WEB1 - HTML & Internet
혁명적인 변화
뭘 모르고 있는 지 알게되면 검색해보면 된다.
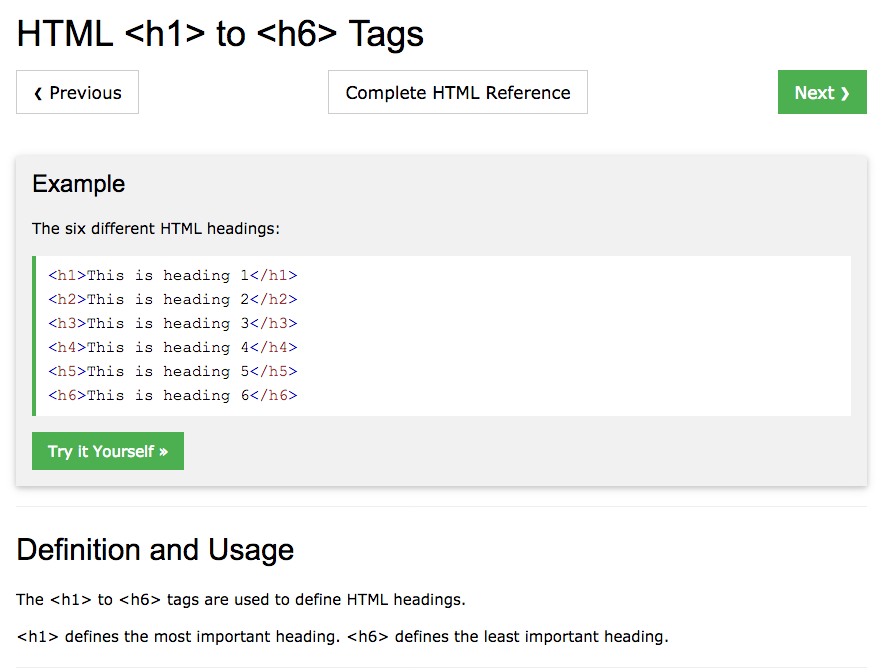
구글에 HTML h1 tag를 검색!

통계에 기반한 학습

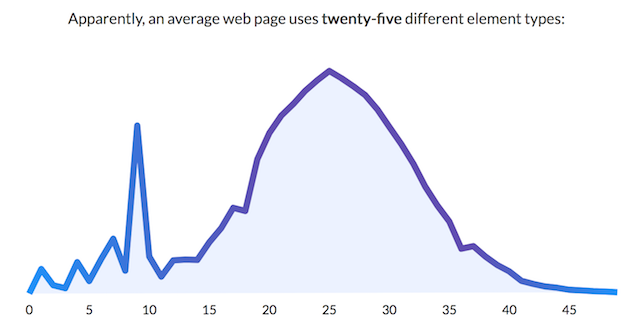
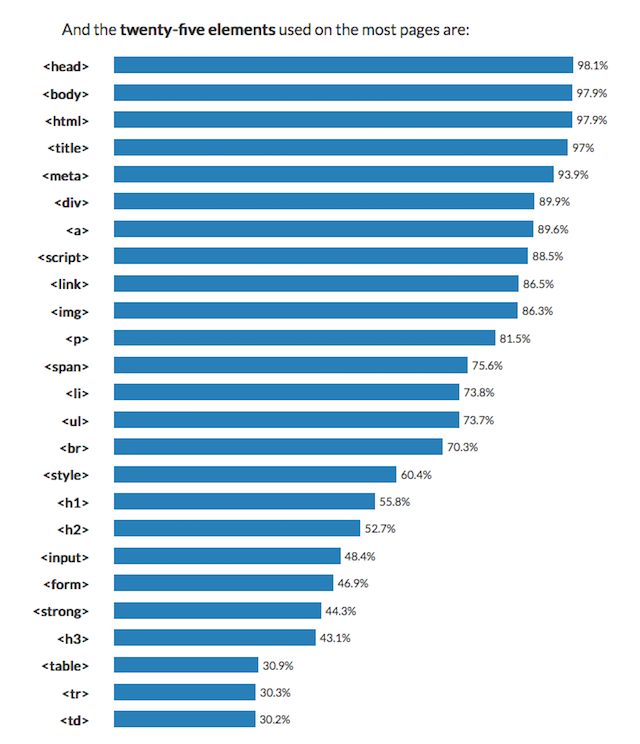
전 세계에 있는 많은 웹 페이지들이 이 정도 갯수의 태그를 사용한다고 한다.

