프로젝트 소개
- 📢 준비된 식재료로 만든 요리키트를 판매하는 이커머스 플랫폼인 CJ COOKIT를 클론한 "biskit(비스킷)" 프로젝트
개발팀원
- 프론트 : 권오현, 신미영, 전건우
- 벡엔드 : 김민규, 박창현, 송준, 이아란
- Front-end Github
- Back-end Github
프로젝트 계획 및 기간
📆 2021.6.7 ~ 6.18
- 1st Sprint : 개발환경 초기세팅, 전체 레이아웃, 컴포넌트화
- 2nd Sprint : 컴포넌트 별 기능 구현, 프론트-백 통신, 코드 리팩토링, conflict 수정 작업
Biskit Demo 영상

사용한 기술
Front-End
- JavaScript(ES6)
- React
- Sass
- React Router
Back-End
- Python
- Django
- MYSQL
사용한 툴
- slack
- Trello
- Github
- Git
- PostMan
구현 기능 상세
연두색이 들어간 부분이 내가 구현한 부분!
공통
- React 기반의 커머스 홈페이지 제작
- CRA를 사용한 초기 세팅
- 3명의 팀원들이 공통 Common.scss, Reset.scss 사용
- 공통부분인 Nav, Footer 컴포넌트 제작
로그인/회원가입 페이지
- 회원가입+로그인 페이지 UI 구현
- 사용자 인증(Authentication) 완료에 따른, Local Storage에서의 access token(JSON Web Tokens) 관리
로그인/회원가입 페이지
- 공통 Nav UI 구현
- 로그인 상태에 따라 버튼 레이아웃 변경
- Local Storage에서의 토큰의 여부를 통해 로그인 여부 확인
- Local Storage에서 토큰을 삭제로 로그아웃 기능
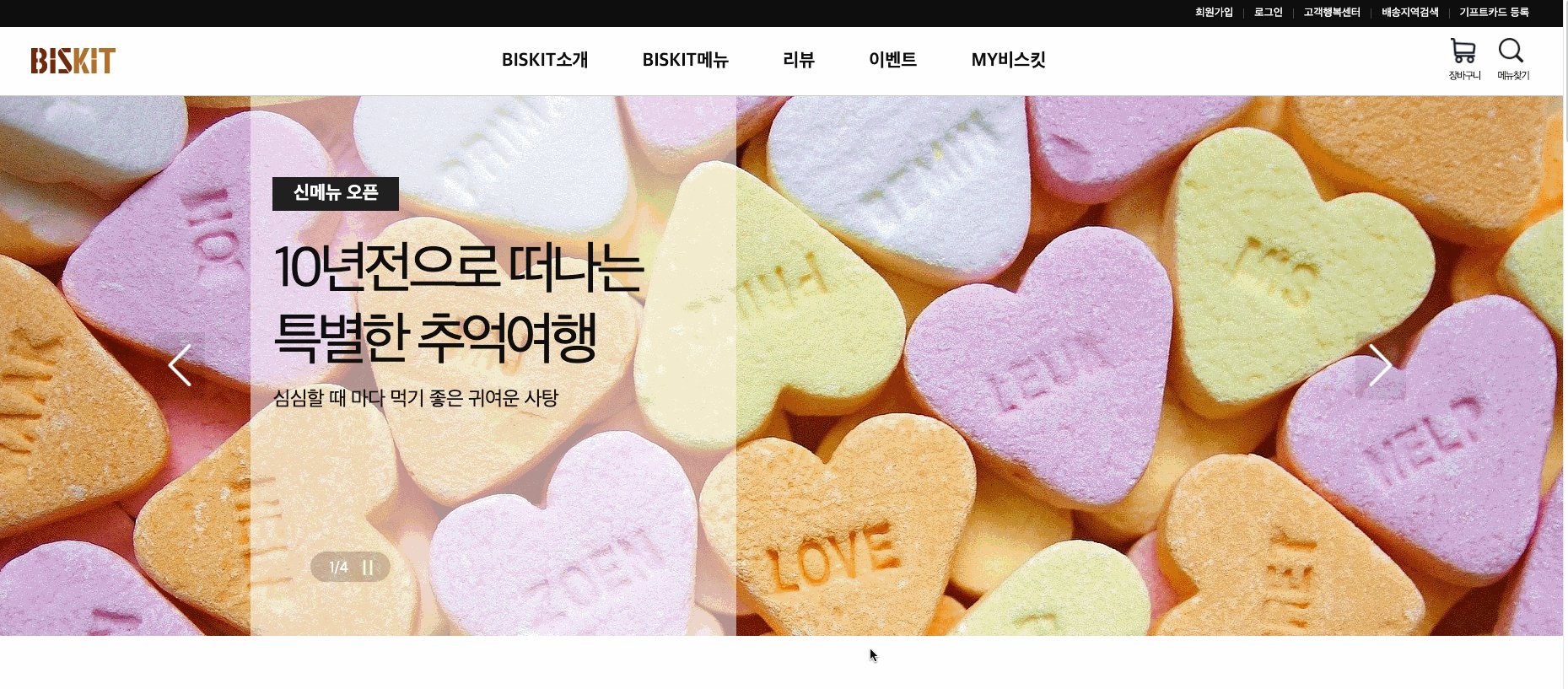
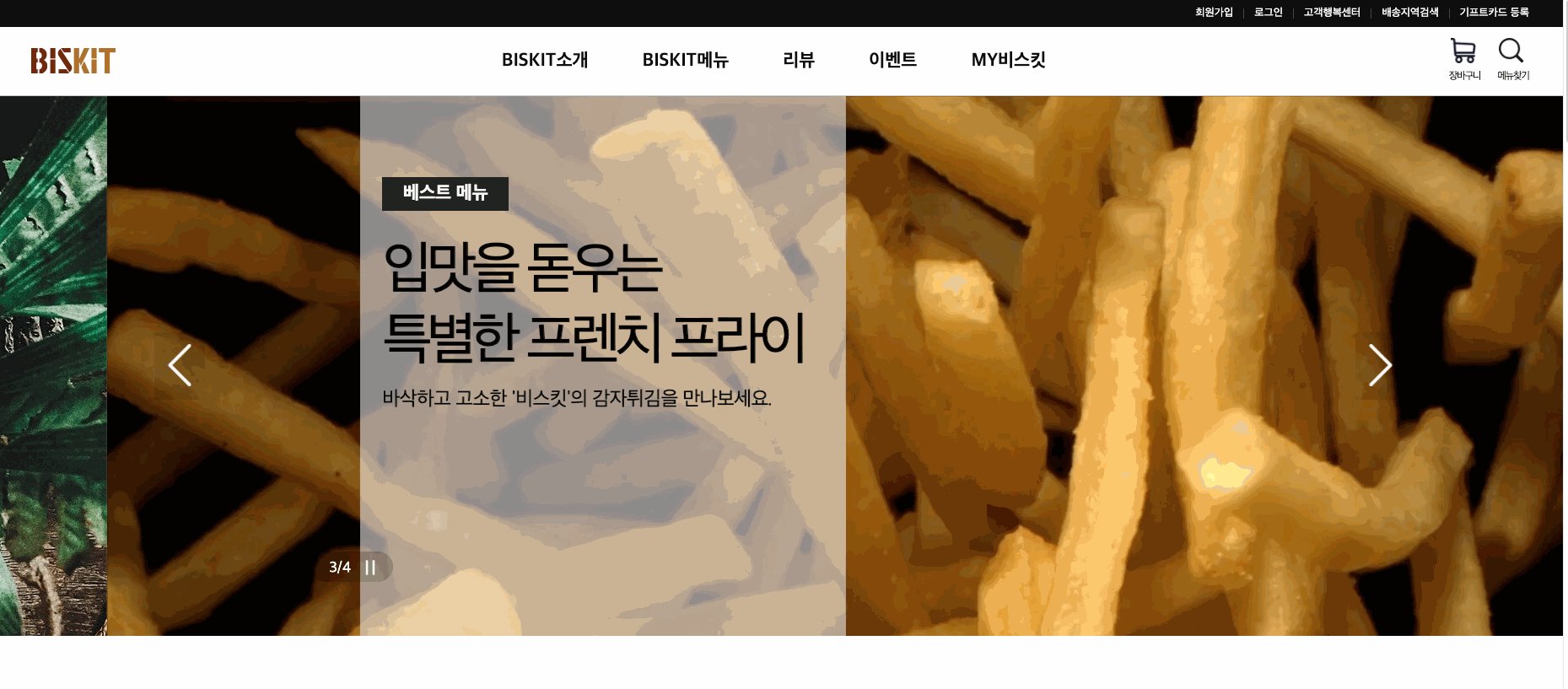
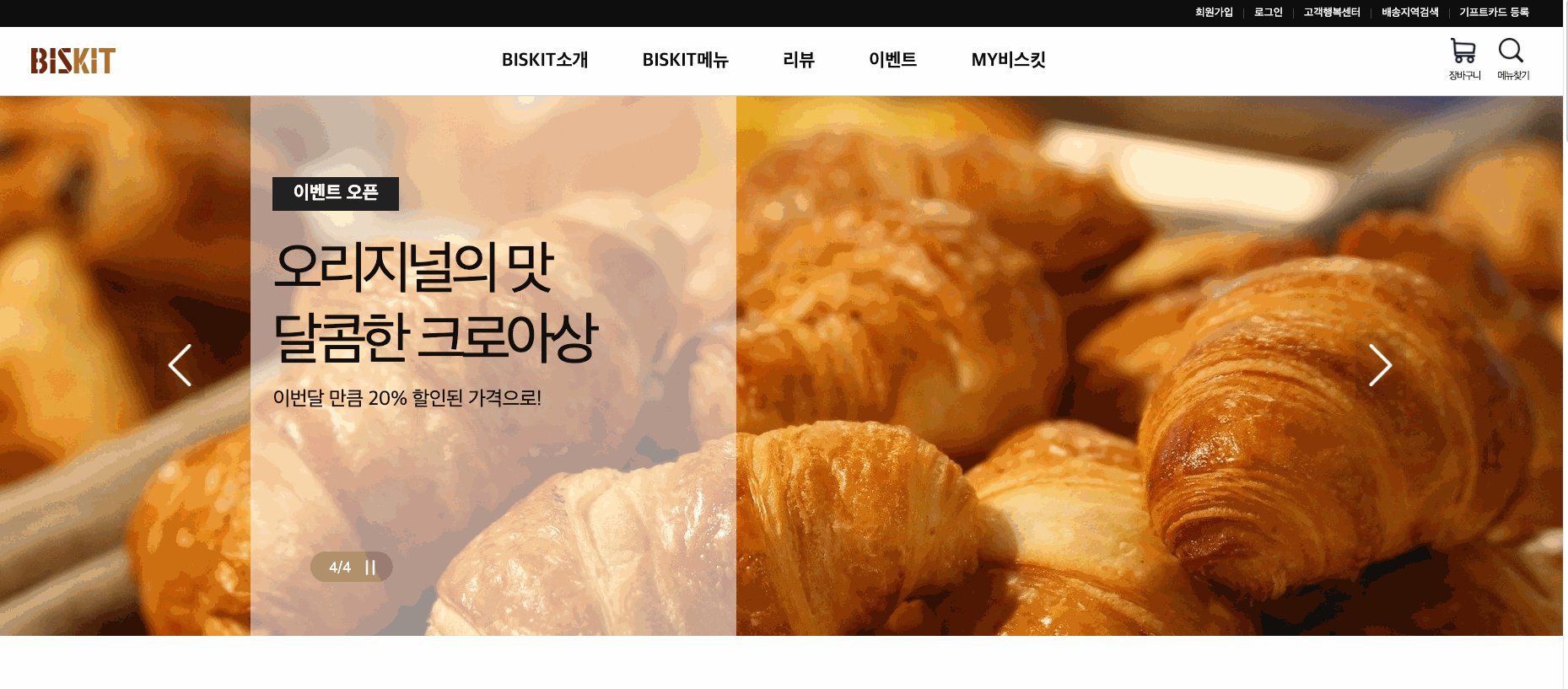
메인 페이지
- react-router를 사용한 동적 라우팅 (메인 -> 제품의 상세페이지 이동)
- fecth를 이용해 백엔드와 통신하여 메인 페이지 데이터 렌더링
- 클릭 이벤트 발생 시 각 버튼에 해당하는 필터된 데이터의 API 주소를 변경해 리랜더링해주는 필터 구현
