스터디와 개인프로젝트를 통해 계속 지식을 쌓아왔지만, 면접을 진행할 때마다 팀프로젝트나 협업 경험에 대해서 부족하다고 판단 들었던 상황이었다. 마침, 민우 님이랑 이것저것 이야기하는 상황에서 비사이드 포텐데이를 추천받아 신청하게 되었다.
나는 이것을 통해 좋은 사람을 만났으며, 많은 것을 배웠고 반성하는 기회가 되었다.
참여했던 포텐데이란?
기획, 디자인, 개발직군이 모여 10일 동안 진행하는 온라인 해커톤이라고 볼 수 있다.
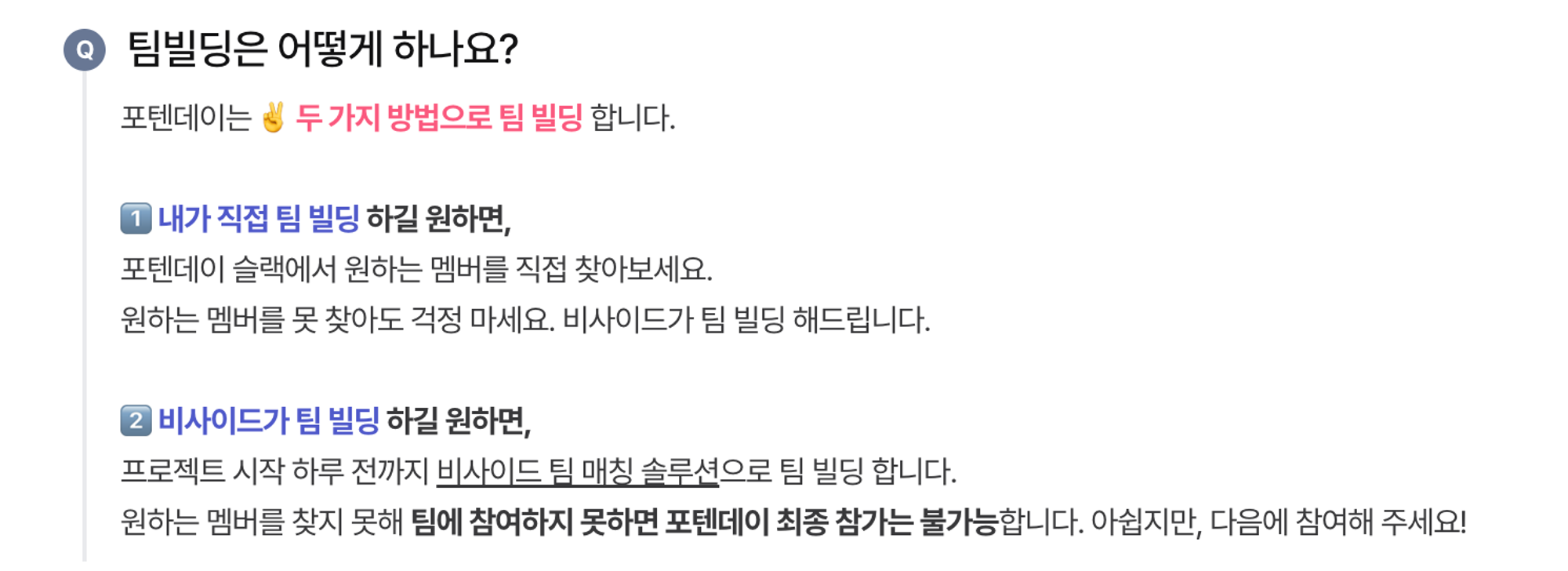
포텐데이의 팀빌딩은 아래와 같다.
내가 나에 대한 자기소개를 작성하고 팀 빌딩 기간에 팀원을 모으거나, 누군가에게 제안받는 형식이다.
만약, 이때 팀 빌딩이 이루어지지 않으면 비사이드 팀 매칭 솔루션이 팀빌딩 해주게 된다.

당시 포텐데이 극초기 기간에 힘들었던 채용프로세스를 진행하고 있었던 시점이었기 때문에 직접 팀빌딩을 하기보다는 비사이드 팀 매칭 솔루션을 통해서 팀을 결성되길 바랬었다.
그 당시 딱 그만큼 힘들었고, 어떤 것을 사이드프로젝트로 만들지 고민이 많이 들었기 때문이다.
그렇게 시간이 지나고 나는 팀빌딩에 되지 못하고 다크호스로 선정되었다.
다크호스로 선정되고 팀에 참여하지 못하면 환불을 받고 포텐데이를 진행하지 못하게 된다.
그래도 우리는 다크호스 중 디자인 1명, 프론트엔드 2명, 백엔드 1 명의 조합으로 팀 결성하게 된다.
기획자 없이 진행될 예정이어서 무척 걱정은 많았지만, 디자인 담당자님이 무척 잘해주셨다.
프로젝트
멍스토리
‘간단한 인증버튼을 통한 관련된 사람들과의 ‘공동육견’
- 주요 이용자(페르소나) :
- 강아지에게 필요한 액티비티 횟수를 트래킹 하고 싶고, 같이 육아하는 사람들과 공유하고싶은 사용자(가족한정x)
- 모든사람들과 공유하는 SNS나 여러정보의 노출되는 것에 피로도를 느끼는 사람들
- 해결하고 싶은 문제(배경) :
- 개인의 관점 : 강아지를 위해 해야하는 액티비티들을 잊어버리거나 하지 않게됨
- 공동육아의 관점 : 액티비티들의 횟수가 겹치거나 없거나 하는 문제가 생김
- 강아지 사진이나 일기를 따로 만들지않는 이상 추억이 분산됨
- 많은 강아지어플들은 모르는 사람들과의 커뮤니티도 형성됨 → sns의 피로감 생김
- 타인의 시선을 신경쓰거나 자극받는 심리에서 오는 외적동기유발 (ex, 남들이 산책가니 나도가야지!)
- 해결 방법
- 간단한 인증 (ex, 산책인증) 시스템으로 하루 일당량 카운트할수 있음
- 강아지계정 생성 후 개인 혹은 메인관리자가 원하는 공유상대들과 공동으로 강아지관리
- 공유된 계정들의 인증들로 강아지’자체’가 한 액티비티의 횟수 카운트
- 푸시알림으로 강아지의 현재 액티비티 확인 가능 → 겹치는 행위 방지
- 모르는 사람과의 정보교류 대신 원하는 사람들과 프라이벳한 정보공유 (원하는 사람들과만 소통)
- 서비스 가치 : 개인 혹은 공유인원이 효과적으로 강아지를 케어 할 수 있다.
