
React가 웹을 렌더링하는 과정
- 먼저
https://velog.io/@ragnarok_code에 접속합니다.- 이 주소는 Domain 주소에 해당하므로 위의 DNS서버로 가서 실제 주소에 요청을 보냅니다. (서버에 요청을 보냅니다.)
- 서버가 클라이언트에게 응답으로 index.html과 App.js를 보내게 됩니다. (이 때 React는 SPA 즉, Single Page Application이므로. index.html은 단 하나만 존재합니다.)
- 서버로부터 받아온 파일들로 Render Tree를 구성하고 이를 바탕으로 실제 화면에 렌더링 합니다.
Domain 주소란 ?
기억하기 어려운 IP주소(ex: 240.10.20.1) 대신에 www.naver.com과 같이 도메인 이름을 붙인 주소를 의미합니다. 이를 관리하고 있는 DNS 서버에서 자동으로 그 도메인에 해당하는 IP주소로 요청을 보내게 도와줍니다. 그것이 바로 DNS 서버의 역할입니다.
그럼 SPA는 무엇일까요 ?
Single Page Application의 줄임말로 index.html 하나만 가지고 렌더링하며 index.html에서는 App.js라는 스크립트 파일 하나만 로드합니다. 하나만 로드하는데도 어떻게 모든 동작이 동작할 수 있냐는 물음이 나올 수 있는데 이는 번들러가 해결해줍니다.
번들러(webpack)란 ?
웹 어플리케이션을 동작시키기 위한 자원들을 하나로 묶고 조합해서 하나의 정적인 결과물을 만드는 도구입니다. 하나로 묶여있지 않으면 그만큼 서버에 필요한 자원을 여러번 요청해야 하는데 하나로 묶어서 경량화 시켜주면 그만큼 서버에 가하는 부하도 적어지고 로딩시간도 높일 수 있어 성능적으로 유리합니다.
위와 같은 렌더링 과정은 서버에서 딱 한번 파일을 받아온 후엔 api call 이외의 요청은 모두 클라이언트에서 수행합니다. 이를 CSR(Client-Side-Rendering)이라고 하며 인터렉션 과정에서 서버가 개입되지 않기 때문에 빠르다는 장점이 있습니다.