- 메인 페이지의 제품 상세 이미지,리뷰 무한 Carousel 구현
- date 객체를 활용하여 배송 받는 타이머 기능 구현
장바구니
- 장바구니 페이지 UI 구현
- 제품별 삭제, 선택 삭제 기능 구현
- 개별 상품 수량 증감 버튼 기능 구현
- 제품 장바구니 삭제, 수량 증감에 따라 총 결제 금액 변동 구현
- 제품의 장바구니가 비어있을 경우 다른 UI가 나오도록 구현
제품 상세 페이지
- fecth를 이용해 백엔드와 통신하여 페이지 데이터 렌더링
- 상품 이미지 캐러셀 노출 기능 구현
- 상세설명/정보/리뷰/배송,환불,문의 탭 기능 구현
- 상품 찜하기 기능 구현
- 장바구니 담기: fetch (post)를 이용해 장바구니 페이지로 데이터 전달
메뉴 리스트 페이지
- checkBox + QueryString을 사용한 상품 다중 필터링 기능 구현
- QueryString을 사용한 상품 리스트 정렬 기능 구현 (가격별 오름차순)
- path parameter를 사용하여 제품 상세 페이지와의 동적 라우팅 기능 구현
- 메뉴 리스트 페이지네이션 구현
- fecth를 이용해 백엔드와 통신하여 주문상품 데이터 렌더링
잘한점
목표 이상 구현했다!
