WEB2 - JavaScript
반복문 예고
JavaScript에서의 반복문을 배워보자.
배열과 반복문에 대해서 배우자.
배열

배열은 사물들을 올바른 서랍에 넣는 일처럼 데이터를 서로 연관된 것들을 잘 정리해서 저장하는 것이다.
var coworkers = ["egoing", "geun"]; 이렇게 새로운 수납상자에 물건을 넣는 것이다.
파이썬의 리스트와 같은 기능처럼 보인다.
<script>
document.write(cowerkers[0]);
document.write(cowerkers[1]);
</script>이 배열을 불러오기 위한 코드는 위처럼 작성한다.
파이썬의 len()과 같은 기능은 자바스크립트에서 .length로 사용한다.
<script>
document.write(cowerkers.length);
</script>파이썬의 list.append()과 같은 기능은 자바스크립트에서 push(); 로 사용한다.
<script>
cowerkers.push('duru');
cowerkers.push('chigi');
</script>다만, 이 때 push는 데이터를 끝에 넣는 것이고 javascript array를 검색해보면 concat, fill, join 등 데이터를 넣는 방식이 여러가지가 있다는 것을 알 수 있다.
반복문
<h1>Loop</h1>
<ul>
<script>
document.write('<li>1</li>');
var i = 0;
while(i < 3){
document.write('<li>2</li>');
document.write('<li>3</li>');
i = i + 1;
}
document.write('<li>4</li>');
</script>
JavaScript에서 while문을 사용하여 반복문을 사용한다.
while(조건문){
실행문;
실행문;
}배열과 반복문
<h1>Loop & Array</h1>
<script>
var coworkers = ['egoing','leezche','duru','taeho'];
</script>
<h2>Co workers</h2>
<ul>
<script>
var i = 0;
while(i < coworkers.length){
document.write('<li><a href="http://a.com/'+coworkers[i]+'">'+coworkers[i]+'</a></li>');
i = i + 1;
}
</script>
</ul>
배열과 반복문의 활용
document.querySelector('a') 는 a태그 한개만 가져온다.
여러개를 가져오는 JS코드를 찾아보자. javascript get element by css selector multiple를 검색
document.querySelectorAll("a");

selectorAll은 nodelist를 출력하지만 배열이라고 생각해도 된다고 하셨다.
추후에 자바스크립트 코드 작성 중에 연산, 반복문으로 한계를 느끼면 이 강의를 보자.
<h1><a href="index.html">WEB</a></h1>
<input id="night_day" type="button" value="night" onclick="
var target = document.querySelector('body');
if(this.value === 'night'){
target.style.backgroundColor = 'black';
target.style.color = 'white';
this.value = 'day';
var alist = document.querySelectorAll('a');
var i = 0;
while(i < alist.length){
alist[i].style.color = 'powderblue';
i = i + 1;
}
} else {
target.style.backgroundColor = 'white';
target.style.color = 'black';
this.value = 'night';
var alist = document.querySelectorAll('a');
var i = 0;
while(i < alist.length){
alist[i].style.color = 'blue';
i = i + 1;
}
}
">
<ol>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">JavaScript</a></li>
</ol>
<h2>JavaScript</h2>
<p>
JavaScript (/ˈdʒɑːvəˌskrɪpt/[6]), often abbreviated as JS, is a high-level, dynamic, weakly typed, prototype-based, multi-paradigm, and interpreted programming language. Alongside HTML and CSS, JavaScript is one of the three core technologies of World Wide Web content production. It is used to make webpages interactive and provide online programs, including video games. The majority of websites employ it, and all modern web browsers support it without the need for plug-ins by means of a built-in JavaScript engine. Each of the many JavaScript engines represent a different implementation of JavaScript, all based on the ECMAScript specification, with some engines not supporting the spec fully, and with many engines supporting additional features beyond ECMA.
</p>
함수 예고
function이라는 수납상자에 대해서 배운다.
