어제 컨디션 난조로 일찍 쉬었다.
어제는 HTML과 CSS를 배웠는데, HTML은 이미 알고 있는 내용이었고 CSS selector(선택자)와 id 및 class는 접해본 개념이었지만 실제로 적용하기는 어려웠다. Position은 아예 새로운 개념이었는데 어렵더라..
Today I Learned
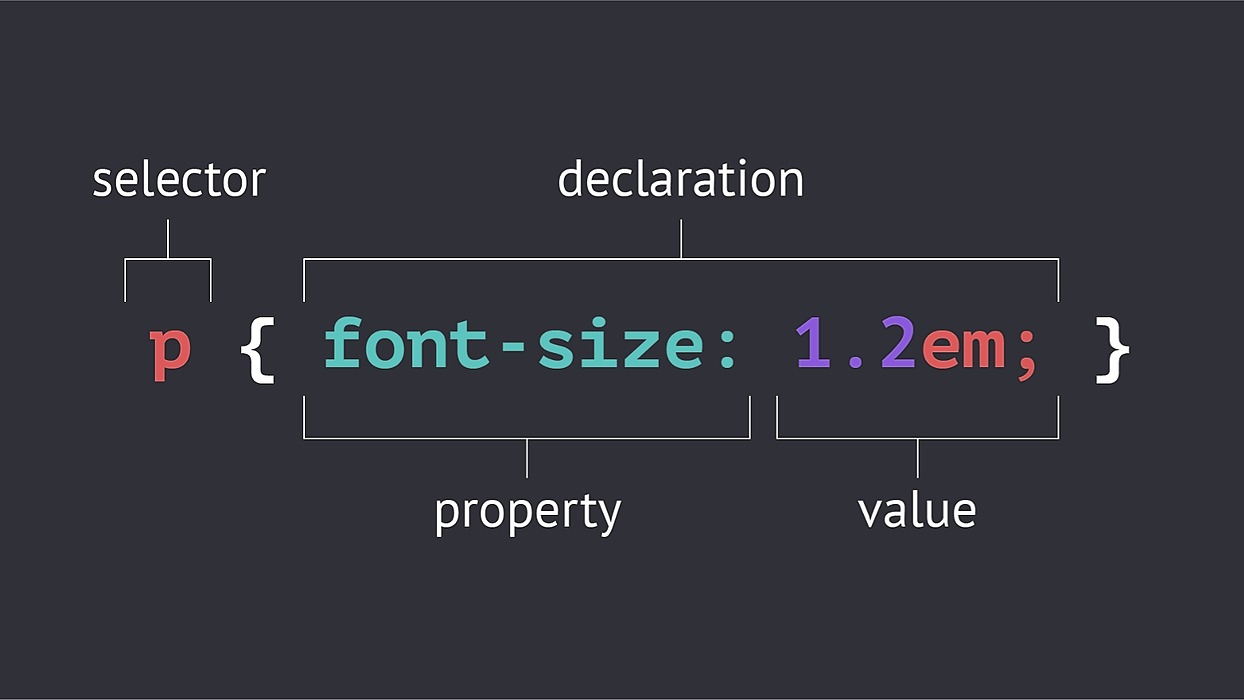
1. CSS selector & Declaration

*사진을 보면 더 이해가 쉽다
어떤 태그를 디자인하기 위해 디자인하려는 태그를 선택하게 되는데, 그 선택되는 태그를 Selector(선택자) 라고 부르고, 선택해서 하게 되는 '행위'를 우리는 Declaration(선언) 이라고 부른다.
2. Selector의 종류
Selector에는 3가지 종류가 있는데, 앞서 살펴본 '태그 선택자' 이외에 '클래스 선택자'와 'ID 선택자' 가 있다. 클래스 선택자는 '.클래스이름'을 통해 호출하고, ID 선택자는 '#ID이름'을 통해 호출한다.
Class selector : 여러 태그를 그룹핑할때 사용
ID selector : 웹페이지에서 하나의 고유한 태그에 효과를 부여하고 싶을 때 사용 (1번만 사용 가능! Identity를 부여하는 것)
- selector는 '부모 자식 관계'를 가질 때가 있다 (한 selector의 하위 구조에 다른 selector가 포함될 때)
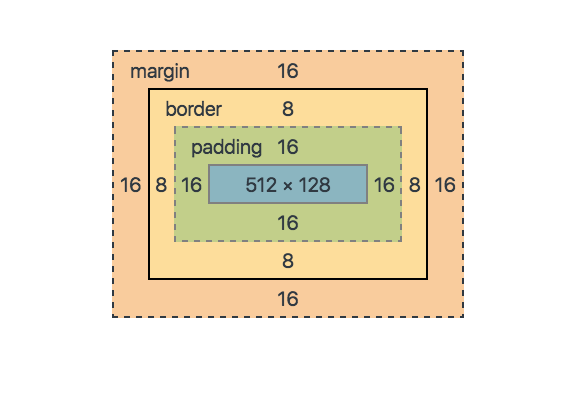
3. Box model
태그들의 '부피감'에 대해 결정하는 요소들을 박스 모델이라고 칭한다.

개발자 도구를 열면 확인할 수 있는 바로 이것이 박스 모델이다.
border : content를 감싸고 있는 테두리
padding : content와 border 사이의 간격
margin : 테두리(border)와 바탕 사이의 간격
- block level element : 화면 전체를 사용하는 특성
- inline element : block level과 반대로 줄바꿈을 하지 않는 특성
(width와 height는 인라인일때 적용을 받지 않는다!) - box-sizing : box-sizing 속성을 border-box로 지정하면 테두리를 포함한 크기를 지정할 수 있어 결과를 예측하기가 쉬워진다(기본값은 content-box)
4. Position
박스 모델이 태그의 부피감을 결정하는 것이었다면, 포지션은 위치를 지정하는 것이다. 다음과 같은 5가지 포지션이 있다.
1. static : 기본값을 뜻한다.(left,right,top,bottom 등의 offset 값을 무시함)
2. relative : 원래 자신이 있어야 하는 위치(부모 자식 관계)를 기준으로 움직일 수 있다. (이때부터 offset 사용 가능)
3. absolute : static이 아닌 경우의 부모가 있을 때, 그 부모를 기준으로 절대적인 위치를 가진다.
4. fixed : 특정한 엘리먼트를 고정시켜서 스크롤과 상관 없이 위치하게 하는 것(absolute와 비슷한 점 : 부모자식 관계가 끊기기 때문에 자신의 콘텐츠 크기만큼의 크기만을 가진다)
5. sticky : relative처럼 동작하지만 스크롤 영역을 벗어나면 fixed처럼 동작
Note
- Flexbox에 대해 더 공부할 것