script, table 말고는 다 한 번씩 들어는 본 태그들이다.
웹 스크래퍼 만들 때 지나가면서 본 거 같다.
처음 배울 때 배우는 당연한 것들도 중요하다는 말을 하신다.
당연한 말이지만 기본기가 중요하다는 말인 거 같다.
줄바꿈
이번 수업에선 CSS가 잠깐 등장.
추천검색어: html new line tag 구글에 검색
<br>이 가장 먼저 보인다.
상당히 자주 쓰는 태그라고 한다.
그런데 단락을 표현할 때는 <p>내용</p> 태그를 쓰라고 하신다.(paragraph)
결과는 <br>과 같게 보이지만, <p></p>태그를 쓰는 것이 이 웹페이지를 정보로서의 가치를 더 높여 준다고 한다.
아직은 이게 왜 중요한지 모르겠지만 짐작해보자면
HTML 문서를 봤을 때 그 뜻이 더 명확하게 이해되기 때문이 아닐까.
<p></p> 태그는 <br>태그에 비해 조절하는 것이 되지않아 시각적 자유도가 떨어지지만 이 부분은 CSS로 수정할 수 있다고 한다.
<p style="margin-top:40px;">단락 내용</p> 이런 식으로 하면 된다고 함.
의미에 맞는 태그를 사용할 것을 강조하심.
두 가지 태그를 보임: <br>, <p> 태그
HTML이 중요한 이유
일반인과 지식인이 만든 코드의 차이를 설명해준다.
<h3>coding</h3>
지식인의 제목은 coding이 제목이라는 의미를 나타내고 있다.
<strong><span style="font-size:22px;">coding</span></strong>
일반인의 제목은 coding이 22px의 크기를 가졌고, 진하게 표시되어야 한다는 시각적인 장식만을 가지고 있다.제목이라는 정보는 어디에도 없다.
제목의 의미를 나타내는 태그를 바탕으로 검색엔진에 잡히게 된다고 했다.
즉, 제목으로서 사용한다면 <h3>coding</h3> 이 더 낫다는 것이다.
내가 제공하는 정보의 접근성을 높이는 데에 좀 더 명확한 태그를 사용하는 것이 좋다는 것을 알게 되었다.
웹 페이지를 예쁘게 만들고 싶어서 글을 적은 것을 이미지로 업로드해버린다면 정보로서 가치가 달라지는 것이다.
최후의 문법 속성과 img
이번엔 태그의 속성에 대해서 배운다.
이미지를 넣는 태그는 <img>이다. 당연히 이미지 태그의 이름만으로는 그냥 작동하지는 않는다.
여기에 어떤 이미지를 넣을 건지를 알려줘야한다.
<img src="이미지 주소"> 이런 식으로 사용한다.
https://unsplash.com/ 여기서 저작권이 없는 이미지를 사용할 수 있다.
coding을 검색해서 이미지 하나를 가져오자.

이 이미지를 넣는 태그를 써본다면 <img src="https://unsplash.com/photos/4hbJ-eymZ1o" width="100%"> 이런식으로 쓸 수 있다.
이런 width="100%" src="https://unsplash.com/photos/4hbJ-eymZ1o"는 속성(Attribute)라고 부른다.
부모 자식과 목록
<parent>
<child></child>
</parent>이런 식으로 포함된 태그는 자식태그, 포함하는 태그는 부모태그라고 부른다.
목록은 영어로 list 그중 앞 두글자를 따와서 <li> 태그를 사용한다.
<li>1. HTML</li>
<li>2. CSS</li>
<li>3. JavaScript</li>그런데 보통 <li>태그는 부모태그를 가지고있고, <ul>태그도 자식 태그를 가지고 있다.
이때 <li>태그의 부모인 <ul>을 사용해보면
<ul>
<li>1. HTML</li>
<li>2. CSS</li>
<li>3. JavaScript</li>
<ul>이렇게 쓸 수 있고 위의 코드는
- HTML
- CSS
- JavaScript
이런 식으로 보인다.
이 강의의 강사인 이고잉님은 충분히 불행할 때를 상상하며 코딩하라고 말한다.
예를 들어 1억개의 list를 가지고 있고 리스트 요소 중 하나가 빠져 앞의 숫자 1,2,3 이걸 수정해줘야 한다면
그냥 생각해봐도 엄청 오래걸릴 것이다.
이럴 땐 <ul>을 <ol>로 바꾸면 된다.
<ol>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<ol>이렇게 한다면
1. HTML
2. CSS
3. JavaScript
이런 식으로 보이게 된다.
ol은 Orederd List, ul은 Unorderd List를 의미한다.
참고로 <table>태그의 경우
<table>
<tr>
<td>head</td>
<td>98.1%</td>
</tr>
<tr>
<td>body</td>
<td>95%</td>
</tr>
<tr>
<td>html</td>
<td>94%</td>
</tr>
</table>이런 관계를 가지고 있다. 이제는 부모, 자식태그를 이해한거 같다.
문서의 구조와 슈퍼스타들
이번엔 head, body, html, title, meta와 같이 최상위의 5개 태그에 대해 배운다.

