1, npm-run-all 설치

npm install npm-run-all -D
백엔드와 프론트를 동시에 실행시켜주는 모듈 이건 뭐 필수지.

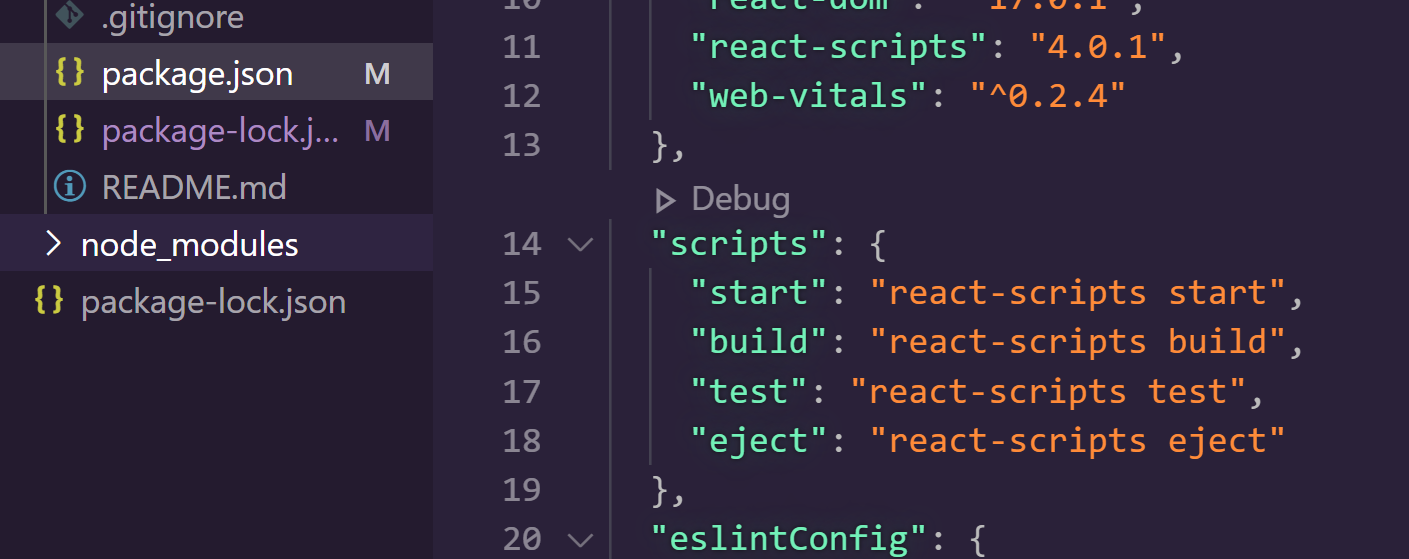
"scripts": {
"start": "npm-run-all --parallel start:**",
"start:clinet": "react-scripts start",
"start:server": "node ./server/server.js",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
}스크립트 부분 수정

