1교시 : 네이버 e스포츠-header(1)
-
서비스화면

우선 최상단에 있는 header영역부터 작업해보자. 만약 내가 개발자라면 어떻게 해당영역을 구현할까???
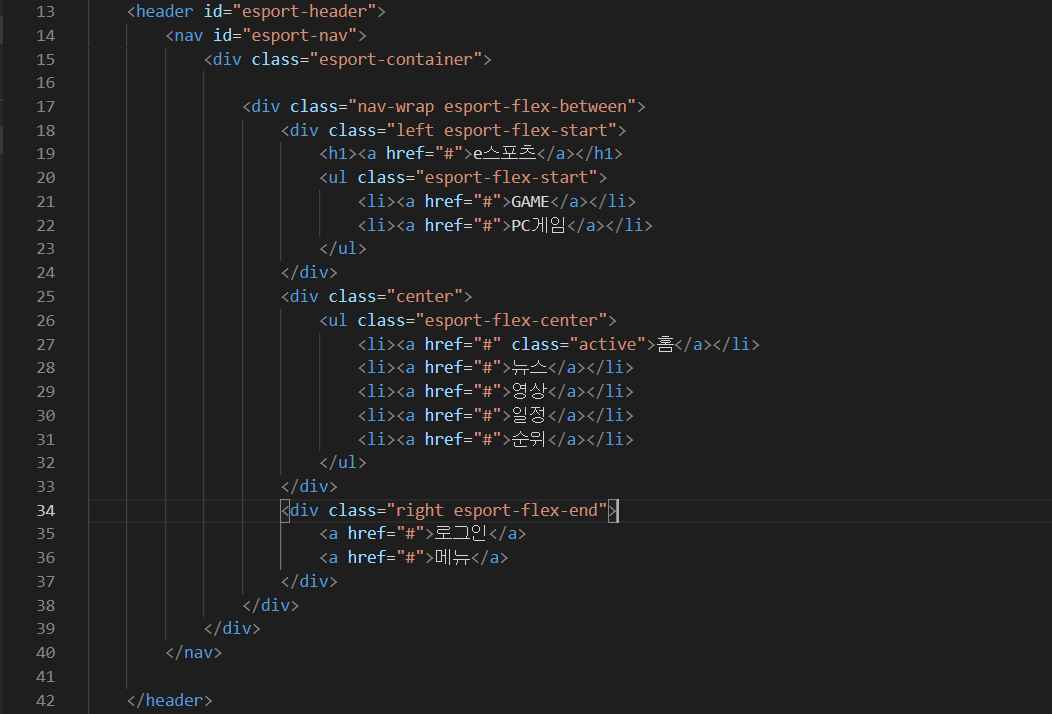
전체 영역을 담는 태그 class= naver-esports 영역을 main에 가장 큰 부모 태그로 잡고 그리고 해당영역의 부모태그 naver-esports-header을 설정한다 그리고 그 다음으로 3개로 분할된 영역에 대해서 left/ center/ right로 각각을 구분하고 해당 내용들을 표현하기 위해 ul-li-a방식을 사용하겟다.
-
html

