
Event Listener
: 이벤트가 발생했을 때 그 처리를 담당하는 함수를 가리키며, 이벤트 핸들러(event handler)라고도 한다.
지정된 타입의 이벤트가 특정 요소에서 발생하면, 웹 브라우저는 그 요소에 등록된 이벤트 리스너를 실행시킨다.
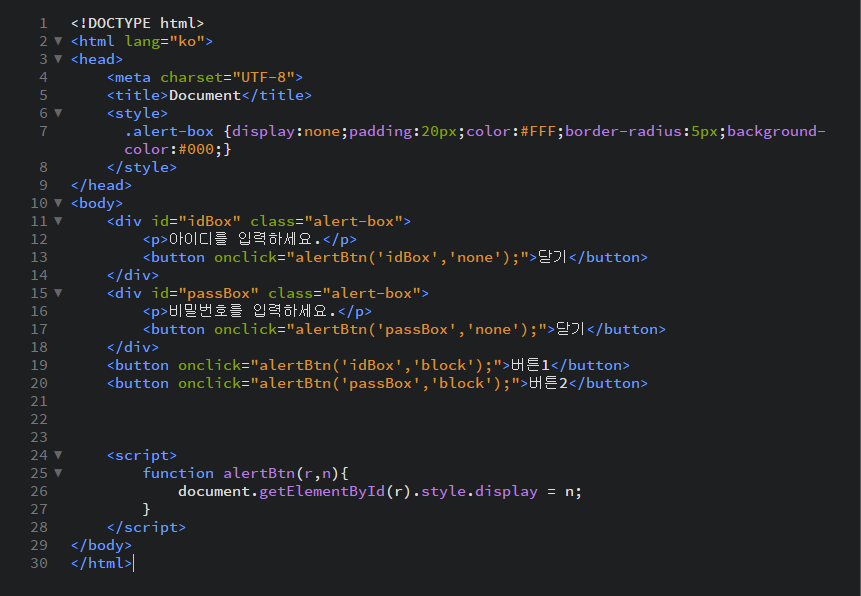
- 예제 Code
<div id="alertBox" class="alert-box">
<p class="tit1">안녕하세요</p>
<p class="tit1">아이디를 입력하세요.</p>
<button onclick="alertBtn('alertBox','none');">닫기</button>
</div>
<button onclick="idAlert()">버튼1</button>
<button onclick="alertBtn('passBox','block');">버튼2</button>
<script>
function idAlert(){
document.getElementsByClassName('tit1')[1].innerHTML = '아이디를 입력하세요.';
document.getElementById('alertBox').style.display = 'block';
}
</script>예제처럼 p태그에 이미 'tit1'이라는 클래스값이 있을 때, getElementsByClassName()를 사용하여 클래스값을 찾아준다.
*클래스의 경우, 동일한 값을 가지고 있는 경우가 많기 때문에 인덱스를 통해 몇번째 클래스값인지를 찾아줘야한다.
Selecter의 종류
- getElementById
- getElementsByClassName
- getElementsByName
- getElementsByTagName
- getElementsByTagNameNS
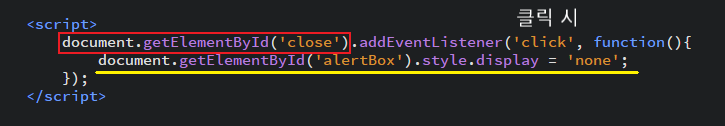
addEventListner()
addEventListner()를 이용하면 '닫기'버튼을 onClick 이벤트 없이 닫을 수 있다.

-> 'close'라는 ID값을 클릭하면 'alertBox'라는 ID값을 숨긴다
또한 파라미터값이 들어가는 자리에 'function(){}'이 들어가면 콜백함수라고 부른다.
Event 종류
UI이벤트: 사용자가 웹페이지가 아닌 브라우저의 UI와 상호작용할 때
| Event | 설명 |
|---|---|
| load | 웹 페이지에 로드가 완료되었을 때 |
| unload | 웹페이지가 업로드될 때(새로운 페이지 요청) |
| error | 브라우저가 자바스크립트 오류를 만났거나 요청한 값이 없는 경우 |
| resize | 브라우저의 창 크기를 조절했을 때 |
| scroll | 유저가 페이지를 스크롤 할 때 |
키보드 이벤트: 사용자가 키보드를 이용할 때
| Event | 설명 |
|---|---|
| keydown | 사용자가 키를 처음 눌렀을 때 |
| keyup | 키를 땔 때 |
| keypress | 유저가 눌렀던 키의 문자가 입력되었을 때 |
마우스 이벤트: 유저가 마우스나 터치화면을 사용할 때
| Event | 설명 |
|---|---|
| click | 유저가 동일한 요소 위에서 마우스 버튼을 눌렀다 땔 때 |
| dbclick | 두 번 눌렀다 땔 때 |
| mousedown | 마우스를 누르고 있을 때 |
| mouseup | 눌렀던 마우스 버튼을 땔 때 |
| mousemove | 마우스를 움직였을 때 |
| mouseover | 요소 위로 마우스를 움직였을 때 |
| mouseout | 요소 바깥으로 마우스를 움직엿을 때 |
마우스 이벤트: 유저가 마우스나 터치화면을 사용할 때
| Event | 설명 |
|---|---|
| focus | 요소가 포커스를 얻었을 때 |
| focusin | |
| blur | 요소가 포커스를 잃었을 때 |
| focusout |
form 이벤트
| Event | 설명 |
|---|---|
| input | input태그나 textarea태그 값이 변경되었을 때 |
| change | 선택상자,체크박스,라디오 버튼의 상태가 변경되었을 때 |
| submit | |
| reset | |
| cut | form 필드의 콘텐츠를 잘라내기 했을 때 |
| copy | form 필드의 콘텐츠를 복사했을 때 |
| paste | form 필드의 콘텐츠를 붙여넣을 때 |
| select | 텍스트를 선택했을 때 |