우선 말하자면, 포텐데이의 최종 산출물은 피그마, 영상, 프로토타입 으로 제출할 수 있다.
우리팀은 디자이너가 만들어주신 피그마로 최종 제출했다.
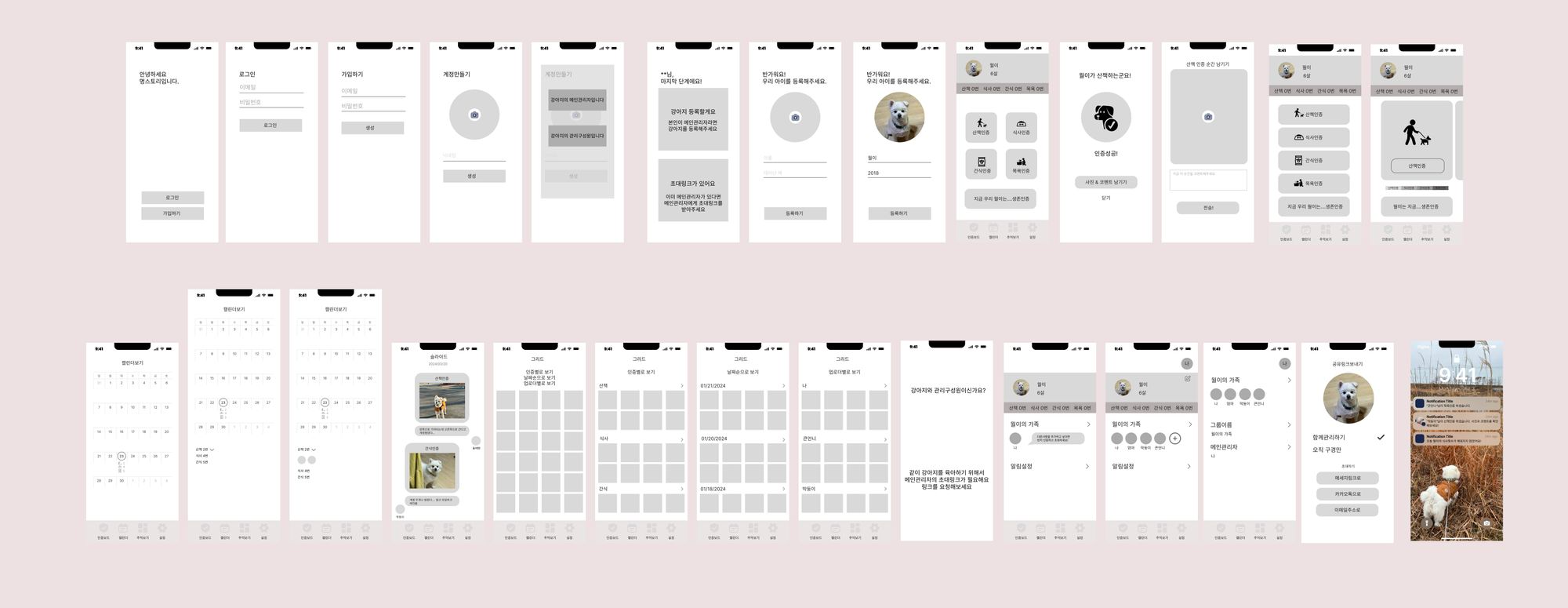
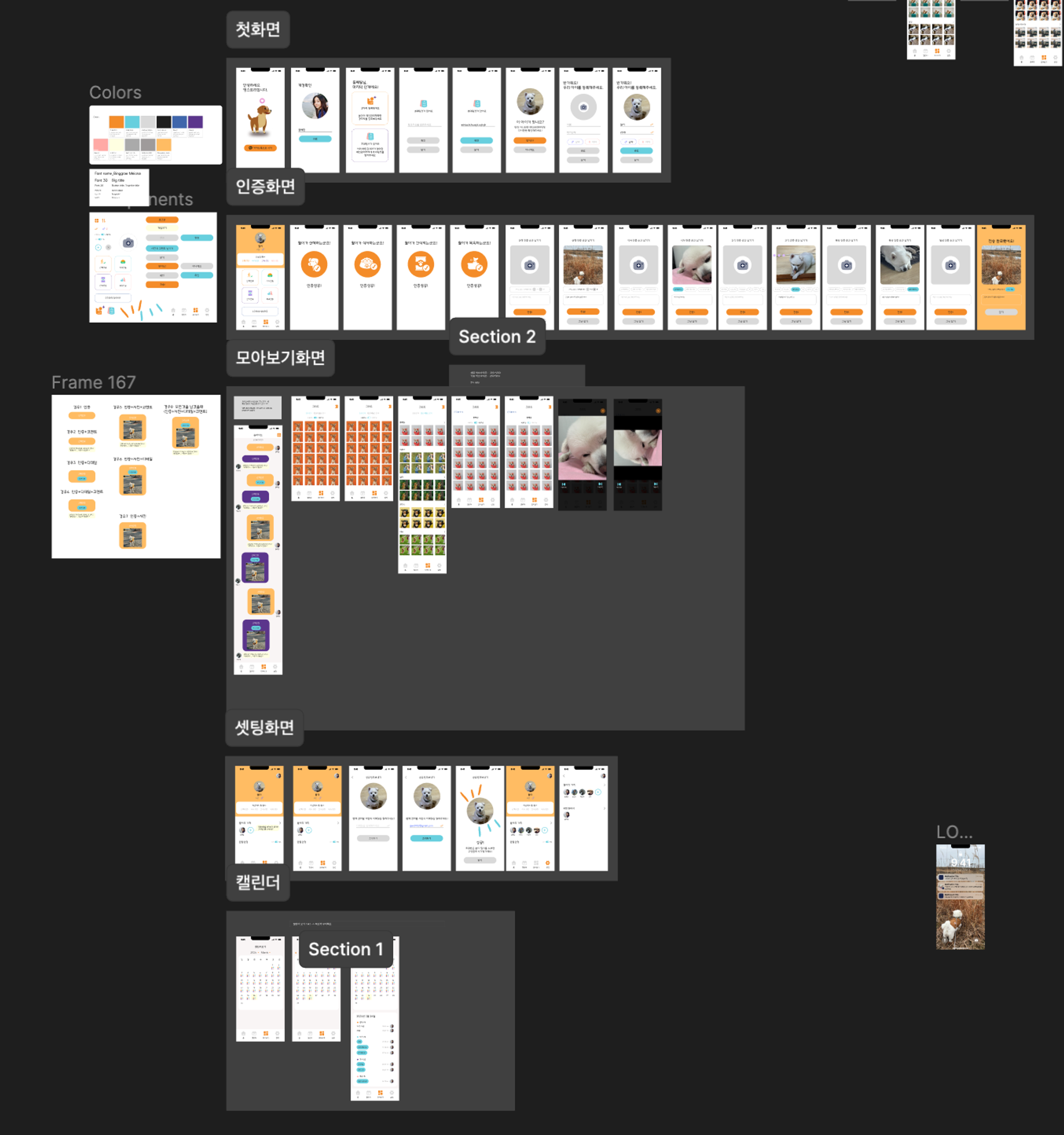
팀 프로젝트 최종 피그마
이것은 개발을 시작하기 직전의 최종 피그마이며, 이것을 만들기 위해 디자이너와 개발자들의 소통을 계속했다.
