1, 컴포넌트 개념
재사용이 가능한 서로가 영향을 주지않는 독립적인 모듈이며 하드웨어 제품들이 각각 다른 회사의 공장에서 만들어진 부품을 서로 조립해서 하나의 제품을 완성 시키는것에 비롯되어 소프트웨어 개념에 도입한것이며 이로 인하여 컴포넌트화 시킨 코드를 다른 응용프로그램에서도 사용할수있고 오류 관리 및 유지 보수성이 높아지며 다른 프레임워크의 컴포넌트와 개념은 동일하다.
2, 컴포넌트 라우팅 적용 방법

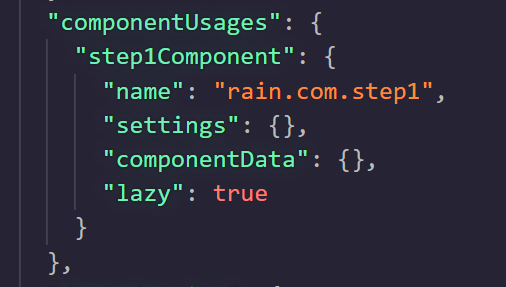
manifest.json에 컴포넌트 라우팅을 정의하며 componentUsages 중괄호 안에
컴포넌트를 정의한다.

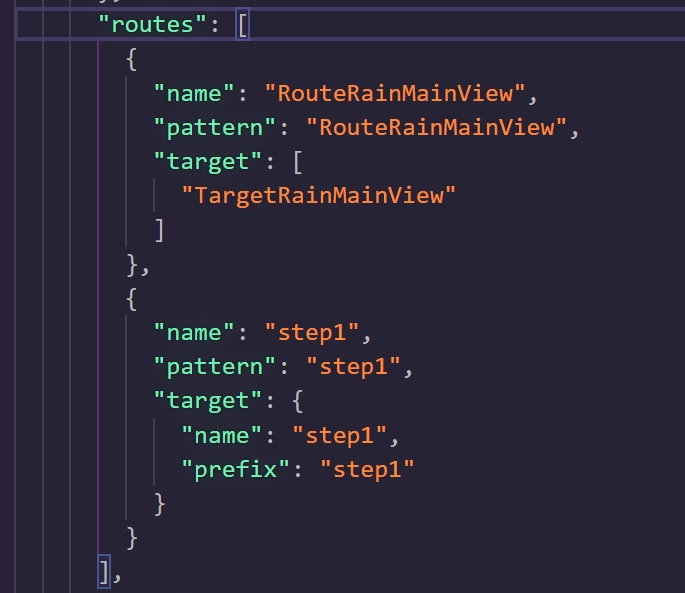
routes 부분에서 name, pattern, target을 설정해준다.

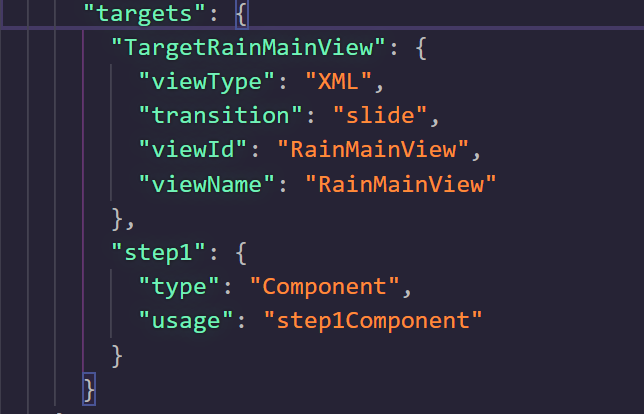
target 부분에서 type은 Component로 usage는 위에서 생성한 컴포넌트 step1Component 설정해준다.

