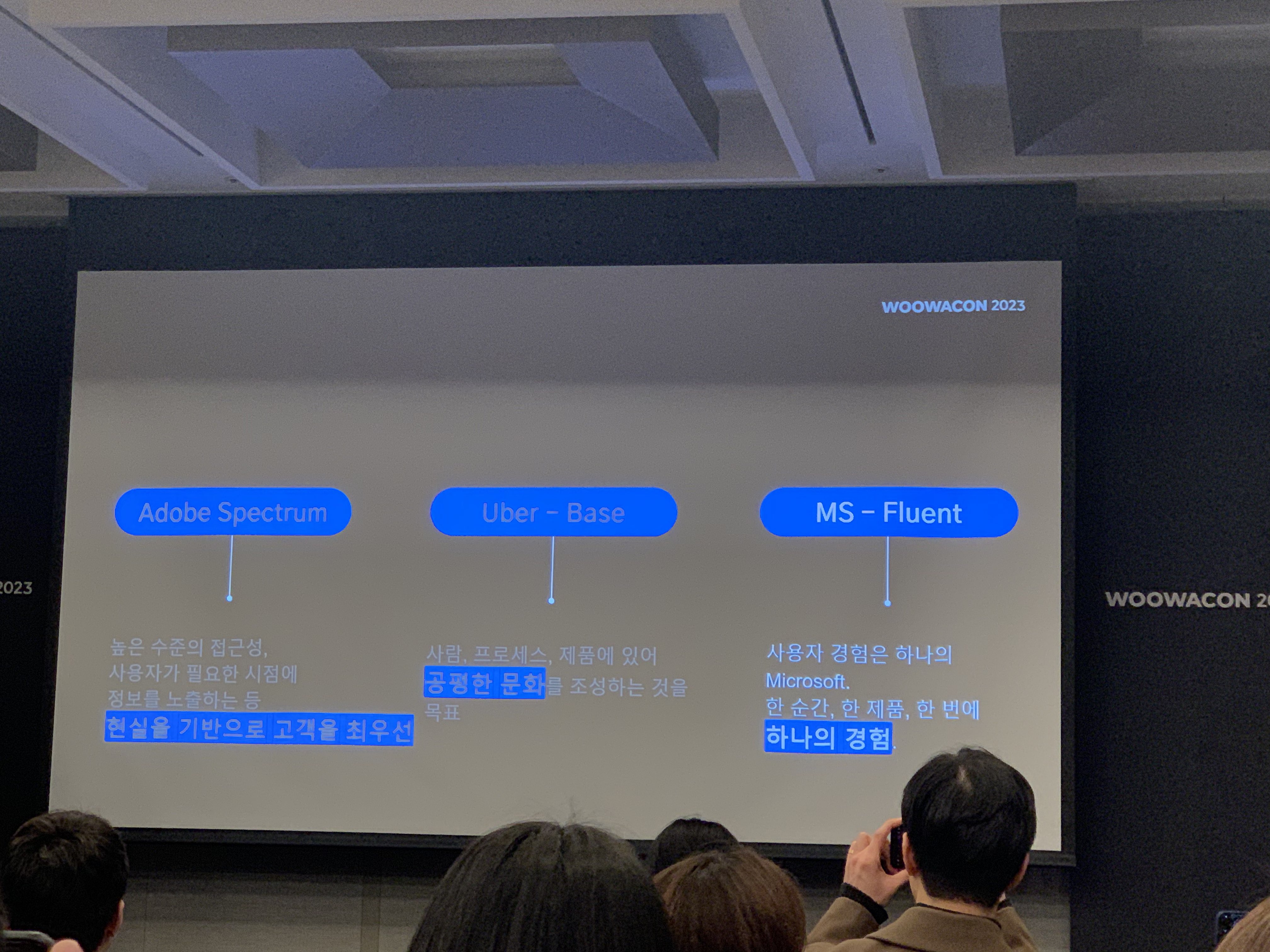
디자인 시스템의 목표

- 일관성 향상: 제품이나 서비스 전반에 걸쳐 일관된 브랜드 및 사용자 경험을 제공
- 중복 최소화: 디자인 및 개발 과정에서의 중복 작업을 줄이는 것.