우리가 작성한 파일을 웹 브라우저가 열 때 UTF-8로 열어야 한글이 깨지지 않는다.
웹 브라우저에 이 파일을 utf-8로 열어줘 라고 말할 때는
<meta charset="utf-8"> 라고 말해준다.

지금까지 작성한 실습 예제들이다.
강의 영상에서는 본문의 내용들 Hypertext ~~~ brackets 이것들이 ATOM 안에서 이쁘게 줄바꿈 되어있던데
왜인지 나는 그게 안된다.
이 이미지에서 보이듯
html태그는 전체 태그를 감싸는 가장 고위직의 태그이다.
그 안은 각각 head와 body부분으로 나뉘어
head는 이 웹 사이트의 특징들을 말해주고, body는 내용물로 어떤 게 있는지를 보여준다.
그 중 head 태그속의 title태그는 크롬 상단의

이 부분을 바꿀 수 있게 해준다.
강의 속에서 100% 납득되지 않게 알려주는 것이 하나 있는데 가장 위에 적힌 <!doctype html>이다.
관용적인 행위일 수도 있지만 예전에는 굳이 이런 태그를 적었던 이유가 있는게 아닐까.
시간이 많이 흘러 필요없어진 태그라면 안쓰는게 아주 조금이지만 이득인게 아닐까.
설명 링크
조금만 검색해도 바로 나오는 내용이었다.
잘못된 방식으로 해석될 수 있으니 반드시 DOCTYPE을 선언하는 것이 좋다고 한다.
구조가 복잡해지면 이런저런 디테일이 필요한 듯하다.
HTML 태그의 제왕
도시의 길과 인체의 혈관같은 태그, 하루에 100번도 넘게 쓰는 것, HyperText가 의미하는 것이 바로
이 <a> 태그이다. (anchor)
링크를 넣을 수 있다!
html 사용설명서는 html specification이라 검색하면 W3C사이트에서 권고안을 찾아볼 수 있다.
근데 생각한 것과 달리 직접 들어가보니 사이트가 엄청 못생겼다.
html만 써서 만든건가 싶다. 생각해볼수록 일부러 이렇게 만든 듯하다. 상징성이 있는 일일까.
물론 검색하려면 Ctrl + F를 쓸 수도 있고 목차도 스크롤을 내리면 바로 보이지만.
무엇보다 W3C사이트는 목차를 눌러 들어가도 글을 읽을 때 눈이 아프다.
내가 익숙하지 않아서 그럴 수도 있다.
django 사이트에서는 정보를 얻으려 마음 먹으면 접근성도 좋은데 읽기도 비교적 편하다.
<p><a href="https://www.w3.org/TR/2011/WD-html5-20110405/">Hypertext Markup Language (HTML)</a>
이런 식으로 텍스트에 링크를 걸 수가 있다.
<a href="https://www.w3.org/TR/2011/WD-html5-20110405/" target="_blank title="html5 specification">Hypertext Markup Language (HTML)</a>
이라고 적으면 링크에 마우스를 올리면 그 링크에 대해 내가 적어놓은 html5 specification이 툴팁으로 보인다.
웹사이트 완성

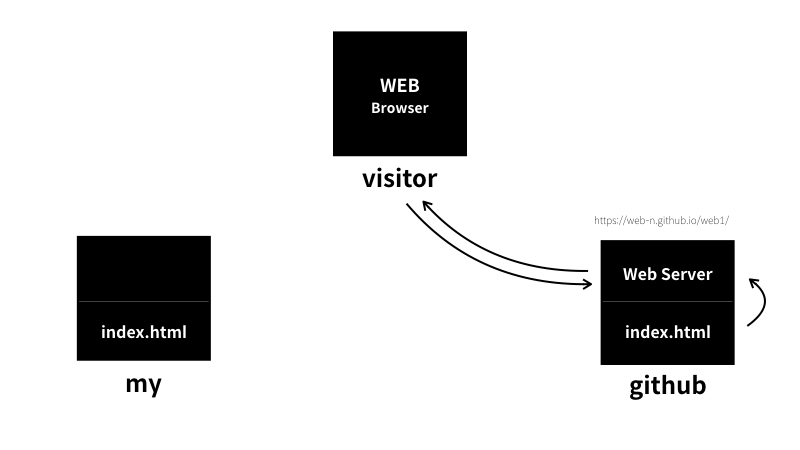
이제는 저 WEB부분을 만들고 각 부분에 링크를 걸어 책처럼 엮을 것이다.
https://web-n.github.io/web1_html_internet/
이렇게 동작한다.
원시웹