<head>
<script>
function nightDayHandler(self){
내용
내용
내용
}
</script>
</head>
<body>
<input id="night_day" type="button" value="night" onclick="nightDayHandler(this);">
</body>head부분에 nightDayHandler라는 함수를 선언하고 그것을 body에서 사용하는 방법이다.
함수
- 함수의 기본적인 문법
<h1>Function</h1>
<h2>Basic</h2>
<ul>
<script>
function two(){
document.write('<li>2-1</li>');
document.write('<li>2-2</li>');
}
document.write('<li>1</li>');
two();
document.write('<li>3</li>');
two();
</script>
</ul>
<h2>Parameter & Argument</h2>
<h2>Return</h2> 
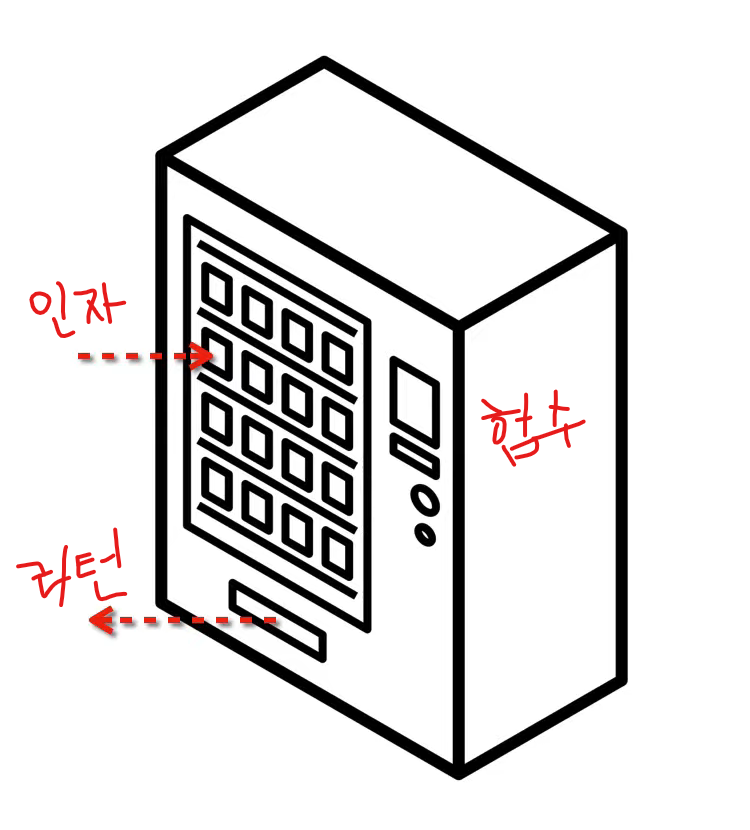
- parameter(매개변수), argument(인자)
<h1>Function</h1>
<h2>Basic</h2>
<ul>
<script>
function two(){
document.write('<li>2-1</li>');
document.write('<li>2-2</li>');
}
document.write('<li>1</li>');
two();
document.write('<li>3</li>');
two();
</script>
</ul>
<h2>Parameter & Argument</h2>
<script>
function onePlusOne(){
document.write(1+1+'<br>');
}
onePlusOne();
function sum(left, right){
document.write(left+right+'<br>');
}
sum(2,3); // 5
sum(3,4); // 7
</script>
<h2>Return</h2>
argument vs parameter
- parameter는 함수 정의에서 데이타를 받기 위하여 선언할 변수이다. 함수 정의 부분 sum(left, right)에서 left와 right
- argument는 함수 호출시 실제로 전달하는 데이터이다. 함수 사용 시 sum(2,3); 에서 2와 3
혼돈하여 쓰기도 하지만, 정확한 정의는 위와 같고, 책에 따라서
- parameter -> formal parameter
- argument -> actual parameter
라고 부르기도 한다.