다양한 라이브러리의 디자인 시스템의 원칙을 기반으로 목표를 정리한다면 위의 사진과 같다.
각기 다른 라이브러리의 디자인 시스템은 해당 서비스나 회사의 독특한 정체성과 브랜드 가치를 반영한다.
이는 사용자에게 일관된 브랜드 이미지를 전달하고, 서비스나 제품을 시장에서 차별화하는 데 도움을 준다.
나만의 쉬는 타임
갑자기 뜬금없이 나만의 쉬는 타임이라는 소제목이 이상할 순 있겠지만, 우아콘 측에서 빈백을 두고 쉬는 공간을 만들어 두어서 너무 요긴하게 썼다. 핸드폰 배터리도 충전하면서 빈백에 누워 약 40분 정도 에너지를 회복하고 다음 세션으로 이동했다.
만약 이날, 이 공간이 없었더라면 핸드폰 배터리 충전뿐만 아니라 고갈되는 내 에너지로 인해서 듣고 싶었던 마지막 세션까지 듣지 못하고 귀가 하지 않았었을까 싶다.
개인적으로 많은 세션들이 좋았지만, 쉬는 공간을 마련해 둔 것도 크게 칭찬하고 싶다.
(내가 칭찬한다는 표현이 맞을지는 모르겠다. 하하!)
