1, 동적 요소 생성
<Button type="Default" text="button"/>보통은 이런식으로 XML에서 태그를 이용해서 작성을 하지만 js 컨트롤러 단에서 동적으로 생성해서 View에 뿌려줘야하는 경우가 있다.
2, 버튼 생성하기

<mvc:View controllerName="rain.com.step1.controller.button"
xmlns:mvc="sap.ui.core.mvc"
xmlns="sap.m"
xmlns:ce="sap.ui.codeeditor"
xmlns:core="sap.ui.core">
<ScrollContainer
height="100%"
width="100%"
vertical="true"
focusable="true">
<!-- example1 -->
<Panel id="buttonPanel" width="auto" headerText ="버튼 생성하기"></Panel>
<ce:CodeEditor id="example1" height="10rem" type="javascript" />
<MessageStrip showIcon="true" text="js에서 동적으로 버튼 elements를 생성해서 id가 buttonPanel인 Panel에 붙여주는 코드이다."/>
</ScrollContainer>
</mvc:View>
View.xml
// ex1
example1 : function(){
const button = new sap.m.Button({
type : "Default",
text : "Button1"
});
this.byId("buttonPanel").insertContent(button, 0)
// code
const example1 = ` const button = new sap.m.Button({
type : "Default",
text : "Button1"
});
this.byId("buttonPanel").insertContent(button, 0)`;
this.byId("example1").setValue(example1);
},controller.js

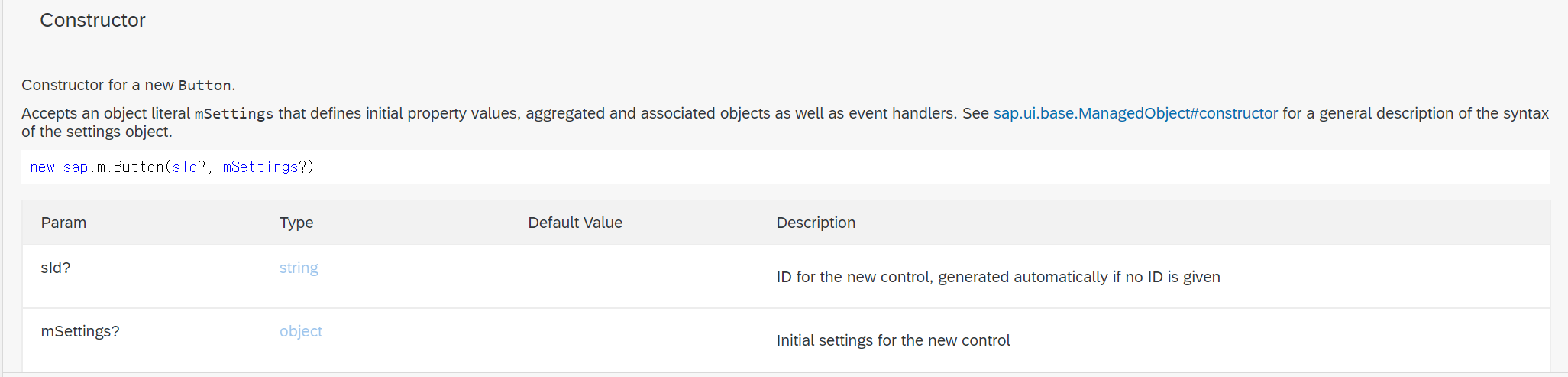
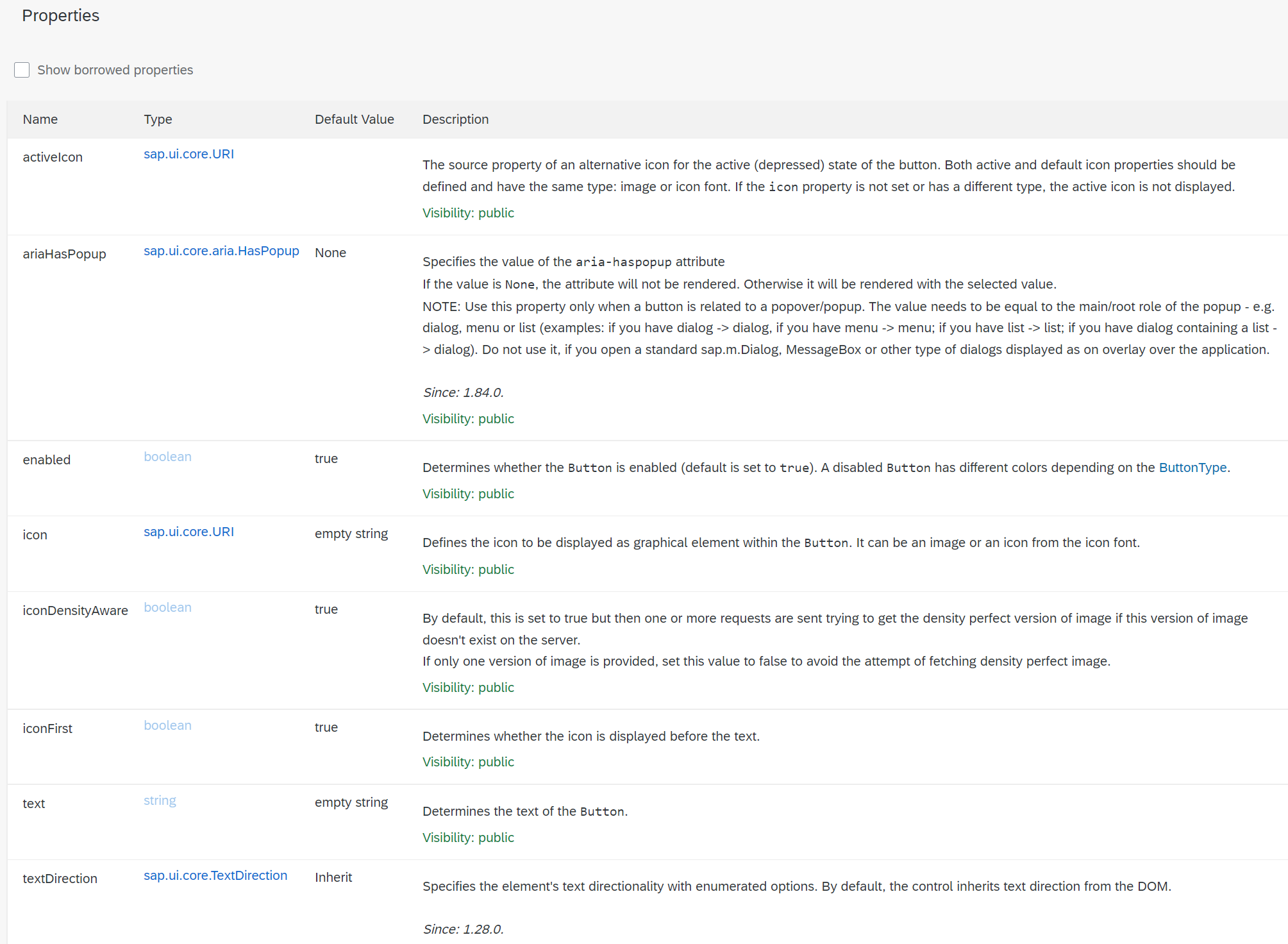
https://ui5.sap.com/#/api/sap.m.Button
객체를 생성할때 sId는 고유 id값을 말하며 mSettings은 elements에 대한 세팅 Properties를 추가하는것이다.

https://ui5.sap.com/#/api/sap.m.Panel%23methods
버튼의 type이나 text 등의 속성에 값을 추가하여서 생성한다.
Panel의 Methods를 보면 addContent(), insertContent() 함수를 사용해서 추가할수있다.
