WEB2 - JavaScript
수업의 내용
Run JavaScript
- Event handler
- script tag
- console
DataType
- String
- Number
- Variable
- Boolean
- Array
- Function
- Object
Operator
- Arithmetic operation
- Assignment operators
- Comparison operator
Statement
- Conditional statement
- Loop statement
- Loop & Array
- Function
- Loop & Object
- Property & Method
- Refactoring
- Include File
- Library &Framework
Web Browser
- Select element (12)
- Attribute (12)
CSS
- Style attribute (9)
- Style tag (10)
- selector (11)
수업의 목적
JavaScript는 HTML을 제어하는 언어이다.
실습 위주로 챙겨야 할 개념들을 습득하기.
야간모드, 주간모드 버튼을 만들어 적용해보기.
onclick의 속성으로는 JavaScript 코드가 와야한다.

HTML과 JavaScript의 만남1(script 태그)
기본적으로 JavaScript는 HTML 위에서 작동한다.
어떻게 HTML에 JavaScript를 낑겨넣어 줄 것인가.

HTML은 정적이라 1+1 계산을 해줄 수 없지만, JavaScript로 적으면 이런 계산을 해서 출력해준다.
출력할 때는 document.write() 코드를 쓰고
이 코드가 JavaScript라는 것을 HTML에 알려줄 때는 <script></script> 태그를 사용한다.
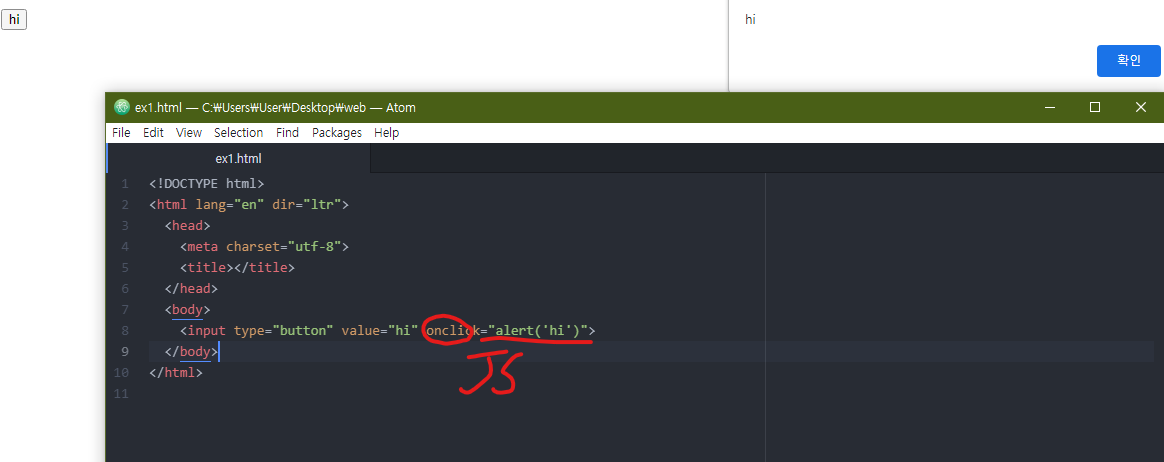
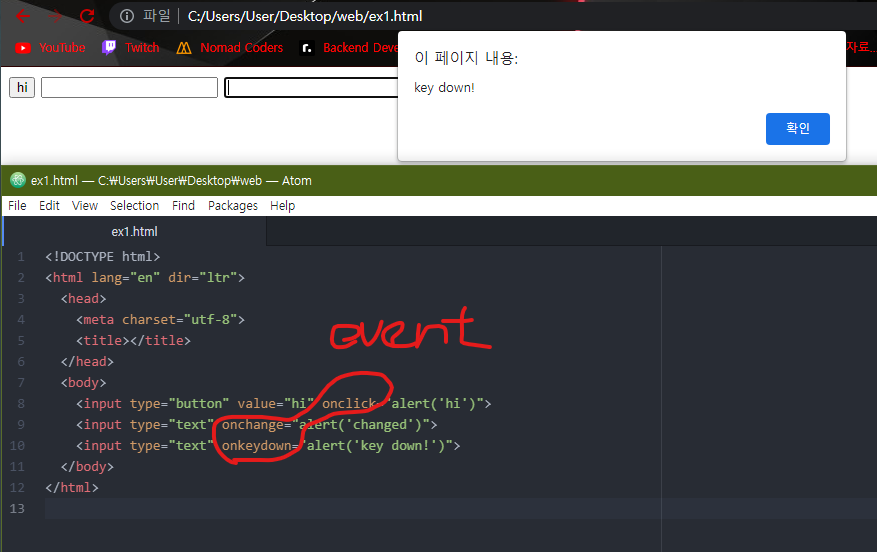
HTML과 JavaScript의 만남2(이벤트)
이벤트는 JavaScript가 사용자와 상호작용을 하는데 핵심적인 내용이다.
버튼을 하나 만들어서 JavaScript 로 alert() 기능을 사용해보자.