이번 기수는 프론트앤드보다 벡앤드 분들이 훨씬 많았다. 그래서 당연히 한팀마다 벡앤드 분들이 더 많았고 우리팀 또한 그랬다. 우리팀은 프론트 3명에 벡 4명으로 구성되어있었다.
그러다 보니 벡앤드분인 창현님이 프론트에겐 추가 구현인 장바구니를 필수 구현으로 지정이 되었다. 우리 프론트는 필수 구현만 하게 되면 창현님이 구현하신 장바구니 데이터를 직접 눈으로 못보게 되는것을 상상했다. 프론트인 내가 생각해도 너무 아쉬웠다. 하지만 창현님께서는 절대절대로 부담 갖지 말고 하라고 하셨지만 프론트끼리 으쌰으쌰해서 장바구니 까지 구현하는데 성공했다!
아쉬운점
많은걸 구현하고싶은 욕심
모든것의 계획이 있는데는 이유가 있는법이다.
결론적으로 말하면 위에서 말한 목표 이상 구현 했던것이 나에겐 아쉬운 점이라고 느꼈다.
나는 이번 프로젝트 하면서 컨디션 관리를 실패했다. 이번 프로젝트는 필수 구현 뿐만 아니라 추가 구현까지 하고싶은 욕심이 있어서 프로젝트 2주일동안 잠을 줄이면서 하루 평균 2~3시간씩 자면서 진행했다. 그러자 프로젝트가 끝난 금요일 부터 토요일 저녁까지 일주일동안 못잔잠을 하루종일잤다. 그러고 오늘도 역시 밀린 피로 때문에 오후까지 계속 잤던거같다.
그러고 일어났을 때 "아 이렇게하다간 내가 좋아하는 일을 오래 못하겠구나" 라고 느꼈다.
"오랫동안 어떠한 일에 몰두 하려면 무엇을 중요시 해야할까?" 라고 생각했을 때, 개인적으로 흥미라고 생각한다. 물론 이번 프로젝트는 너무너무 재미있었지만 계속 이런 상태로 진행했다가는 체력이 먼저 지쳐 번아웃이 걸려 흥미가 떨어질것으로 보인다. 앞으로는 체력도 생각하면서 컨디션 관리 조절 잘해야겠다.
그리고 너무 급하게 하다 보니 특히나 또 하나 못했던 점. 확실히 익히지않고 넘어갔다
내가 완성한 부분을 다시보니 몇가지 부분 기능을 빼서 완성도를 급히 낮춘 느낌이 들었다.
다시 짜더라도 코드의 전체적인 완성도를 높여야겠단 생각이 들었다.
그리고 급하게 하다보니 프론트끼리의 계획도 철저하게 못 짠거같다. 그러다 보니 작업 초기에 진행 했어야 할것들이 미뤄져서 결국 작업 또한 뒤쳐지게 되었다.
계획을 철저히 하자.. 작업 초기에 했어야 할것들을 생각하지 못해서 나중에가서 merge했다.
그럼에도 많은것을 배우고 재미있었다. 💻📈
프로젝트에 들어가면서 백엔드에서 데이터 모델링은 어떤 식으로 하는지 내가 받는 데이터의 구조는 어떠한지, 이러저런 기능과 로직들, 또 통신을 어떻게 진행할지에 대해 얘기는 했지만 정확히 이해 하지 못한채로 '괜히 내가 더 요구사항을 말하면 더 피곤해질테니 내가 데이터를 가져와서 어찌저찌 하다보면 맞춰지지 않을까?'하는 안좋은 생각으로 프로젝트를 시작했다.
백엔드 분들의 데이터 모델링을 시작으로, 우리 프론트는 먼저 레이아웃 스타일링을 시작으로 진행되었다. 백엔드 분들이 데이터 모델링을 맞추시고 우리에게 설명을 해주셨는데 그때는 내가 프로젝트를 진행하면서 추가적으로 필요한 데이터들이 무엇인지에 대해 생각을 하지 않고 그냥 '아 다른 데이터 끌고와서 사용하면 충분하겠지' 하고 고개만 끄덕인것같다.
