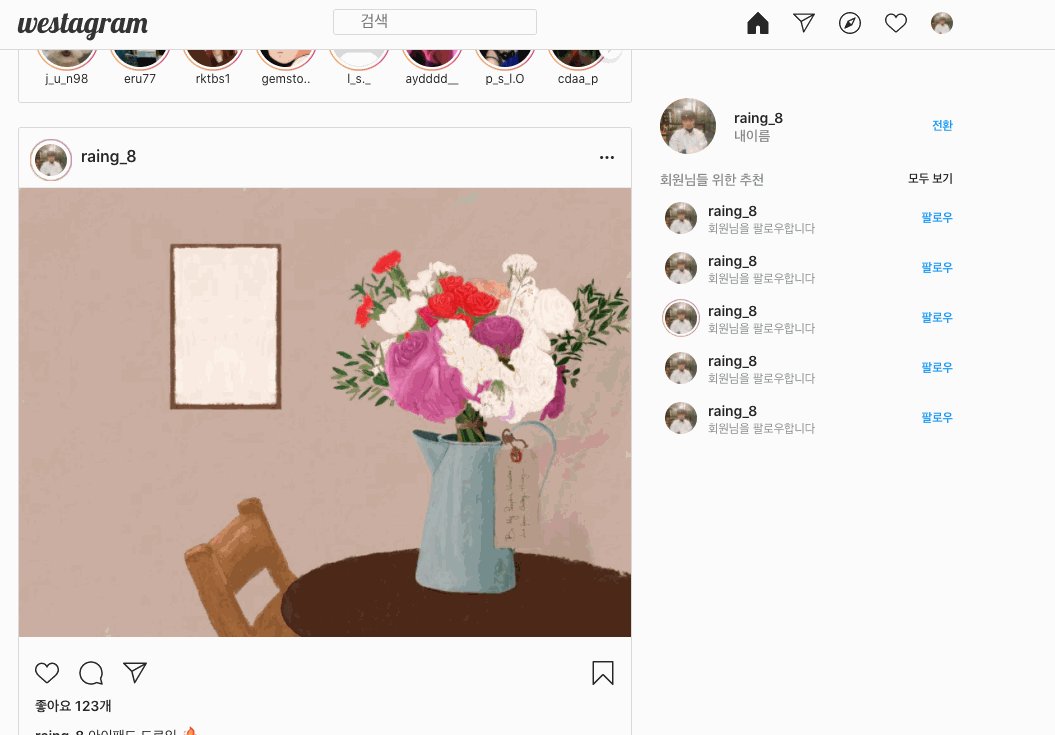
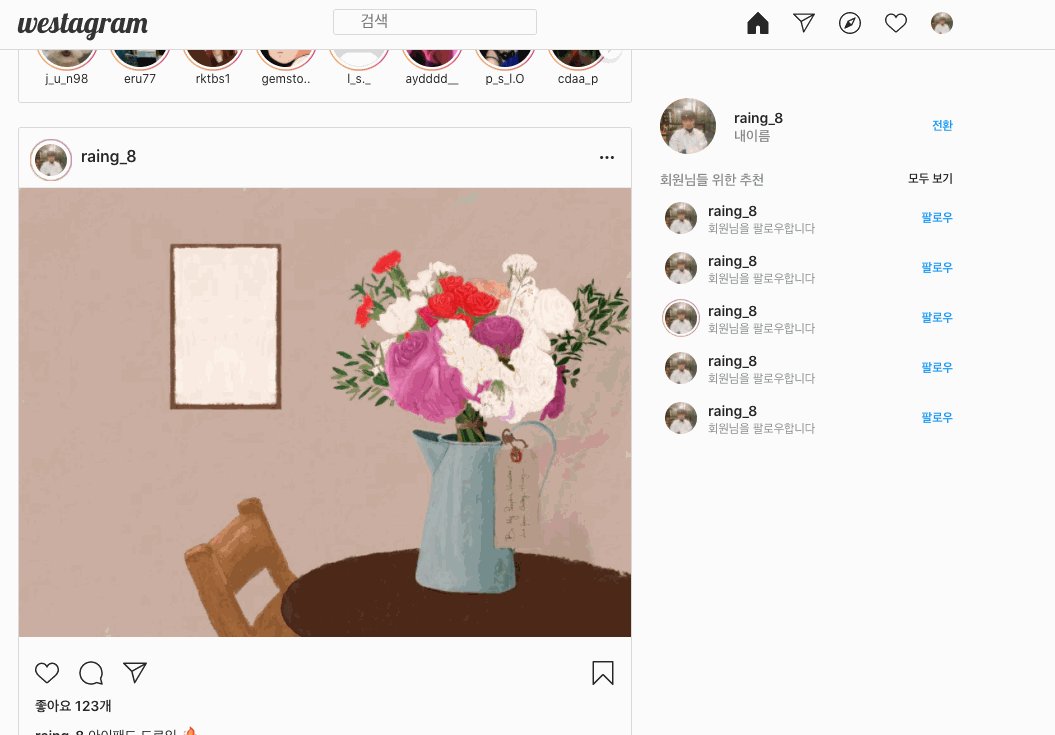
인스타그램 클론코딩 하다 문제점이 생겼다.