-
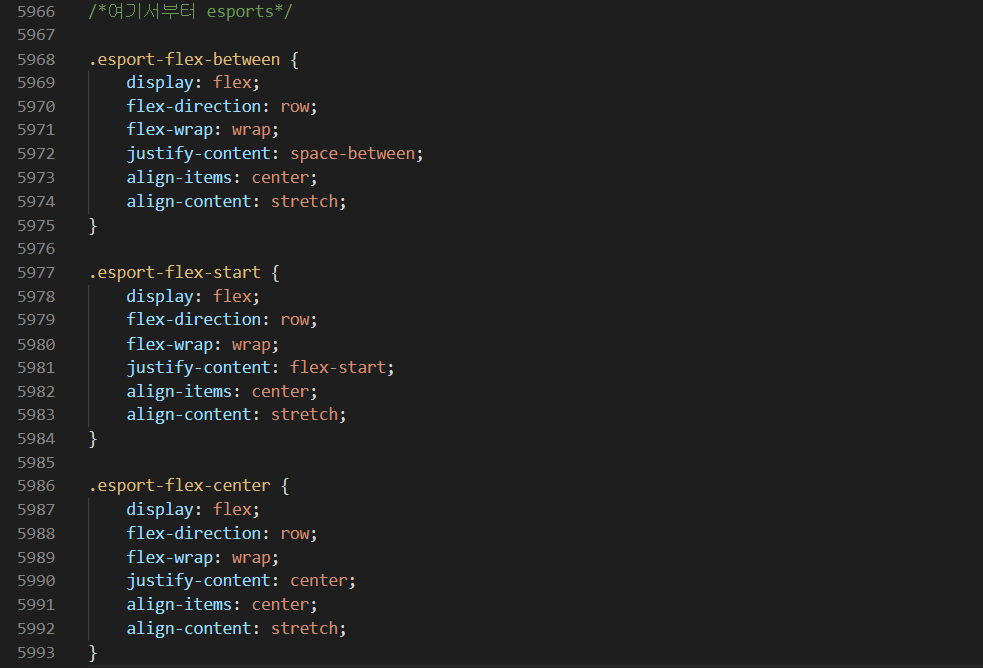
css


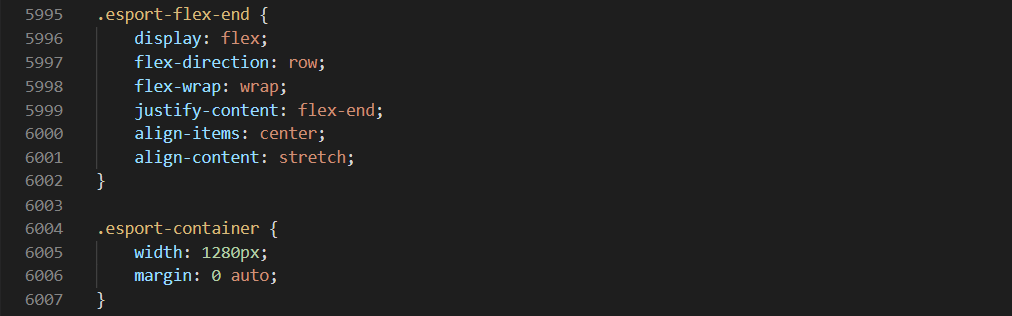
코드리뷰 :
전체 영역이 같은 좌우 패딩 배경색 그리고 폭을 같도록 기본값 속성을 미리 정하였다.
a. .esport-container :
width: 1280px; / margin: 0 auto; (전체 텍스트를 중앙정렬 시키는 코드)
b.#esport-header :
position: fixed; / width: 100%; / left: 0; / top: 0; / z-index: 99999;
스크롤을 내리더라도 맨 상단 header영역이 따라오도록 코드를 작성하였다.



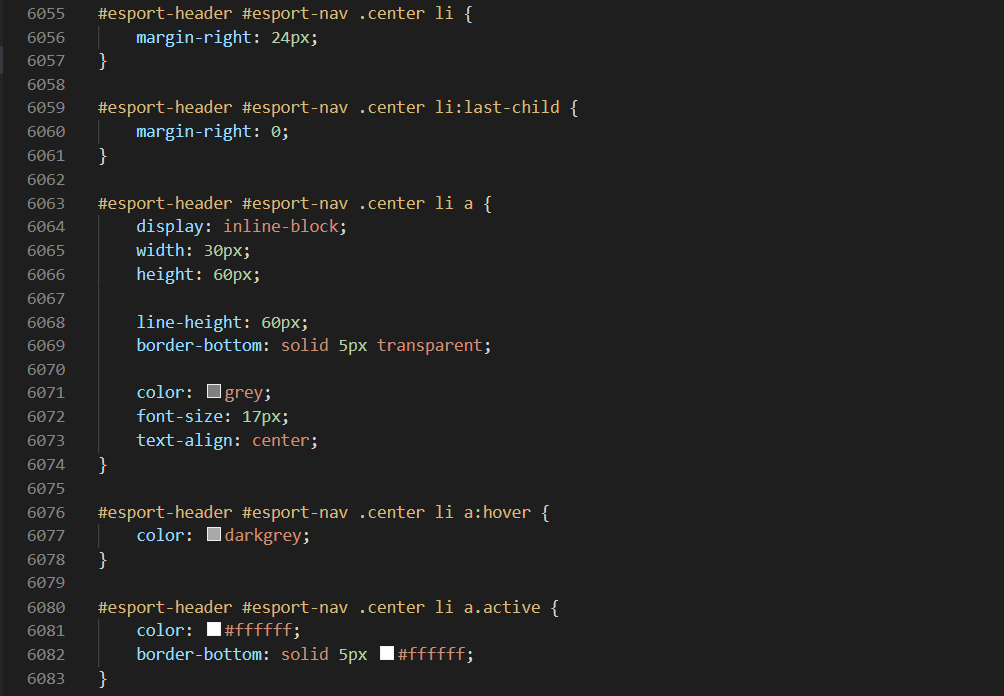
코드리뷰 :
a. #esport-header #esport-nav .center li a :
display: inline-block; / width: 60px; / height: 60px; / line-height: 60px; / border-bottom: solid 5px transparent; / text-align: center;
display: inline-block을 해서 a태그에 크기값을 넣을 수 있게 햇으며 border-bottom: transparent를 해서 경계 아랫값을 투명으로 하였다. 그리고 항상 말하는 inline 속성에만 적용되는 text-align을 사용하였다.
2교시 : 네이버 메인(1)
1. 서비스 화면