npm run start
명령어로 실행

loopback 3000번 포트로 접속
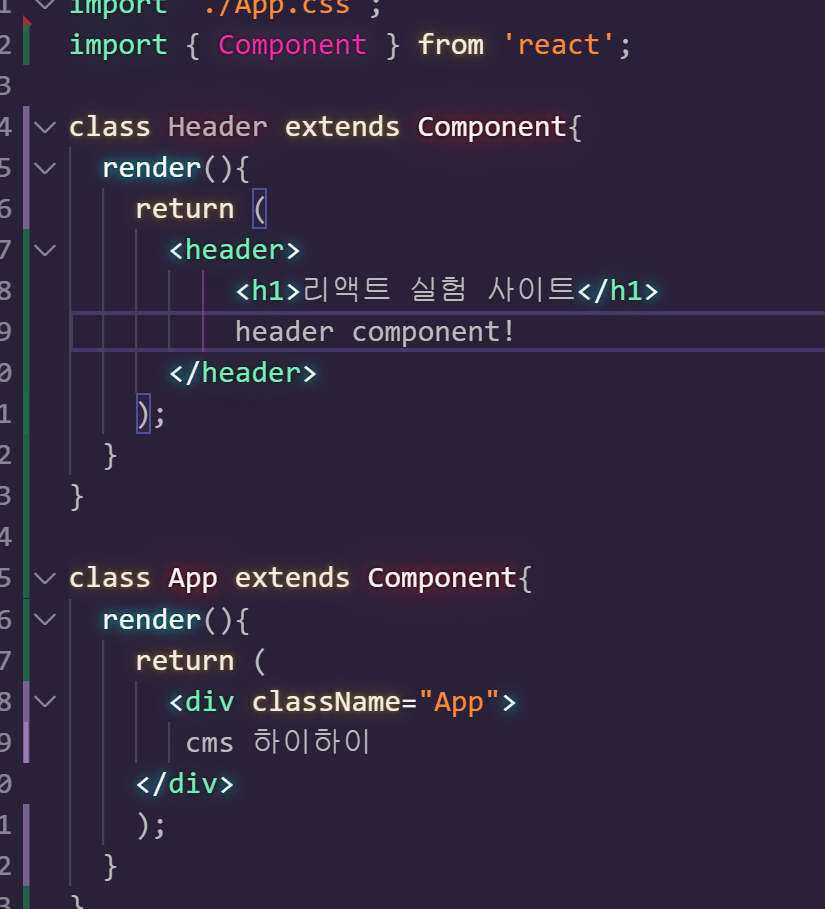
2, Component 나누기


class Header extends Component{
render(){
return (
<header>
<h1>리액트 실험 사이트</h1>
header component!
</header>
);
}
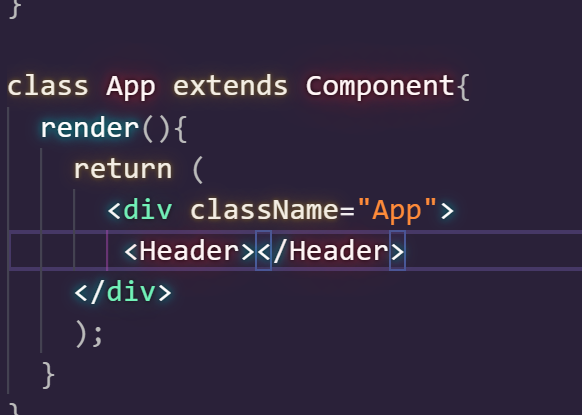
}저 Header 사용자 태그를 넣을때 위에 컴포넌트안에있는 html가져와서 넣어주는것이며 이 코드는 자바스크립트 언어와 유사한 페이스북에서 만든 jsx 언어이다.
이건 js 코드에 html 코드를 걍 넣을수있으며 ", \ 처리안해도 이렇게 작성하면 create-react-app 이 자동으로 html로 컴버트 해서 화면에 띄워주는것이다.
class Nav extends Component{
render(){
return (
<ul>
<li><a href="1.html">메뉴1</a></li>
<li><a href="2.html">메뉴2</a></li>
<li><a href="3.html">메뉴3</a></li>
</ul>
);
}
}

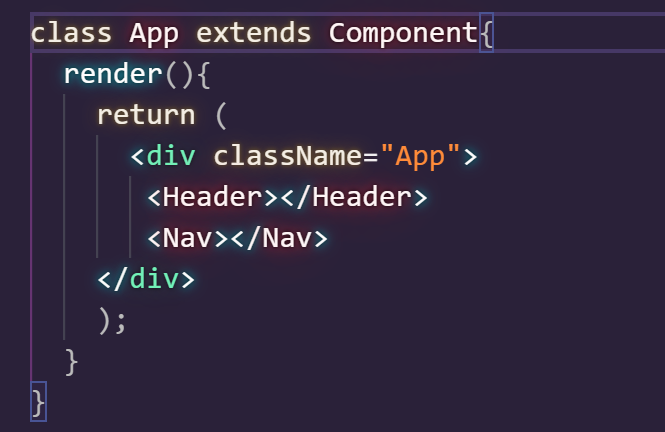
이런식으로 메뉴 컴포넌트, 본문 컴포넌트 이렇게 각각 코드들을 컴포넌트화 시켜서 독립적으로 약결합 상태로 만들어서 자유롭게 가져다 붙이고 뺄수있다.