하지만 첫 로딩에 하나의 페이지만 가져오기 때문에 사용자가 첫 화면을 보기까지 오랜 시간이 걸릴 수 있다는 점과 index.html이 하나뿐이기 때문에 SEO에 불리하다는 점이 단점으로 꼽을 수 있습니다.
SEO란 ?
Search Engine Optimization으로 구글이나 네이버와 같은 검색엔진에서 검색을 했을 때 노출되는 것을 뜻합니다.
주로 검색엔진은 태그에서 해당 웹사이트의 정보를 크롤링하는데 이 방식은 index.html이 하나이기 때문에 페이지가 전환되어도 해당 정보는 유일하여 원하는 페이지에 대한 SEO가 적절하지 않을 수 있기 때문입니다. 이를 해결하기 위해 next.js와 Gatsby.js가 대체재를 이루고 있습니다.
React는 다음과 같은 경우에 리렌더링이 일어납니다.
Props가 변경되었을 때State가 변경되었을 때forceUpdate()를 실행하였을 때부모 컴포넌트가 렌더링되었을 때
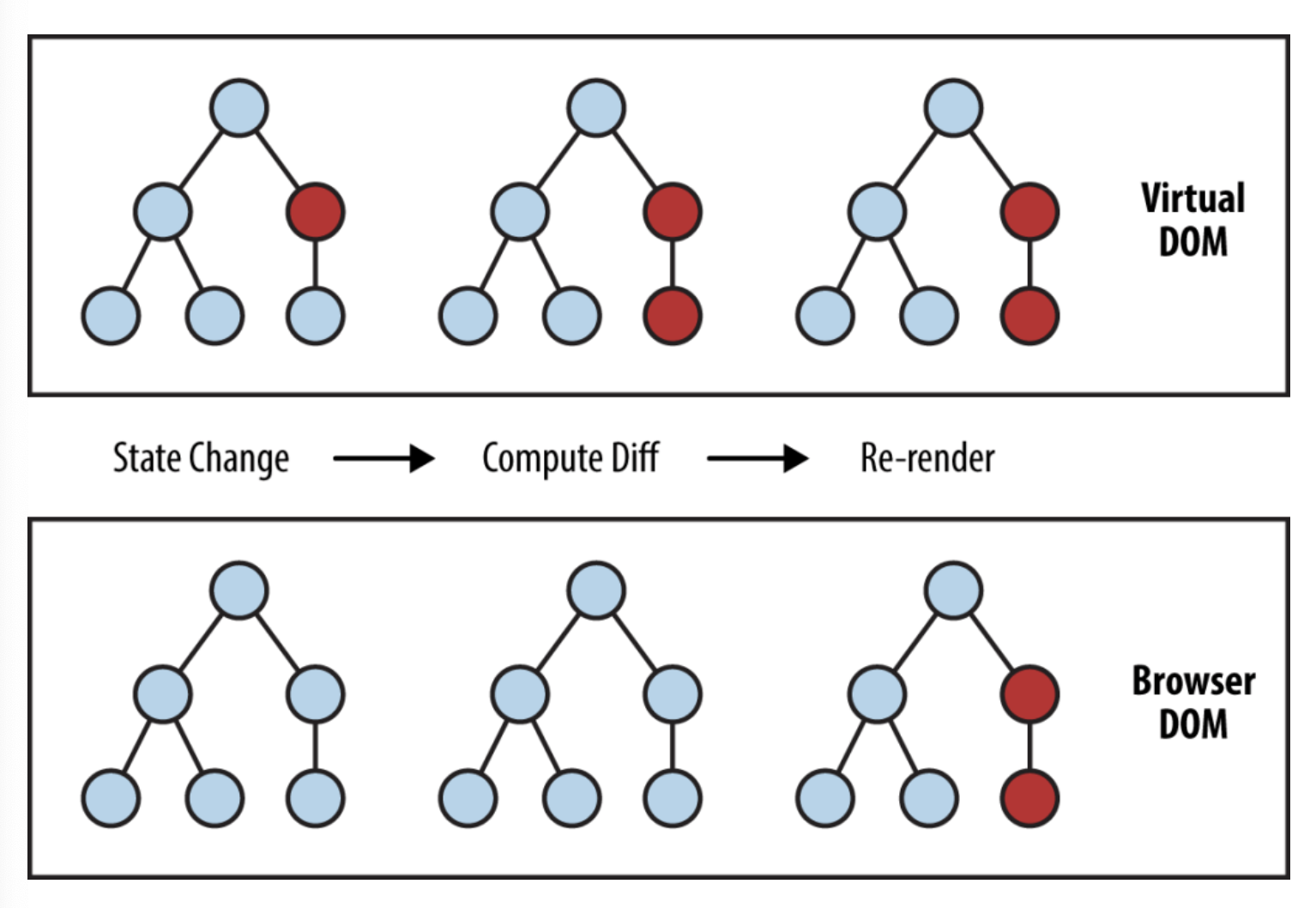
React는 상태나 속성 값이 변하게 되면 리렌더링이라는 과정을 통해서 화면에서의 값을 갱신합니다. 말 그대로 렌더링을 다시 한다는 뜻으로 바뀐 상태나 속성 값으로 화면을 그린다는 뜻입니다. React는 값이 변할 때 화면의 깜빡임 없이 빠른 속도로 값을 변경 시키는데 그 이유가 바로 Virtual DOM에 있습니다.

렌더링의 과정
- Loader가 서버로부터 정보들을 불러옴
- 파싱을 통해 문서를 DOM 트리로 만든다.
- DOM 트리가 구축되는 동안 브라우저는 렌더 트리를 구축
- CSS 설정/레이아웃 위치 지정
- 렌더링 트리가 그려짐
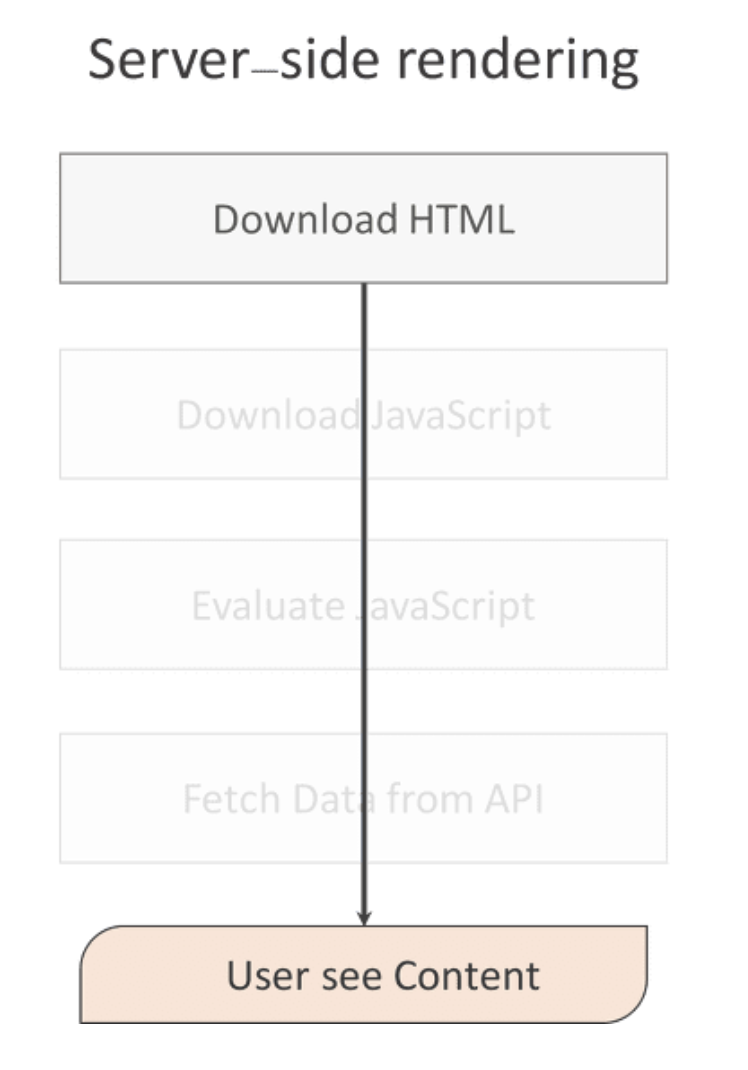
SSR (Server Side Rendering)
SSR이란 단어 그대로 서버에서 렌더링 작업을 하는 것을 의미합니다. 기존에 존재하던 방식으로 사용자가 웹페이지에 접근할 때 서버에서 페이지에 대한 요청을 하며 서버에서는 html, view와 같은 리소스들을 어떻게 보여질지 해석하고 렌더링하여 사용자에게 반환합니다.
