자기소개 페이지에서 자바스크립트로 시계를 구현해보았다.

화면 구성은 timeEl가 Date()객체를 통해 시간을 가져오면 그시간을 토대로
hourEl,minuteEl,secondEl(시침,분침,초침)이 시간마다 초마다 움직인다.
그와 같이 시간에 맞는 동영상 재생과 텍스트가 생성된다.
어떻게 구현 하는데?
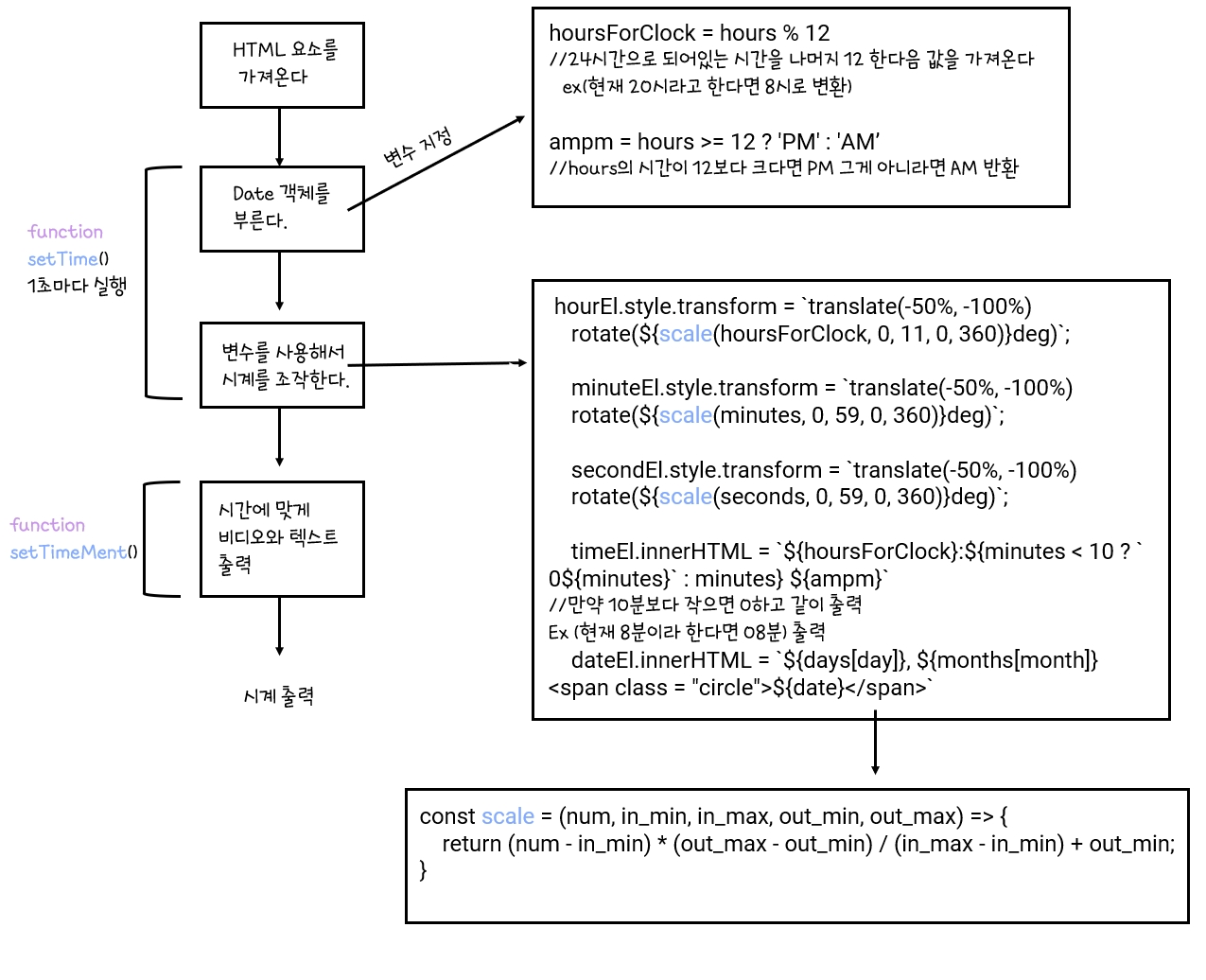
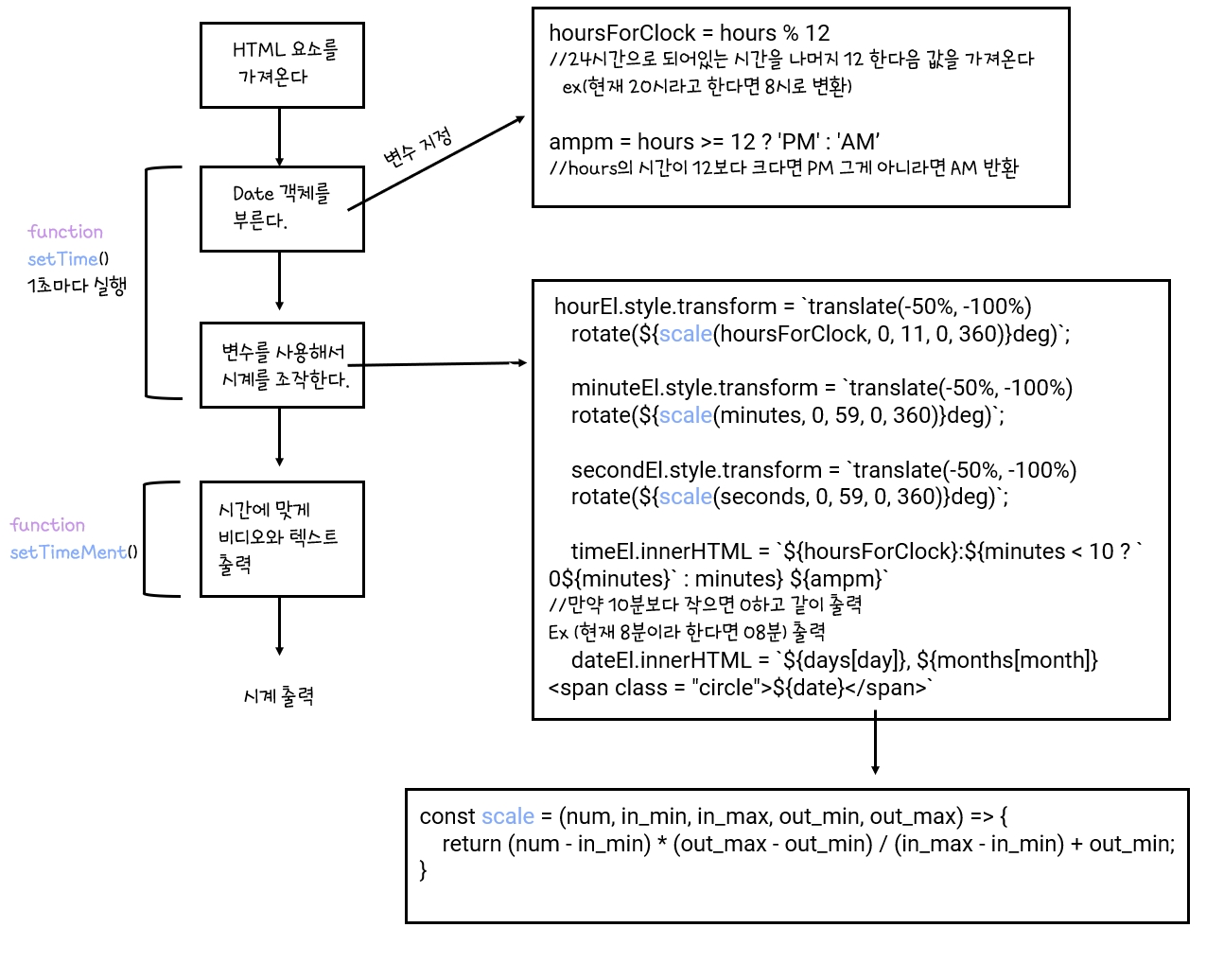
전체적인 코드를 간략하게 나타낸 알고리즘이다.
1. 변수 지정 , HTML요소를 가져온다.
.png)
- HTML요소를 가져와서 사용하기 위해 변수를 만들어주고
- days, months, videos 나중에 사용하기 위해 편하게 배열을 생성하고 인덱스를 하나씩 늘려주는 식으로 한다.
2. settime() 함수 생성
.png)
- date 객체를 통해 현재 시간을 가져온다.
.png)
hourEl.style.transform =
translate(-50%, -100%) rotate(${outPut(hoursForClock, 0, 11, 0, 360)}deg);
- CSS를 이용하여 시침,분침,초침을 transform을 이용해서 각자 맞는 위치에 시간마다 이동한다.
timeEl.innerHTML =
${hoursForClock}:${minutes < 10 ?0${minutes}: minutes} ${ampm};
- 만약 10분보다 작으면 0과 함께 같이 출력한다.
- 여기서 outPut함수는 최소 및 최대 입력 범위와 최소 및 최대 출력 범위를 지정할 수있는 함수다.
3. setTimeMent() 함수 생성
.png)
시간을 가져와서 시간에 맞게 동영상과 텍스트를 호출해서 출력한다.
1시에서 5시 사이라면 "1"<= hours && hous <= "5" 로 나타낼 수 있다.


.png)
