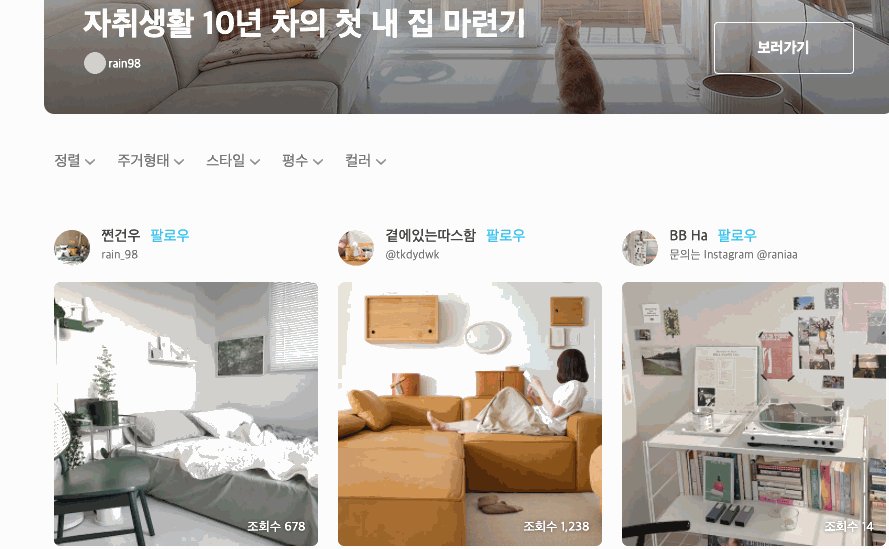
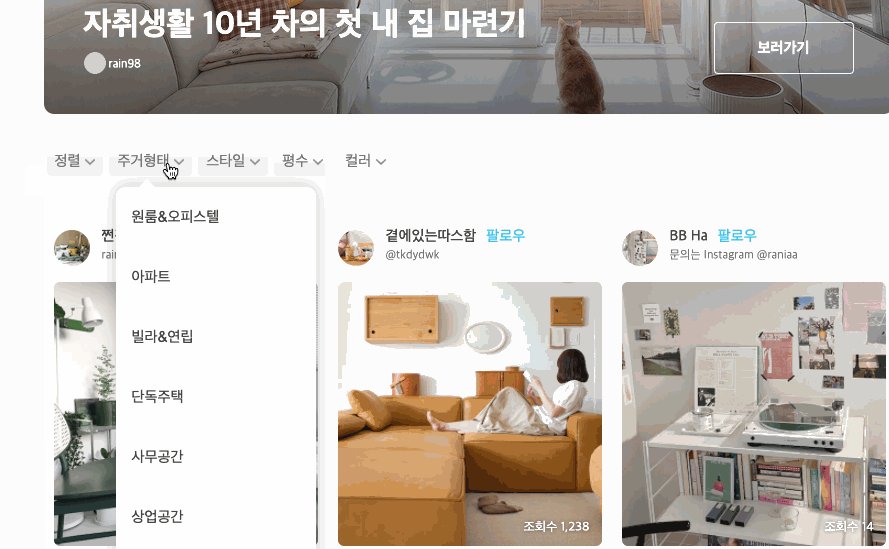
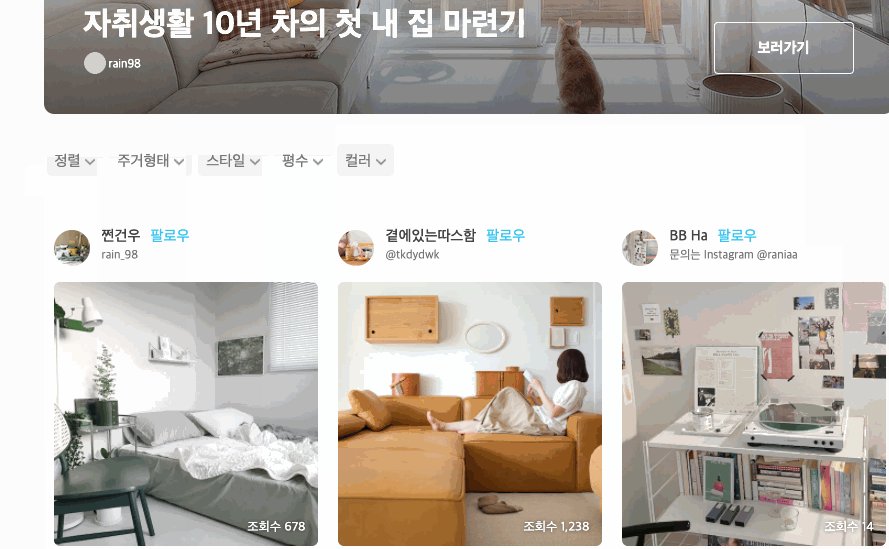
마우스를 오버 했을 때 하나씩 드랍다운이 되는 드롭다운을 만들어보자.