-
html


-
css




코드리뷰 :
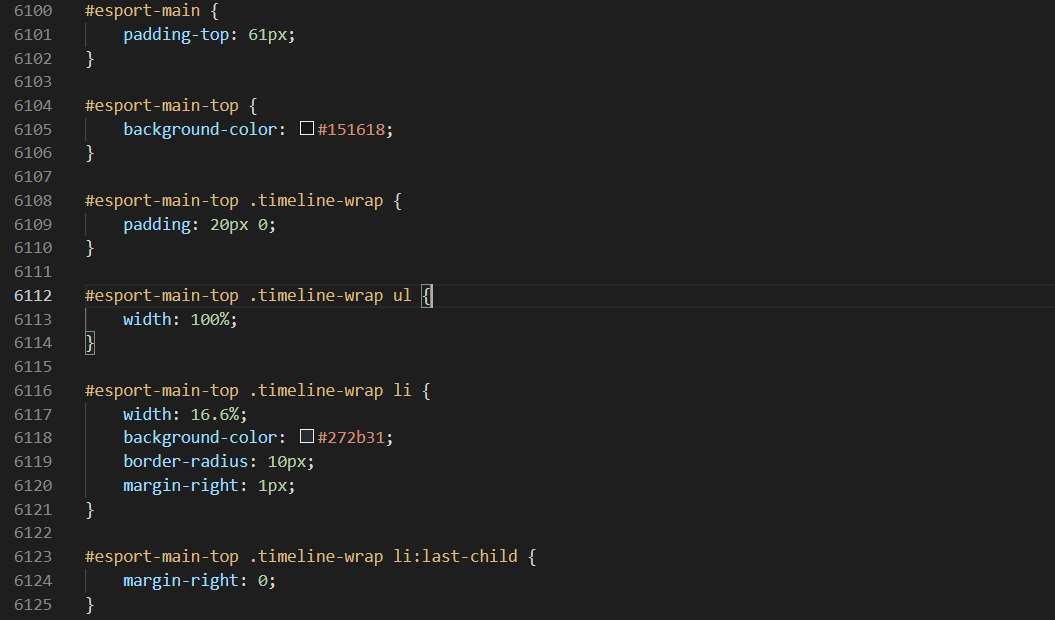
a. #esport-main :
padding-top : 61px을 한 이유는 무엇일까???
그것은 앞서 header영역을 fixed하여 다른 영역들과 공간에 대한 차원이 달라지면서 생기는 영역 겹침 문제를 해결하기 위해 padding 값을 적용하였다.
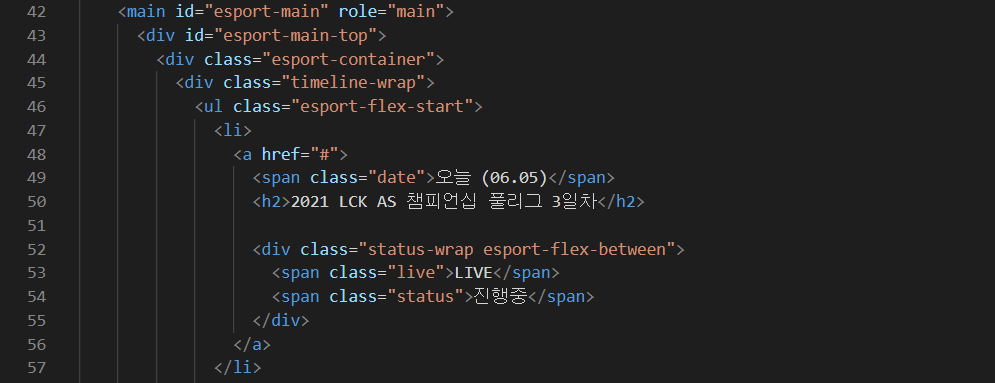
b. #esport-main-top .timeline-wrap : padding: 20px 0;
header와 이미지 영역 사이에 있는 일정표 부분간 사이에 간격을 주기 위해 padding값을 적용했다.
c. #esport-main-top .timeline-wrap ul :
width: 100%;를 적용하고
d. #esport-main-top .timeline-wrap li :