위아래 스크롤 할때 오른쪽 엘리먼트를 고정시키려고 position의 fixed로 주어서 고정을 시켜주었다.

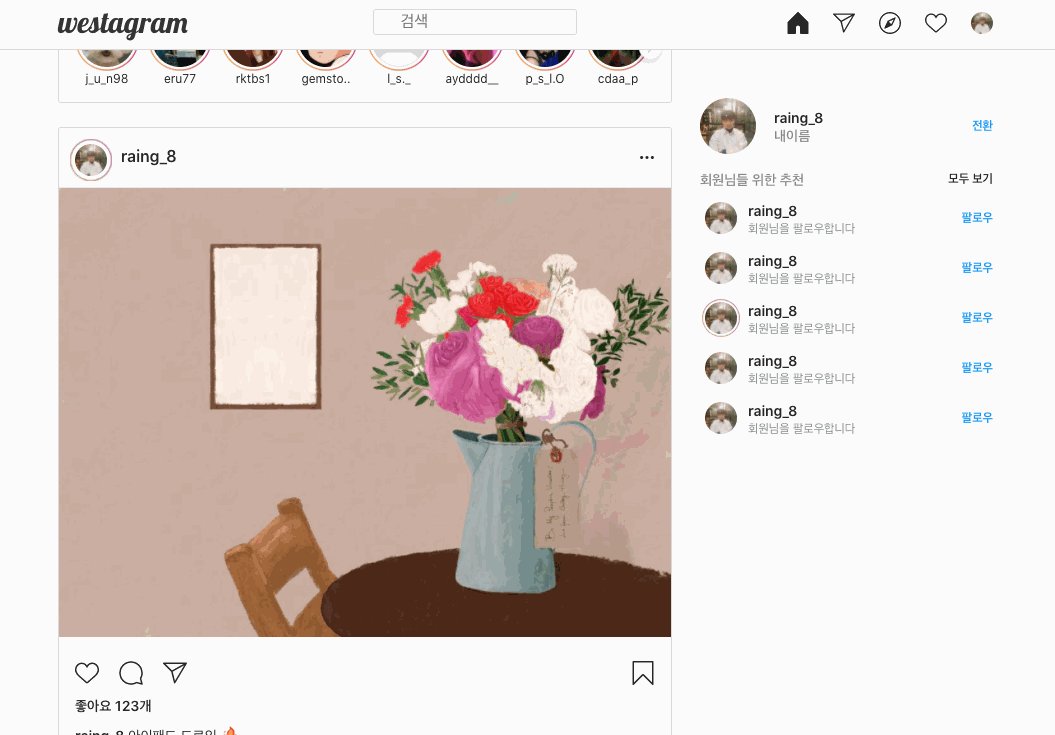
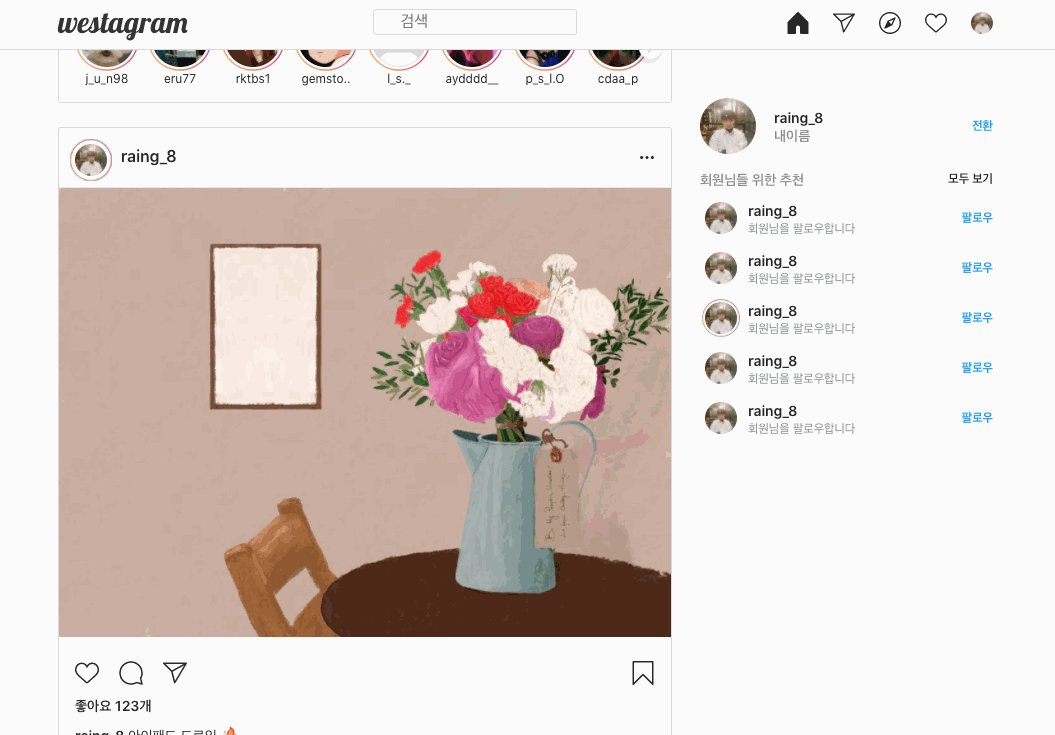