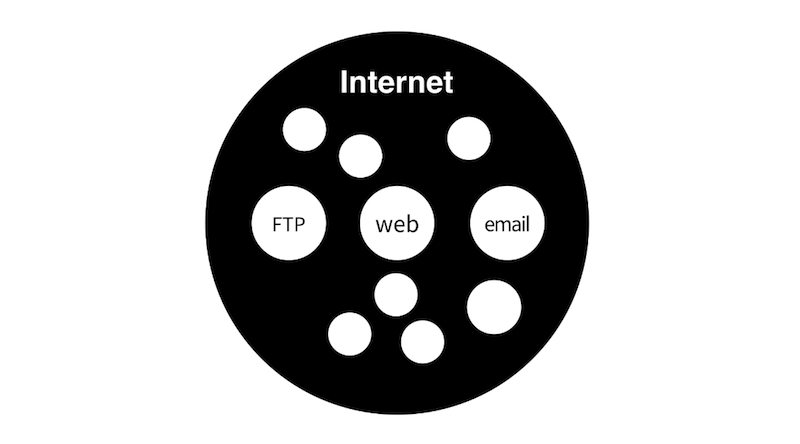
인터넷과 웹은 다를까 같을까??
다르니까 물어보셨겠지만.
인터넷이 도로라면 웹은 도로를 달리는 자동차 한 대이다.

1960년과 1990년 가장 중요한 사건 2개가 있었다.
1960년에 인터넷이 등장하고, 1990년에 웹이 등장한다.
1960년에는 핵이 뜨거운 감자였다.
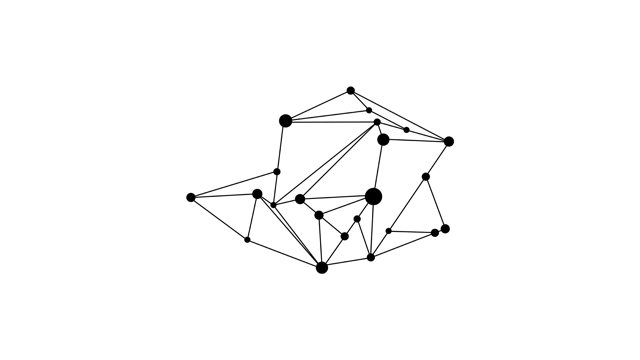
당시에 통신 시스템은 중앙집중적이어서 핵공격을 당하면 통신이 전부 마비되는 심각한 상황이었다.
그에 따라 핵공격에도 통신 시스템을 유지하기 위해 만든 것이 인터넷이다.

점 중의 하나가 사라져도 다른 점이 그 역할을 수행할 수 있다.
이 시기동안 사람들은 인터넷이 있다는 것을 잘 몰랐다고 한다.
큰 기관이나 정부에서 사용했던 것이었고, 웹이 등장하면서 완전히 다른 길로 접어든다.
1990년 웹이 등장하는데 웹의 고향은 뜬금없게 스위스다.
스위스는 나한테 뭔가 고요한 이미지가 있다. 산이 생각난다.
스위스 제네바에는 CERN이 있고 이곳에서는 강입자 가속기(LHC)가 있다.
이 둘레가 27km다.