이렇게 웹 브라우저 위에서 일어나는 일을 이벤트라고 한다.
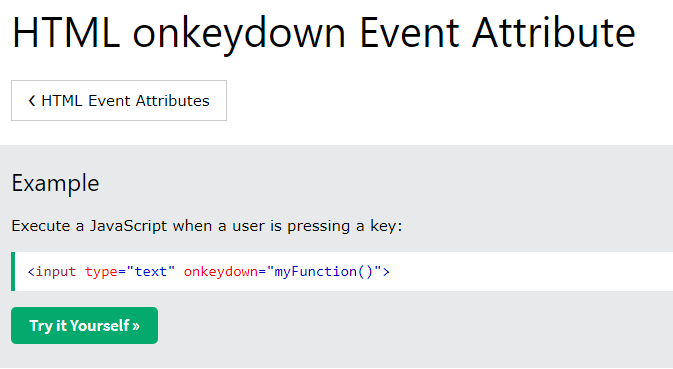
웹 브라우저에서 일어나는 이벤트는 엄청나게 많다!
onclick, onchange, onkeydown, ...
검색어: javascript keydown event attribute


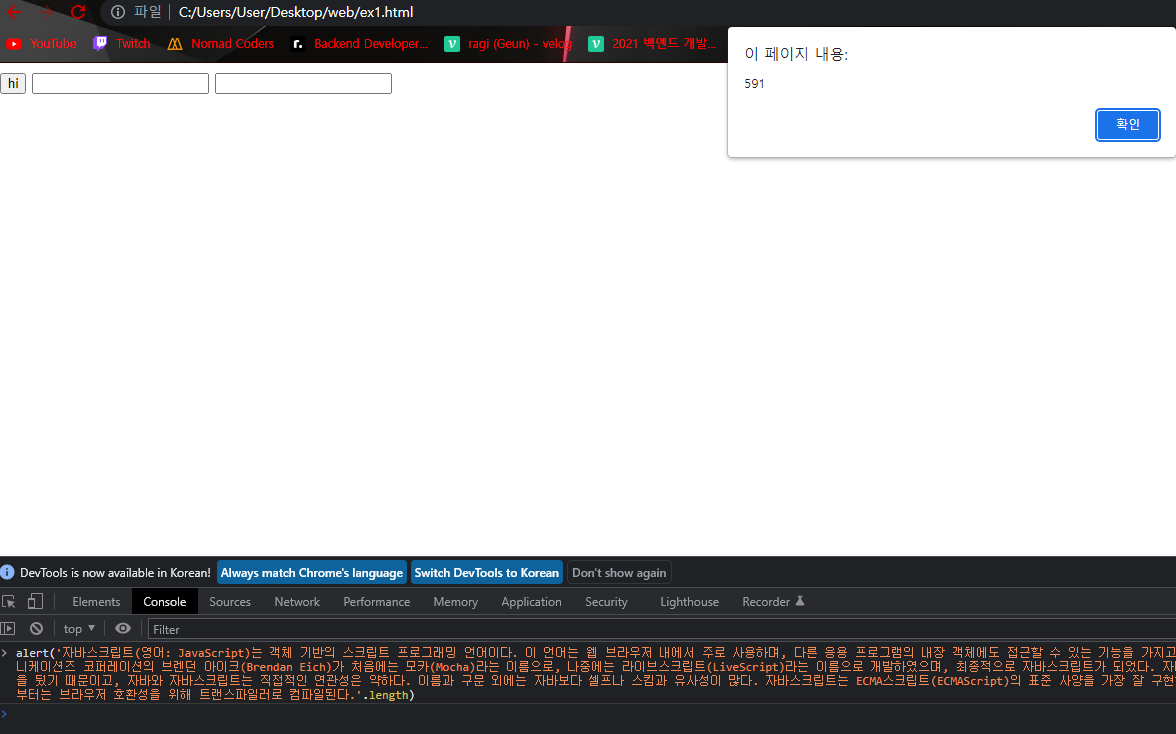
HTML과 JavaScript의 만남3(콘솔)
javascript를 실행하는 또 다른 방법으로 콘솔이 있다.

