- 클래스형 컴포넌트는
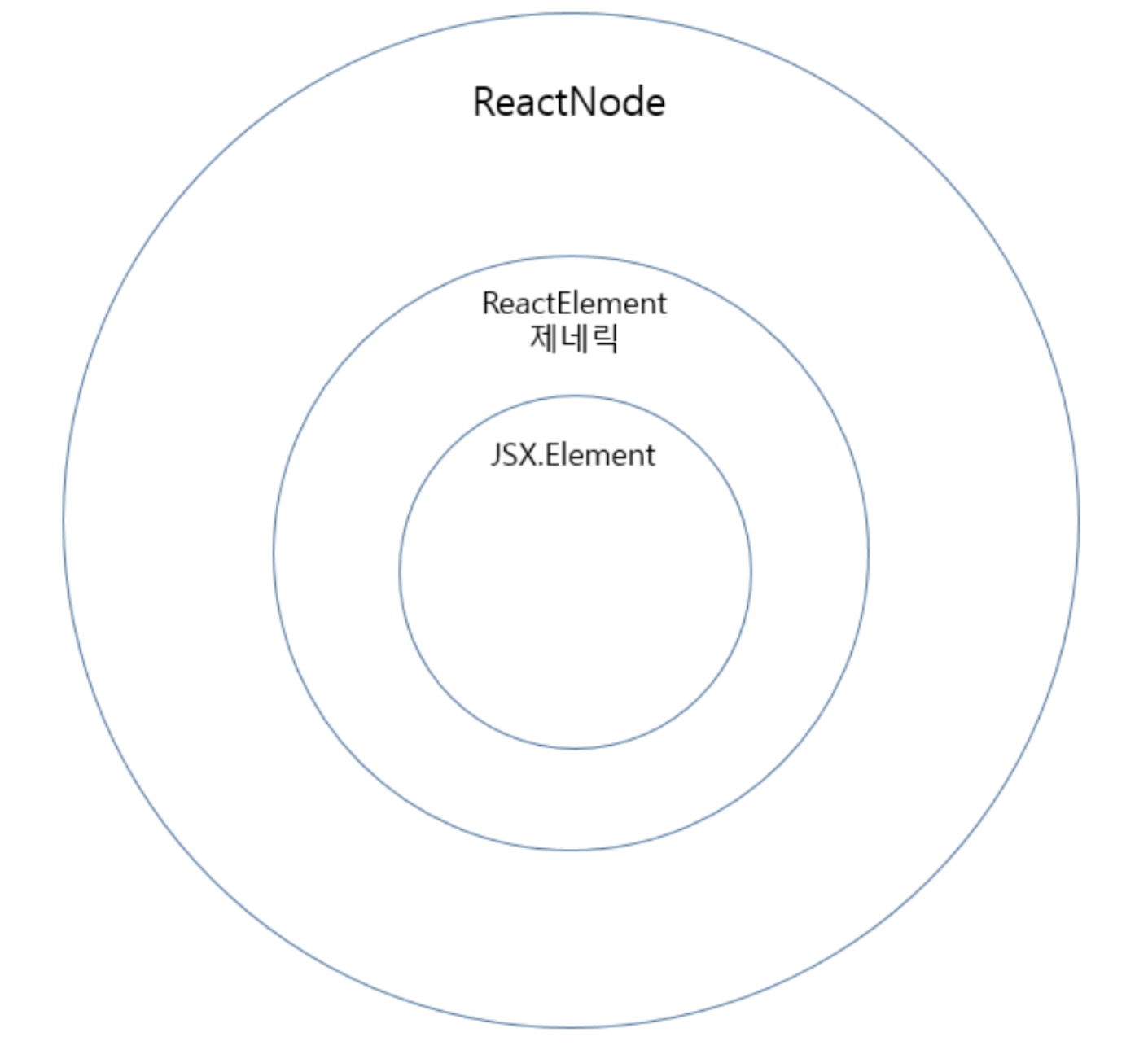
render 메소드에서 ReactNode를 리턴한다. - 함수형 컴포넌트는
ReactElement를 리턴한다. - jsx는 바벨에 의해서 React.createElement(component, props, ...children)함수로 트랜스파일 된다.
Jsx
<div>Hello {this.props.toWhat}</div>
<Hello toWhat="World" />Jsx --> babel(transpile)
React.createElement('div', null, `Hello${this.props.toWhat}`);
React.createElement(Hello, {toWhat: 'World'}, null);이 React.createElement의 리턴타입이 바로 ReactElement와 JSX.Element이다.
함수형 컴포넌트안에서 사용된 jsx는 바벨에 의해서 React.createElement함수로 변환되고 이 변환된 함수가 ReactElement를 리턴한다.