힉스 입자가 뭔지 정확히 이해하기는 어렵지만 이걸 이용해서 힉스 입자를 발견했다는 것은 알고있다.
이 CERN은 12000명의 과학자가 몰려있는 곳이다.
그때 당시라면 현재와 유사하게 정보가 아주 많은 곳일 것임을 짐작할 수 있다.
1980년에 여기에 팀 버너스 리가 Enquire라는 프로그램을 만드는데, 이것이 웹의 전신이다.
팀 버너스 리가 어렸을 적 본 Enquire within upon everything이라는 책의 첫글자를 따온 것이다.
1990년 10월에 웹 페이지를 편집하는 프로그램을 만든다.
1990년 11월에 최초의 웹 브라우저 월드와이드 웹을 만든다.
1990년 12월 24일에 웹서버를 완성해 이 서버에 info.cern.ch라는 도메인 네임을 부여한다.
실제로 접속되는게 엄청 신기하다.
내가 만든 것과 비슷하게 생겼다. html을 써서 링크걸고 h1태그 넣고 한게 눈에 보인다.
팀 버너스 리는 이 시기에 웹 사이트가 어느 정도의 가치와 확장성을 가졌는지 알고 있었을까.
이 원시 웹은 WEB1이다.
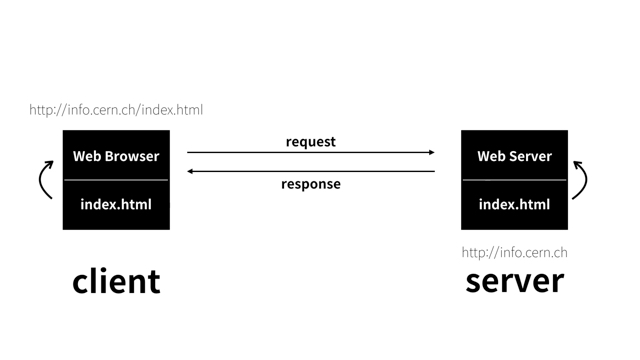
인터넷을 여는 열쇠: 서버와 클라이언트
인터넷이 동작하기 위해서는 적어도 2대의 컴퓨터가 필요하다.
하나는 Web Browser 다른 하나는 Web Server라는 프로그램이고 이 두대는 인터넷으로 연결되어 있다.

강의를 들으면서 이미 알고있는 거면 기술, 모르겠으면 마법이라고 생각하라고 하셨다.
좋은 마인드셋이라고 생각한다.
다만 이 부분은 이전에 포스팅한 적이 있다.

똑같은 예시지만 이게 더 이해하기 편하다.
이 공부는 익숙해지는 것이 목적이고 그 수단 중 하나가 이해라고 하셨다..
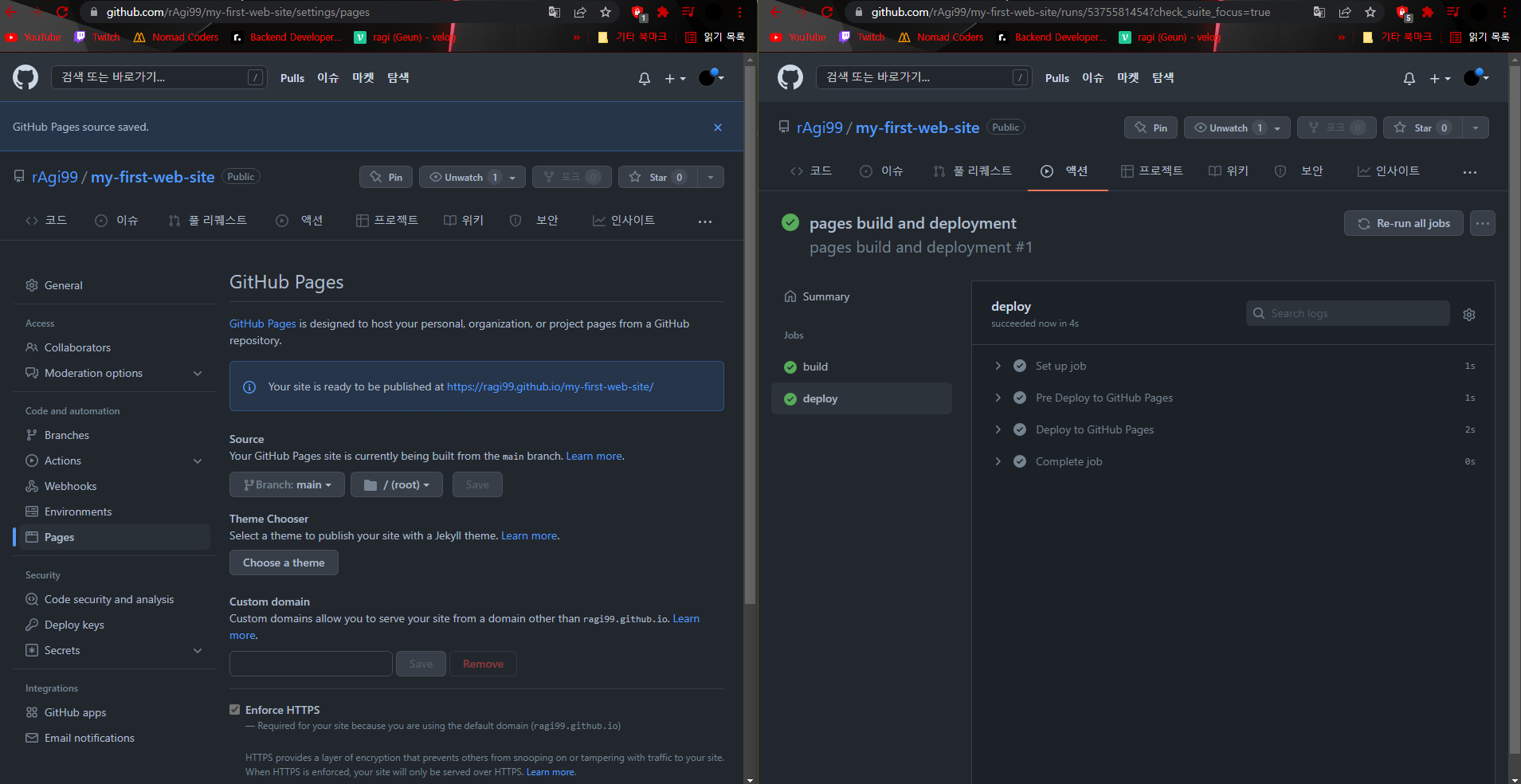
웹 호스팅 github pages(2022)
github는 웹 호스팅을 위해 만들어진 사이트는 아니다.
하지만 이 사이트의 기능 중 웹 호스팅이 있기 때문에 이번에 사용해 볼 것임.