콘솔창에서 JavaScript를 실행해볼 수도 있다.

데이터타입 - 문자열과 숫자
데이터 타입(한국말로 자료형)에 대해서 공부한다.
-
넘버와 스트링(문자열)
1+1
2-1
2*2
6/2
이런 방식으로 사칙연산이 가능하다. -
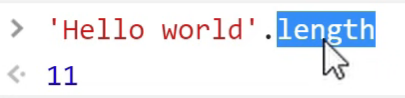
.length

-
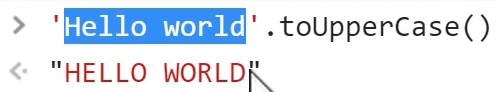
.toUpperCase()

-
.indexOf('world')

6번째에 'world'가 있다는 뜻이다. -
' hello '.trim => hello

python에서 strip()과 같은 기능인 것처럼 보인다. -
1+1=2 vs "1"+"1"=11

변수와 대입 연산자

x와 y를 변수라고 한다.
여기서 =이 바로 대입 연산자이다.
숫자 1이나 숫자 2는 상수이기 때문에 1=2와 같은 명령은 에러가 난다.
변수를 설정할 때는 변수 앞에 가급적 var을 붙인다. (variable의 약자)
var name = 'abc'
웹브라우저 제어
JavaScript로 할 수 있는 일들 중 하나인 웹 브라우저 제어에 대해서 공부한다.
HTML은 화면에 한 번 표시되면 스스로 화면을 바꿀 수가 없다.
이걸 제어해주기 위해서 JS를 사용한다.
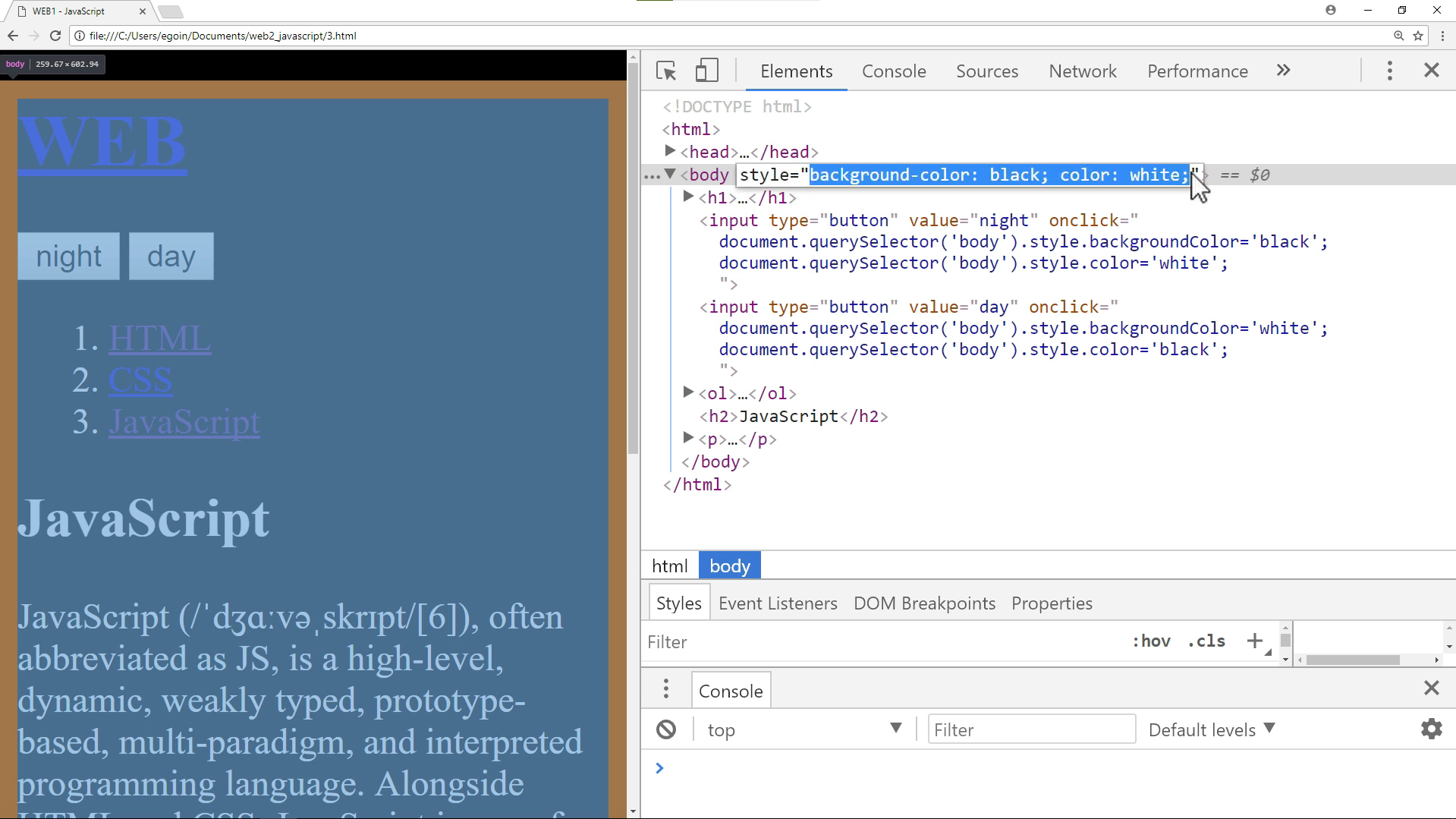
예를들어 <body style="background-color: white; color: blakc;"> 이 부분을 바꾸어 주간, 야간모드를 만들 수 있다.
다음시간에...