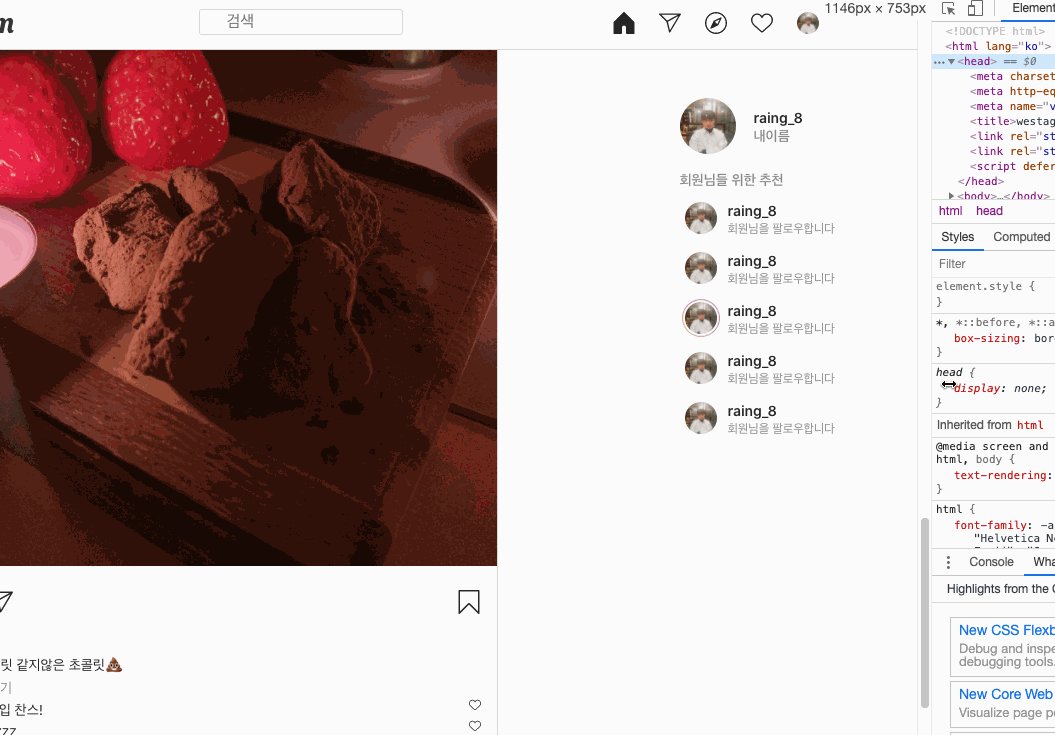
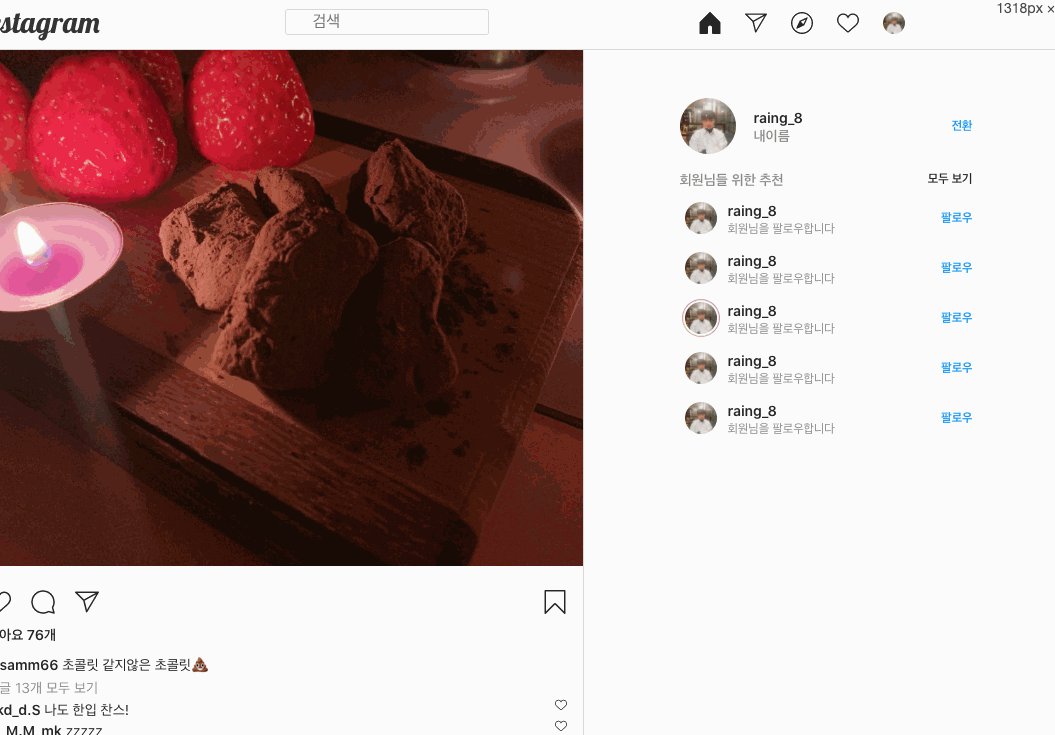
fixed로 고정된 요소(오른쪽 엘리먼트)는 y축 스크롤로 이동할때마다 고정된 상태로 잘움직였지만 개발자 도구를 열고 x축으로 사이즈가 변하면 위치가 엉망으로 됐다.