- return
<h1>Function</h1>
<h2>Basic</h2>
<ul>
<script>
function two(){
document.write('<li>2-1</li>');
document.write('<li>2-2</li>');
}
document.write('<li>1</li>');
two();
document.write('<li>3</li>');
two();
</script>
</ul>
<h2>Parameter & Argument</h2>
<script>
function onePlusOne(){
document.write(1+1+'<br>');
}
onePlusOne();
function sum(left, right){
document.write(left+right+'<br>');
}
function sumColorRed(left, right){
// 4:04초의 결과가 붉은색 5가 아닌 붉은색 23이 된 이유는 자바스크립트는 문자와 숫자를 더하면 숫자를 문자로 간주합니다. +를 덧셈이 아닌 문자 결합 연산자로 사용합니다. 그래서 2와 3이 결합되서 23이 된 것입니다. 아래와 같이 괄호를 사용해서 2와 3을 먼저 더해주셔야 합니다.
// document.write('<div style="color:red">'+(left+right)+'</div><br>');
document.write('<div style="color:red">'+left+right+'</div><br>');
}
sum(2,3); // 5
sumColorRed(2,3); // 5
sum(3,4); // 7
</script>
<h2>Return</h2>
<script>
function sum2(left, right){
return left+right;
}
document.write(sum2(2,3)+'<br>');
document.write('<div style="color:red">'+sum2(2,3)+'</div>');
document.write('<div style="font-size:3rem;">'+sum2(2,3)+'</div>');
</script>
함수의 활용
함수를 이용해서 기존의 night, day 버튼을 리팩토링 해보자.
HTML
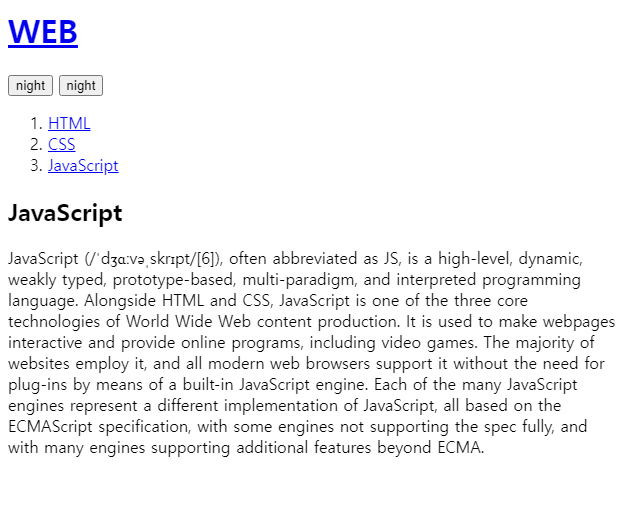
<h1><a href="index.html">WEB</a></h1>
<input id="night_day" type="button" value="night" onclick="
nightDayHandler(this);
">
<input id="night_day" type="button" value="night" onclick="
nightDayHandler(this);
">
<ol>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">JavaScript</a></li>
</ol>
<h2>JavaScript</h2>
<p>
JavaScript (/ˈdʒɑːvəˌskrɪpt/[6]), often abbreviated as JS, is a high-level, dynamic, weakly typed, prototype-based, multi-paradigm, and interpreted programming language. Alongside HTML and CSS, JavaScript is one of the three core technologies of World Wide Web content production. It is used to make webpages interactive and provide online programs, including video games. The majority of websites employ it, and all modern web browsers support it without the need for plug-ins by means of a built-in JavaScript engine. Each of the many JavaScript engines represent a different implementation of JavaScript, all based on the ECMAScript specification, with some engines not supporting the spec fully, and with many engines supporting additional features beyond ECMA.
</p>JS
function nightDayHandler(self){
var target = document.querySelector('body');
if(self.value === 'night'){
target.style.backgroundColor = 'black';
target.style.color = 'white';
self.value = 'day';
var alist = document.querySelectorAll('a');
var i = 0;
while(i < alist.length){
alist[i].style.color = 'powderblue';
i = i + 1;
}
} else {
target.style.backgroundColor = 'white';
target.style.color = 'black';
self.value = 'night';
var alist = document.querySelectorAll('a');
var i = 0;
while(i < alist.length){
alist[i].style.color = 'blue';
i = i + 1;
}
}
}
target을 전역변수로 빼면 웹 페이지가 body태그가 생성되기도 전에 target을 읽어 실행이 제대로 안된다고 한다.