이제 내가 만든 웹 사이트가 https://ragi99.github.io/my-first-web-site/ 다른 컴퓨터에서도 들어갈 수 있다.

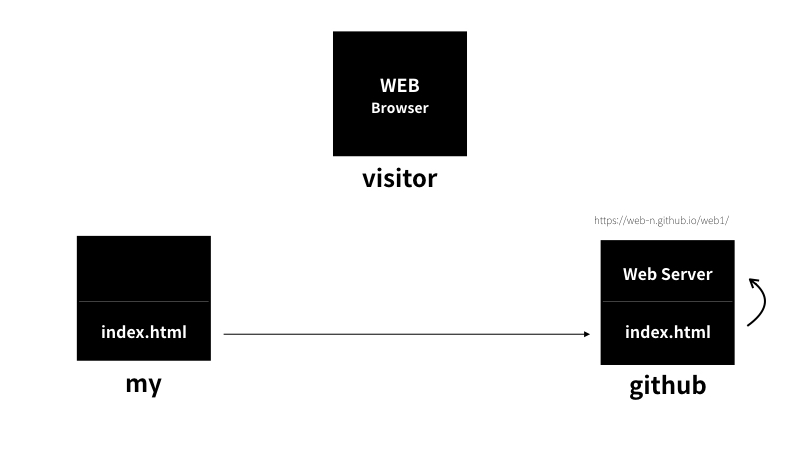
이렇게 내가 만든 파일을 github 웹 호스팅 기능에 알려주었다.

github에서 기억하고 있는 내 웹 사이트를 다른 방문자에게도 보여준다.
웹 호스팅은 굉장히 쉬운 인상이 있다.
엄청 간단하지만 교육적으로는 단점이 있다고 한다.
이 원리가 알고싶다면 웹 서버를 이용해 직접 운영해보는 일을 경험해보라고 한다.
웹 서버 운영하기 (2022)
이 과정은 꽤 많은 지식이 필요해 어렵다고 하신다.
작동하는 이유는 한 가지인데 작동 안하는 이유가 수 백개라는 것은 좀 너무하지 않나 싶다.
웹 서버는 제품군이다. Apache, IIS, Nginx 등등
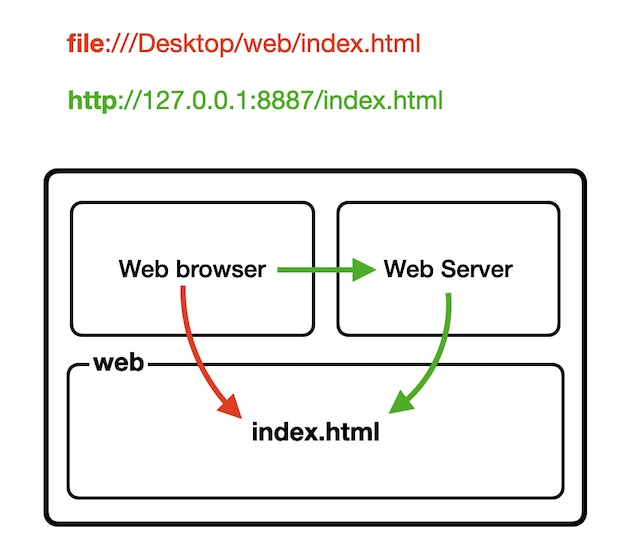
그 중 우리는 Web Server for Chrome을 사용한다.