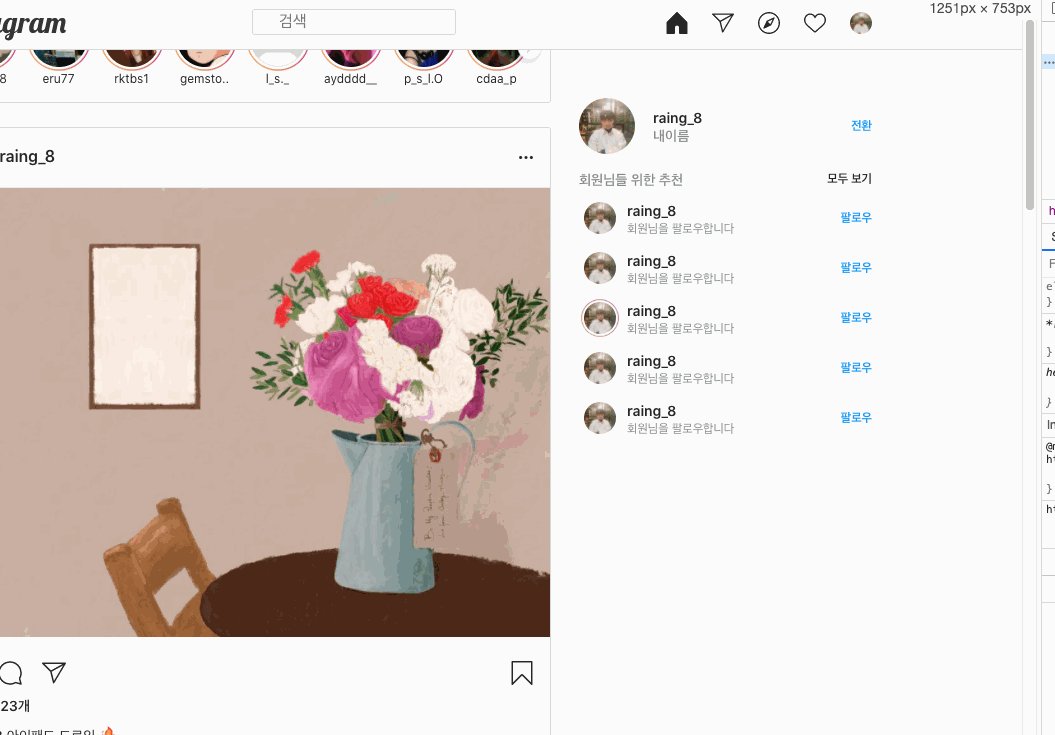
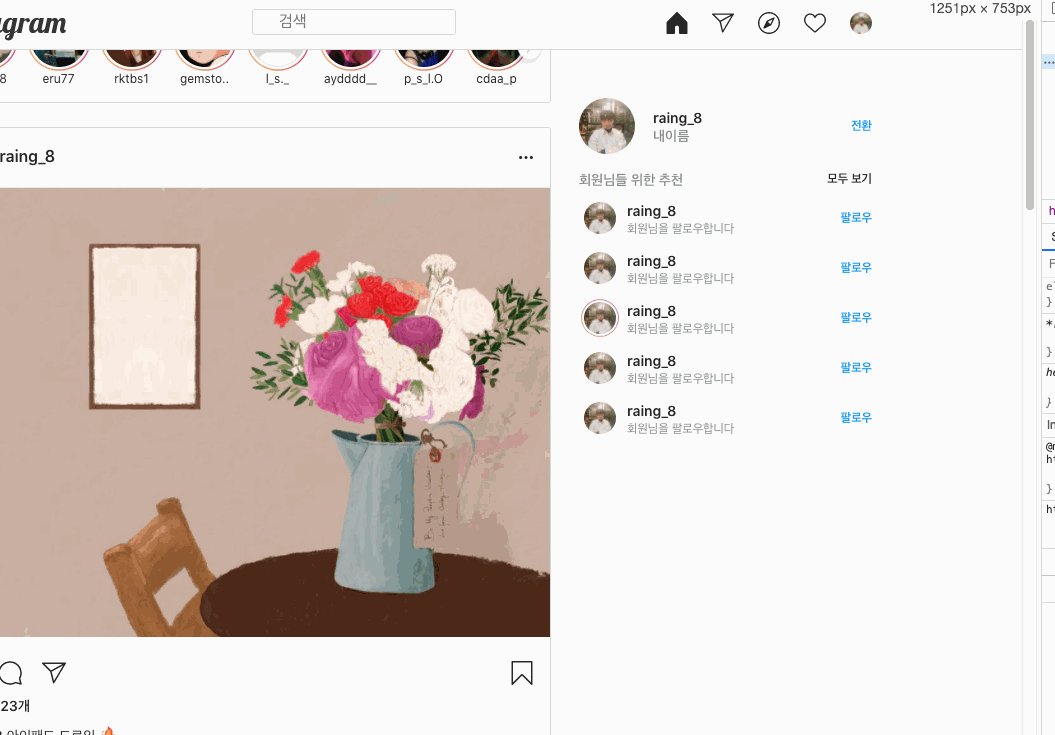
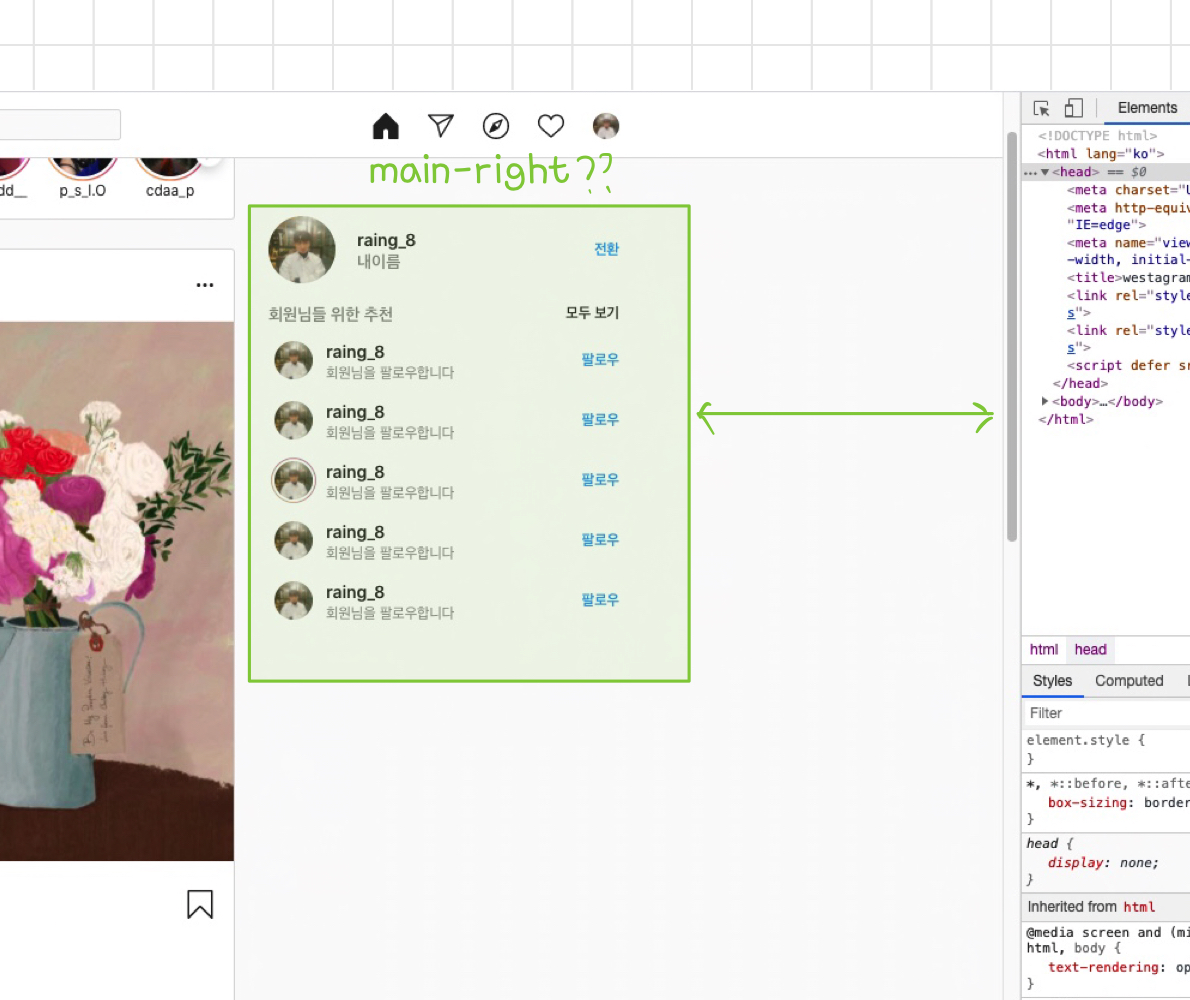
이렇게 x축 방향으로 사이즈가 변경되면 문제가 생겼다.
어떻게 해결했을까?
css문제인줄 알았으나 자바스크립트로 간단하게 해결했다.
자바스크립트를 이용해 main-right요소의 리사이즈 이벤트를 추가해주었다.
