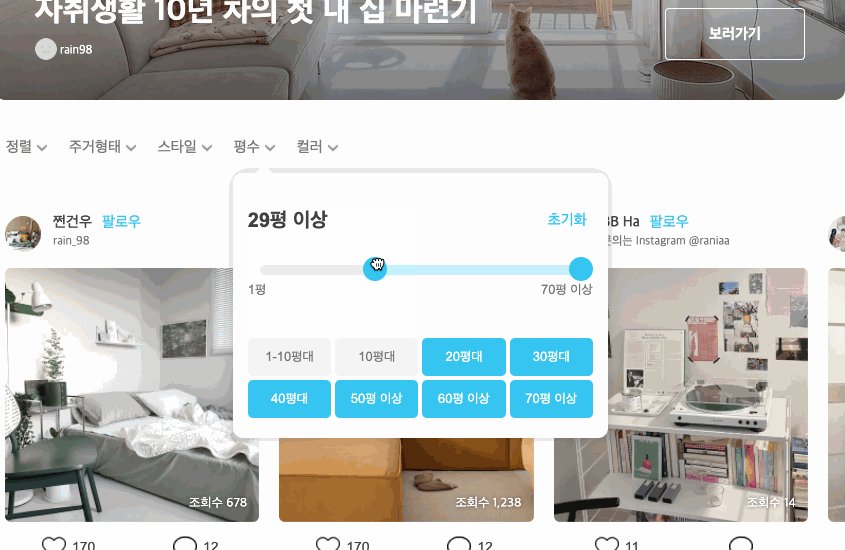
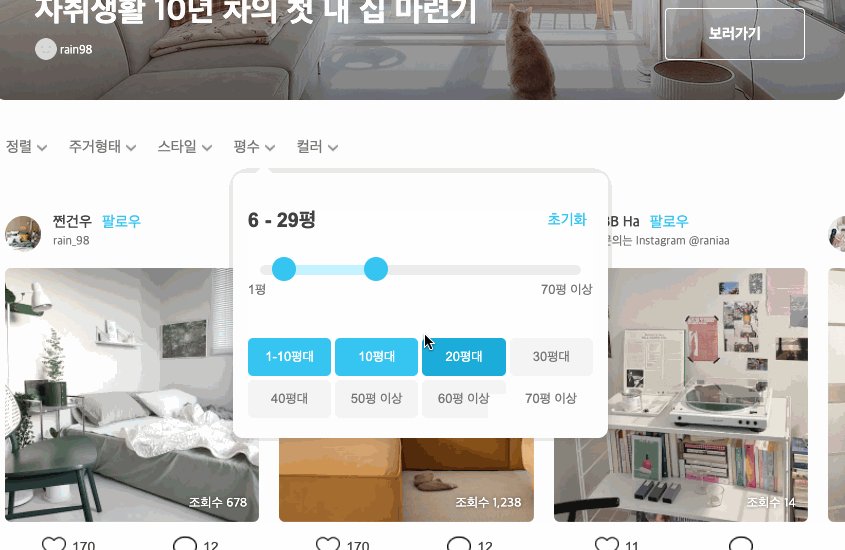
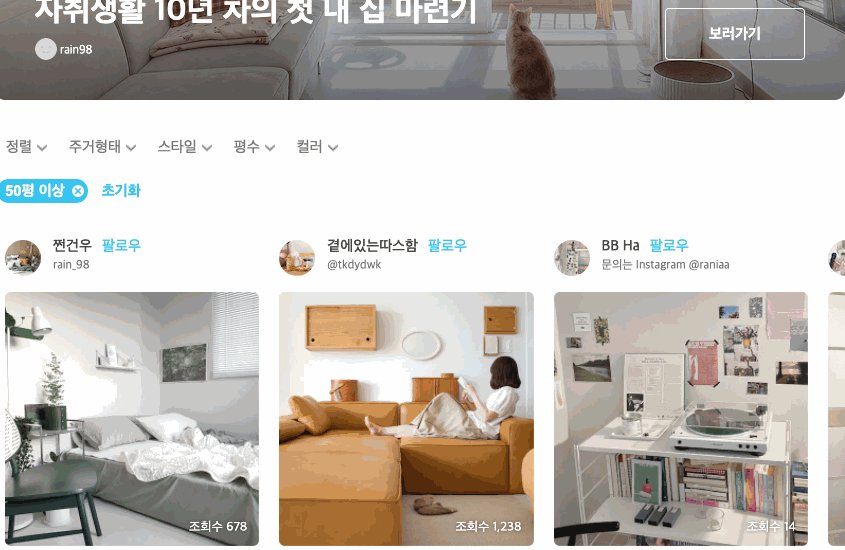
양방향으로 움직이는 range를 라이브러리를 사용하여 조작해보자.