width: 16.6%;를 적용함에 따라 자동적으로 ul태그에 display: flex/ justify-content를 space-between을 적용하여 박스들이 나란히 보이도록 만들었다.
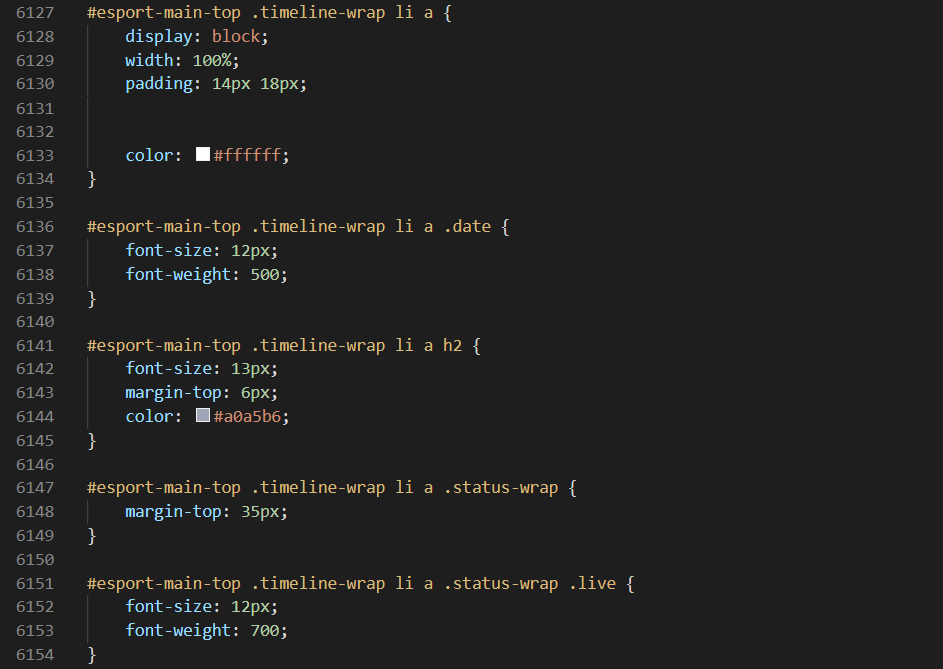
e. #esport-main-top .timeline-wrap li a :
display: block; / width: 100%; 를 적용하여 li의 어떤 영역을 눌러도 a태그 기능이 적용되도록 만들었다.
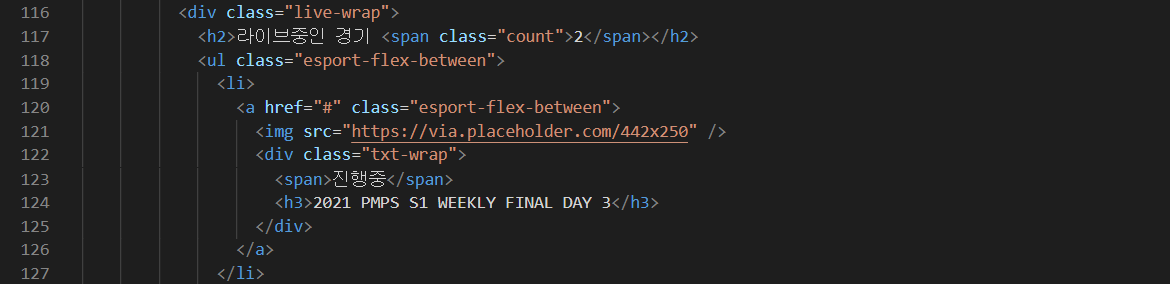
f. #esport-main-top .live-wrap li :
overflow: hidden; / width: 625px; / background-color: #1f2227; / border-radius: 10px;
해당 영역에 이미지 혹은 버튼이 들어가고 그러한 요소들이 경계를 넘을 경우 보이지 않도록 속성을 짚어 넣었다.