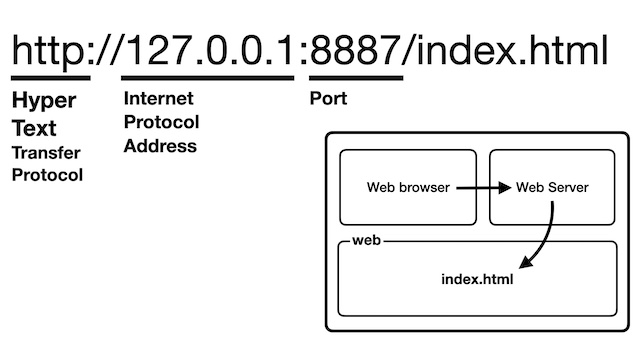
표시되는 주소(http://127.0.0.1:8887)가 django로 airbnb 클론할 때 봤던 것과 비슷하다.
저 주소에도 어떤 의미가 있는 것 같다.


궁금한 부분을 바로 알려주셔서 시원하긴 하지만 Port부분은 지금은 몰라도 된다니...
IP adress는 42억개 정도 존재한다고 한다.
왜 이렇게 많이 만든걸까.
그 중 127.0.0.1은 자기자신을 가리키는 특별한 것이다.
처음에 어려울거라고 하셨는데, 사실상 크롬 확장도구로 뭔가 전부 해버려서 웹 호스팅과 느낌이 비슷하다.
수업을 마치며1


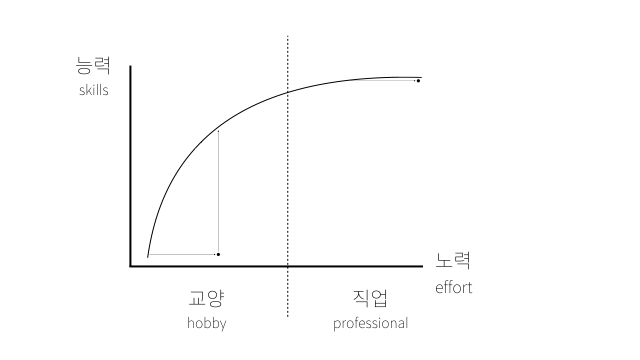
아직까진 교양의 영역에 있는 건가 생각이 든다.
그래도 언젠가 필요한 때가 오면 이런 기반지식이 내가 배우고자 하는 부분에 도움이 될 것이라고 믿는다.
수업을 마치며2
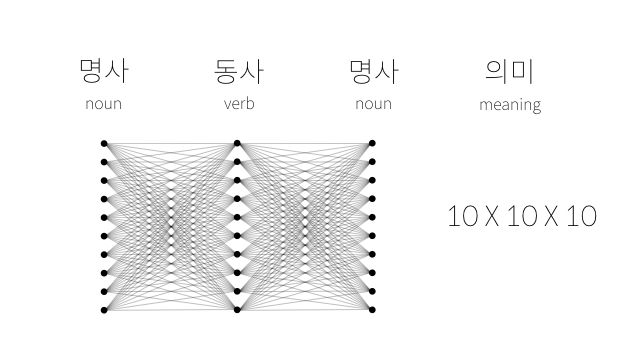
이 영상 이전까지는 교양으로서 수업이었다면, 이 수업부터는 더 많은 것을 알려주신다고 하신다.
이 강의에서는 복잡함에 대하여 이야기한다.
눈에 보이지 않는 복잡함은 처음 뭔가를 만들기 위해 코딩을 시작할 때, 뭐부터 시작해야할지 조금 어지러운 것.
눈에 보이는 복잡함은 점점 프로그램의 기능을 늘려감에 있어 점점 얽히는 것의 복잡함이다.

