classList다루기
간단한 서브메뉴를 만들어보자!~
빠른 진행을 위해 Bootstrap을 이용해볼 것이다.
Bootstrap(부트스트랩)?
부트스트랩은 웹사이트를 쉽게 만들 수 있게 도와주는 CSS, JS 프레임워크이다.
하나의 코드로 휴대폰, 태블릿, 데스크탑까지 다양한 기기에서 작동하게 만들 수 있으며,
다양한 기능을 제공하여 유저가 쉽게 웹사이트를 제작,유지,보수할 수 있도록 도와줌
-> 부트스트랩 라이브러리를 이용해 Button,Card,List,Nav,Tab 등 복붙식 개발이 가능하다.
https://getbootstrap.com/
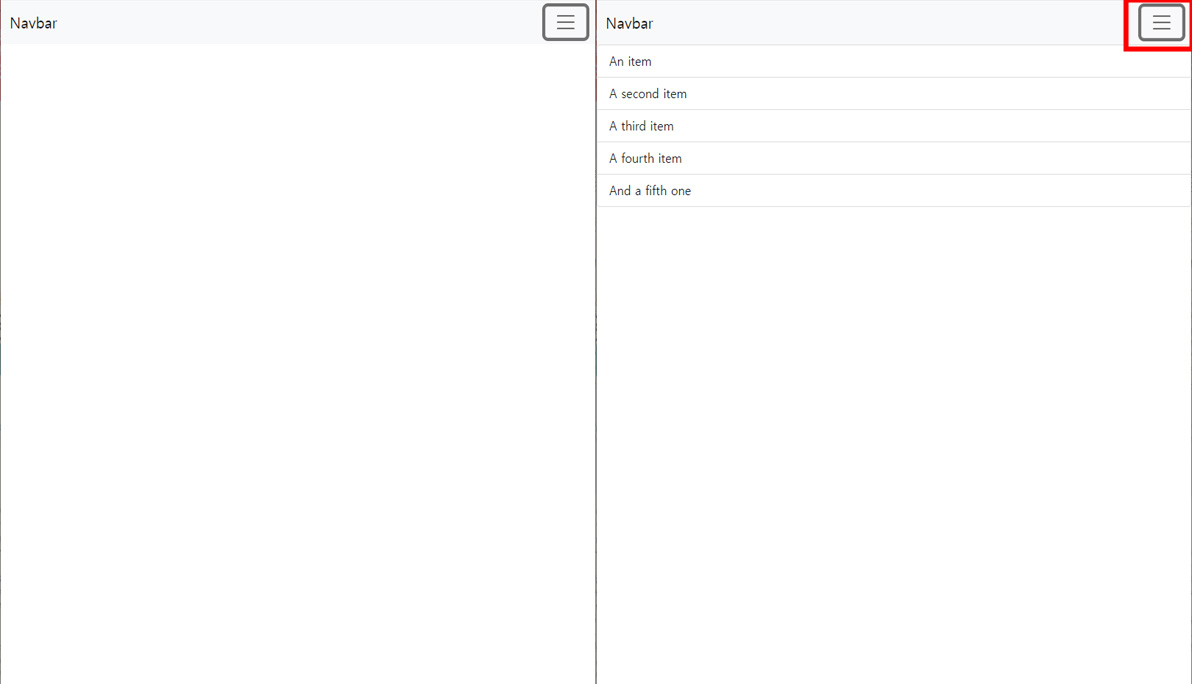
- 예제 Code
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<link href="main.css" rel="stylesheet">
<title>Hello, world!</title>
</head>
<body>
<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<span class="navbar-brand">Navbar</span>
<button class="navbar-toggler" type="button">
<span class="navbar-toggler-icon"></span>
</button>
</div>
</nav>
<ul class="list-group">
<li class="list-group-item">An item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
<li class="list-group-item">A fourth item</li>
<li class="list-group-item">And a fifth one</li>
</ul>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
<script>
document.querySelector('.list-group')
document.getElementsByClassName('navbar-toggler')[0].addEventListener('click', function(){
document.getElementsByClassName('list-group')[0].classList.toggle('show');
});
</script>
</body>
</html>
add() : 지정한 클래스 값을 추가한다.
remove() : 지정한 클래스 값을 제거한다.
toggle() : on/off switch의 개념의 기능으로 add()와 remove()메서드를 한번에 쓸 수 있는 합쳐진 개념이다.
querySelector()
: 특정 name 이나 id 를 제한하지않고 css선택자를 사용하여 요소를 찾는다. 반환객체는 한 개의 요소만 찾을 수 있으며, html문서 내에 첫번째를 나타내는 요소를 반환한다.
querySelectorAll()
: querySelect 과 동일하게 작동하나 차이점은 해당 선택자에 해당하는 모든 요소를 가져올 수 있다.
반환객체는 NodeList로 매치되는 객체가 없을 경우 Null값이 반환된다.
