오늘은 네이버 ent페이지에 대한 클론코딩을 해보겟다.

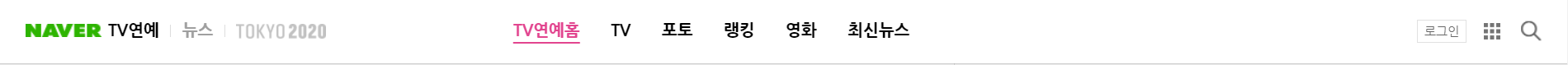
1교시 : ent-header

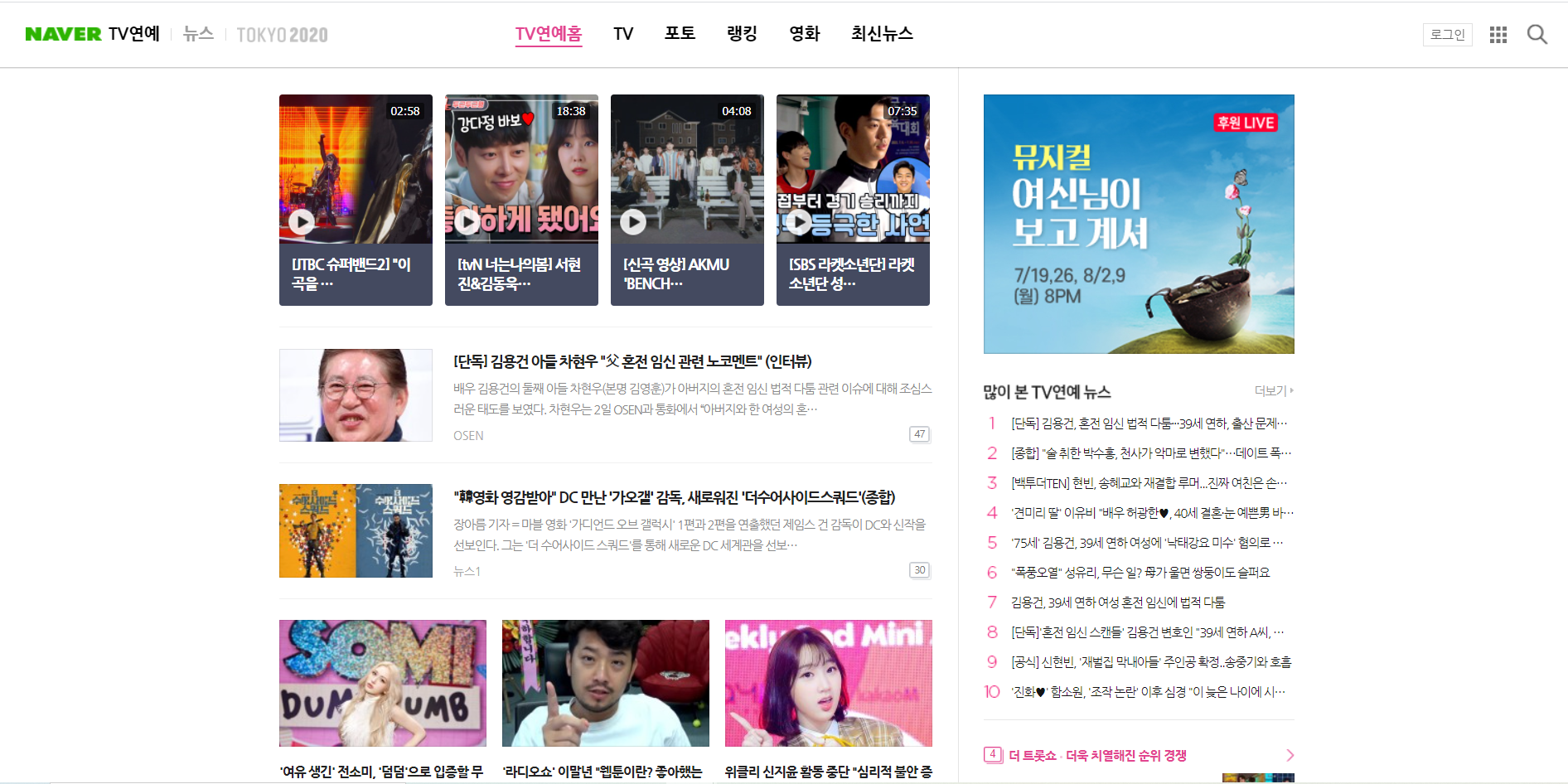
우선 위와 같은 형태의 header영역을 코딩해보자. 우리가 지금까지 해온 코딩과 크게 다를바 없지만 서비스 형태만 보고 우선 대강의 코딩 작업을 머릿속에 떠올려보자.
<예제>
div class = naver-ent-header
div class = naver-ent-left/center/right
대강 이러한 형식으로 해서 center영역에는 ul li를 사용하면 되지 않을까싶다.
-
html

