전체 코드의 일부분만 가져왔습니다.
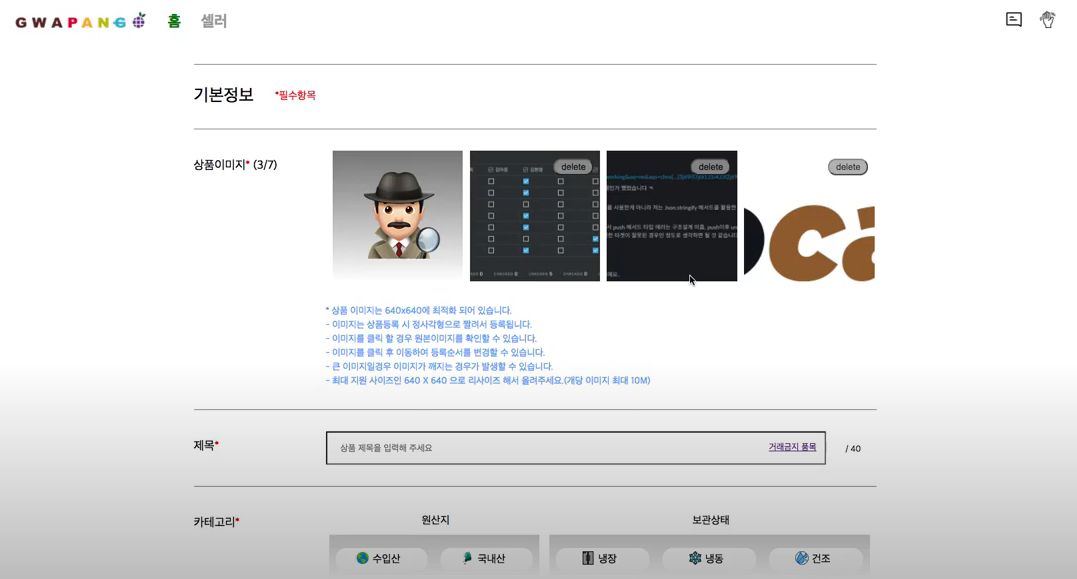
문제 : 유저가 올리는 파일의 이미지를 미리볼 수 있게 해주세요.
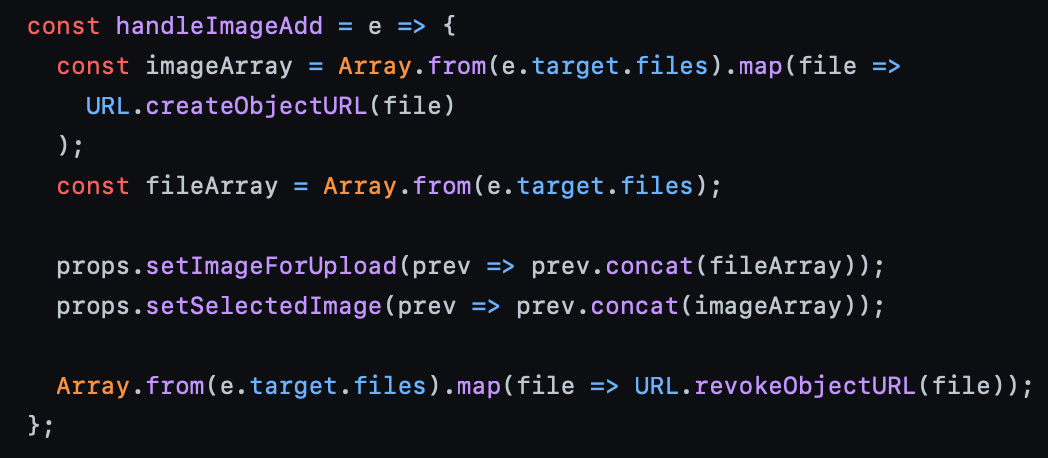
file 타입 input 태그는 files라는 속성을 갖는다. Files 속성은 FilesList 타입의 객체를 반환한다. 해당 객체에는 선택된 파일들이 모두 담겨있다. 이를 배열의 형태로 변환, URL.createObejctURL() 메서드로 file 객체의 URL을 DOM스트링으로 반환한다. 해당 URL을 img태그의 src속성에 부여한다. 그러면 배열변수 imageArray에 들어있는 URL의 개수만큼 미리보기 이미지가 렌더된다. 또한 깊은 복사를 통해 객체를 복사하여 새롭게 파일을 등록할때, 새로운 이미지들만 들어가는 것이 아니고 기존의 이미지에 추가되는 기능을 제공했다.

