
React Hook Form 공식문서: https://react-hook-form.com/
React Hook Form은 React에서 Form을 쉽게 만들기 위한 라이브러리로 성능이 좋고 유연하며 유효성 검사에 탁월하다.
장점
- 적은 코드로 더 좋은 퍼포먼스를 낼 수 있다.
- 다른 라이브러리 혹은 React에 비해 Re-render수가 적다.
- Fast Mounting (로딩 속도가 빠름)
- TS를 기본으로 지원
register
register은 input에서 값을 불러오기 위한 함수로 다른 옵션을 이용하면 input의 유효성 검사도 쉽게 할 수 있다.
먼저 register을 사용하기 위해서는 input에 다음과 같이 {...register("사용하고 싶은 이름")}이라고 적어주면 나중에 적은 이름으로 값을 불러올 수 있다. input에서 입력하는 값을 실시간으로 확인하기 위해서는 watch라는 함수를 사용할 수도 있다. watch함수는 비밀번호 입력란에 있는 값과 비밀번호 확인란에 입력하는 값을 비교할 때 사용한다.
handleSubmit
handleSubmit은 React Hook Form에서 Submit을 관리하기 위해 만든 함수이다.
handleSubmit은 함수를 인자로 받으며 그 함수에 data라는 인자를 넘겨준다. 이렇게 넘겨받은 데이터를 출력하면 watch 함수가 가장 마지막으로 출력하는 데이터임을 볼 수 있다.
onError
handleSubmit은 두가지 인자를 받는데 하나는 onSubmit으로 정상적으로 Submit 되었을 때 실행하는 함수이고 두번째 인자는 onError로 Form에서 에러가 났을때 실행되는 함수이다.
여기서 에러는 Validation을 통과하지 못했다는 것을 의미한다.
mode: "onChange"
실시간으로 유효성 검사를 하게 하며 input에 validation을 설정한 다음에 useForm에서 errors라는 객체를 가져온다.
errors는 에러들이 담긴 객체로 모드가 onChange/onTouched일 경우 에러가 실시간으로 업데이트 된다.
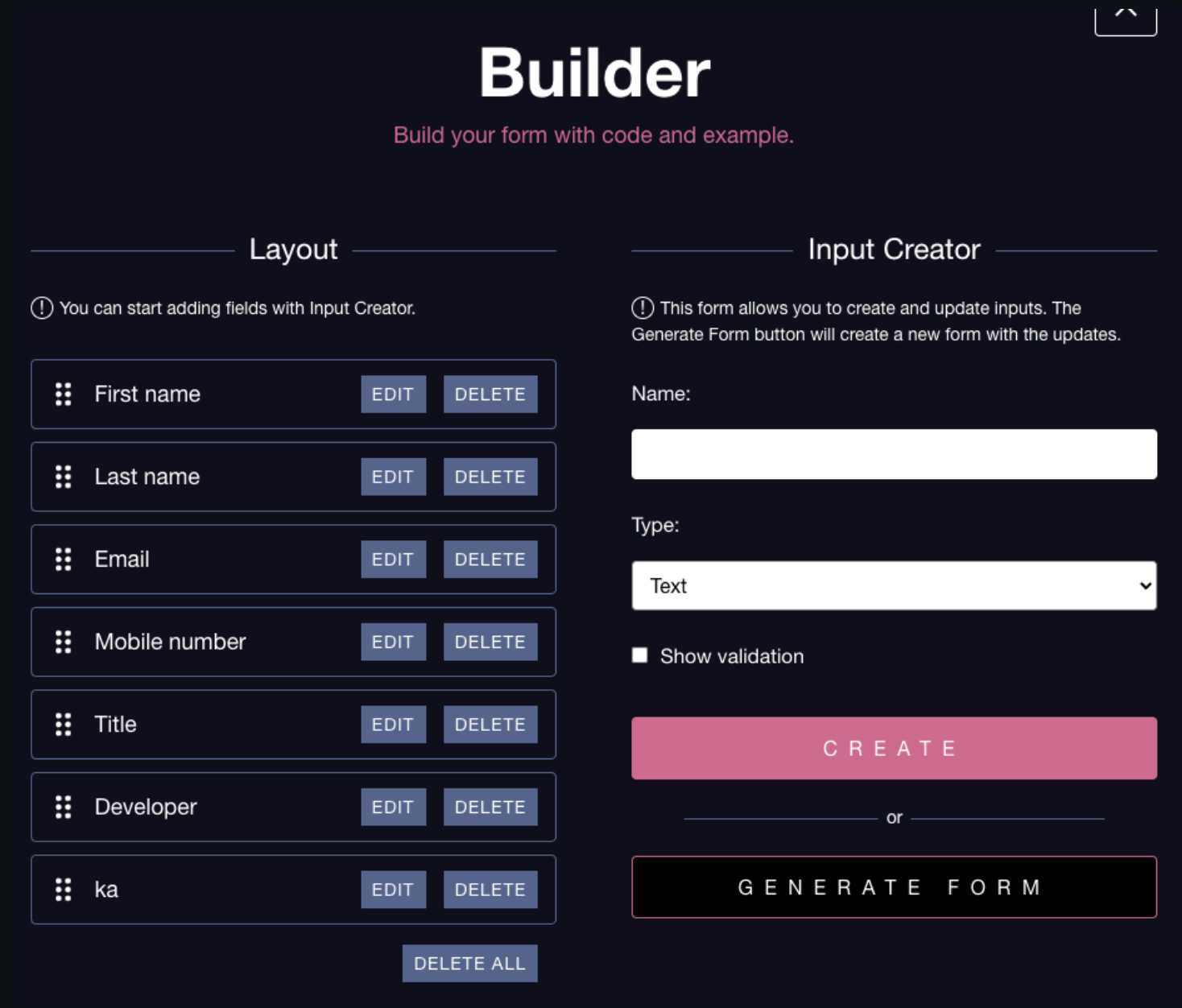
- 폼 양식을 작성할 때는 공식문서에 있는 빌더를 이용하면 편리하다 👍🏻👍🏻👍🏻