처음 구현 하려 했을 때 했던 생각?

이렇게 State를 하나를 주고 드롭다운을 해야할 버튼들을 mouseOver가 되면 true가되고 mouseOut를 하면 false로 state를 변경하고
그 토글된 true,false를 이용해서 드롭다운을 조작하려고 했다.
하지만
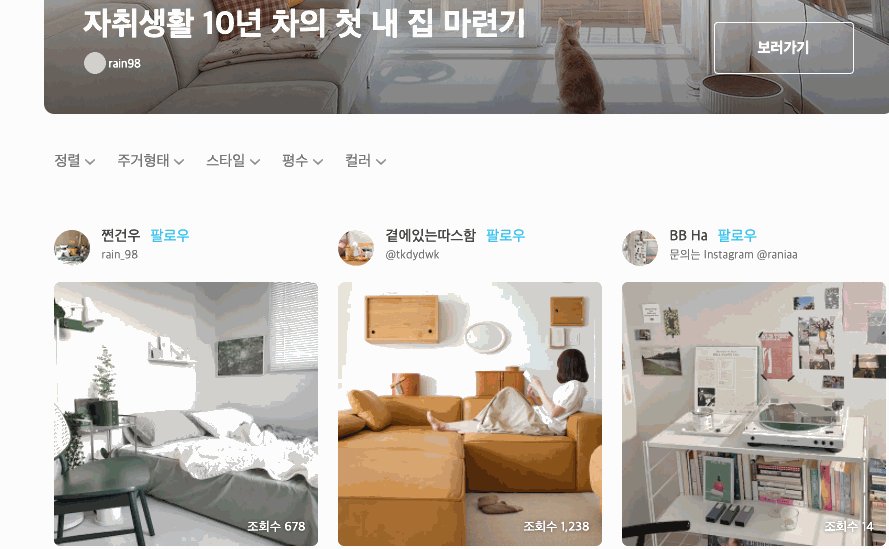
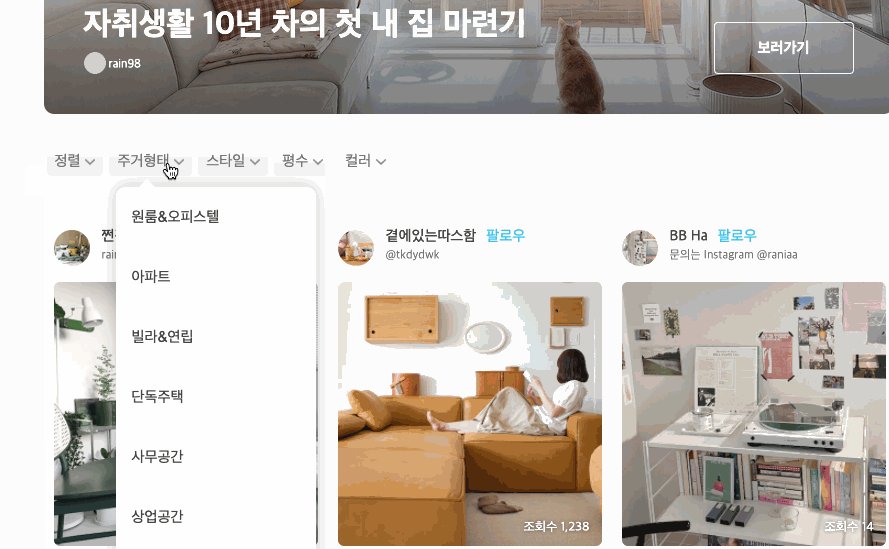
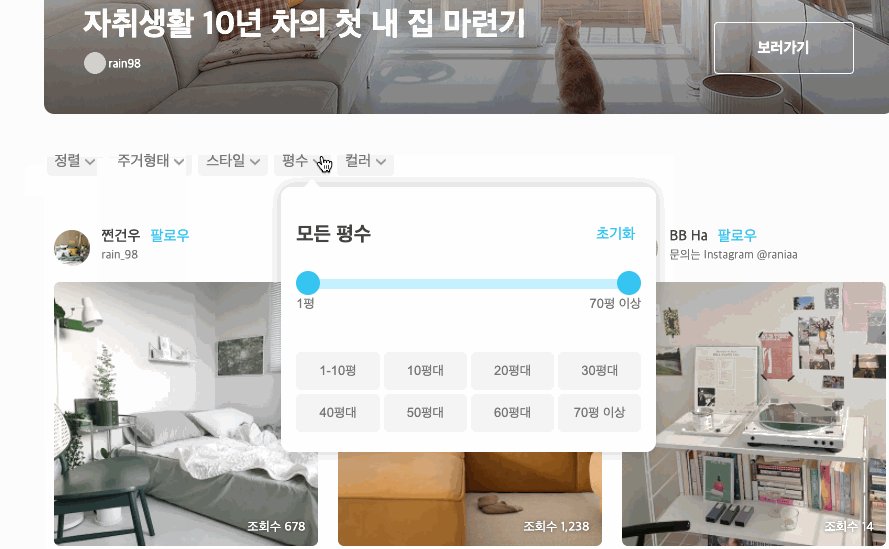
