2교시 : ent-main-left

위와 같은 서비스를 구현하고자 한다면 어떻게 해야할까??
- html
(1) media-headline

(2) section 1

(3) section 2

(4) section 3

- css
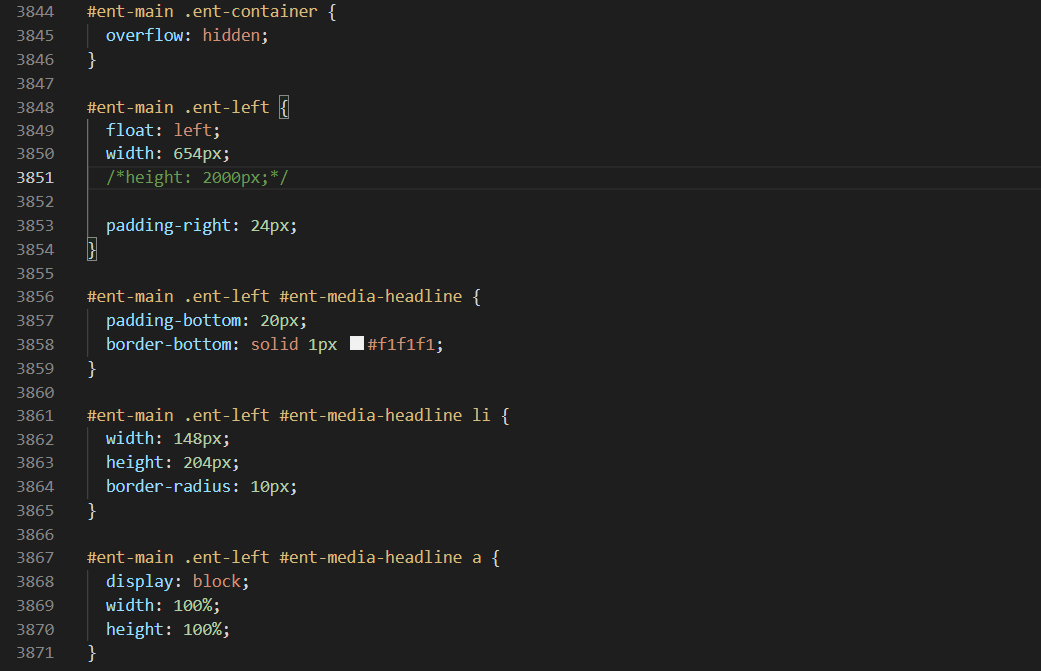
(1) media-headline



코드리뷰 :
a. #ent-main .ent-left :
왼쪽 축 전체에 대해 float: left 그리고 전체 박스가 경계선에 바짝 붙지 않도록 padding-right: 24px를 적용했다.
b. #ent-main .ent-left #ent-media-headline li :
각 요소를 담는 li태그에 대해서 폭과 높이를 정하고 조금 더 디테일하게 각 모서리가 약간 둥근 점을 표현하기 위해 border-radius를 10px 적용했다.
c. #ent-main .ent-left #ent-media-headline a :
display : block 적용을 통해 높이 값과 폭을 설정할 수 있도록 하였다.
d. #ent-main .ent-left #ent-media-headline .media-top
position: rel을 설정해서 자식 태그에 있는 이미지 위에 다른 요소들이 겹칠 수 있도록 했다.
e. #ent-main .ent-left #ent-media-headline .media-top img
position: abs/ width: 100% height: 100%(부모영역 144px)
f.
#ent-main .ent-left #ent-media-headline .media-top .time,
#ent-main .ent-left #ent-media-headline .media-top .icon-play
위 두 태그를 media-top 다음에 두어 z-index 값의 차이를 자동적으로 적용했다.
(2) section-1



(3) section-2

(4) section-3




코드리뷰 :
a. #ent-main .ent-left #ent-section-3 li a :
position: rel과 a태그는 inline속성이므로 display: block을 해주고 해당 태그의 높이와 폭을 정한다. 그리고 이미지안에 h태그와 span이 들어갈 수 있도록 해당 이미지의 position: abs 그리고 나머지도 abs를 주는데 차례대로 주어서 다음에 오는 태그의 z-index가 더 커지도록 설정했다.
그리고 해당 h태그가 li의 폭보다 커지면 자동으로 ....처리되도록 overflow: hidden/ text-overflow: ellipsis/ white-space: nowrap으로 잡아주었다.