그러나 target이 nightDayHandler 함수 안에 있으면 body태그 속의 input태그 까지 읽고,
nightDayHandler 함수를 호출해서 target변수를 읽기 때문에 실행이 된다.
this와 self가 어디서 어떻게 다른지 헷갈린다..
객체 예고
서로 연관된 함수와 서로 연관된 변수를 잘 grouping해서 관리하기 위한 것을 객체라고 부른다.
HTML
<h1><a href="index.html">WEB</a></h1>
<input id="night_day" type="button" value="night" onclick="
nightDayHandler(this);
">
<ol>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">JavaScript</a></li>
</ol>
<h2>JavaScript</h2>
<p>
JavaScript (/ˈdʒɑːvəˌskrɪpt/[6]), often abbreviated as JS, is a high-level, dynamic, weakly typed, prototype-based, multi-paradigm, and interpreted programming language. Alongside HTML and CSS, JavaScript is one of the three core technologies of World Wide Web content production. It is used to make webpages interactive and provide online programs, including video games. The majority of websites employ it, and all modern web browsers support it without the need for plug-ins by means of a built-in JavaScript engine. Each of the many JavaScript engines represent a different implementation of JavaScript, all based on the ECMAScript specification, with some engines not supporting the spec fully, and with many engines supporting additional features beyond ECMA.
</p>JS
function LinksSetColor(color){
var alist = document.querySelectorAll('a');
var i = 0;
while(i < alist.length){
alist[i].style.color = color;
i = i + 1;
}
}
function BodySetColor(color){
document.querySelector('body').style.color = color;
}
function BodySetBackgroundColor(color){
document.querySelector('body').style.backgroundColor = color;
}
function nightDayHandler(self){
var target = document.querySelector('body');
if(self.value === 'night'){
Body.setBackgroundColor('black');
Body.setColor('white');
self.value = 'day';
Links.setColor('powderblue');
} else {
Body.setBackgroundColor('white');
Body.setColor('black');
self.value = 'night';
Links.setColor('blue');
}
}
원래 작동하지 않는 코드니 실습시 놀랄 필요없다.
JS코드 부분만 봐도 된다.
Body.setBackgroundColor('black')
객체에 속해있는 함수는 메소드라고 부른다.
객체
- 객체의 쓰기와 읽기
객체는 이름이 있는 정리정돈 상자이다.
<script>
var coworkers = {
"programmer":"egoing",
"designer":"leezche"
};
document.wrtie("programmer : "+cowokers.programmer+"<br>");
document.write("designer : "+coworkers.designer+"<br>");
</script>객체를 만드는 방법과 객체에서 정보를 가져오는 방법이다.
객체에 정보를 추가하고 싶다면 coworkers.bookkeeper = "duru";
이 정보를 가져와서 문서로 보려면 document.write("bookkeeper : "+cowoerkers.bookkeeper+"<br>"); 를 사용한다.
띄어쓰기가 있는 정보를 추가하고 싶다면coworkers.["data scientist] = "geun";처럼 []를 사용한다.
- 객체와 반복문
javascript object iterate을 검색해보면 다음과 같이 설명한다.

아까 dict형태로 저장했던 객체에서 key 값을 가져오는 반복문 코드이다.
for(var key in coworkers) {
document.write(key+' : '+coworkers[key]+"<br>");
}- property와 method
property : 객체에 소속된 변수 (아까 헷갈렸던 this가 그 중 하나인 것 같음)
method : 객체에 소속된 함수
js에서 객체는 파이썬에서 dict와 같은 느낌이다.
객체 활용
var Body = {
setColor:function (color){
document.querySelector('body').style.color = color;
},
setBackgroundcColor:function (color){
document.querySelector('body).style.backgroundColor = color;
}
}이런 방식으로 Body 객체에 두 함수를 담을 수 있다.
이제 document.querySelector('body').style.backgroundColor = color; 부분을 보면
document는 객체, querySelector 부분은 메소드라는 것을 알 수 있다.