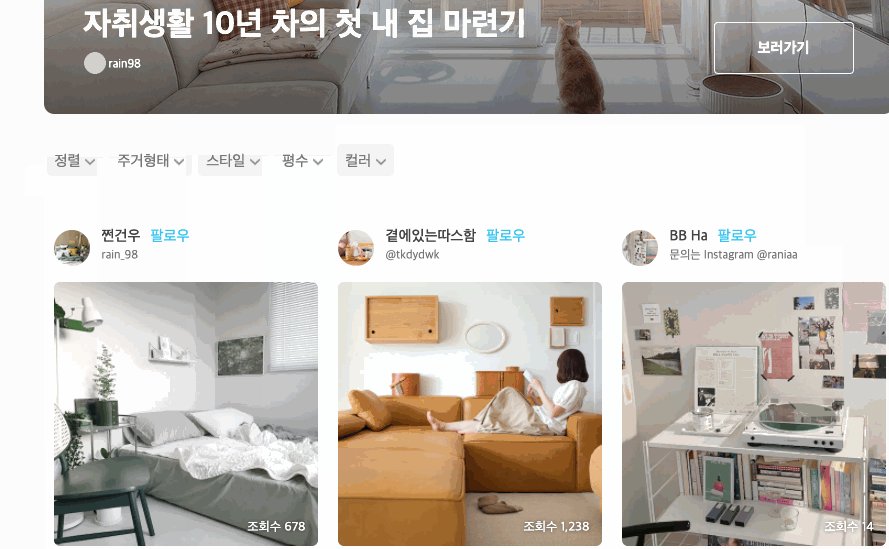
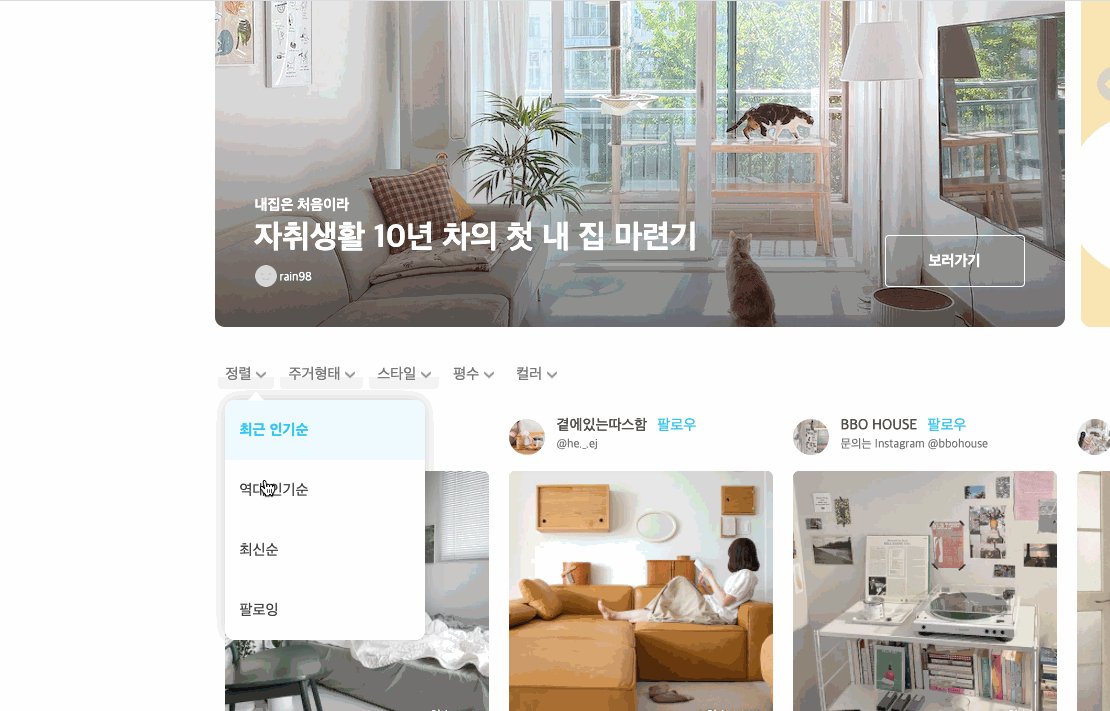
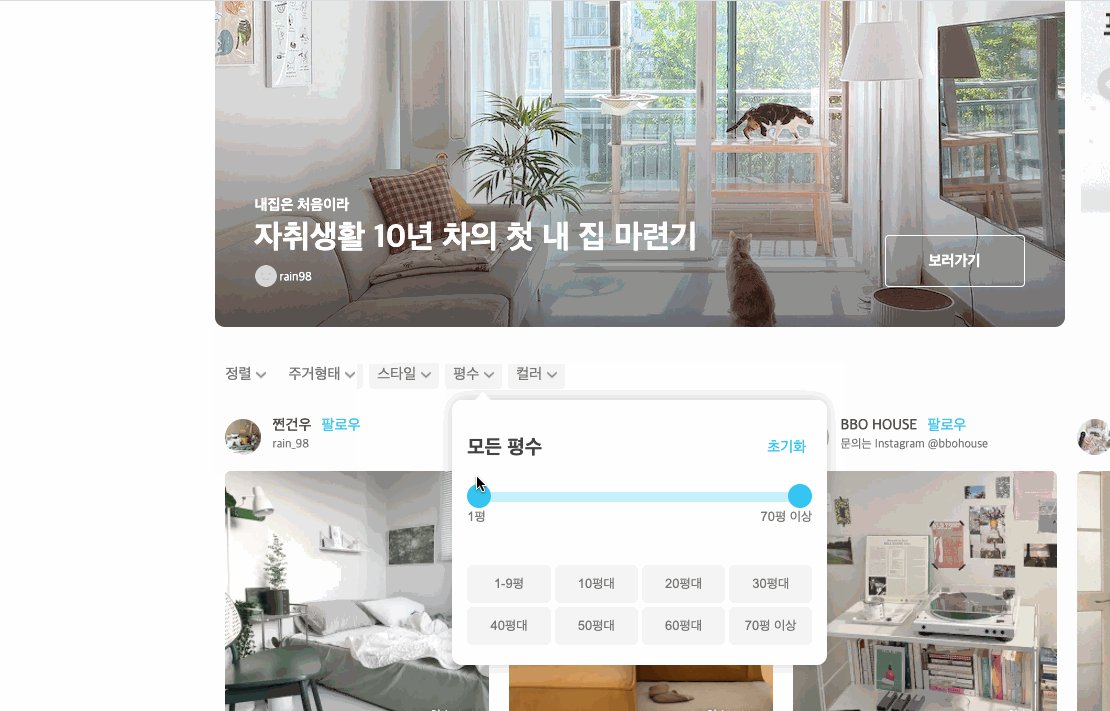
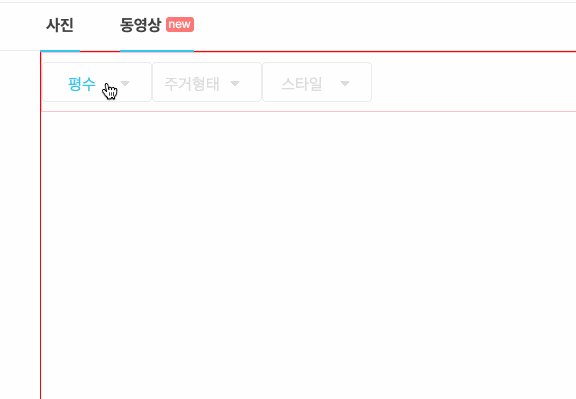
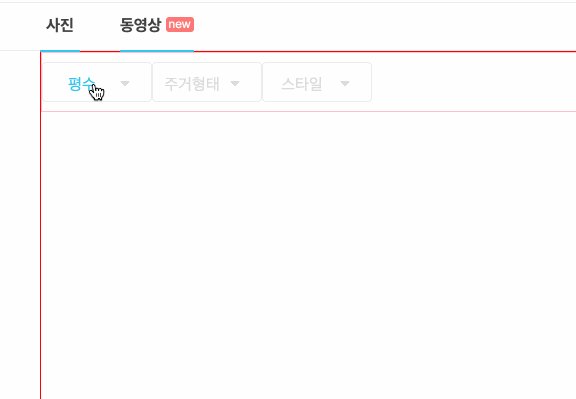
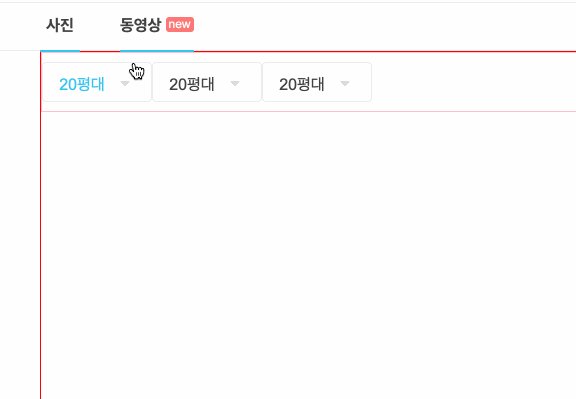