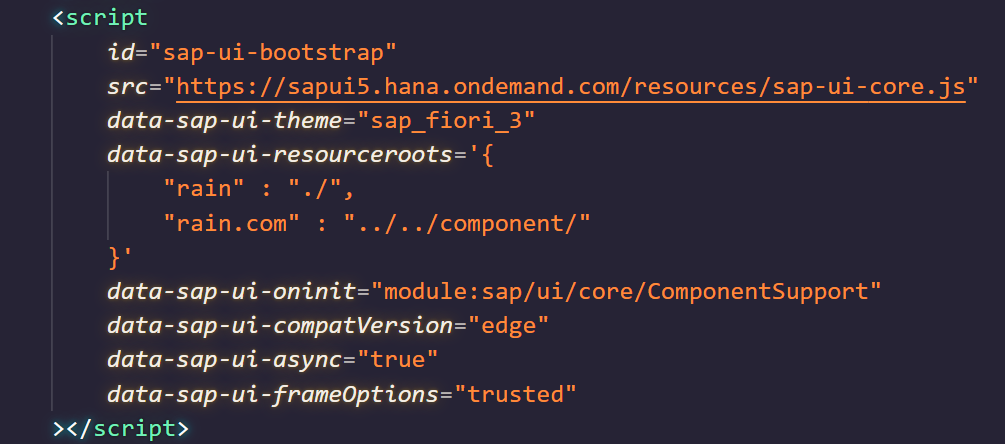
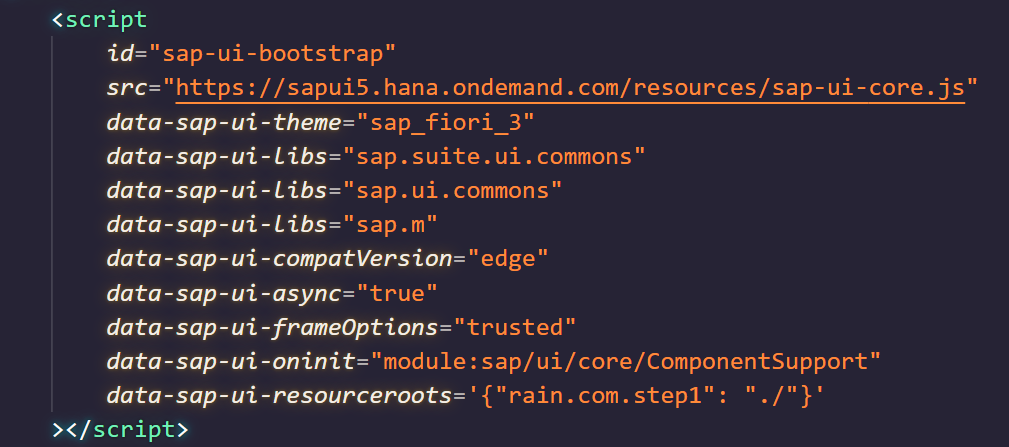
index.html에서 data-sap-ui-resourceroots 정의

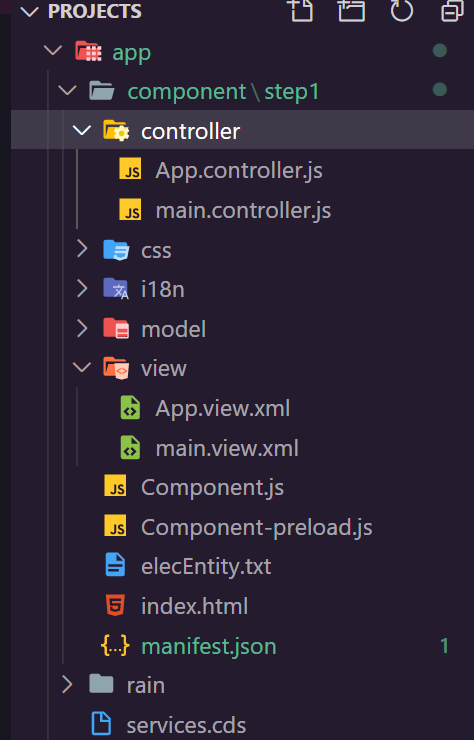
app/component/ 컴포넌트들이 들어있는 구조

자식 컴포넌트 index.html

자식 컴포넌트에서 라우팅 정의

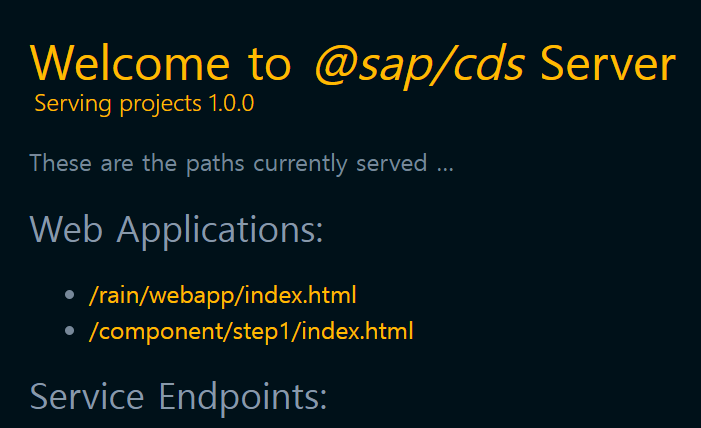
npm start로 실행

localhost:4004/rain/webapp/index.html

localhost:4004/rain/webapp/index.html#/step1
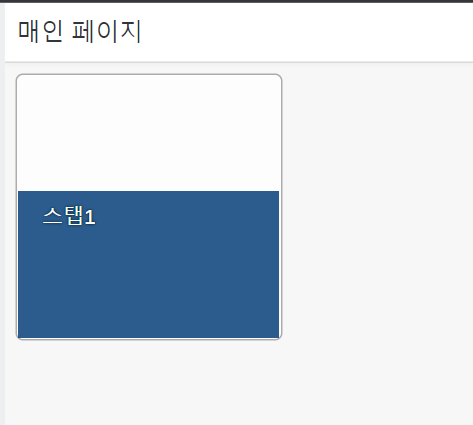
실행 결과 정상적으로 라우팅된다.