사이즈가 이동할때마다 innerWidth움직이는 비율을 이용해서 left값을 새로 할당해주었다.
const mainRight = document.querySelector('#main-right');
mainRight.style.left = `${167 + (window.innerWidth / 2)}px`;
window.addEventListener('resize', () => {
mainRight.style.left = `${167 + (window.innerWidth / 2)}px`;
})innerWidth
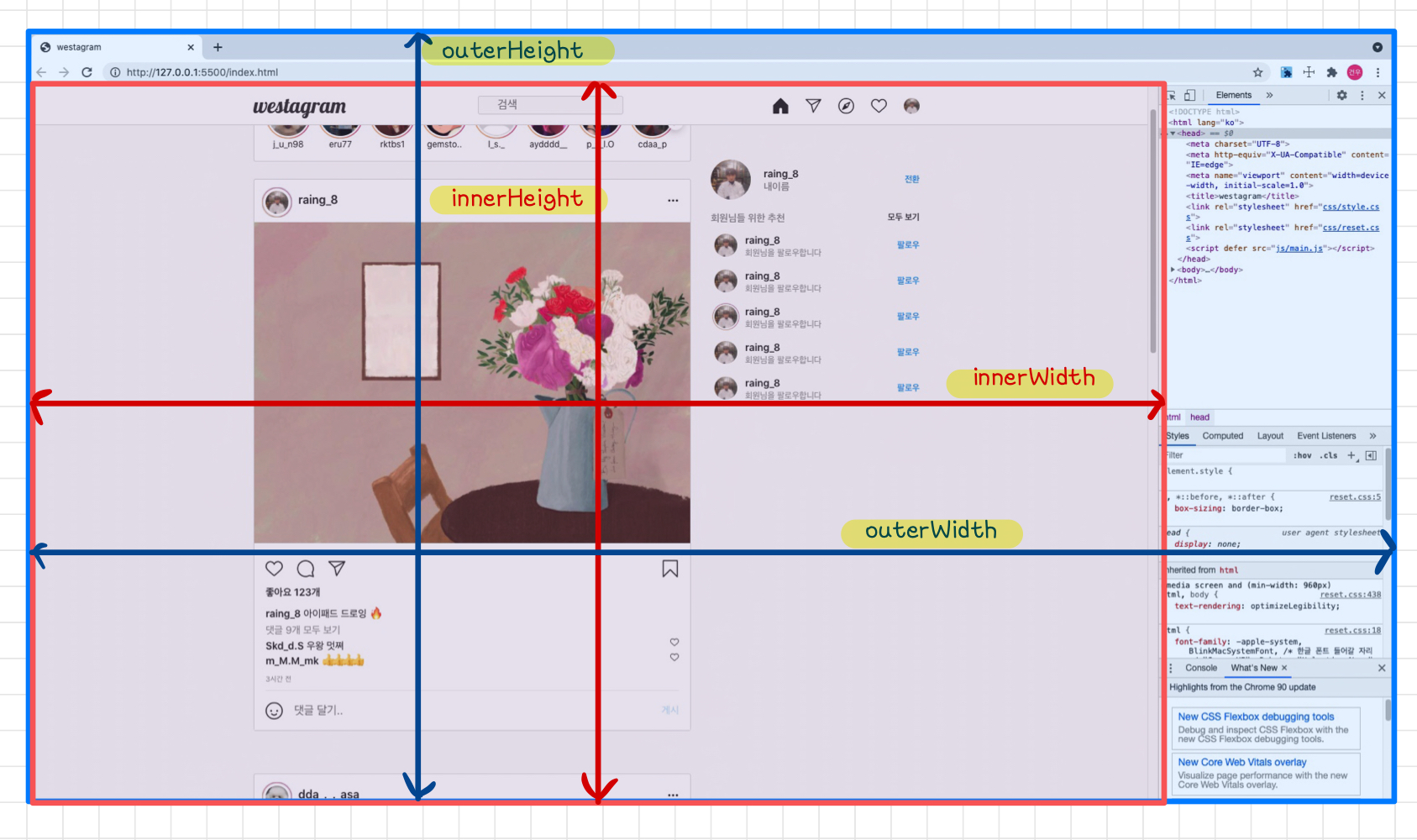
여기서 innerWidth란 윈도우의 창크기 속성이다. 윈도우 창크기는 window.outerWidth, window.outerHeight, window.innerWidth, window.innerHeight가 있다.
속성 이름만 봐도 대충 파악이 되겠지만 아래 스크린샷을 보면서 이해를 해보자.

innerWidth, innerHeight는 창 틀을 뺀 내용과 스크롤을 포함한 크기이며,
outerWidth, outerHeight는 창을 포함한 전체 크기이다.