CSS 기초
기존에 공부했던 CSS에 대한 내용이 반복되서 나온다.
간단하게 정리하고 넘어가자.
style 속성을 이용해서 CSS 사용하기
<h2 style="color:blue">JavaScript</h2> 처럼 HTML 태그에 style 속성을 사용해 이 부분은 CSS라고 알려줄 수 있다.
style 태그를 이용해서 CSS 사용하기
<body>
<span>JavaScript</span>
<span class="js">JavaScript</span>
<span class="js">JavaScript</span>
<span class="js">JavaScript</span>
<span>JavaScript</span>
</body>이런 HTML문서에서 모든 js라는 클래스를 가진 곳에 변화를 주려면 style태그에서 지목한다.
<head>
<style>
.js{
font-weight: bold;
color:red;
<style>
</head>.js 를 사용한다.
CSS 선택자
<body>
<span id="first">JavaScript</span>
<span class="js">JavaScript</span>
</body>first라는 id를 가진 태그를 바꿔주려면
<head>
<style>
#first{
color:green;
<style>
</head>#first를 사용한다.
제어할 태그 선택하기

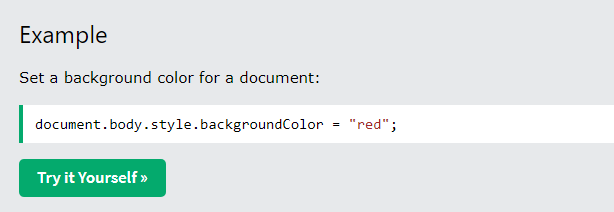
구글에 javascript background-color라고 검색해보자.