디자이너가 무척 손이 빠르기 때문에 정기회의에서 피드백이 들어오면 바로 반영 해주시며, 디자인을 넘어서 기획문서까지 작성해 주셨다.
와이어프레임
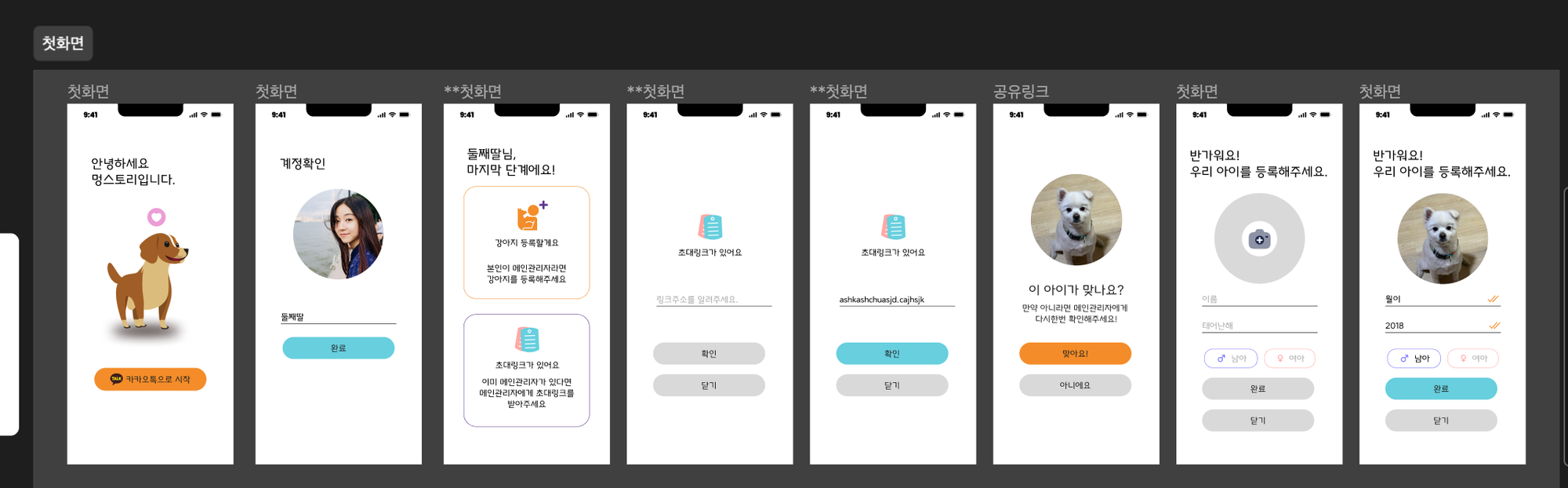
아이디어 회의 이후 공유한 내용을 기반으로 디자이너분이 와이어 프레임을 생성해 주었다.

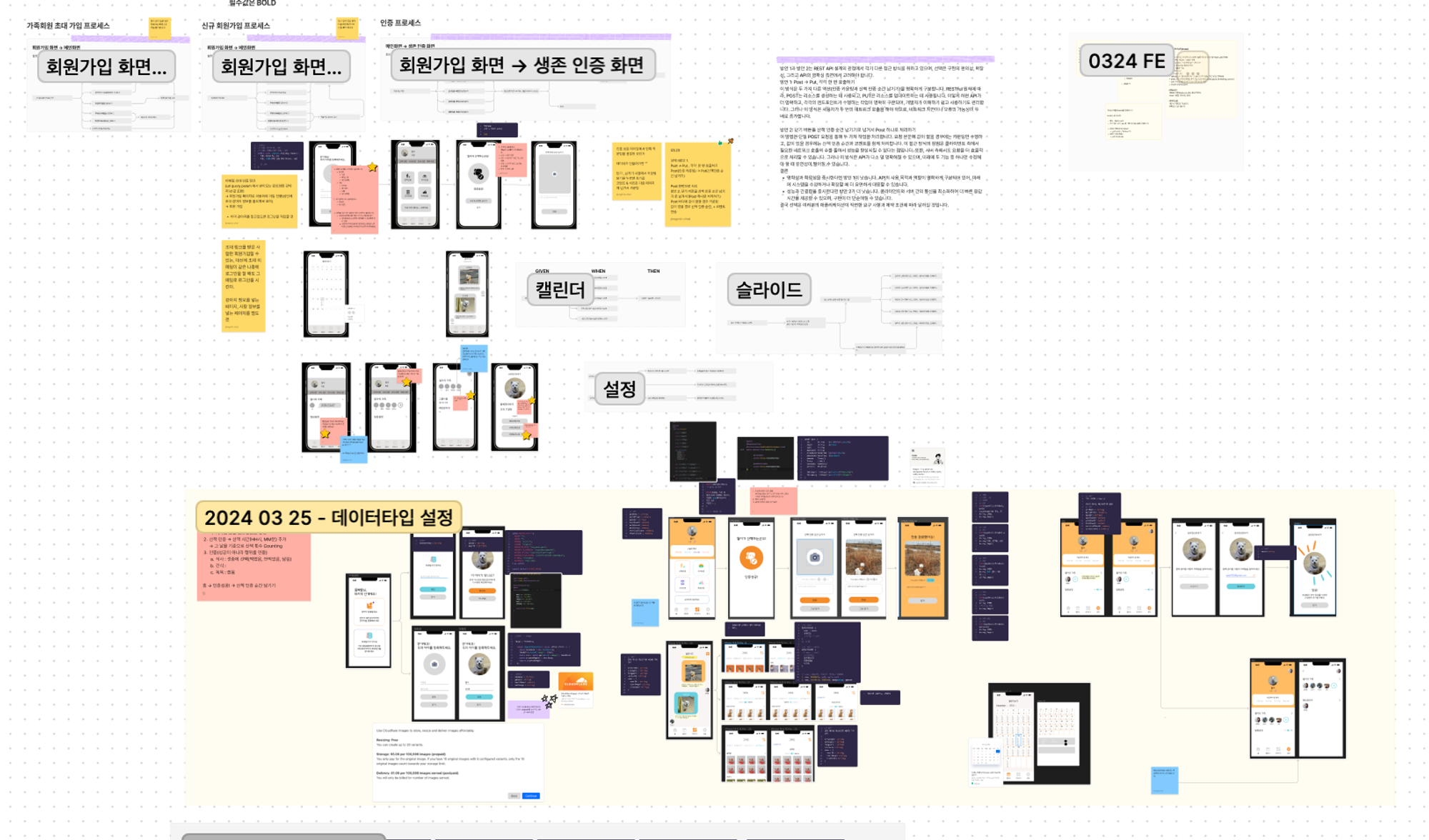
개발자들간의 BDD, SDD 작업
팀 프로젝트를 진행할 때, BDD, SDD 작업을 진행할 경우에 개발자뿐만 아니라 팀 전체적으로 좋았었던 경험이 있다.
프론트엔드와 백엔드 뿐만아니라 디자이너와도 협업하기 좋다고 판단하여, 간단한 BDD와 SDD를 주도했다.
BDD: 사용자의 행동을 중심으로 개발을 진행하는 방식
SDD: 데이터를 중심으로 추려내고 개발을 진행하는 방식