중간에 백엔드 데이터를 fetch할 준비를 하는데, 맛을 선택하는  세션인 이부분에서 어떻게 데이터를 fetch할지 도저히 감이 안왔다.
세션인 이부분에서 어떻게 데이터를 fetch할지 도저히 감이 안왔다.
그리고 특히 리뷰 슬라이드 부분

이 데이터는 심지어 중간에 새로 모델링을 했어야 할 데이터들 이였다.
이부분을 하다 중간에 엄청 멘붕이와서 얼른 급하게 민규님과 송준님을 찾아가 이런 부분이 필요할것같은데 가능하시겠냐고 말씀드렸는데 우리 착한 벡앤드분들께서 긍정적인 답변을 주셨다. 나는 상세페이지의 데이터를 가져와서 fetch를 받으면 그만이였을 줄 알았지만 그게 아니였다. 그때 정말 고맙고도 죄송했다. 바로 말씀드렸으면 이런일이 없었을 텐데, 생각을 했다.
하지만 사실 첫 프로젝트라 백엔드, 프론트엔드 모두 이러한 상황에 대해 몰랐을 것이다.
오히려 프로젝트를 진행하면서 어떤 소통이 중요한지 알게되어서 배운게 기분이 좋다.
과감히 안되는 것은 안된다고 말하는 것도 또한 중요하고, 내가 맡은 바에 대한 책임감도 중요한것같다.
예전까지 개발자는 컴퓨터에 앉아 하루종일 혼자 코딩하는 직업이라고 생각했다.
코딩실력은 곧 개발자의 실력이라고 막연하게 생각했던거 같다. 하지만 프로젝트를 해보고 나는 바로 느꼈다. 실력 보다 중요한것은 소통이다. 개발자로써 살아가는데 중요한 것은 '소통'이다. 개발은 혼자 하는게 아니기 때문에 끊임없이 소통을 해야된다. 우리는 팀이니까 하나가 되어야한다.
고마운 분들
프로젝트 기간 정말 고생많았던 우리 고마운 팀원분들 😊
-
전 디자이너이신 오현님 이번 프로젝트 디자인이 필요한 부분 직접 담당해주신다고 시간 덜었습니다! 그리고 이번 프로젝트 너무 잘 따라와 주신거 고마워요 우리 같이 항상 자존심 갖고 코딩해요!! 감사합니다 :)
-
미영님 덕분에 진짜 재미있게 프로젝트 진행한것 같습니다! 잘 맞춰줘서 고맙고 특히 마지막에 같이 장바구니 구현한게 너무 기억에 남습니다🔥 나중에 밥 같이 먹어요 :)
-
어쩌다보니 계속 같은 팀이였던 창현님 프론트 생각해서 추가구현에 부담 갖지 말라고 해줘서 감사합니다:) 항상 재미난 얘기 해주고 멘탈 까지 케어해 줘서 고마워요
-
벡엔드 마스터 송준님 많은 부분을 담당하시고 제 코드 날라갈뻔한거 한번 살려줘서 고마워요ㅋㅋㅋㅋㅋ 그거 없었으면 아마 저도 없었을겁니다😭 준님 좋아하는 술 담에 한잔 해요 :)
-
우리팀 막내 민규님!! 이지만 누구보다 열심히하고 벡엔드의 듬직한 그런모습 너무 보기 좋고 많이 보고 배웠습니다 감사합니다! 벡앤드 부분을 잘 설명해주셔서 고마워요 그리고 저보다 막내라서 그런지 너무 귀엽습니다 :)
-
저랑 회원가입,로그인 맞춘다고 고생하신 아란님! 이번에 저랑 같이 맞춰보면서 잘안된 부분도 있었지만 끝내 다 성공해서 너무 재미있었습니다! 그리고 프로젝트 발표날 팀원들 다들 밥 못먹을때 간식 사주신거 아직도 배가 든든합니다 감사합니다!
마무리
이번에도 역시 나는 같이 개발하고 싶은 개발자가 되고싶다는 느낌이 제일 강했다.
그래서 모든 일을 다 해내고 싶어했지만 많은 부분에서 부족하고 경험이없었다. 앞으로 더 노력을 해야겠다.
나는 이번 프로젝트를 진행하면서 같이 개발하고 싶은 개발자가 됐을까?



건우님 덕분에 1차 프로젝트 시작부터 마무리까지 별탈 없이 잘 한 것 같아요! 너무 고마워요😃😃 2차 때도 화이팅하자요! (잠도 좀 자구..!! 몬스터 압수!)