이 내용을 버튼의 onclick속성에 써준다.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
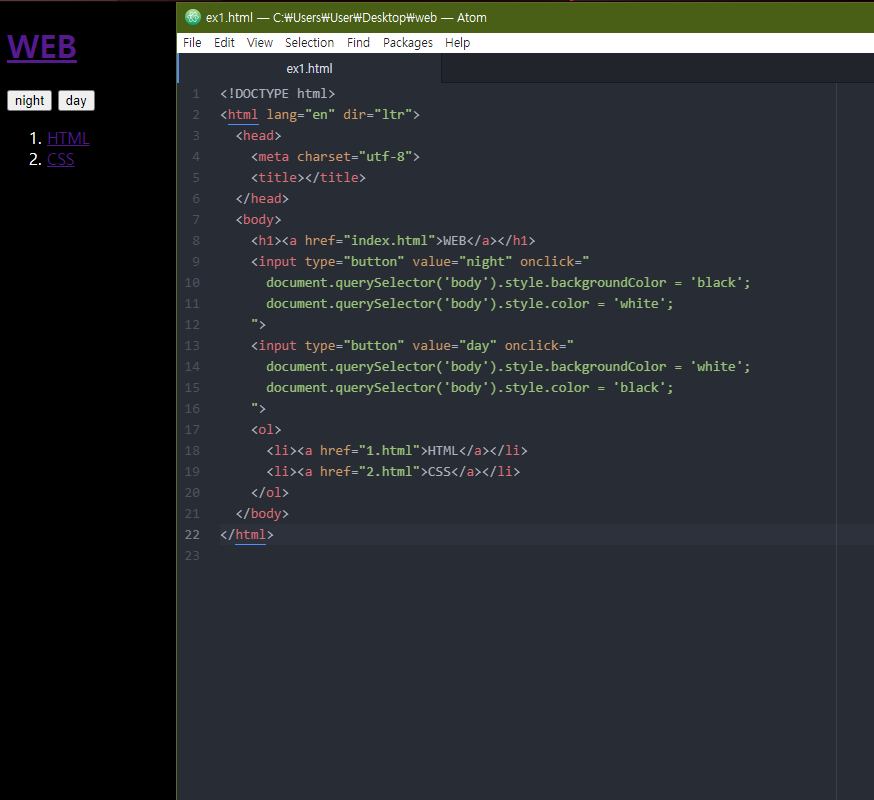
<input type="button" value="night" onclick="
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color = 'white';
">
<input type="button" value="day" onclick="
document.querySelector('body').style.backgroundColor = 'white';
document.querySelector('body').style.color = 'black';
">
<ol>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
</ol>
</body>
</html>프로그램, 프로그래밍, 프로그래머
JavaScript : 컴퓨터 프로그래밍 언어이다. -> 사람과 상호작용 하기 위한 언어이고, 시간의 흐름에 따라 작동한다.
HTML : 컴퓨터 언어이지만 프로그래밍 언어는 아니다. -> 시간의 순서에 따라 진행되는 기능은 없다. 단순히 페이지를 묘사한다.
programming : 순서를 만드는 행위
programer : 프로그램을 만드는 사람
조건문 예고
조건문은 조건에 따라 다른 기능이 실행되게 해준다.
단순한 반복뿐 아니라 좀 더 복잡한 일까지도 할 수 있게된다.
if와 else문을 사용한다.
조건문 안에서는 비교연산자를 사용한다.
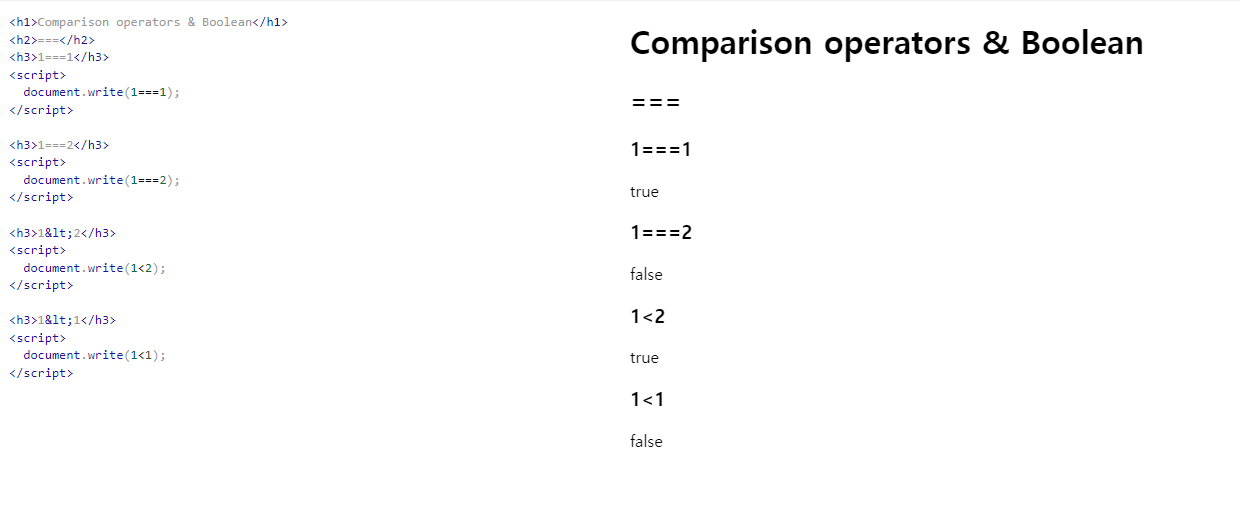
비교 연산자와 Boolean 데이터 타입

