
Provider
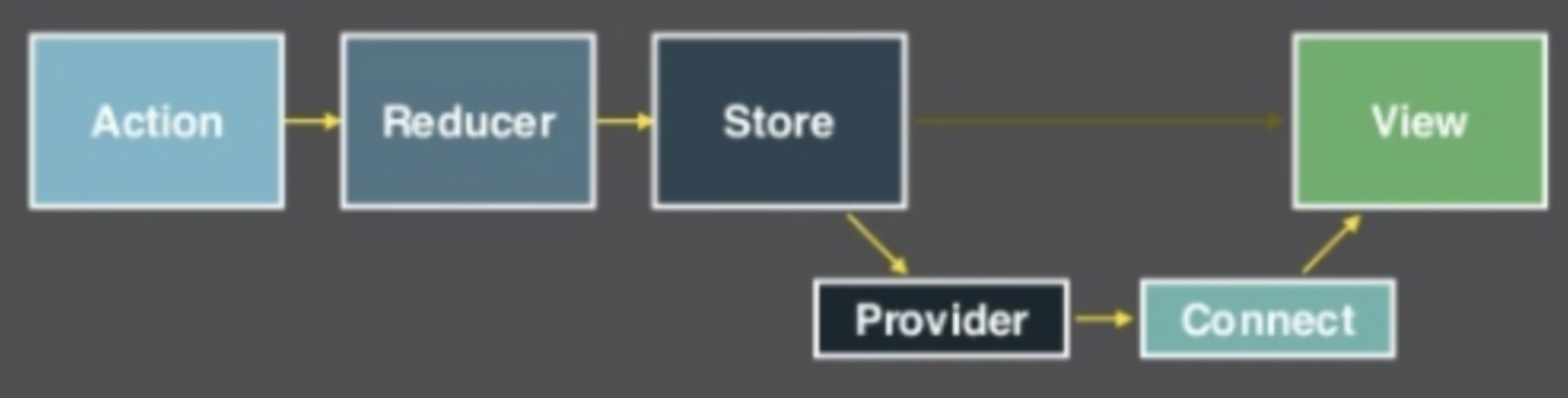
- 리액트로 컴포넌트를 만들 때 상태값 관리는 보통 props 또는 state로 관리한다. 리액트에는 사실 props와 state외에도 상태를 관리하는 속성이 있다. 상태 관리(state management) 라이브러리로 react-redux, mobx-react 또는 react-apollo 등이 있으며 현재 진행중인 프로젝트에서는 react-redux로 상태관리를 하고 있다. 또한 styled-components나 material-ui 등의 ui라이브러리에서도 이 context를 사용하고 있다. 보통 이러한 라이브러리를 이용하면 Provider라는 이름의 컴포넌트를 제공하는데 이 컴포넌트 안에서 context값을 핸들링 하고 있다. react-redux를 기준으로 한다면 앱을 실행할 때 아래와 같은 방법으로 앱을 선언할 것이다.
<Provider store={store}>
<App />
</Provider>Provider의 역할은 우리의 App이 Redux.store에 접근할 수 있도록 해준다.

connect()
- React.redux는 connect() 함수를 제공하여 우리의 컴포넌트를 store에 연결할 수 있도록 해줍니다. connect는 HOC (Higher-Order Component) 패턴이라고 하며 HOC란
컴포넌트를 특정 함수로 감싸서 특정 값 또는 함수를 props로 받아와서 사용할 수 있게 해주는 패턴입니다. 즉, connect 함수는스토어의 상태를 props로 주입시켜주는 mapStateToProps와 액션 생성 함수를 스토어의 dispatch와 연결시켜 props로 주입시켜주는 mapDispatchToProps를 인자로 받아서 새로운 HOC를 반환한다.
Hoc
- 리액트는 함수형 프로그래밍을 지향한다.
- 컴포넌트는 (순수)함수이다. 즉
props를 받고 ReactElement 트리를 반환하는 순수함수이다. - 함수형 프로그래밍에서는 Higher Order Function (HOF)라는 HOC와 유사한 개념이 있다.
- HOF는 함수를 인자로 받아서 새로운 함수를 반환하는 함수이다.
- HOF의 장점은 함수에 기능을 추가하는 코드를 재사용할 수 있다는 것이다.
- Higher Order Component(HOC)는 바로 HOF에서 유래한 단어이다.
- 즉, 컴포넌트를 인자로 받아서 컴포넌트를 반환하는 함수를 뜻한다.
- 가장 많이 쓰이는 형태는 스토어와 컴포넌트를 연결시켜 주는 HOC
- 최근 가장 널리 쓰이는 react-redux의 connect 함수도 이런 역할을 하는데 엄밀히 말해 Hoc를 생성해주는 헬퍼 함수라고 할 수 있다.
HOC로 할 수 있는 중요한 기능들
- 생명주기 메소드 주입
- State 및 이벤트 핸들러 주입
- Props 변환 및 주입
- Render 함수 확장
감사합니다!