1교시 : 네이버 왼쪽 나머지 영역
A. esports-main-article
- 서비스 화면

위와 같은 화면은 어떻게 만들까???
첫번째, 왼쪽 영역 박스와 오른쪽 영역 박스를 나누고 display: flex를 활용해서 justify-content를 flex-start로 설정해서 작업하는 방식을 사용할 수 있을 것이다.
두번째, 왼쪽과 오른쪽 영역의 박스를 나눈 상태에서 float: left/right로 나누는 것도 고려해볼 수 있다. 물론 이경우 전체 부모 박스는 overflow: hidden처리는 잊지말것.
-
html

-
css

코드리뷰 :
#esport-main .content-wrap :
overflow: hidden
#esport-main .left : float: left
#esport-main .right : float: right
위 코드를 통해서 전체 영역들을 왼쪽과 오른쪽으로 분리했다.

코드리뷰 :
#esport-main-article :
overflow : hidden
#esport-main-article .article :
float: left
position: rel(이미지와 텍스트영역이 겹치지기 위한 밑작업)
#esport-main-article .article img :
position : abs
width: 100%
height: 100%
해당 박스에 이미지가 꽉차도록 코드를 정함
#esport-main-article .article .txt-wrap :
position: abs
width: 100%
left: 0 bottom: 0

B. esports-section
- 서비스 화면 :

위 화면은 어떻게 만들까?????????
내가 개발자라면, 위에서부터 차례로 heade-wrap에서 title-wrap h3:경기다시보기를 넣고 nav-wrap으로 아래에 있는 아이콘들을 정렬할 것이다. 구체적으로 아래에 있는 아이콘들을 nav-ul-li-a로 정렬하고 색상이 다른 아이콘은 별도의 클래스를 삽입하여 다른 영역과 차별화를 주겟다.
메인컨텐츠 영역을 나타내기 위해 main-content-wrap을 만들고
그 속에 각각의 영역들을 ul-li태그로 정렬할 것이다.
-
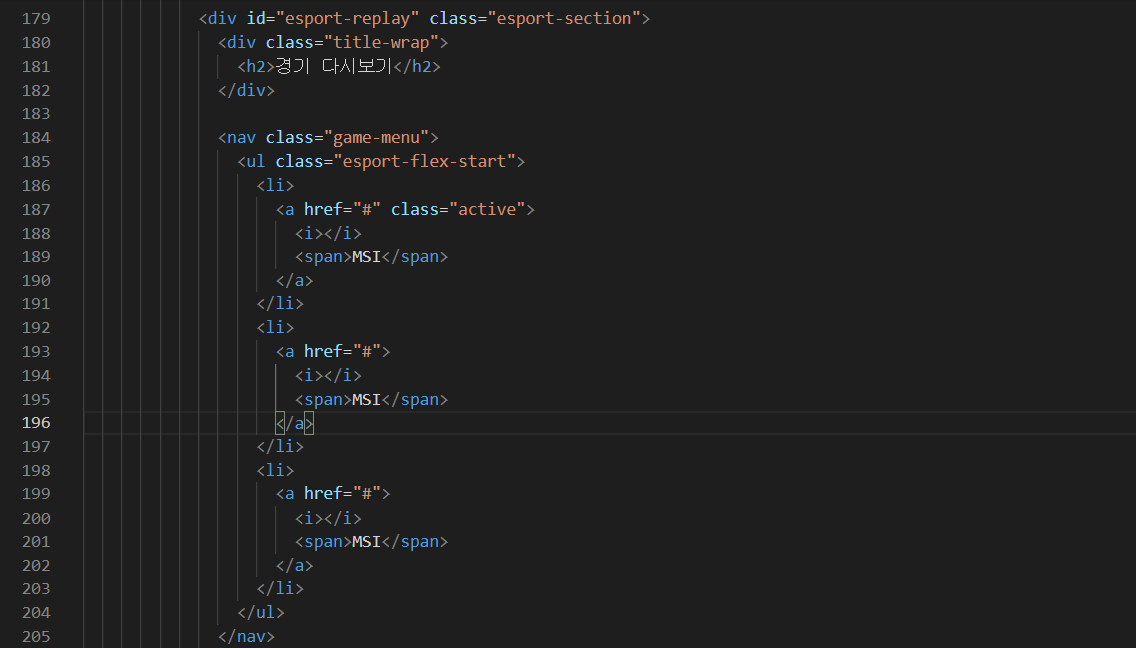
html


-
css



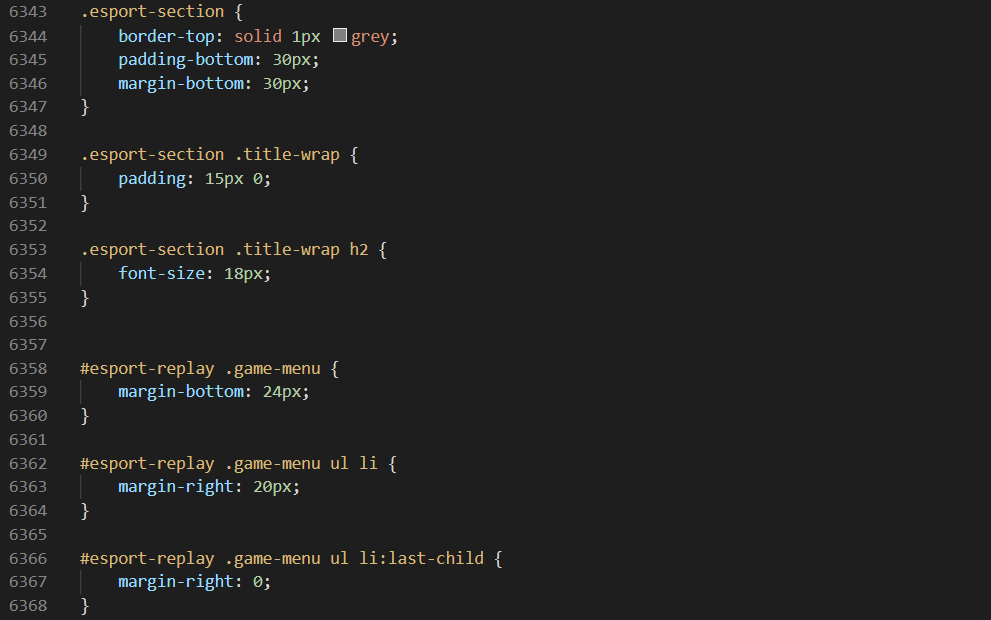
코드리뷰 :
제목 영역과 그 밑 태그영역에 대한 css코드이다.
li태그에 있는 a태그가 전체 영역에 적용될 수 있도록 display:block/ widht: 60px / text-align: center를 적용했다.
#esport-replay .game-menu ul li i :
i태그 역시 inline 속성만 가지고 있다. 그래서 display: block혹은 inline-block를 적용해서 크기값을 적용할 수 있도록 했다.



C. esports-news
-
서비스 화면

-
html

-
css


코드리뷰 :
#esport-news .article-wrap :
align-item : flex-start를 활용해서 윗쪽 영역에 생기는 공백을 없앳다.
#esport-news .article-wrap .left-lists :
width: 472px;
#esport-news .article-wrap .left-lists li :
width: 226px;
전체 영역와 그 속에 각 영역의 크기를 잡았다. 여기서 주목할 점은 472px의 절반인 236px로 자식영역을 설정한 것이 아닌 그것 보다 조금 작은 크기로 설정한 점이다. 그 이유는 패딩 마진 보더 값을 고려한 결정이다.
D. #esport-expert
-
서비스 화면

-
html

-
css