1, Manifest.json 설정
routes
{
"pattern": "first",
"name": "first",
"target": "first",
"layout": "OneColumn"
},
{
"pattern": "two/{param}",
"name": "two",
"target": [
"first",
"two"
],
"layout": "TwoColumnsMidExpanded"
},{
"pattern": "twoFull/{param}",
"name": "twoFull",
"target": [
"first",
"two"
],
"layout": "MidColumnFullScreen"
},{
"pattern": "three/{param}/{param2}",
"name": "three",
"target": [
"first",
"two",
"three"
],
"layout": "ThreeColumnsEndExpanded"
},{
"pattern": "threeFull/{param}/{param2}",
"name": "threeFull",
"target": [
"first",
"two",
"three"
],
"layout": "EndColumnFullScreen"
}targets
"first": {
"viewId": "first",
"viewName": "first",
"controlAggregation": "beginColumnPages"
},
"two": {
"viewId": "two",
"viewName": "two",
"controlAggregation": "midColumnPages"
},
"three": {
"viewId": "three",
"viewName": "three",
"controlAggregation": "endColumnPages"
}2, controller 설정

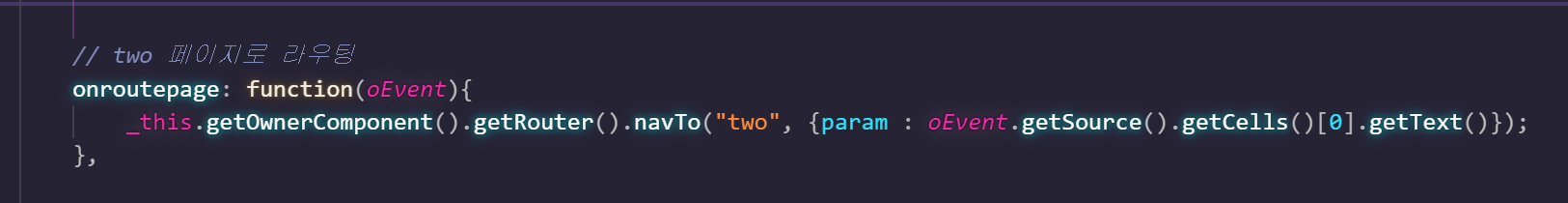
first 페이지에서 two 페이지로 라우팅

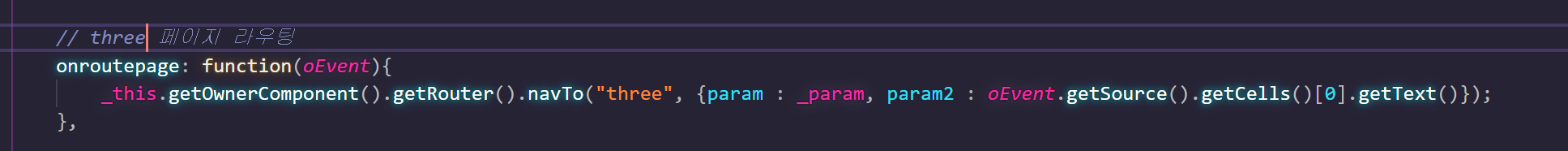
two 페이지에서 three 페이지로 라우팅할때는 parameter가 2개로 넘어간다.
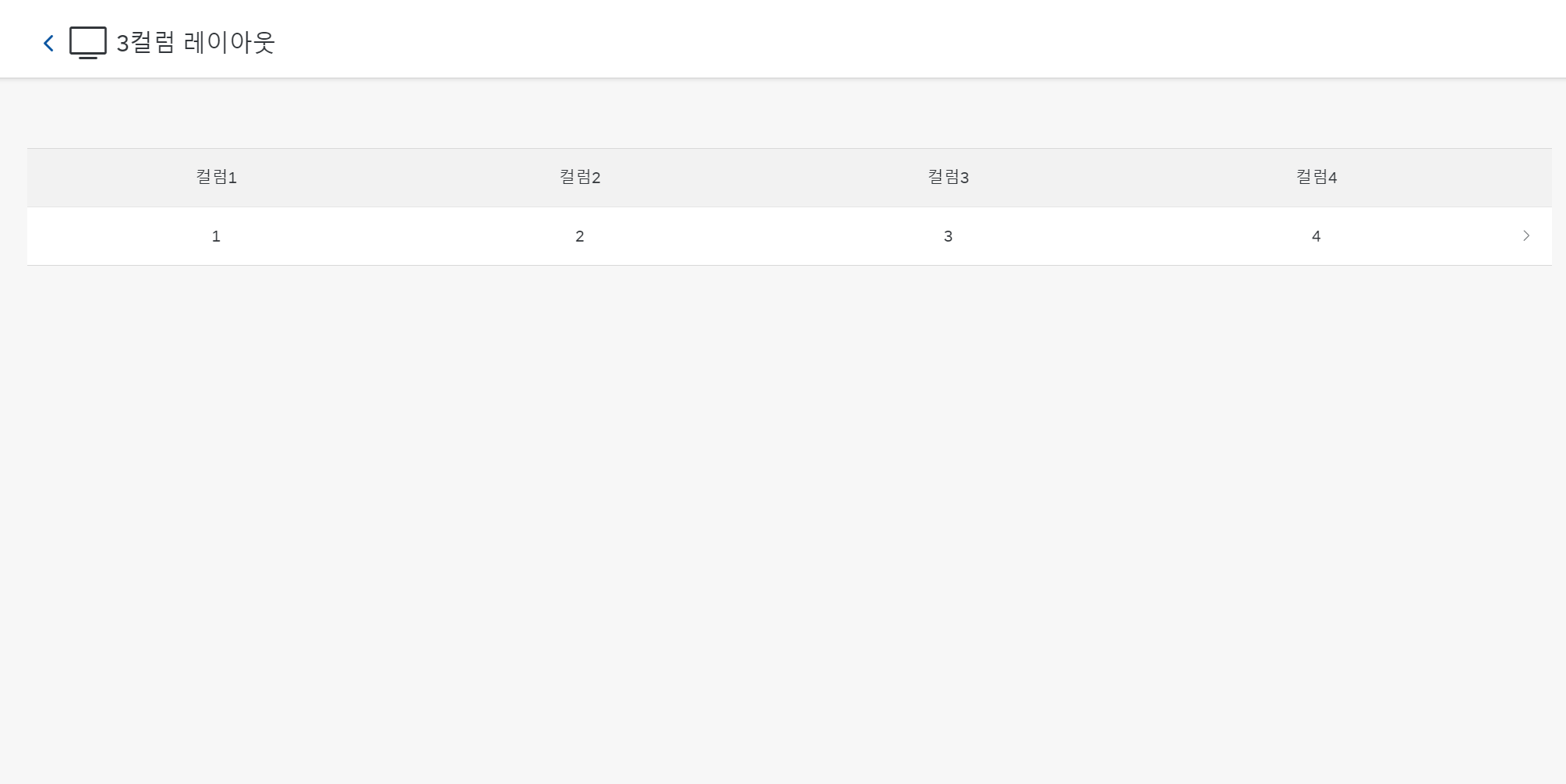
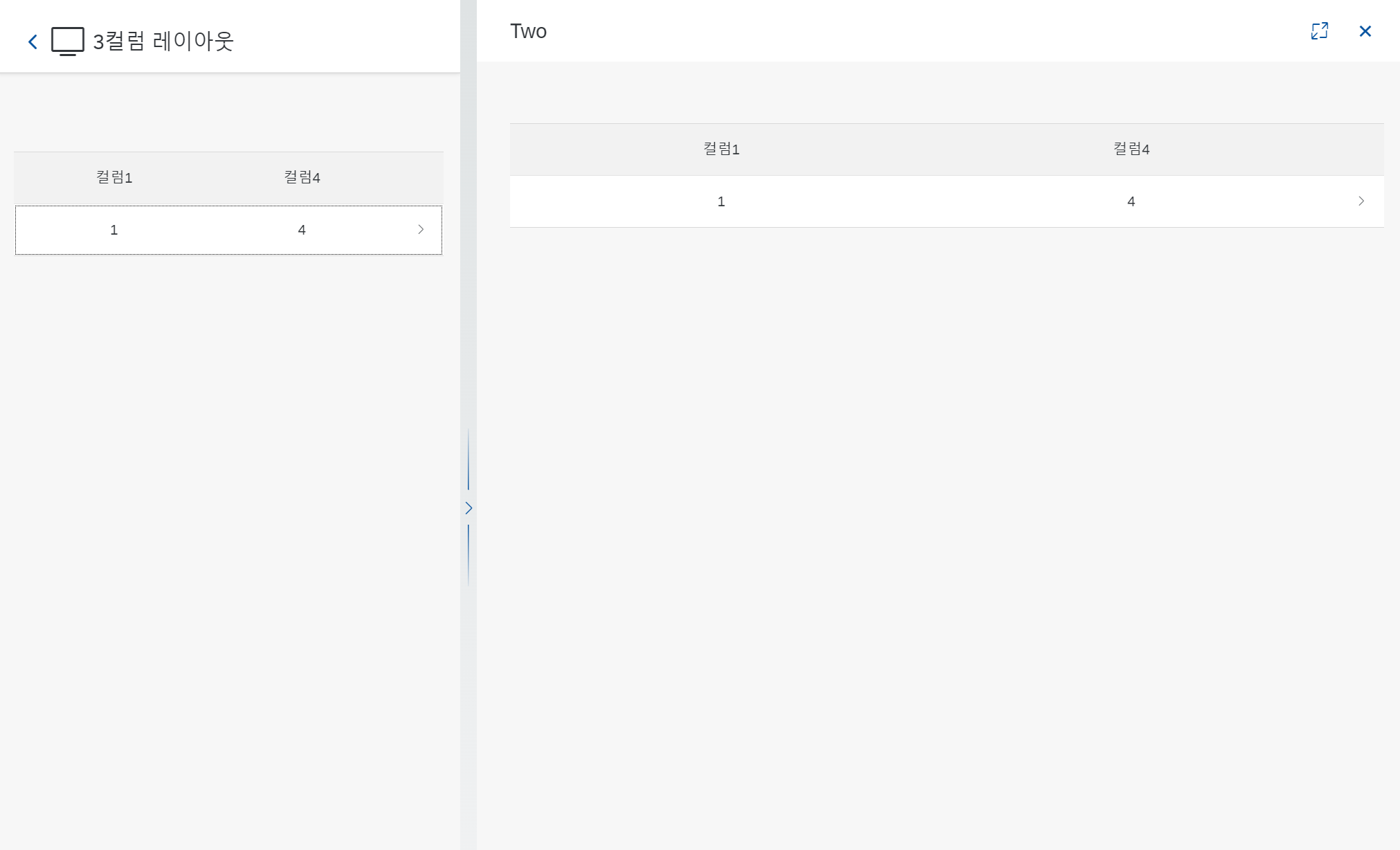
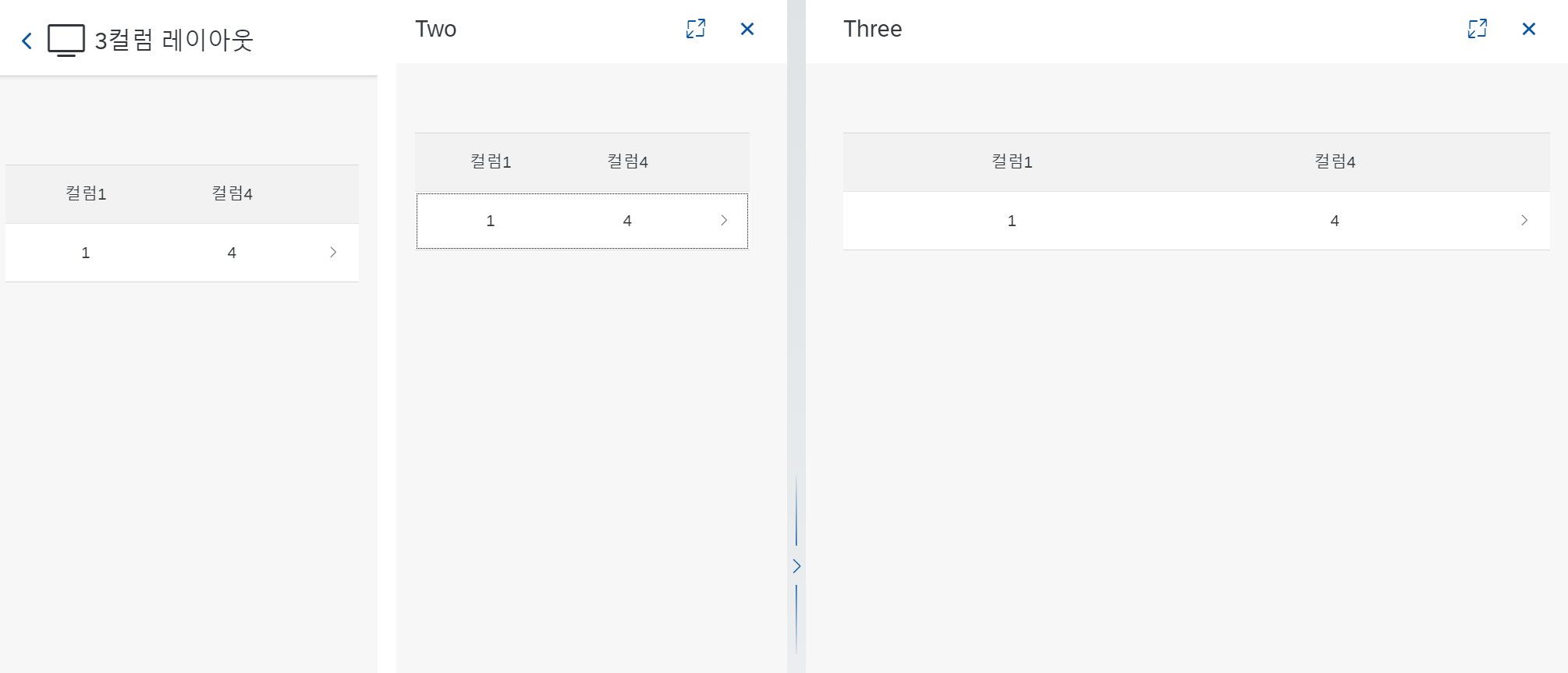
3, 결과 화면

first 페이지

two 페이지

three 페이지