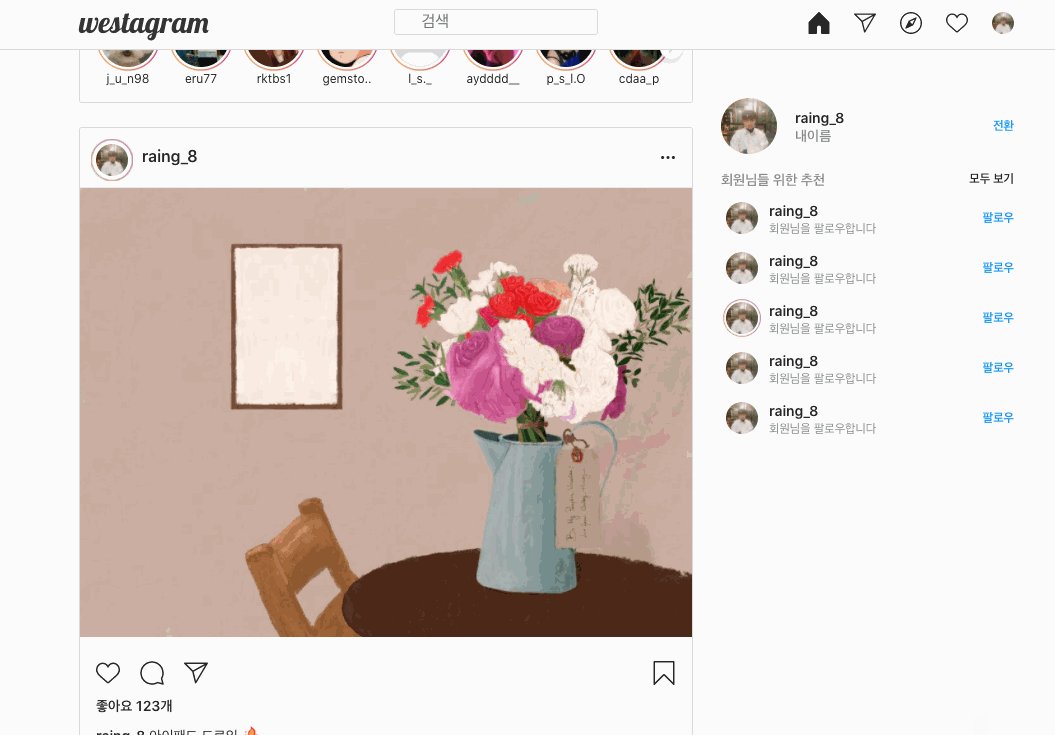
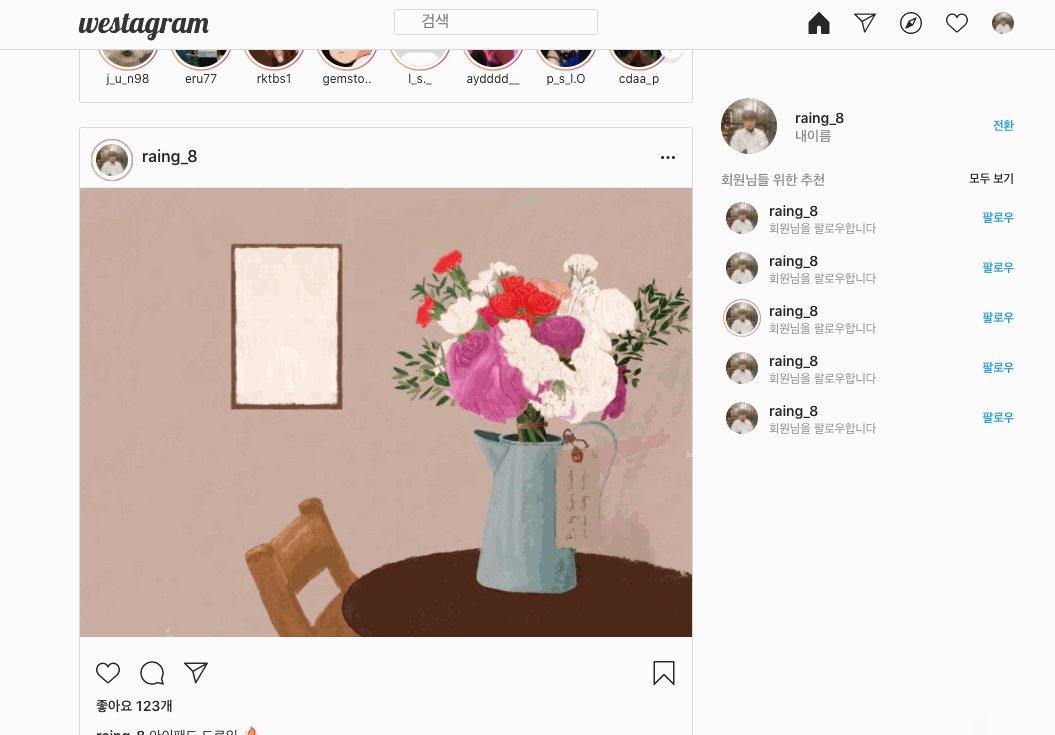
실제 움직이게 되는 innerWidth값을 이용하여 리사이즈 될때마다 left값을 이동해주었다.
mainRight.style.left = `${167 + (window.innerWidth / 2)}px`실제 인스타그램은 1px 움직일때마다 left값이 0.5px씩 움직였기 때문에 window.innerWidth / 2를 주어서 사이즈를 변경해도 고정할 수 있게 잡아주고 추가px (167px) 를 주면서 원하는 위치에 보낸다.
