자바스크립트 라이브러리
: 자바스크립트 특징은 코드가 길고 더럽게 작업된다.
웹 페이지를 만들 때, 다양한 부분을 좀 더 편리하게 작업되게 하게끔
만들어 진 것이 '라이브러리'이다.
자바스크립트의 경우 jQuery, React, Vue, Angular 등 많은 종류의 라이브러리가 있다.
- DOM 조작
- DOM 이벤트
- AJAX / 데이터 검색
- 효과 & 애니메이션
- HTML 템플릿
- 페이지 레이아웃
- UI 위젯
- 그래픽 & 차트
- 데이터 모델링
- 라우팅 & 탐색
- 접근성
- 다중 브라우저 지원
- 모바일 지원
JQuery에서 document.querySelector -> $로 표시해주면 된다.
addEventListener -> on 으로 표시된다.
제이쿼리의 경우 라이브러리일 뿐, 함수명이 짧아지는 것 외에 따로 기능이 있는 것은 아니다.
- 예제 Code
//JQuery를 안썻을 경우
document.getElementsByClassName('navbar-toggler')[0].addEventListener('click', function(){
document.getElementsByClassName('list-group')[0].classList.toggle('show');
});
//JQuery를 쓸 경우
$('navbar-toggler')[0].on('click', function(){
document.getElementsByClassName('list-group')[0].classList.toggle('show');
});
 자바스크립트 페이지 클릭 시 위의 이미지와 같이 페이지가 나타남.
자바스크립트 페이지 클릭 시 위의 이미지와 같이 페이지가 나타남.
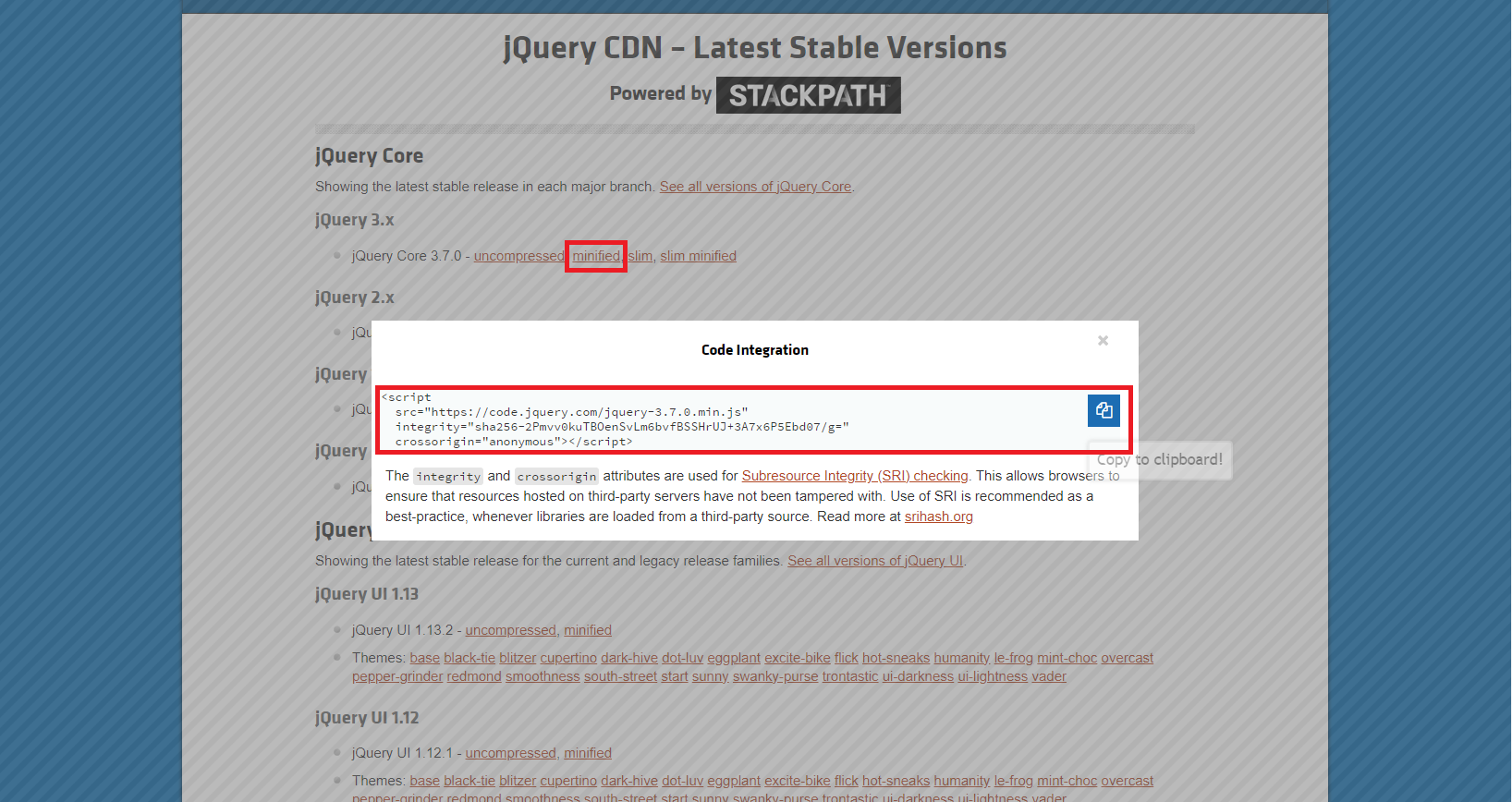
 minified를 클릭하면 팝업이 뜨는데 복사해서 html파일에 첨부해준다.
minified를 클릭하면 팝업이 뜨는데 복사해서 html파일에 첨부해준다.
-> 보통 script소스는 body태그가 끝나는 곳에 작성해주면 좋은데 편의상 css파일과 함께 링크로 거는 부분의 경우 상단에 걸어준다.
<body>
<p class="hello">안녕</p>
<script>
//JQuery를 안썻을 경우
Document.querySelector('.hello').innerHTML('바보');
//JQuery를 썻을 경우
$('.hello').html('바보');
//스타일: 컬러변경
$('.hello').css('color','red');
//'show' 클래스 추가