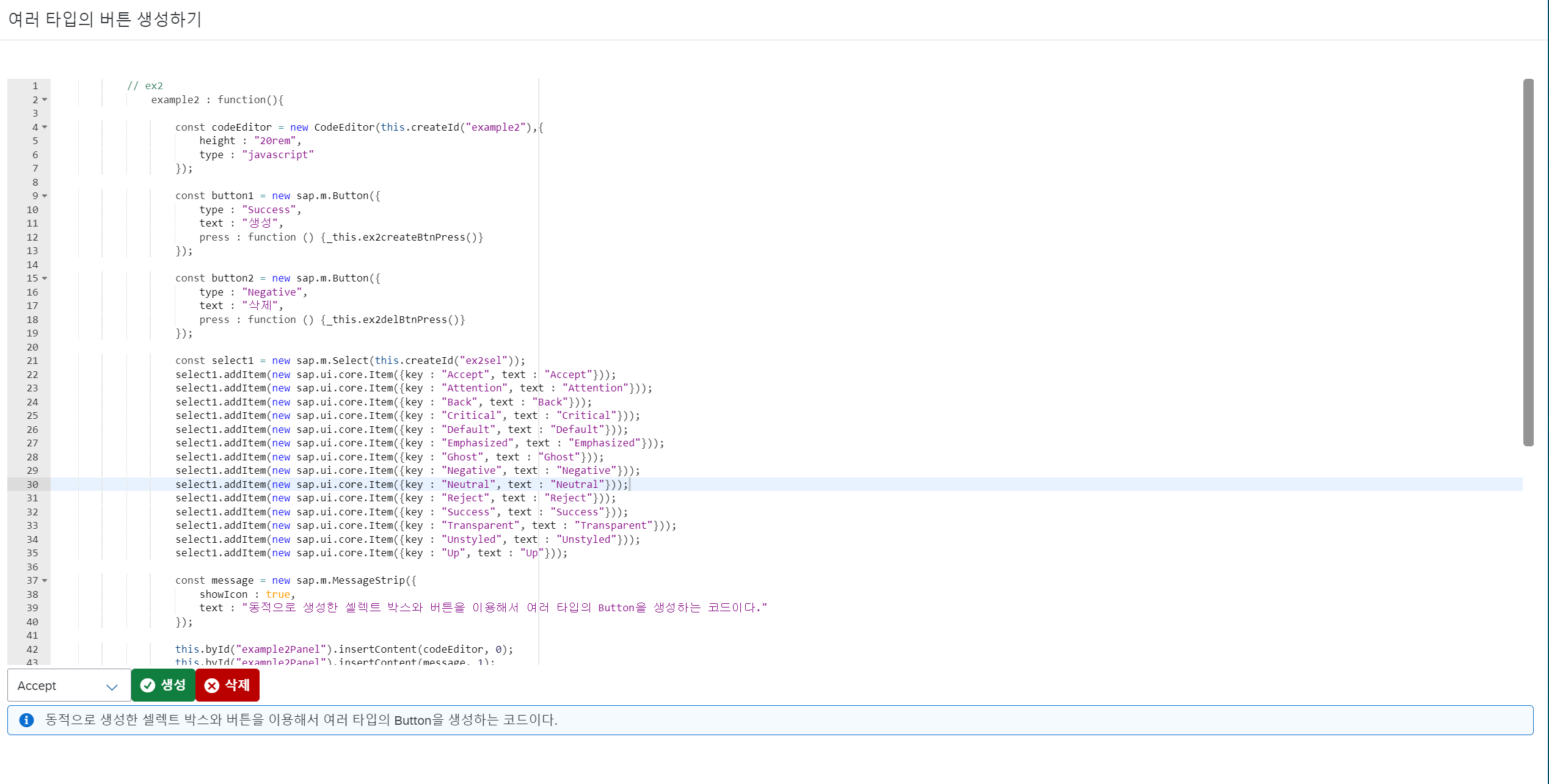
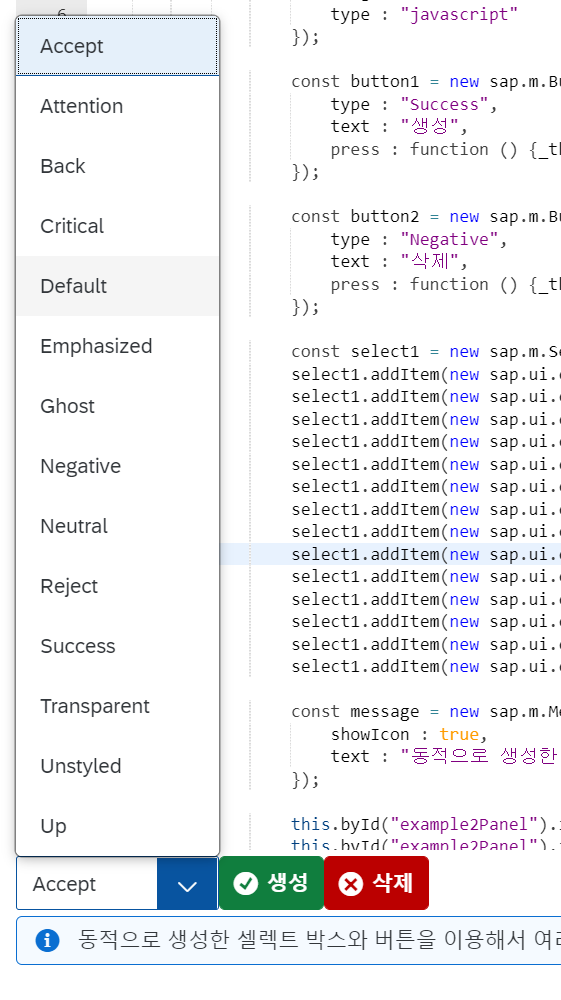
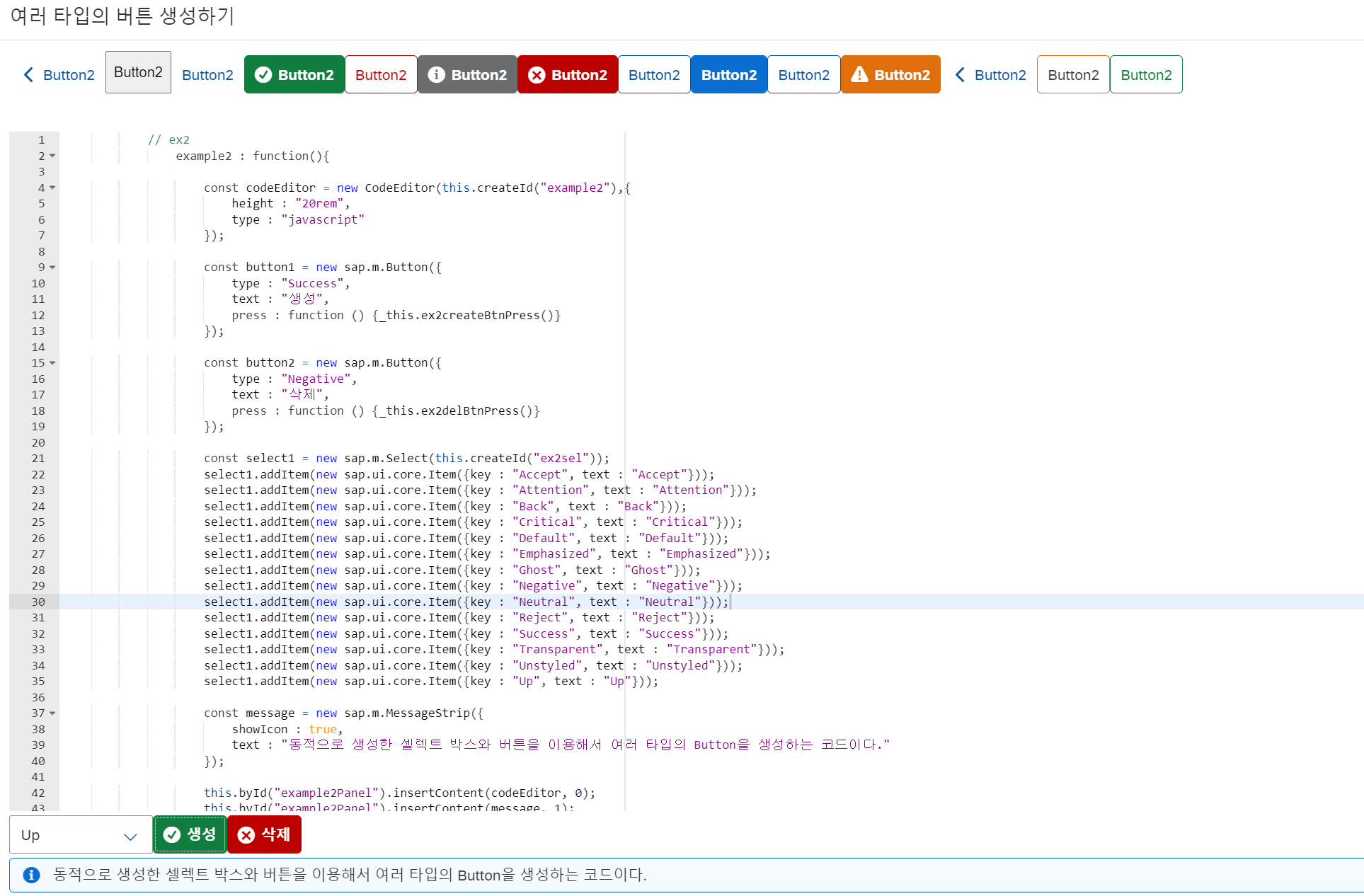
3, 여러 타입의 버튼 생성하기

Select 박스에서 버튼 타입을 선택해서 생성 버튼으로 버튼을 추가하고 삭제 버튼으로 Panel을 비우는 코드이다.