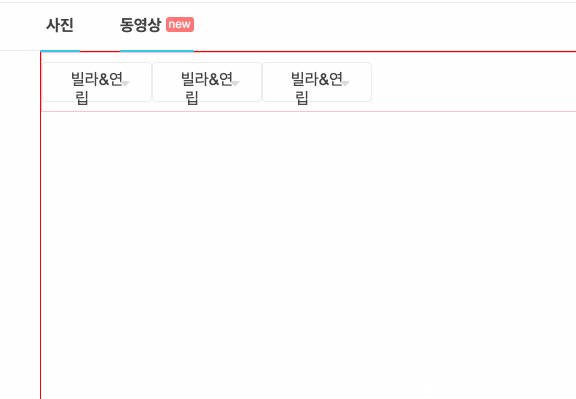
(참고용 이미지)
-명준님 감사합니다 ㅎㅎ-
그렇게 한다면 state를 다같이 공유해서 마우스 오버 했을때
전체가 드롭다운이 되어버린다.
그래서 시도한 첫번째 방법
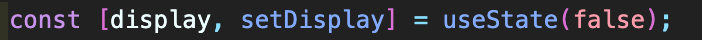
드롭다운 버튼 하나하나 state를 가지게 한다.
.png)
위에 방법으로는 state를 공유해서 전체가 드롭다운이 되어버린다.
그래서 서로각자의 state를 공유하기 위해 해당하는 개수의 state를 생성한다.
(나는 현재 5개의 드롭다운 버튼이 있기 때문에 5개의 index를 저장하는 배열을 생성해줬다.)
그렇게 하면 하나의 index의 값이 변경되면 하나만 드롭다운된다.
예를 들면 0번째 index가 false면 0번째인 index의 state를 true로 변경해서 첫번째 드롭다운이 나오게된다. 
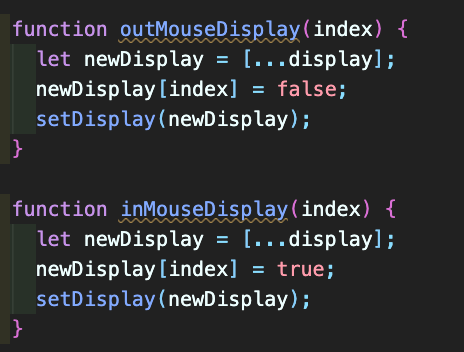
그러면 이제 하나의 index만 조작하는 함수를 만들어야겠다.