피그잼의 code block을 사용해서 해당하는 기능에 대한 데이터 타입을 공유하여 프론트와 백엔드 간의 설계 방법을 고민했다.
나는 프론트엔드 담당자로 참여하지만, API를 설계해 봤던 경험으로 백엔드 과 활발하게 소통하며 다양한 아이디어와 방법들을 제안했었으며, 사용자 관점을 우선시하던 나와 다른 관점인 백엔드 담당자와 의견을 나눴던 경험은 무척이나 좋았다.
기억 남던 개발 회의
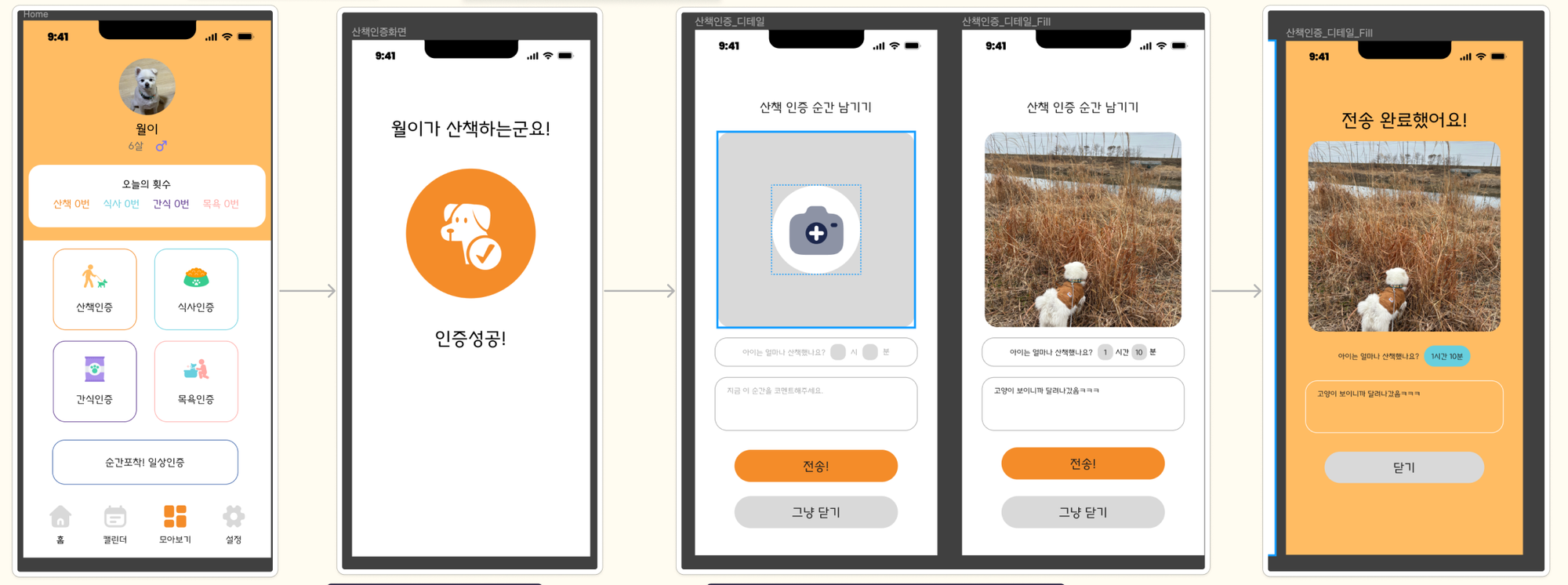
주제 : 게시글 등록 시에, POST로 받아온 등록 데이터값을 그대로 가져와 PUT/PATCH 요청을 보내는 것은 어떠할까?
POST 요청 : 사용자가 메인페이지 ‘산책 인증’ 버튼을 누르면 데이터를 등록하고 response 받은 data id를 가져온다.