$('.hello').addClass('show');
//'show' 클래스 삭제
$('.hello').removeClass('show');
//'show' 클래스
$('.hello').toggleClass('show');
</script>
</body>간단한 UI용 애니메이션을 쉽게 만들 수 있다.
<body>
<p class="hello">안녕</p>
<p class="hello">안녕</p>
<p class="hello">안녕</p>
<button id="test-btn">버튼</button>
<script>
$('#test-btn').on('click', function(){
$('.hello').hide();
})
</script>
</body>$('셀렉터')로 찾을 경우 JQuery함수만 사용할 수 있으며,
querySeletor('셀렉터')의 경우, Javascript 함수만 붙일 수있다.
[오늘의 과제]
버튼 누르면 모달창이 떠야한다.
<body>
<button id="logBtn">로그인</button>
<div class="black-bg">
<div class="white-bg">
<h4>로그인하세요</h4>
<button class="btn btn-danger" id="close">닫기</button>
</div>
</div>
</body>- 과제 Code
HTML
<body>
<button id="logBtn">로그인</button>
<div class="black-bg">
<div class="white-bg">
<h4>로그인하세요</h4>
<button class="btn btn-danger" id="close">닫기</button>
</div>
</div>
<script>
$('#logBtn').on('click', function(){
$('.black-bg').addClass('show');
});
$('#close').on('click', function(){
$('.black-bg').removeClass('show');
});
</script>
</body>CSS
.show {display:block!important;}
.black-bg {position:relative;width:100%;height:100%;position:fixed;display:none;background:rgba(0,0,0,0.5);z-index:5;padding:30px;}
.white-bg {width:680px;height:420px;background: white;border-radius:5px;padding:30px;} 