특이하게 같다는 의미에 ===를 사용한다. 3개나 쓴다.
Boolean 데이터 타입은 True거나 False라는 의미를 가진다.
이곳에서는 특이하게 True가 아니라 true로 출력된다. 소문자로 나오는게 특이하다.
조건문

JS에서는 True나 False값을 줄 때 true 혹은 false 이렇게 줘야 인식을 하는 듯하다.
이런 것은 오히려 불편하게 느껴지는데 이유가 있는 것일까..
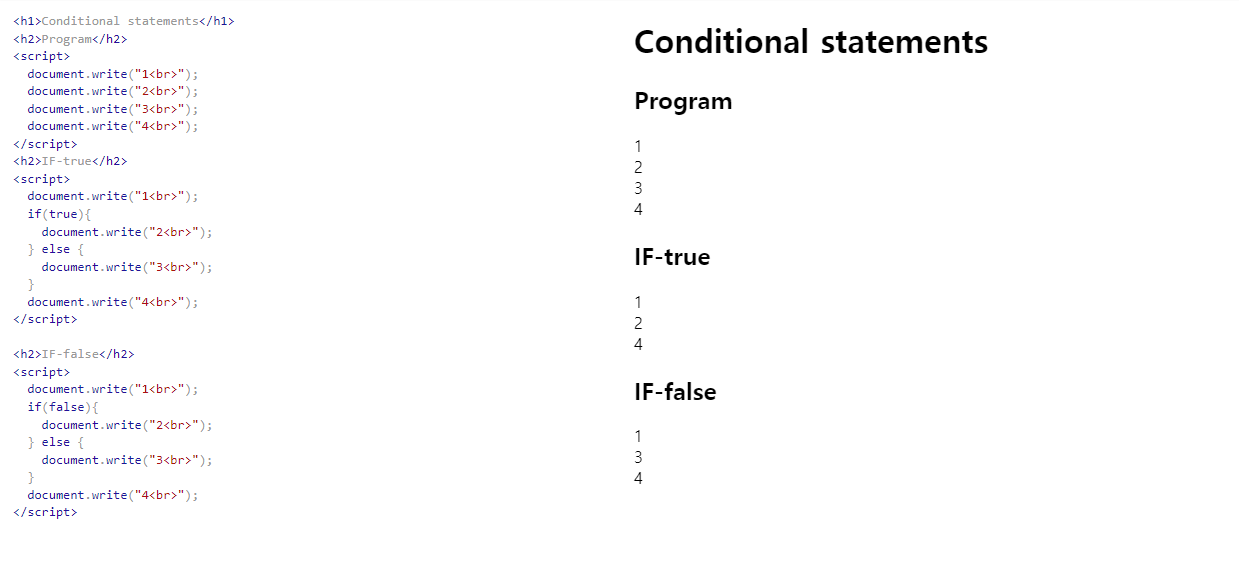
<h2>IF-true</h2>
<script>
document.write("1<br>");
if(true){
document.write("2<br>");
} else {
document.write("3<br>");
}
document.write("4<br>");
</script>이것의 결과로
1
2
4위의 내용이 출력된다.
JS로 조건문을 쓰려면
if(조건 혹은 true 혹은 false){
실행할 내용
} else {
실행할 내용
}이렇게 작성한다.
조건문의 활용