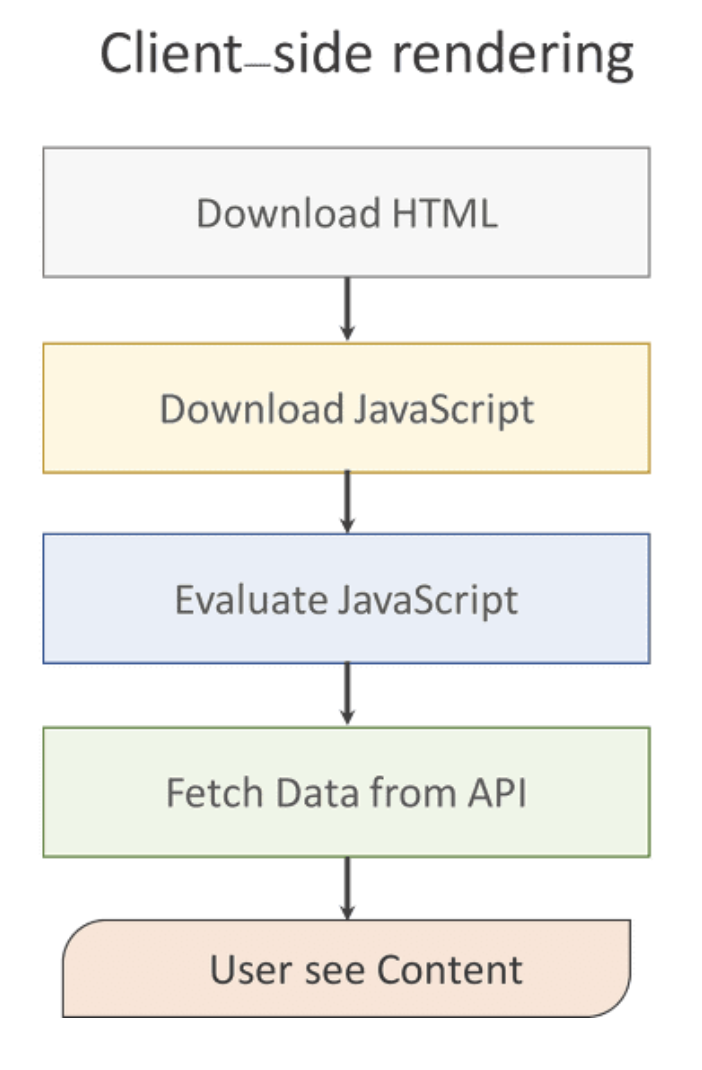
CSR (Client Side Rendering)
CSR이란 최초에 1번 서버에서 전체 페이지를 로딩하여 보여주고 이후에는 사용자의 요청이 올때마다 리소스를 서버에서 제공한후 클라이언트가 해석하고 렌더링을 하는 방식입니다.
SSR, CSR 차이점
CSR의 경우 사용자의 행동에 따라 필요한 부분만 다시 읽어들이기 때문에 서버 측에서 렌더링하여 전체 페이지를 다시 읽어 들이는 것보다 빠른 반응 속도를 기대할 수 있습니다. SSR을 한다하더라도 Ajax 기능을 위해 클라이언트 렌더링 요소가 포함될 수 밖에 없습니다. 클라이언트 측에서 렌더링을 하게 되면 SSR이 따로 필요하지 않기 때문에 일관성 있는 코드를 작성할 수 있습니다. CSR은 페이지를 읽어들이는 시간, 자바스크립트를 읽어들이는 시간, 자바스크립트가 화면을 그리는 시간까지 모두 마쳐야 콘텐츠가 사용자에게 보여진다. 초기 구동속도가 느립니다. 초기 구동속도를 제외하고는 빠른 반응을 보여줍니다. 반대로 SSR의 경우 서버에서 view를 렌더링하여 가져오기 때문에 view를 보기까지 초기 구동속도가 빠릅니다.