PUT/PATCH 요청 : 사용자가 ‘사진 & 코멘트 남기기’ 버튼을 눌러 사진과 추가 정보 및 코멘트를 추가하고 전송한다. 이때, POST 요청에서 받아온 id 값을 end point 로 PUT/PATCH 요청을 보낸다.
| 수정 전 | 수정 후 |
|---|---|
 |  |
나는 사용자 관점의 개발을 선호하기 때문에, 기획 디자인에 맞게 POST로 받아온 id 값을 다시 PUT/PATCH를 사용해 업데이트하는 것이 좋다고 판단했다.
하지만,
- 반대로 백엔드 담당자 님은 네트워크 부하를 고려했을 때 PUT 과 PATCH 요청 보다 한 번의 POST 요청 으로 처리하는 것을 선호 하셨으며,
- 해당 게시글 등록을 맡은 다른 프론트엔드 담당자님이 해당 프로세스를 구현하기는 너무 힘들다고 의견
을 내주셨던 이유로 팀 전체 회의에서 디자인 변경을 요청하게 된다.
디자인 변경 요청 사항 목표
- POST 요청 후, PUT 요청을 진행해야 하는 상황에서 하나의 POST 요청하게끔 축소 시키기
이때, 개발자와 디자이너 간의 소통이 어렵다는 말을 이해했다.
개발자 간의 대화에서는 데이터가 어떻게 올 것인지 직접적으로 이야기하게 되면 서로의 개발 지식 기반으로 손쉽게 의견을 맞출 수 있었지만, 디자이너분께 이 내용을 전달해 드릴 때는 다른 방법을 썼어야 했다. UX 디자이너셨던 디자인 담당자분께, 사용자 관점이 잘 고려된 디자인 변경 요청드리는 것 또한 너무 어려웠다.
물론, 사람마다 이 구현 사항을 설계하고 개발하는 더 좋은 방향인지에 대해서는 다양하다고 생각한다.
하지만, 현재 우리 팀의 상황을 분석하였을 때 짧은 시간내에 개발을 해야한다는 점과 그것을 구현하기에 받쳐지지 않는 실력 등과 합해서 변경 요청을 드리는 점을 크게 어필했다.
결론적으로 디자인과 유저플로우가 변경되긴 했지만, 과연 내가 소통을 잘했는가에 대해서는 의문점이 든다. 물론 개발자의 대표로 디자이너분께 다양한 예시를 들어드리며 변경 요청을 드렸었지만, 디자이너분이 많이 양보해 주고 타협해 준 것이 컸기 때문에 변경이 될 수 있었던 것이 아닌가 회고한다.
정말 감사했다.
프론트엔드 개발
와이어 프레임과 SDD, BDD 작업이 진행되고 나서 프론트엔드 담당자분과 둘이서 기술스택과 컨벤션을 정하는 회의를 진행했다.
BDD, SDD 개발 회의를 진행했던 피그잼에서 이어서 진행했었으며, 이때 BDD 작업으로 분류된 기준으로 역할 분담을 했다.
팀원분이 프론트엔드 개발 공부가 짧다는 말씀을 참고하여 역할 분담은 7(나) : 3(팀원)으로 분배하여 진행했다. (정확하게는 모르겠다)
이를 두고 너무 내가 많은 것을 담당하는 것이 아니라고 이야기 할 수도 있겠지만, 나는 팀원분이 정말 자신이 구현 해 보고싶은 파트를 선택하시게 부탁드렸고, 해당 담당 기능을 구현하시고 나면 추가 기능들을 분배 해 드릴 예정이었다.

이렇게 분배는 했지만, 나에게 개인 메시지로 많은 질문들을 남겨주셨었다.
나는 팀 협업에서 질문은 좋은 작업이라고 생각한다. 왜냐하면 질문으로 서로의 상황을 공유할 수 있으며, 개발을 넘어서 프로젝트에 대한 다양한 의견을 나눌 수 있기 때문이다.
의견을 나누는 것을 좋아하는 나로서는 정말 즐거운 일일 수밖에 없었는데, 팀원분이 프론트엔드 개발 협업 경험이 다양하지 않았던 건지 질문을 해주실 때 내가 바로바로 팔로우 업하기 힘들었다.
그런데 질문을 팔로우 업하기 힘들다는 경험을 처음이었으며, 이것에 대해서 계속 개인 메시지나 음성으로 들어오는 질문들을 손쉽게 해결하기 위해서는 내가 어떠한 작업을 해야 하고 어떤 것을 해야 했었을까 무척이나 고민했다. 질문이 오가기 전에, 개발을 시작하기 전에, 기본적인 사항들을 자세한 문서화를 시켜야 한다는 것을 깨달았다.
회의를 통해 커밋 컨벤션과 브랜치 규칙을 세워두어도 자세하고 제대로 된 문서로 남지 않는다면, 하지 않아도 될 소통을 해야 했고 나는 개발을 멈추고 개발 문서를 작성하게 되었다.