버튼의 value값이 "night"라면
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color = 'white';
document.querySelector('#night_day').value = 'day';위 내용이 실행되고
그렇지 않으면 아래의 내용이 실행되도록 만들자.
document.querySelector('body').style.backgroundColor = 'white';
document.querySelector('body').style.color = 'black';
document.querySelector('#night_day').value = 'night';웹 브라우저 콘솔창에서 버튼의 value값을 찾을 수 있다.

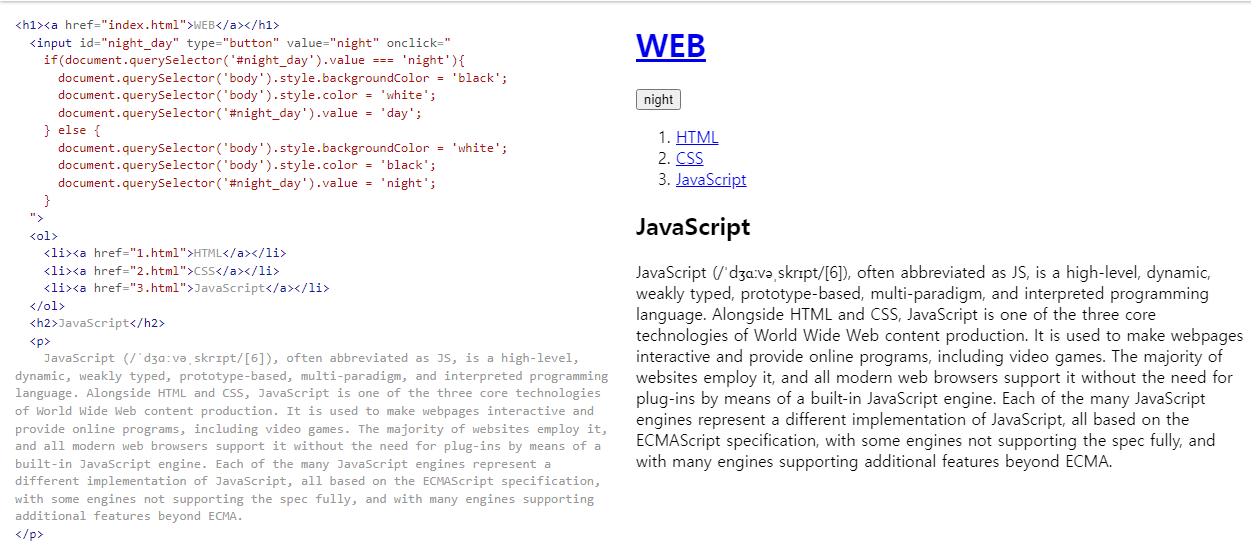
<h1><a href="index.html">WEB</a></h1>
<input id="night_day" type="button" value="night" onclick="
if(document.querySelector('#night_day').value === 'night'){
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color = 'white';
document.querySelector('#night_day').value = 'day';
} else {
document.querySelector('body').style.backgroundColor = 'white';
document.querySelector('body').style.color = 'black';
document.querySelector('#night_day').value = 'night';
}
">조건문 속 실행문에 버튼의 value 값을 바꿔주어야 왔다갔다하면서 스위칭할 수 있다!
두 개의 버튼에서 하나의 버튼으로 줄일 수 있었다.
리팩토링
리팩토링은 우리가 코딩을 하고나면 비효율적인 면이 생길 수 있다.
그 코드의 유지보수를 쉽게하고 중복을 줄이는 일을 의미한다.