파일로 쪼개서 정리 정돈하기
함수, 객체보다 더 큰 정리정돈 도구에 대해서 배운다.
3.html 파일에서 만든 input 버튼을 1.html, 2.html에 각각 배포해서 웹브라우저로 버튼을 눌러보자.
당연히 작동하지 않는다. js코드가 따라오지 않았기 때문이다.
js코드 부분이 있는 script 부분을 모두 복사해서 각 파일에 배포하면 작동은 된다.
하지만 더 복잡한 구조를 가지게 되었을 때는 점점 힘든 일이 될 테니 그 전에 관리하기 쉽게 하기 위해서 파일로 쪼개야 한다.
colors.js라는 파일을 만들어 모든 웹 페이지에 공통으로 들어가는 js코드를 넣는다.
이제 모든 html 파일에
<head>
<script src="colors.js"></script>
</head>이렇게 연결해 준다.
CSS처럼 파일을 나누어 관리할 수 있다.
이렇게 하면 가독성이 좋아지고 코드가 더 명확해진다.
CSS 때와 같이 웹 브라우저에서 캐시를 이용하기 때문에 속도 면에서도 효율적이다.
라이브러리와 프래임워크
다른 사람들이 만든 소프트웨어를 부품으로 사용하는 방법을 배운다.
- library : 부품들이 잘 정리된 곳. 우리가 땡겨와서 사용하는 것.
- framework : 어느정도 베이스를 제공하고 추가적인 부분을 사용한다. 우리가 framework 위에서 코딩.
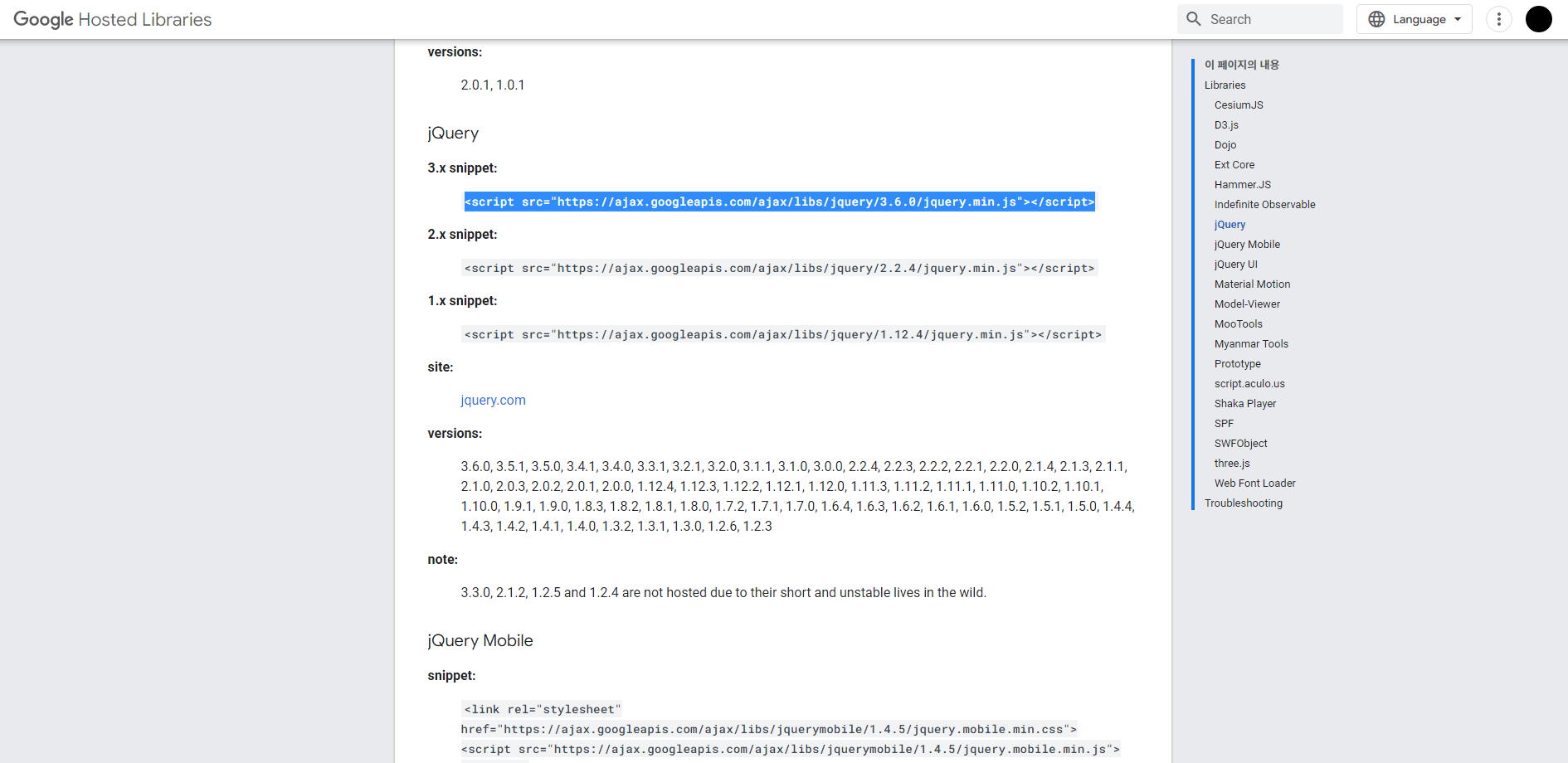
jQuery를 검색해보자.
google cdn을 찾아서 코드를 복사해오자.

<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"</script>
<script src="colors.js"></script>이렇게 color.js 위에쓴다. 이러면 뭘 다운로드받거나 할 필요가 없다.
jQuery를 이용하면 반복문을 쓰지않아도 된다.
기존코드
var Links = {
setColor:function(color){
var alist = document.querySelectorAll('a');
var i = 0;
while(i < alist.length){