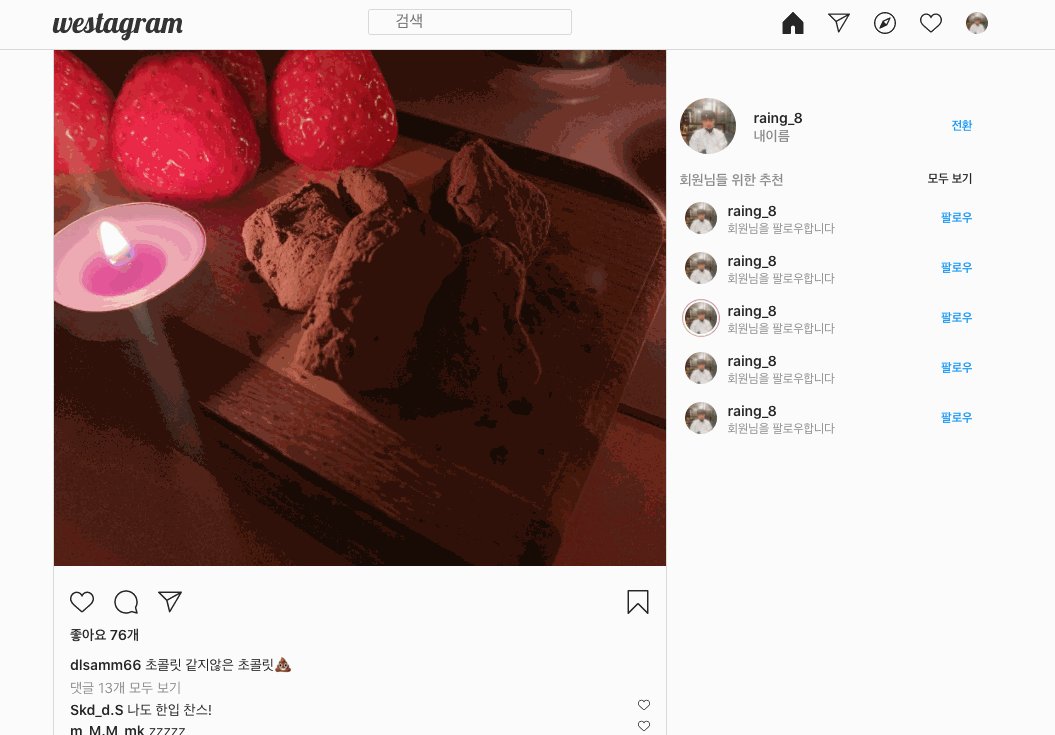
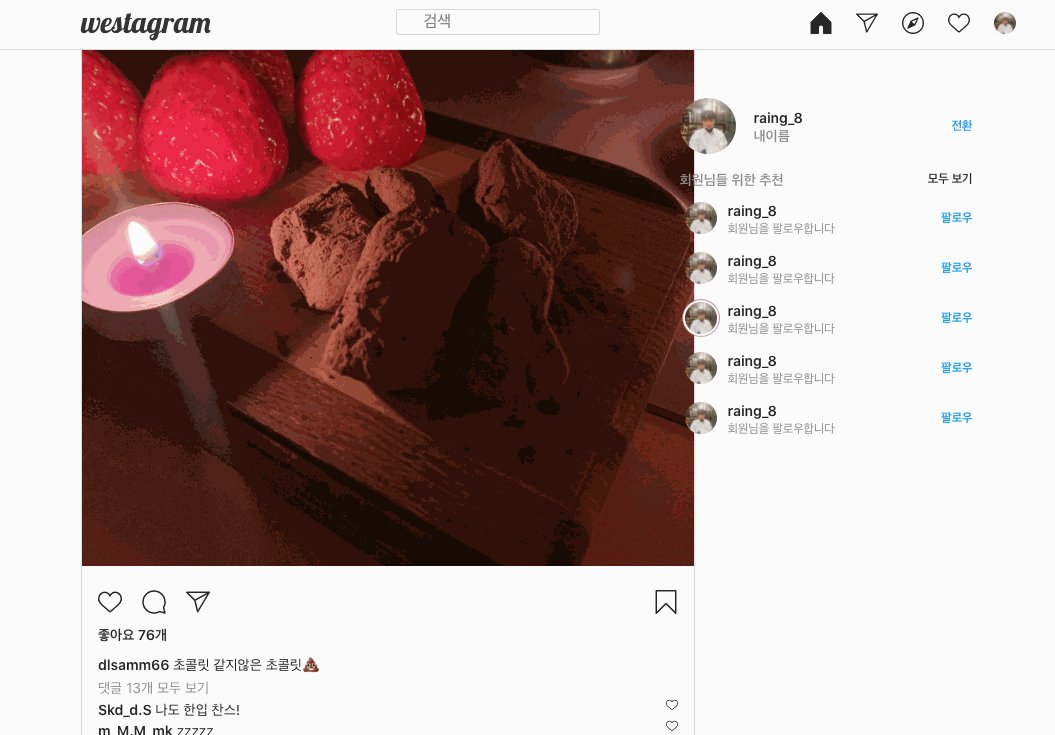
자바스크립트로 left를 할당해주니 잘 이동하는 모습이다.