WEB1 - HTML & Internet
HTML에 대해서 처음에 느낀 느낌은 신문같다고 생각했다.
커버 페이지
상상력을 가지고 공부할 것. 그렇게 하는 것이 내가 공부의 주체가 되는 일에 도움이 된다.
프로젝트의 동기
강의 선생님처럼 장애물을 만나면 가슴이 두근거리고 불길한 예감이 드는 것은 나도 마찬가지지만, 나의 경우에는 일단 구글에 이 문제가 이미 있는지 검색해보는 것부터 한다.
기획

우선은 이런 걸 만드는 것이 목표!
코딩과 HTML
우리가 하고자 하는 일은 웹 페이지를 만드는 것. C, C++, Java, JavaScript, Python, PHP, SQL... 코드마다 역할이 다르다. 그 중 웹 페이지를 만드는 HTML을 여기서 배울 것.
10분 정도면 HTML 문법을 배울 거라고 말했음.
웹은 저작권이 존재하지 않는 퍼블릭 도메인이다. 특정 기업이 웹을 독점하지 않기 때문에 1990년 이후 지금까지도 살아남았다고 함.
HTML 코딩 실습환경 준비
각자의 운영체제에는
이미 에디터가 준비 되어 있다.
- 윈도: 메모장
- 맥: 텍스트 편집기
- 리눅스: gedit, nano, vim
코드를 작성하는 데에 적절한 에디터로 이 강의에서는 github.com에서 만든 ATOM을 사용함.
나는 ATOM 한 번도 안써보긴 했지만, 일단 이 강의대로 따라가보자.
그냥 VScode로 실습하는게 더 편할 것 같기는 하지만 ATOM 세팅에서 막히면 그때 VScode로 넘어갈 생각.
https://atom.io/
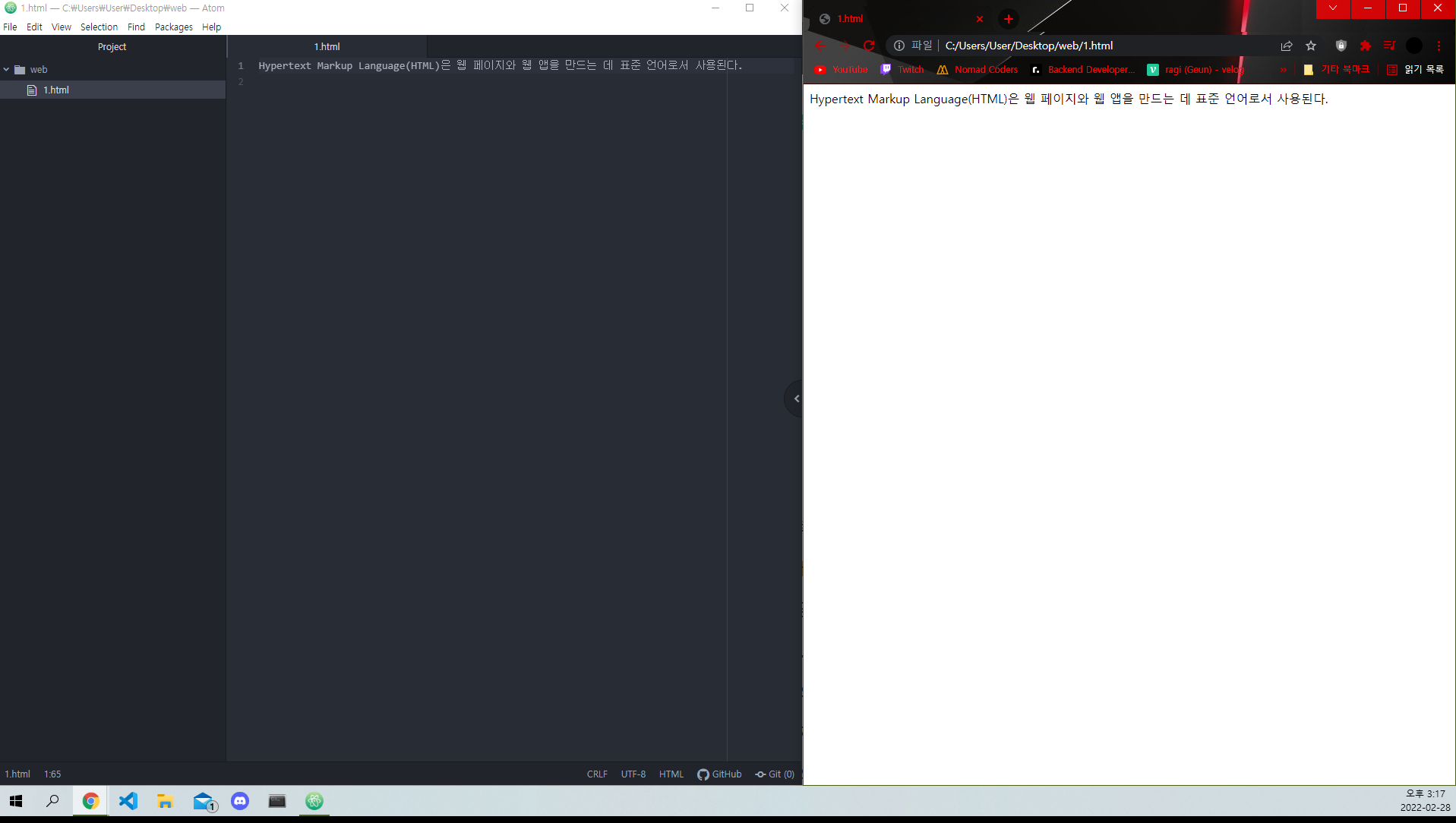
크롬을 열고 Ctrl + O를 눌러 내 html 문서를 열 수 있다.
기분 문법 - 태그

먼저 이 부분을 만들어 웹 브라우저에 표시한다.

웹 페이지 부분을 진하게 만들고 싶다면 <strong>웹 페이지</strong> strong 태그를 사용한다.
웹 앱 부분에 밑줄을 치고싶으면 <u>웹 앱</u> u 태그를 사용한다. (underline)