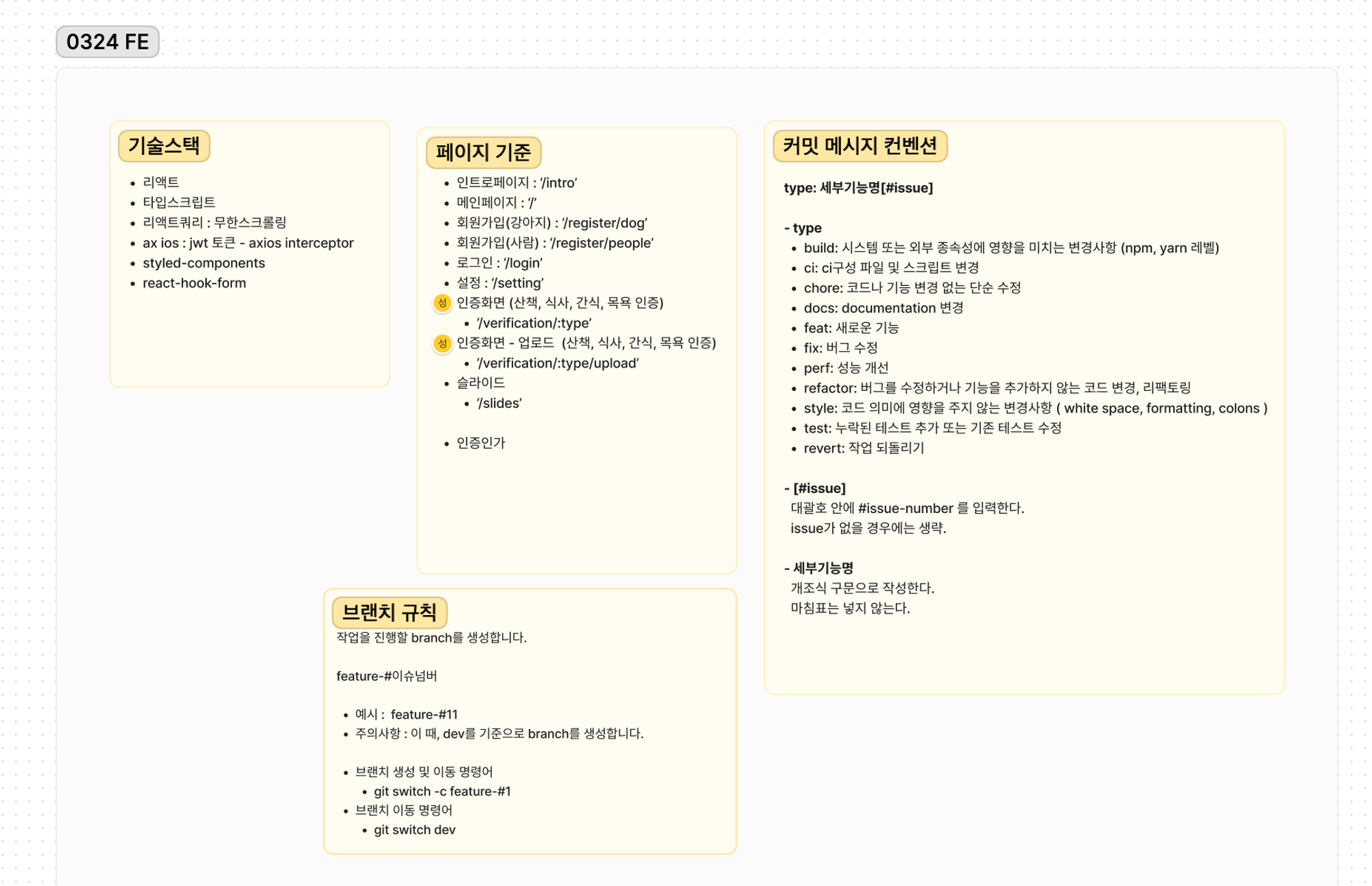
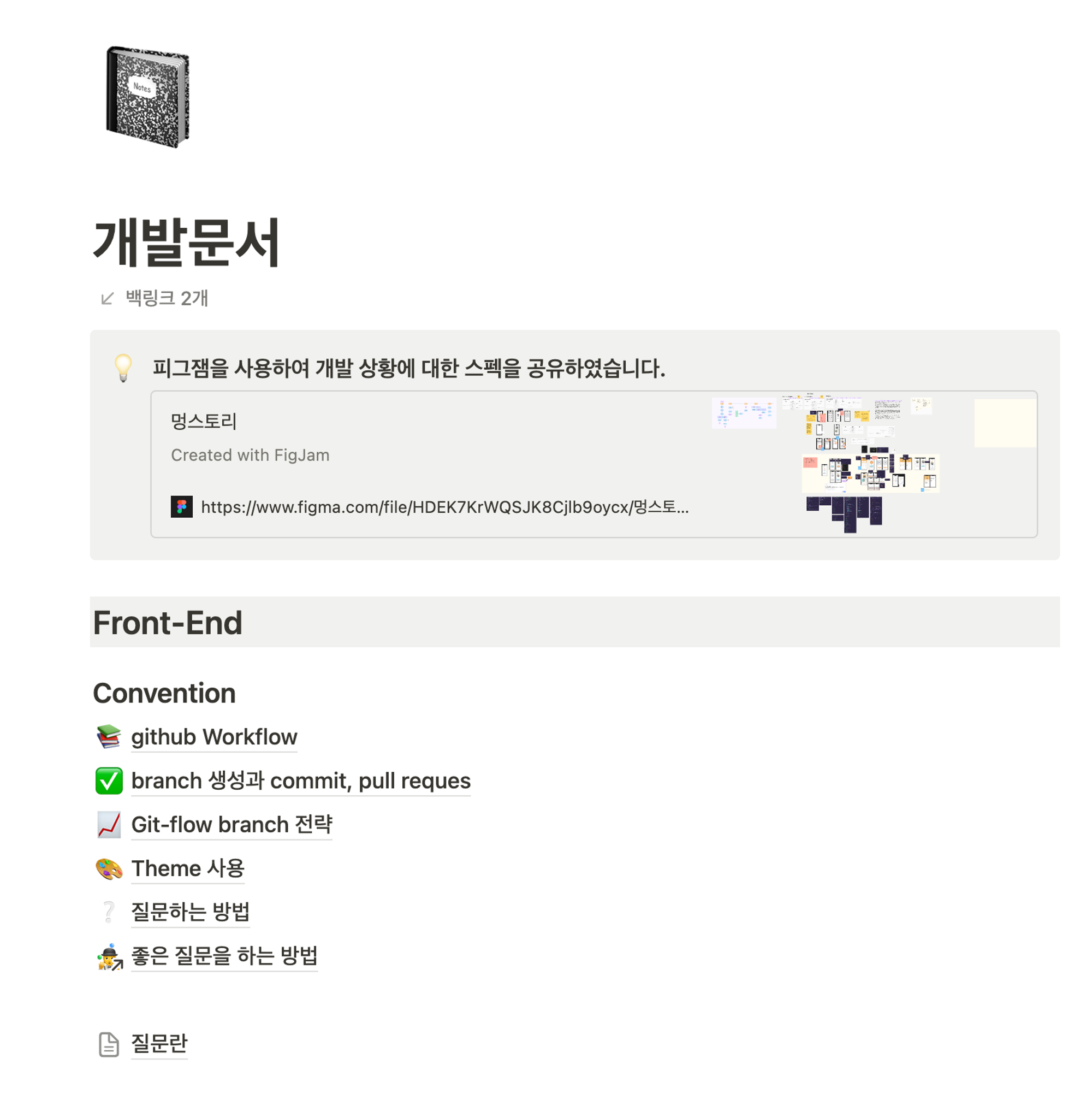
개발문서 : 프론트엔드

개발문서에는 깃을 어려워하시는 팀원분을 위해 깃헙 워크플로우, 브랜치 생성에서 풀리퀘스트 오픈까지에 대한 정보를 담았다. 또한 더 나아가서 디자인 스타일가이드 기반으로 만든 styled components 테마를 사용하는 방법 포함했다.