이미지에서 보이듯 모든 개념을 외운다면 나중에는 아무말도 할 수 없게되는게 아닐까.
이 강의는 일단 만들고 싶은 것을 만들어보며 막힐 때 공부해서 파훼하는 것을 추천한다.
몸으로 느끼면 분명히 기억에 남기 때문에 좋은 방법이다.
나같은 초보에게는 도움이 되는 방법이지만
필요하기 이전에 어떤 기능이 있는지 찾아보는 일도 분명히 가치있는 일이 될 수 있다고 생각한다.
예를들면 이곳에서 볼 수 있듯
CSS없이 HTML 태그로 progress라는 신기한 태그가 있다.
JS없이 JS기능을 할 수 있는 HTML 태그로 picture태그, datalist태그 같이 나는 처음보는 그런 태그들도 세상에 있다.
내가 모를 뿐이다.
매일 이런 태그가 뭐가 나오는지 직접 찾아보기는 힘들지만, 이런 정보를 제공하는 웹 사이트나 유튜브 혹은 어떤 매체를 팔로우해서 가끔 정보를 찾아보는 일도 가치있다.
수업을 마치며3
이번 수업은 CSS와 JavaScript의 수업이 어떤 것인지 알려주며 뭘 공부할지 알려준다.
CSS: 웹 사이트를 아름답게
JavaScript: 웹 프론트 엔지니어와 같이 상호작용하는 페이지를 만드는 일
Back-end로 JSP, PHP, Node.js 중 하나를 공부하라고 하신다.
나는 이 Back-end에 관심이 있다.
WEB2강의는 자신이 필요한 것을 골라 들으라고 한다.
부록: 코드의 힘
이 부분은 전달하고자 하는 내용이 있기보다는 지금까지 우리가 배운 코드에서 조금 더 나아가 어떤게 있는지 보여주기 위한 부록이다.
동영상 삽입
<iframe width="560" height="315" src="https://www.youtube.com/watch?v=7T7r_oSp0SE" frameborder="0" allowfullscreen></iframe>
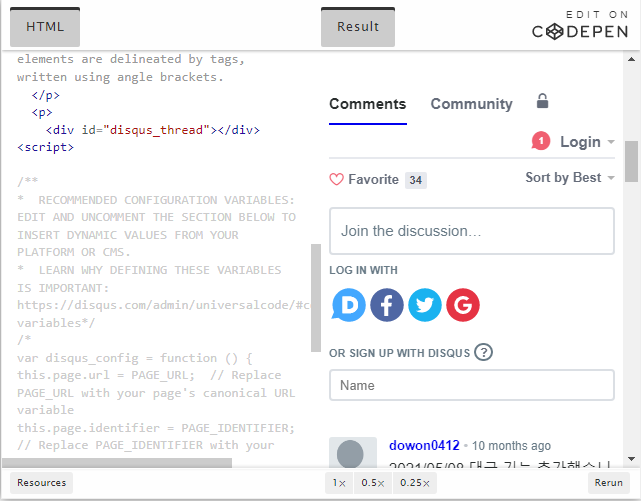
댓글 기능 추가
html만으로는 불가능하고 back-end를 알아야 한다.
직접 개발할 수도 있지만 아직 나에겐 어려운 일일 수 있고, 우선 남이 만든걸 써본다.
DISQUS라는 사이트를 이용해 만든다.
DISQUS에서 안내하는 가이드대로 따라 가면서
<p>
<div id="disqus_thread"></div>
<script>
/**
* RECOMMENDED CONFIGURATION VARIABLES: EDIT AND UNCOMMENT THE SECTION BELOW TO INSERT DYNAMIC VALUES FROM YOUR PLATFORM OR CMS.
* LEARN WHY DEFINING THESE VARIABLES IS IMPORTANT: https://disqus.com/admin/universalcode/#configuration-variables*/
/*
var disqus_config = function () {
this.page.url = PAGE_URL; // Replace PAGE_URL with your page's canonical URL variable
this.page.identifier = PAGE_IDENTIFIER; // Replace PAGE_IDENTIFIER with your page's unique identifier variable
};
*/
(function() { // DON'T EDIT BELOW THIS LINE
var d = document, s = d.createElement('script');
s.src = 'https://web1-2.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript>
</p>이런 식으로 코드를 주면 body 하단부에 추가한다.

몇 년전에는 무료였던 것 같지만, 지금은 결제 시스템이 있다.
채팅 기능 추가
마찬가지로 사이트에서 등록한 후 코드를 받는다.
<!--Start of Tawk.to Script-->
<script type="text/javascript">
var Tawk_API=Tawk_API||{}, Tawk_LoadStart=new Date();
(function(){
var s1=document.createElement("script"),s0=document.getElementsByTagName("script")[0];
s1.async=true;
s1.src='https://embed.tawk.to/57a72994c11fe69b0bd8fa90/default';
s1.charset='UTF-8';
s1.setAttribute('crossorigin','*');
s0.parentNode.insertBefore(s1,s0);
})();
</script>
<!--End of Tawk.to Script-->tawk라는 서비스다.

이 동그란 UI는 꽤 자주 봤던 모양이다.
아마 디자인 커스텀도 되는 듯하다.
이건 무료 서비스다.
방문자 분석기
웹 사이트에 몇 명이 방문했는지, 어떤 경로로 도착했고, 어떤 환경에서 탐색하고 있는지를 알려주는 서비스다.
그 중 google analytics를 소개해준다.
무료 옵션과 기업용 옵션이 있다.
4가지 부록 중 가장 신기하다. 초기에 넣어두고 방문자가 많아지면 다시 볼 기능이라고 생각한다.