여러개의 배열중 변경해야 할 index 인자를 받아 온다.
새로운 배열을 생성을 해주고 스프레드 연산자를 이용해 배열을 복사한다음 해당하는 index만 값을 바꾸고 state의 저장한다
.png)
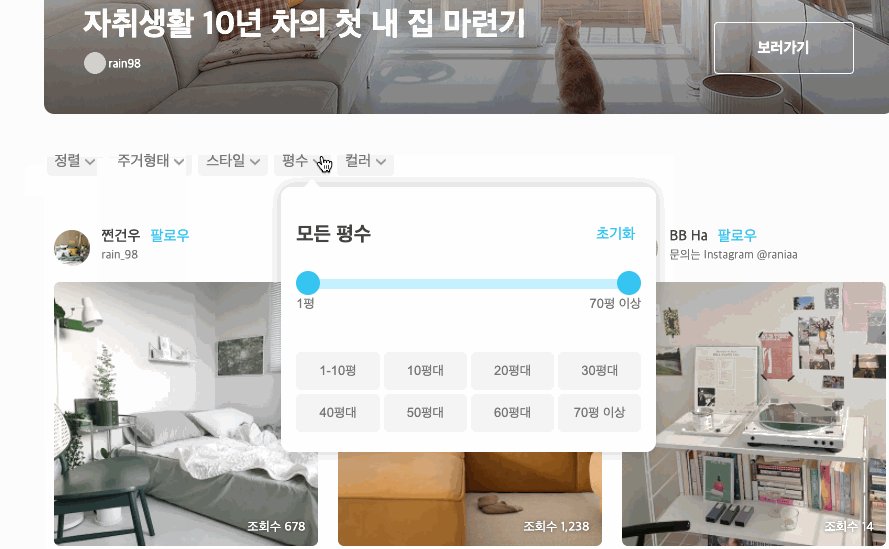
이제 드랍다운 버튼에 이벤트를 부여해서 이벤트를 실행할때 해당하는 index의 state를 변경시킨다.
.png)
이제 스타일 컴포넌트를 사용해 해당하는 index의 state가 true면 block 그게 아니라면 none으로 하나만 드롭다운이 된다.
전체가 바뀌는 state 를 개별적으로 가지고 있기 때문에 하나만 변경이 된다.

그럼 일단 성공은 했는데...
문제점은 여기서 드랍다운 해야할 버튼이 10개,30개...100개 그이상이 된다면?
배열의 index 를 하나하나 생성을 해줘야 할까?
효율성이 좋지않다.
그래서 코드 리팩토링

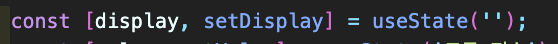
true,false줄 필요없이 싹 비어놓는다
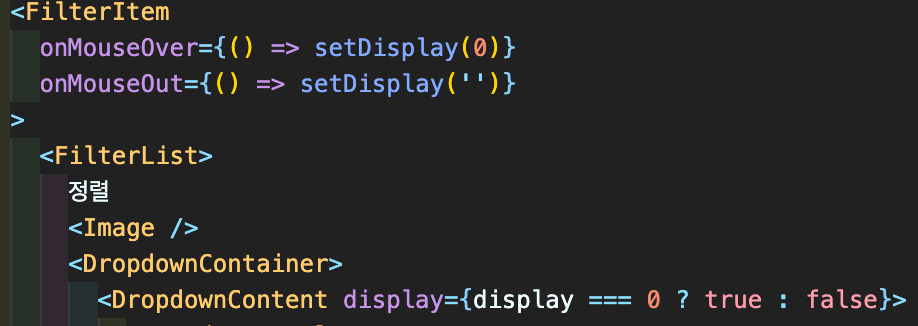
0번째의 요소의 마우스 이벤트를 걸어서 했을때 state의 0을 넣어준다.
1번째면 1를 넣어주고 2번째면 2를 넣어준다. 그렇게해서
드롭다운 해야 하는곳이 0번이면 true 그게 아니라면 false
.png)
다음으로 넘어가서 같은방법으로 비교한다
함수를 사용을 안해도 되서 더 간단하면서 더 좋은 방법으로 코드 리팩토링 했다.
좀더 좋은 방법이 있을 지는 모르겠지만 일단 전에 사용하던 코드보다는 유지보수성이 좋아졌으니 만족한다.





좋은 글 잘보고 갑니다!