 초상권침해로 사진 사용을 걱정하고 있었는데 플린님이 쉬는 분들의 얼굴만 블러처리 해줬다.😆😆😆😆😆
초상권침해로 사진 사용을 걱정하고 있었는데 플린님이 쉬는 분들의 얼굴만 블러처리 해줬다.😆😆😆😆😆
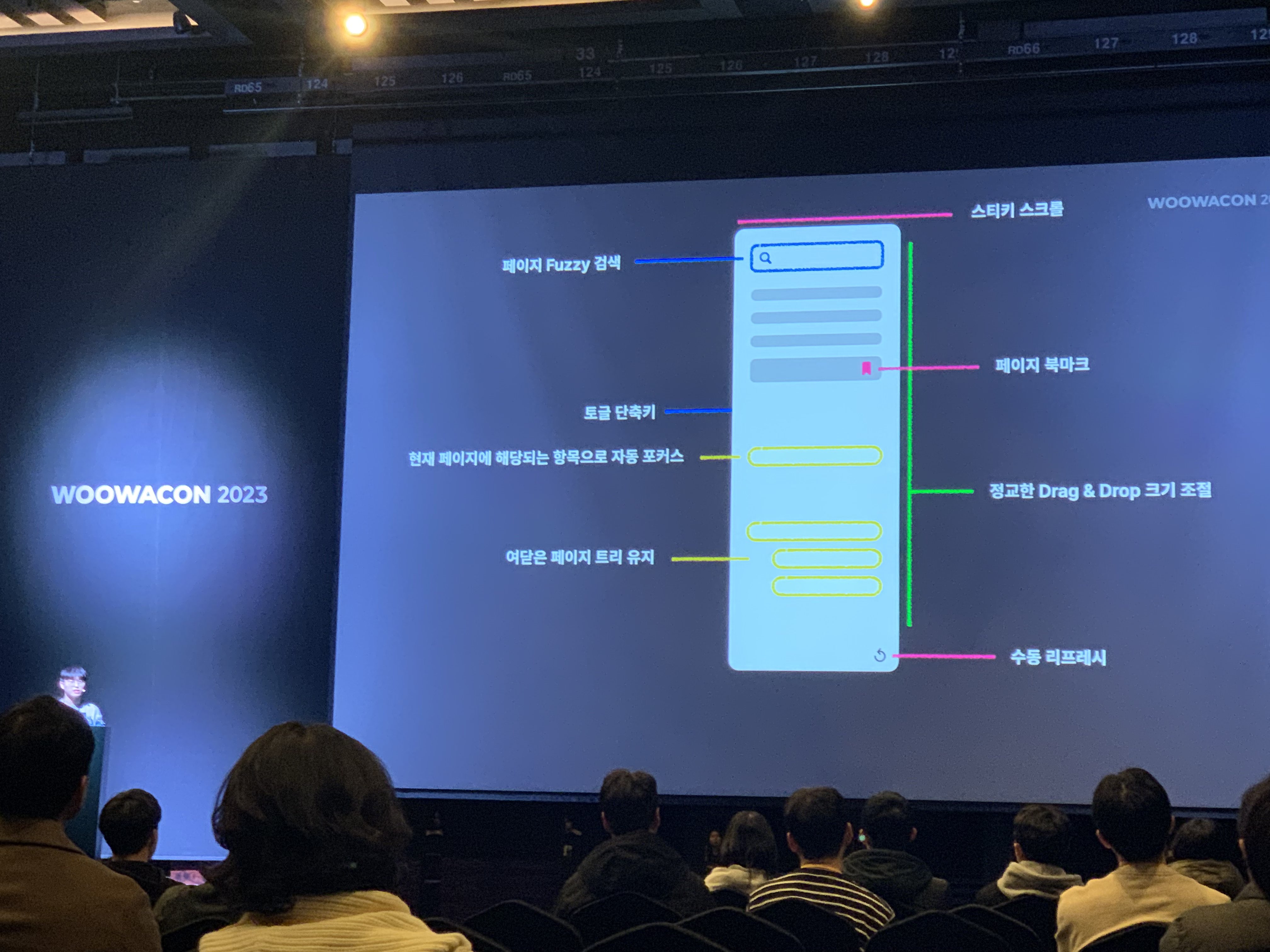
우아한형제들만을 위한 브라우저 확장 프로그램

혼자 쓰려고 만들었다가 현재 약 1,000명의 동료들이 사용하는 사내 브라우저 확장 프로그램, 우아한 웹 툴킷을 소개합니다.
추천 대상
- 브라우저 확장 프로그램 개발에 관심이 있는 분
지인이 우아콘 세션을 들은 것 중에 뭐가 제일 재밌었냐고 물어봤을 때, 이 세션이 제일 재밌었다고 대답했다.

사실 이건 FEConf와 테오콘에서 개발 생태계 및 팀원을 위한 라이브러리 또는 플러그인을 만들었던 세션의 내용과 이어진다.
나는 누군가에게 직접적으로 도움을 제공할 수는 개발자가 되고싶은 것 같다. 고객을 위한 개발도 욕심나지만, 팀내에 편의성을 제공 해준 개발 이야기를 들을 때마다 설레게 된다.