https://ui5.sap.com/#/api/sap.m.ButtonType
버튼 타입이 종류가 다양하지만 사용하는건 몇개 안된다.

종류 별로 하나씩 다 출력해보았다.
<mvc:View controllerName="rain.com.step1.controller.button"
xmlns:mvc="sap.ui.core.mvc"
xmlns="sap.m"
xmlns:ce="sap.ui.codeeditor"
xmlns:core="sap.ui.core">
<ScrollContainer
height="100%"
width="100%"
vertical="true"
focusable="true">
<!-- example1 -->
<Panel id="buttonPanel" width="auto" headerText ="버튼 생성하기"></Panel>
<ce:CodeEditor id="example1" height="10rem" type="javascript" />
<MessageStrip showIcon="true" text="js에서 동적으로 버튼 elements를 생성해서 id가 buttonPanel인 Panel에 붙여주는 코드이다."/>
<!-- example2 -->
<Panel id="buttonPanel2" width="auto" headerText ="여러 타입의 버튼 생성하기"></Panel>
<Panel id="example2Panel" width="auto"></Panel>
</ScrollContainer>
</mvc:View>
View.xml
// ex2
example2 : function(){
const codeEditor = new CodeEditor(this.createId("example2"),{
height : "20rem",
type : "javascript"
});
const button1 = new sap.m.Button({
type : "Success",
text : "생성",
press : function () {_this.ex2createBtnPress()}
});
const button2 = new sap.m.Button({
type : "Negative",
text : "삭제",
press : function () {_this.ex2delBtnPress()}
});
const select1 = new sap.m.Select(this.createId("ex2sel"));
select1.addItem(new sap.ui.core.Item({key : "Accept", text : "Accept"}));
select1.addItem(new sap.ui.core.Item({key : "Attention", text : "Attention"}));
select1.addItem(new sap.ui.core.Item({key : "Back", text : "Back"}));
select1.addItem(new sap.ui.core.Item({key : "Critical", text : "Critical"}));
select1.addItem(new sap.ui.core.Item({key : "Default", text : "Default"}));
select1.addItem(new sap.ui.core.Item({key : "Emphasized", text : "Emphasized"}));
select1.addItem(new sap.ui.core.Item({key : "Ghost", text : "Ghost"}));
select1.addItem(new sap.ui.core.Item({key : "Negative", text : "Negative"}));
select1.addItem(new sap.ui.core.Item({key : "Neutral", text : "Neutral"}));
select1.addItem(new sap.ui.core.Item({key : "Reject", text : "Reject"}));
select1.addItem(new sap.ui.core.Item({key : "Success", text : "Success"}));
select1.addItem(new sap.ui.core.Item({key : "Transparent", text : "Transparent"}));
select1.addItem(new sap.ui.core.Item({key : "Unstyled", text : "Unstyled"}));
select1.addItem(new sap.ui.core.Item({key : "Up", text : "Up"}));
const message = new sap.m.MessageStrip({
showIcon : true,
text : "동적으로 생성한 셀렉트 박스와 버튼을 이용해서 여러 타입의 Button을 생성하는 코드이다."
});
this.byId("example2Panel").insertContent(codeEditor, 0);
this.byId("example2Panel").insertContent(message, 1);
this.byId("example2Panel").insertContent(button2, 1);
this.byId("example2Panel").insertContent(button1, 1);
this.byId("example2Panel").insertContent(select1, 1);
},
// 버튼 클릭시 셀렉트 박스 값을 가져와서 함수에 파라미터로 전달하여 호출
ex2createBtnPress : function(){
this.buttonCreate(this.byId("ex2sel").getSelectedItem().getText());
},
// 전달받은 값으로 type에 대입해서 Button을 생성 후 Panel에 붙임
buttonCreate : function(type){
const button = new sap.m.Button({
type : type,
text : "Button2"
});
this.byId("buttonPanel2").insertContent(button, 0);
},
// Panel안에 있는 요소 삭제
ex2delBtnPress : function(){
this.byId("buttonPanel2").destroyContent();
}controller.js
이런식으로 버튼, 셀렉트박스 등등 여러 요소들을 동적으로 생성해서 뷰단에 뿌려줄수있다.