alist[i].style.color = color;
i = i + 1;
}
}
}jQuery로 작성한 코드
var Links = {
setColor:function(color){
$('a').css('color', color);
}
}이것은 이 페이지의 모든 a태그를 jQuery로 제어하겠다는 뜻이다.
이렇게 적용하면 이전에 있던 코드와 동일하게 작동한다.
jQuery를 쓰면 훨씬 더 직관적인 코드를 짤 수 있다.
jQuery는 새로운 언어가 아니라 JS를 이용해서 우리 대신 CSS라는 함수를 만들어 둔 것이다.
UI vs API
- UI : User Interface : 사용자가 시스템을 이용하기 위해 사용하는 것
- API : Application Programming Interface : 애플리케이션을 만들기 위해서 프로그래밍하여 만든 조작장치들
(예를 들어 onclick에 있었던 alert()같은 것들)
수업을 마치며
-
document 객체
페이지내의 태그 조작을 알 수 있다. -
DOM 객체
document 객체로도 안되는 작업은 DOM문서를 공부. -
window 객체
웹페이지가 아닌 웹 브라우저 자체를 제어해야 하는 경우에 공부.
현재 열린 웹페이지의 주소가 필요한 경우.
새로운 브라우저 창을 열어야 할때.
브라우저 화면 크기 정보가 필요한 경우에 공부. -
Ajax 기술
웹페이지를 reload하지 않고, 정보를 변경하고 싶다면 Morden web page 를 위한 필수 기술 -
Cookie 기술
웹페이지가 reload되어도 status를 유지해야 할 경우,
사용자를 위한 개인화된 서비스 제공 -
offline web application
인터넷이 끊겨도 동작하는 웹 페이지를 만들고 싶다면 공부. -
WebRTC
화상통신 웹 애플리케이션을 만들어야 한다면 공부. -
Speech API
사용자의 음성을 처리하고 싶다면 공부. -
webGL
3차원 그래픽으로 게임같은 것을 만들고 싶다면 공부. -
webVR
웹과 가상 현실과 연관되어 만들고 싶은 것이 있다면 공부.