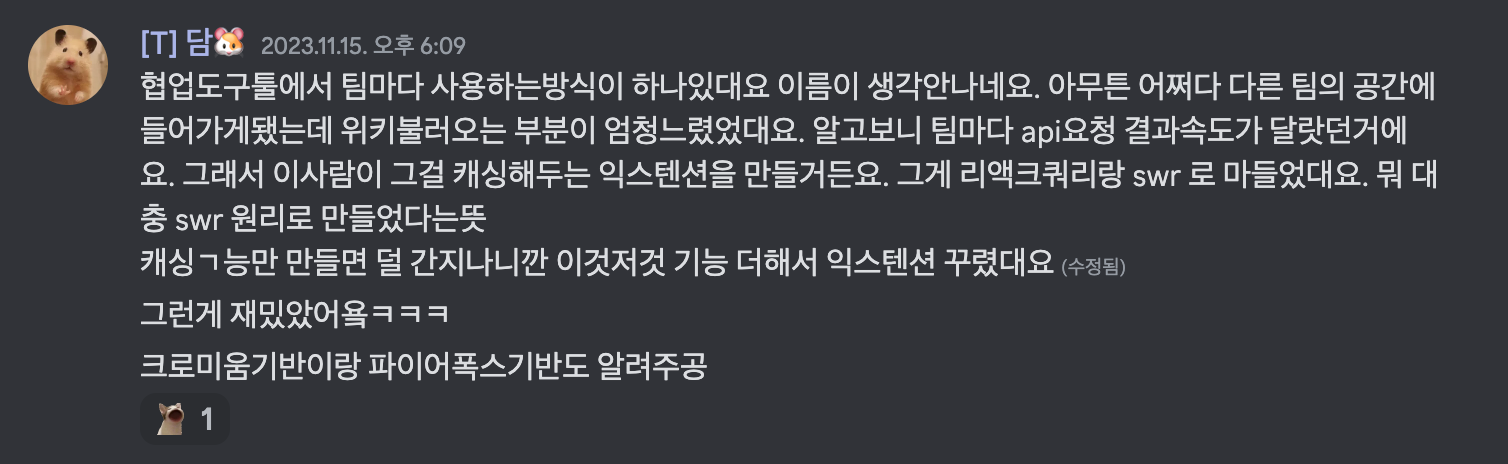
위의 사진은 혼자서 확장프로그램을 쓰다가, 타 팀의 API 요청 응답 값이 늦게 도착하는 것을 깨닫게 되면서 캐싱 기능을 추가해서 사내 직원들에게도 확장 프로그램을 제공하게 된다. 거기에 더해서, 사용성을 더 고려한 기능들을 추가하였다는 것을 표시해서 보여준 것.
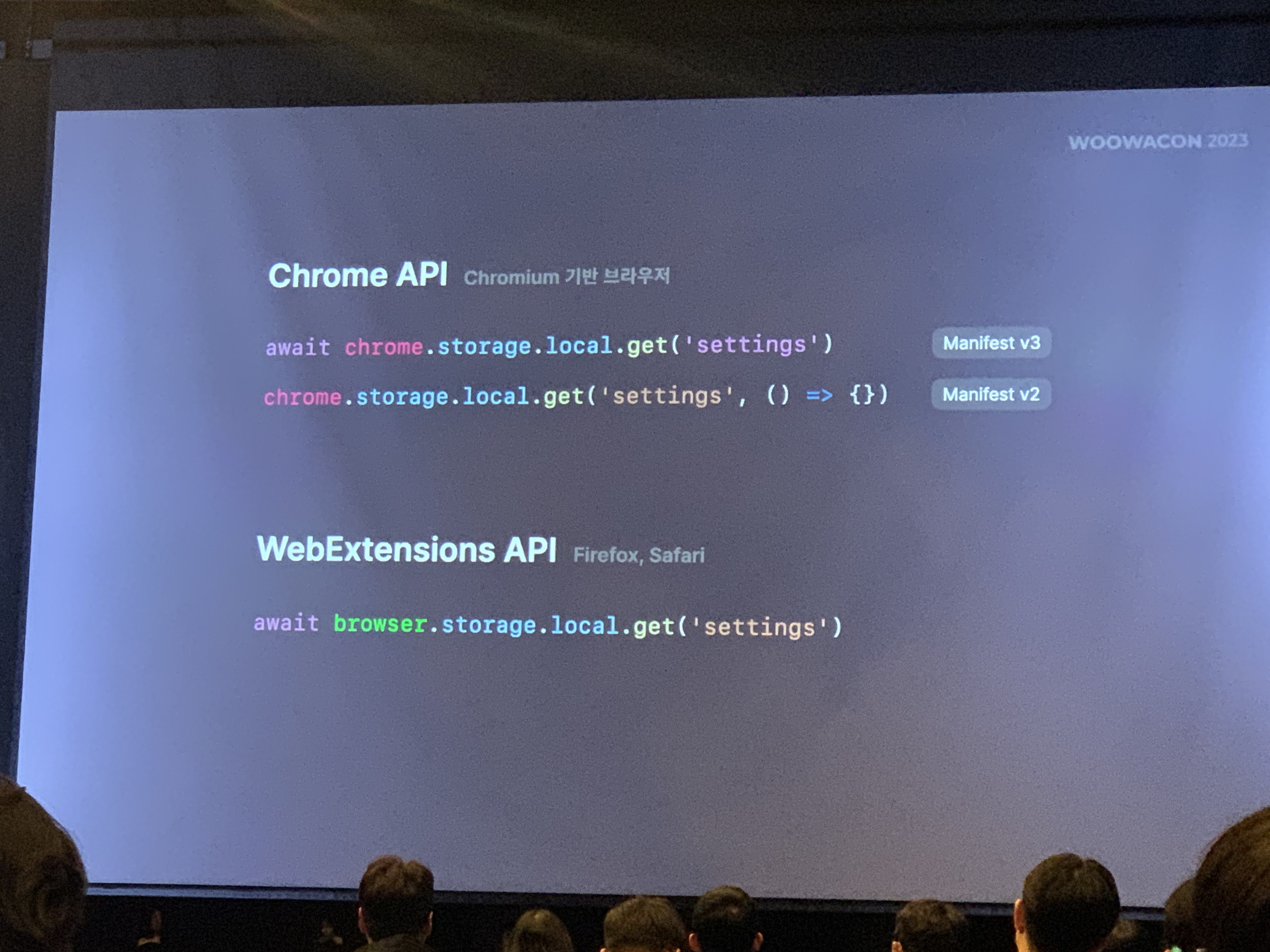
 위의 사진은 디스코드 채팅에서 말한 크로미움 기반과 파이어폭스기반에 따른 api 설명이다.
위의 사진은 디스코드 채팅에서 말한 크로미움 기반과 파이어폭스기반에 따른 api 설명이다.
크롬과 다르게 파이어폭스가 등록을 하자마자 manifest.json 파일을 읽기 때문에, 만약 확장프로그램을 만들어서 등록하려면 크롬이 아닌 파이어폭스를 먼저 시도해 보라는 발표자분의 조언도 잊지 않고 있다.
(나 사실 확장프로그램 만들어 보고 싶은 건가? ㅎ;)
이유는 모르겠지만 이분의 발표를 들으면서 시간 가는 줄도 몰랐다.