처음 구현 하려 했을 때 했던 생각??
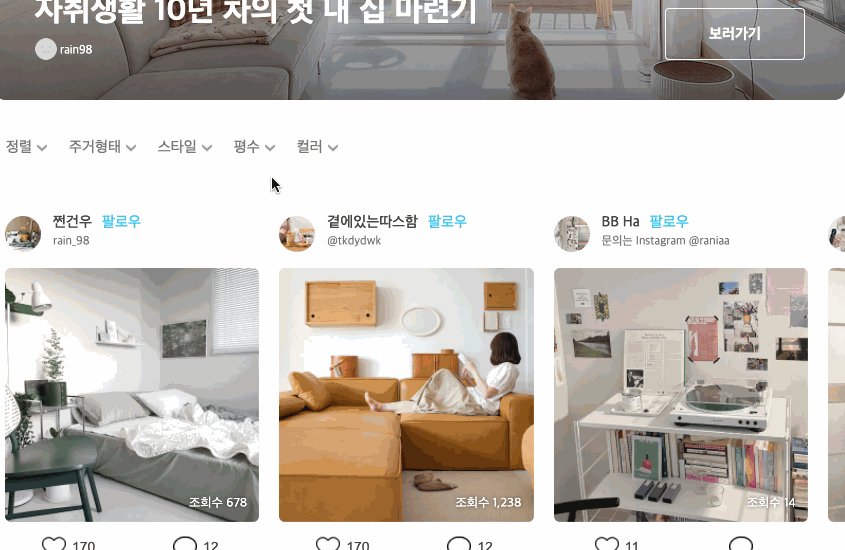
실제 오늘의집 에서는 평수 필터 기능을 구현 할때, div태그를 사용하여 range를 조작한거 같았다.

실제로 개발자도구를 열었을때 rangehandle기능 하는곳을 봤더니 움직일때마다 left가 움직여서 그 움직인 left를 기준으로 드래그앤드롭으로 요소를 컨트롤 했다는 생각이 들었다.
그래서 참고자료를 보며 바로 실천 해보려했다.
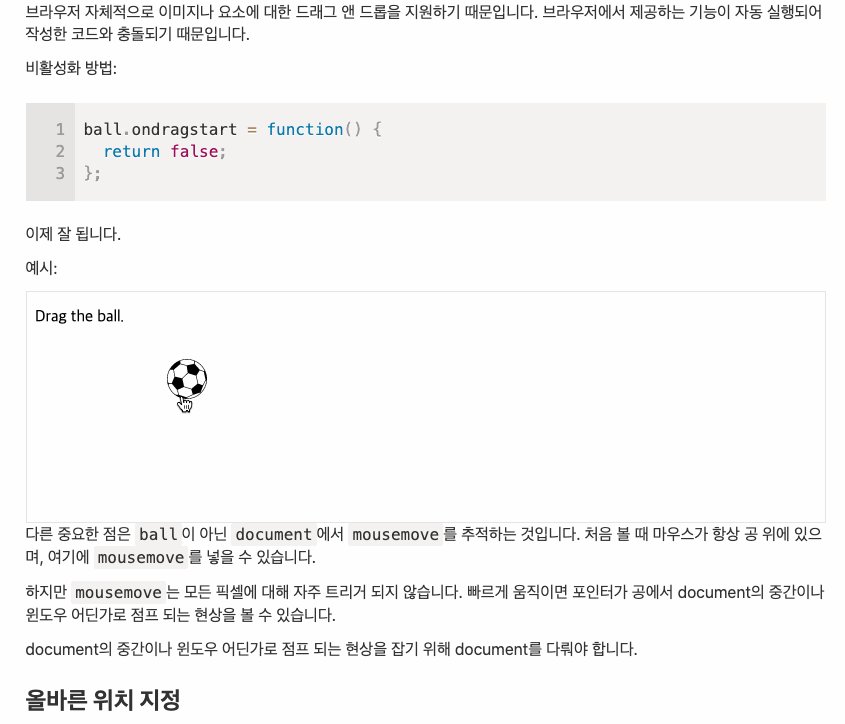
하지만 드래그 앤 드롭은 생각외로 쉽지않았다.
이렇게 진행을 한다면 마우스를 잡아야할 포인터도 따로 정해줘야하고 range를 조작할때마다 숫자로 바로바로 변환을 해줘야했다. 그리고 무엇보다 이벤트 처리가 쉽지않았다.
그리고 나에게 주어진 시간도 많이 없었기 때문에 라이브러리를 찾아보았다.
https://ko.javascript.info/mouse-drag-and-drop 모던자바스크립트 드래그 앤 드롭
rc-slider를 사용해보자
서론이 길었다. 나는 많은 라이브러리중 하나인 rc-slider를 사용해보자.
rc-slider를 선택한 이유는 HTML에서 input range를 사용하듯 굉장히 비슷하게 사용 할 수 있는게 큰 장점인것같아서 이 라이브러리를 택했다.