이전에 개인 메시지를 통해 주고받았던 질문들에 대해서 ‘질문을 하기 전에는 어떤 작업을 해주십사 부탁드리며, 질문은 어떤 방법으로 해주셨으면 좋겠다.’라는 답변을 많이 해드렸던 관계로 질문하는 방법도 정리하여 올려 드렸다.
추후에, 질문 폼도 요청하셨는데 시간 사정상 노션을 사용해 폼을 만들 수는 없었고 질문을 할 때 어떤 내용을 추가하는 것이 좋은지 정리하여 폼에 넣어드렸다.
협업
커밋린트
나는 코드스타일 통일시키는 것보다 더, 커밋 메시지를 통일성 있게 진행하는 것을 좋아한다.
왜냐하면 커밋 메시지를 통일 해놓으면 팀 협업 시, 어떠한 작업을 했는지와 어떻게 작업했는지를 한눈에 볼 수 있기 때문이다. 일관성을 지키면서도 시간 단축을 장점으로 꼽는다.
풀 리퀘스트 승인 규칙 및 코드 리뷰
커밋린트를 세팅하여 커밋 메시지를 통일시킨 후, 풀리퀘스트를 이용하여 코드리뷰를 진행했다.
코드리뷰를 통해 서로의 진행 상황을 파악하고 dev 브랜치 보호를 위해, 풀리퀘스트 승인자가 1명 이상일 때만 풀 리퀘스트를 머지할 수 있게 세팅해두었다.
구현
포텐데이의 정규 기간인 기한 안에는 모든 것을 구현 해내지 못했다.
하지만, 기획으로 잡힌 것들에 대해서는 백엔드분과 둘이서 함께 나머지를 구현해 보기로 약속했다.
프로젝트를 하며 학습한 기술적인 부분
현재 완벽하게 기능을 구현하진 않았지만 여러 페이지에서의 다양한 기능을 구현해보면서 이전에 해보지 못하거나 해보고싶다는 생각만했던 것들을 적용해보았다.
퍼널 방식 컴포넌트 렌더
해당 풀리퀘스트 : Feature #17 강아지 등록 폼 로직 구현

로그인을 진행하고 나서의 강아지 등록 로직은 여러 화면을 가지고 있다.
이를 각각의 페이지로 만들게 되면 개수가 너무 많아지게 되고 이를 해결하기 위해 퍼널 방식을 선택했다.
여러 화면에서 같은 상태를 가지고 있지는 않기 때문에 각각의 스텝에서 상태를 다루는 방식으로 구현했다.
// 사용자가 로그인 이후 강아지를 등록하는 로직의 페이지
const Register = () => {
const [Funnel, setStep] = useFunnel<
'계정확인' | '펫확인' | '펫등록하기' | '등록및초대선택하기' | '초대링크입력'
>('등록및초대선택하기');
return (
<Funnel>
<Funnel.Step name="등록및초대선택하기">
<SelectPet
onResister={() => setStep('펫등록하기')}
onInvitationLink={() => setStep('초대링크입력')}
/>
</Funnel.Step>
<Funnel.Step name="초대링크입력">
<InputInvitationLink
onNext={() => setStep('펫확인')}
onPrevious={() => setStep('등록및초대선택하기')}
/>
</Funnel.Step>
<Funnel.Step name="펫확인">
<ConfirmPet onInCorrect={() => setStep('초대링크입력')} />
</Funnel.Step>
<Funnel.Step name="펫등록하기">
<RegisterPet onPrevious={() => setStep('등록및초대선택하기')} />
</Funnel.Step>
</Funnel>
);
};퍼널방식 렌더링을 구현하기 위해서 유명한 ‘토스ㅣSLASH 23 - 퍼널: 쏟아지는 페이지 한 방에 관리하기’ 영상과 다양한 블로그를 참고하여 구현하였다.
강아지 등록 폼이 아니라, 추가로 페이지를 만들지 않아도 되는 상황에서 화면을 전환이 필요하다면 useFunnel 훅을 사용하여 퍼널 방식 렌더링으로 진행했다.
적절하게 선택하는 path parameter와 url query
해당 풀리퀘스트 : Feature #9 홈 페이지와 그리드 페이지의 UI 생성 및 로직 구현

현재 그리드 페이지에서는 두 가지의 사항을 고려해야 한다.
- 화면에 데이터가 렌더되는 기준 : 모두 보기 / 업로드 별로 보기 / 업로드가 올린 사진을 모두 보기
- 데이터 정렬 기준 : 오름차순 / 내림차순
두 가지 모두 path parameter로 만들게 된다면 두 개의 페이지가 더 생성되기 때문에 이 선택지를 벗어나고자 고민하여 url query를 사용한 필터링을 고민했다.
현재 기획에서는 업로드별 그리드 페이지 내에서도 오름차순과 내림차순 정렬이 필요하기 때문에, 그리드를 선택하는 타입은 path parameter로, 오름차순과 내림차순은 url query로 채택하여 구현했다.
홀로 만족했던 부분
디자이너분이 공통 버튼과 인풋 창을 만들어 주셨었으며, 마침 내가 담당하는 페이지에서 전부 사용하고 있었다.
이때 정말 해보고 싶었던 공통 컴포넌트 생성을 해보게 되었고 디자인을 기반으로 두 개의 공통 컴포넌트를 생성했다.
사실 이 부분이 남들이 보기에는 별거 아니게 보일 수 있겠지만, 디자이너와 협업을 진행하게 되면 공통 컴포넌트를 생성하는 것은 꼭 해보고 싶었던 작업이었다.
아래의 두 개를 모두 만족시키는 컴포넌트를 생성하였고 프로젝트 내에 필요한 곳에서 불러와 사용하고 있다.
| 버튼 | 인풋 창 |
|---|---|
 |  |
아쉬운 점
프론트엔드단에서 mock 데이터를 사용하여 로직과 렌더링화면을 구현해 놓으면 백엔드에서 API 공유 시에 바로 적용할 수 있게 한다.