어쩌면 이 세션을 듣기 전에 약 40분 동안 쉬었기 때문일 수도 있고, 마지막 세션이라 설레서 그랬을 수도 있다.
그것들을 제쳐두어도 그만큼 재밌었다고는 말할 수 있을 것 같다. 즐겁게 개발하면서, 그렇게 개발한 것을 즐겁게 발표하는 발표자분을 보면서, 먼 훗날 나도 저런 개발자가 되고 싶다 생각을 했다.
끝!

기술 세션이 어렵다고만 생각하던 나의 선입견들이 이 2023 우아콘을 다녀와서 많이 바뀌었다.
새로운 것을 배우는 것을 재밌고 즐겁다. 아직 내가 경험해 보지 못하는 것들을 누군가가 먼저 경험해 보고 공유받는다는 그 기쁨을 누릴 수 있어서 정말 행복했다.
인프콘, FEConf, 테오콘을 거치며 컨퍼런스에 대한 생각이 많이 바뀌었다.
이렇게 좋은 경험을 가질 수 있고, 즐거운 성장을 계속할 수 있다는 것에 나는 정말 행운을 가진 자라고 혼자 생각한다.
잘못된 내용이 있을 경우 꼭 알려주세요!



너무 재밌게 읽었습니다! 사진에 현장감도 있어서 갔다 온 기분도 살짝쿵 느낄 수 있었어요! 짱!