-
css
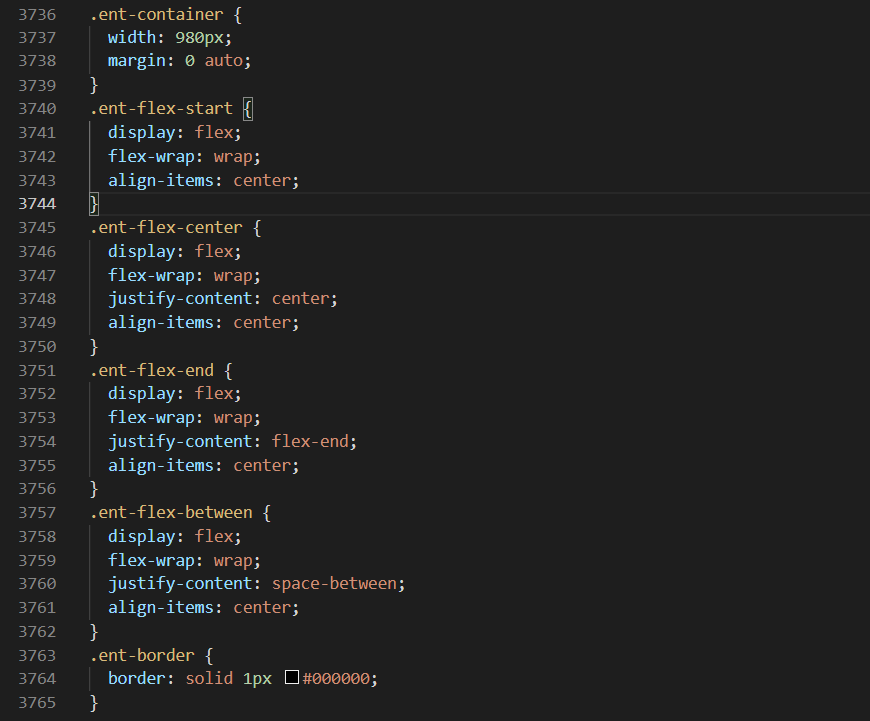
(1) 기본설정

위 처럼 미리 자주 사용할 것들에 대해서는 클래스로 정의해두자.
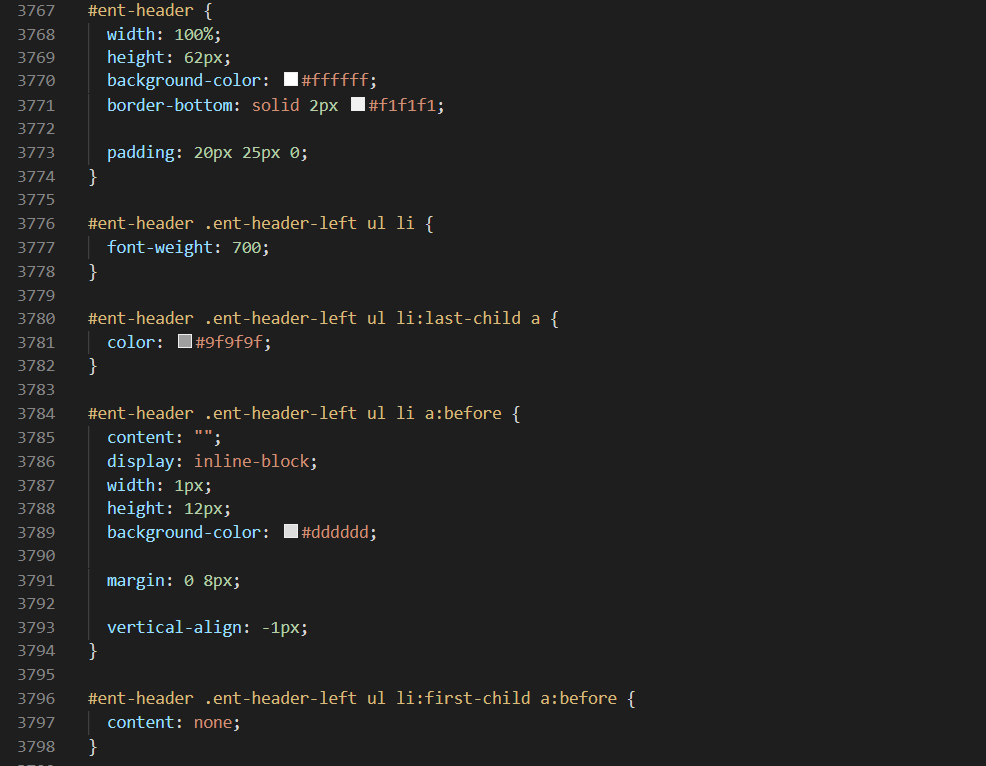
(2) header-left

(3) header-center

코드리뷰 :
이 부분은 상당히 주의해야할 점이 있다. 그것은 텍스트에 밑줄인가 아니면 해당 영역(박스)에 밑줄을 할 것인가??? 이것을 정해야한다. 지금 만약 우리가 li태그에 padding-bottom과 border-bottom을 정해준다면 박스 전체에 밑줄이 그어지게 된다. 이것을 방지하기 위해 li의 자식인 a에 직접 border-bottom 값을 넣는다.
(4) header-right