나도 그것을 고려해서 빠른 시일내로 담당하는 모든 페이지와 기능들을 구현해 놓으려고 노력했다.
포텐데이의 정규 시일이 지나도 계속 개발을 진행하면 되지만, 적어도 포텐데이 시간 내에 mock 데이터라도 돌아가는 프론트엔드 구현이 목표였다.
하지만 다양한 이슈들이 생기고 팀원들과 계속된 소통과 협의, 그리고 간과한 나의 프론트엔드 개발 실력으로 인하여 마지막 캘린더페이지는 완성하지 못했다. 물론 두 명의 프론트엔드 담당자가 있었음에도 내가 너무 많은 담당을 가져간 것이 실수였을지 모르지만, 이 방법이 그 당시에도 지금에도 최선이었다.
이 부분에 대해서 아쉬움은 크지만 계속해서 만들어 나가고 있으며, 카카오 로그인에서부터 전체적인 API 연결은 포텐데이 정규 기간이 지난 지금부터라도 백엔드 담당자와 함께 조금씩 완성해 나갈 예정이다.
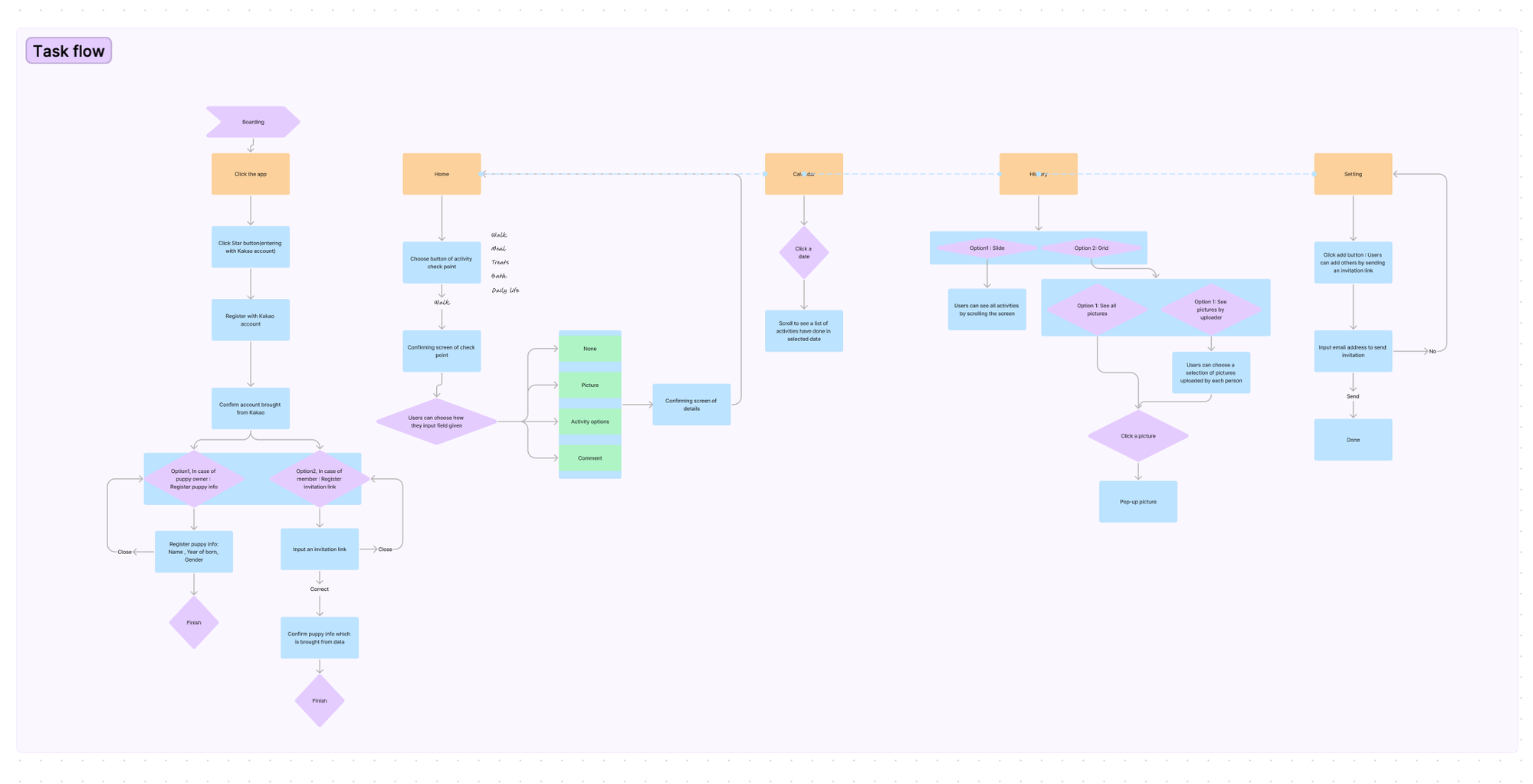
전체적인 우리 팀의 피그마와 유저플로우는 아래와 같다.
| 피그마 | 유저플로우 |
|---|---|
 |  |
배운 점
포텐데이로 통해서 비개발자인 디자니어와의 협업을 경험하고, 또 어떻게 소통하는 방법이 좋은지를 한 번 더 고민하는 계기가 되었다.
(오늘도 개발자는 안 된다고 말했다. 라는 말이 이제는 웃프기 까지도 한다.)
또한, 개발 협업에서는 개발 리드는 어떻게 해야하는 것이 좋으며, 어떤 방향으로 시작해야지 소모적인 프로세스를 줄이게 되는가에 대한 고민을 많이 하게 되었다.
정말 좋았던 점은 개발 실력과 커뮤니케이션 능력이 향상됨과 동시에 좋은 친구가 생겼다.
계획
위의 글에서 계속 말했던 것과 같이 나는 백엔드 개발자분과 둘이서 이 프로젝트를 완성해 나갈 것이다.
다 같이 만든 기획, 디자이너분이 열심히 만들어준 디자인. 너무 아깝기도 하며 완성해 나가면서 배우게 되는 것은 무궁무진하다고 본다.
무척 기대된다. 포기하지 말자!
헉 아직 프론트엔드 레포지토리에는 리드미가 작성 되어있지 않다!
- 팀 프로젝트 노션을 공유한다. : 팀 프로젝트 노션