엄청 특이하게 태그 자신을 가리킬 때에 self가 아니라 this를 사용한다.
if(document.querySelector('#night_day').value===night') 이 부분이 this를 사용하면
if(this.value===night') 이렇게 보기좋게 바뀐다.
코딩을 잘하는 방법은 중복을 끝까지 쫓아가서 다 없애버리라고 말하셨다.
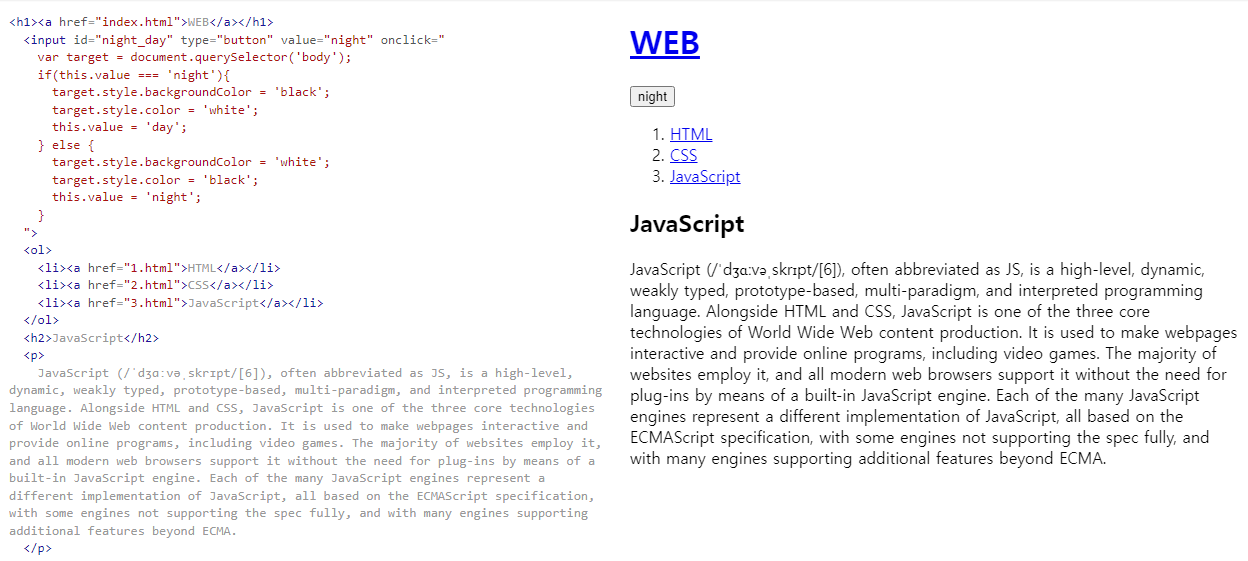
변수를 사용해서 중복된 코드를 줄여줄 수 있다.
var target = document.querySelector('body'); 를 사용한다.
<input id="night_day" type="button" value="night"language-null">var target = document.querySelector('body');
if(this.value === 'night'){
target.style.backgroundColor = 'black';
target.style.color = 'white';
this.value = 'day';
} else {
target.style.backgroundColor = 'white';
target.style.color = 'black';
this.value = 'night';
}이렇게나 간결해졌다.