설치방법은 터미널을 연다음 npm을 이용해서 rc-slider를 설치할 수 있다.
npm install rc-slider
설치한다음 공식 홈페이지의 들어가서 사용방법을 확인해보자.
기본 사용방법 굉장히 간단하다. 설치한 라이브러리를 import한뒤 <Slider/>나
<Range />를 사용하면 된다.
import Slider, { Range } from 'rc-slider';
import 'rc-slider/assets/index.css';
export default () => (
<>
<Slider />
<Range />
</>
);여기서 핵심은 <slider />는 handle이 하나인곳에 쓰이고 <Range />는 handle이 2개있을때 사용하면 된다.
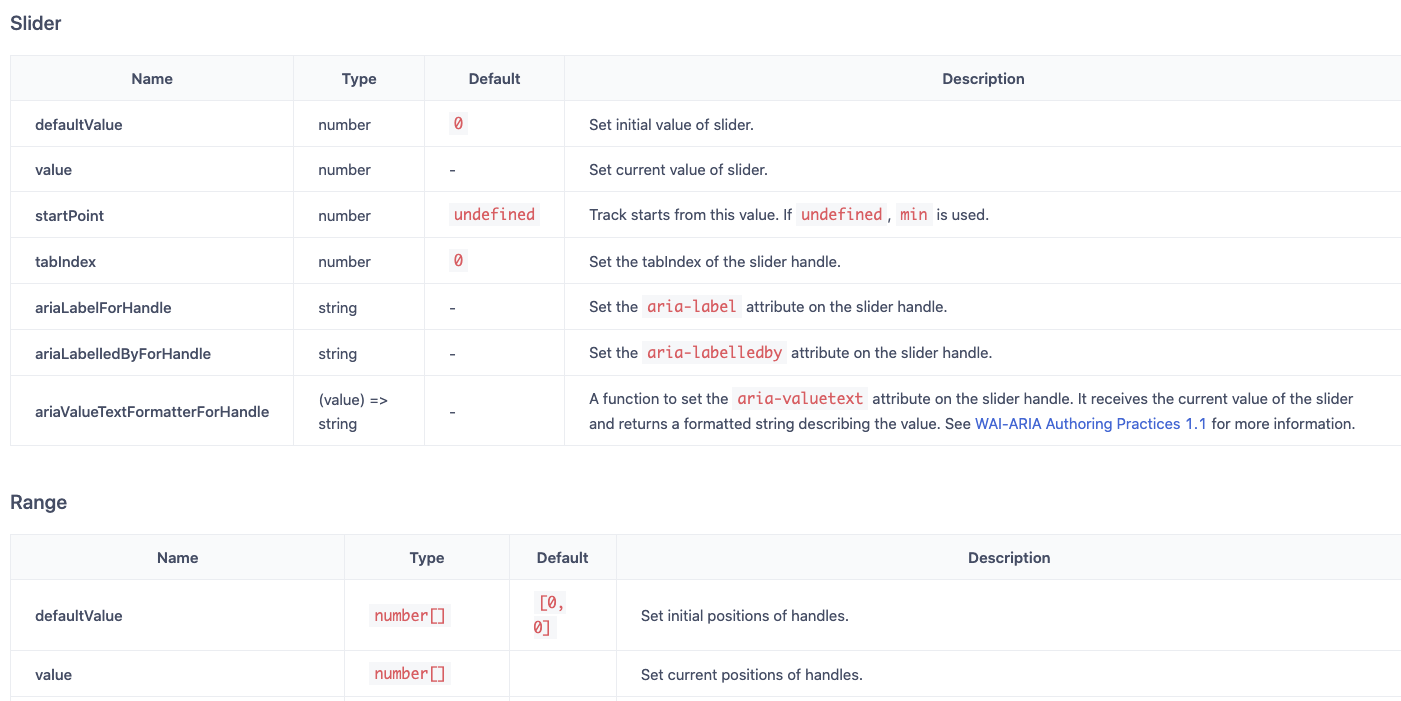
내부 API
HTML에서 input range를 사용하듯 필요한 API를 불러서 안에다 적어 놓으면된다.
자세한곳은 역시 공식 홈페이지에 가면 잘 설명이 되어있다.


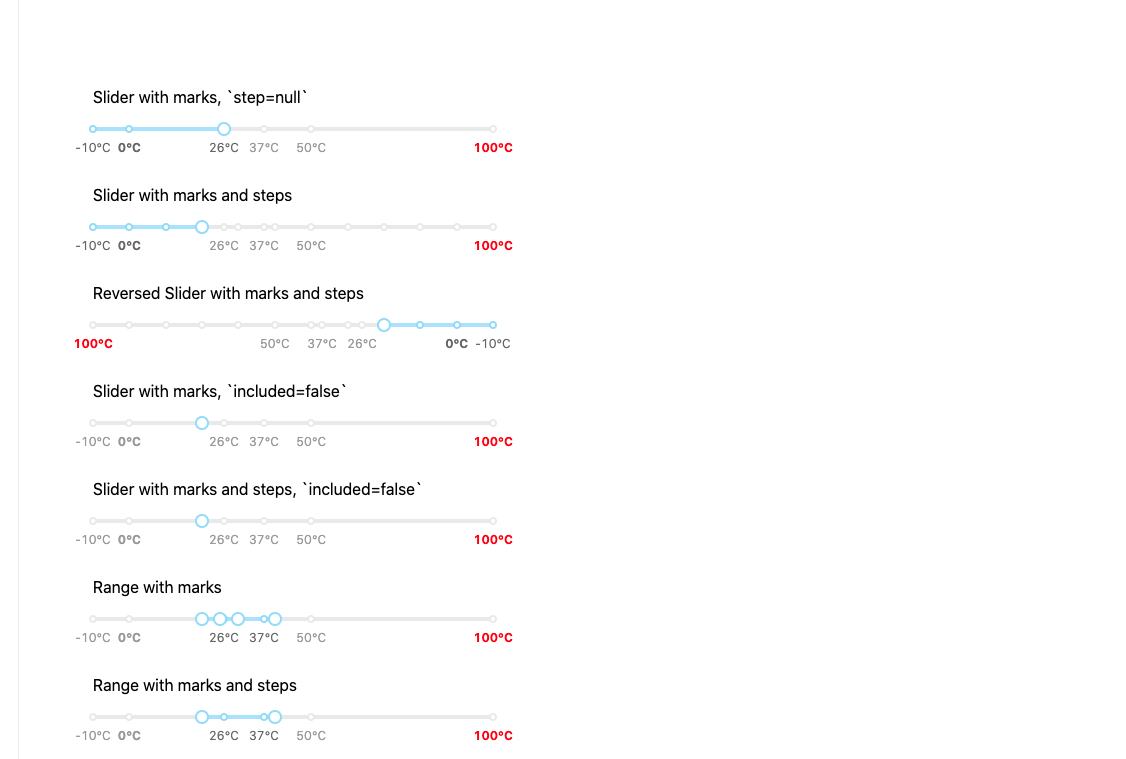
이라이브러리에 대한 demo도 있으니 필요하다면 확인도 가능하다.

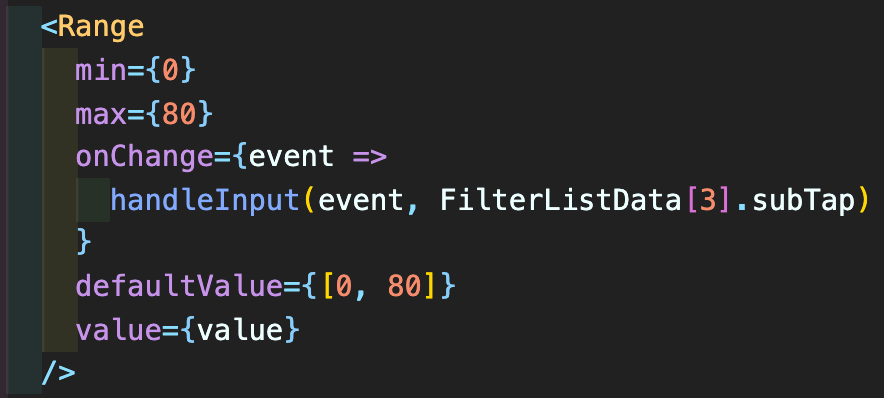
실제 나는 최소값(min) 0 , 최대값(max) 80 ,처음과 끝인 0과 80 으로 기본값 을 맞춘 다음, 게이지를 움직일때마다 실행되는 onChange 이벤트, 그리고 state에서 관리하여 조작 할 수 있도록 value를 지정해줬다.
커스텀
import한 rc-slider/assets/index.css 라이브러리 파일로 이동해서 원하는대로 커스텀도 가능하다
node_modules/rc-slider/assets/index.css로 들어가서 해당하는 곳에 원하는 스타일로 입힐 수 있다.
주의사항 📌
단 이런방식으로 스타일을 입히고 깃허브에 업로드 하게 된다면 스타일이 적용이 안된다.
.gitignore에 /node_modules이 포함되어있기 때문에 업로드를 하게 된다면
node_modules/rc-slider/assets/index.css를 다른위치로 이동한다음 그파일을 import해야한다.




소통왕 건우건우 하잉