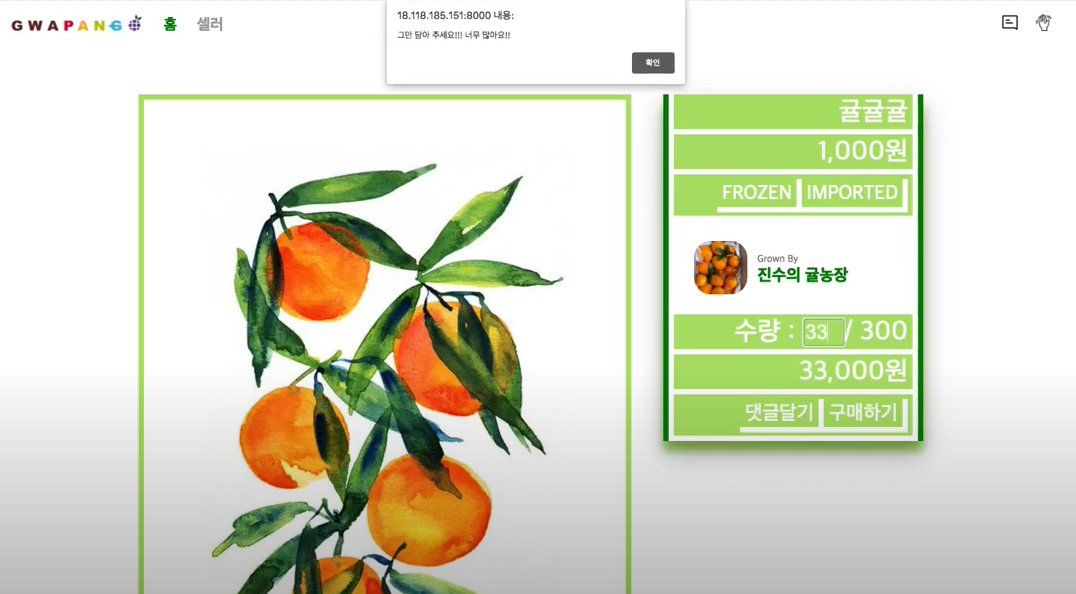
문제 : 등록할 수 있는 이미지를 7개로 제한해주세요.
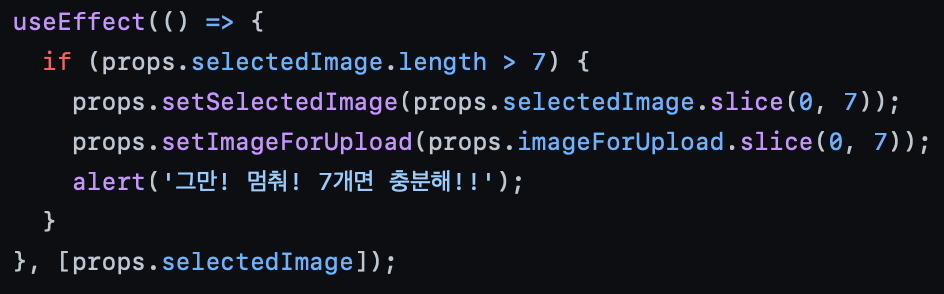
첫번째 실패 : 처음에는 선택된 이미지의 길이가 7개가 넘으면 해당 이미지 배열을 7개로 제한하고 메세지를 표시하게 했다. 그런데 생명주기 문제로 인해서, 7개가 넘으면 작동하길 바랬던 기능이 7개가 넘고나서 등록하는 파일들에게 작동했다.
두번째 해결 : 관련 자료를 찾아보던 중, 해달 파일이 변하는 순간에 기능이 작동해야 했다. 그렇기에 useEffect를 사용하여 의존성배열에 선택된 이미지들이 담기는 배열을 넣었다. 이로써 값이 변경될 때 마다, 위 조건문을 통과할 때에 해당 기능이 구현되었다.

문제 : 미리보기 이미지에서 삭제버튼을 누르면 이미지가 삭제되게 해주세요

첫번째 실패 : 처음에는 map 메서드를 통해 각 이미지에 할당되는 index의 역활을 하는 id 값을 지정했다. 해당 id 값으로 index를 지정하여 splice 메서드를 사용하여 배열에서 삭제 시키는 기능을 구현하려고 했다. 그러나 의도와 다르게, delete버튼이 실행되면 해당 index의 이미지가 없어지지만 앞에 있던 이미지가 그자리를 대체하는 기능이 생겼다.
두번째 실패 : 관련 자료를 찾아보던 중, 얕은 복사와 깊은 복사에 대해 이해하게 되었다. 작성했던 기능은 얕은 복사로 인해 참조 해오는 값의 변화로 인해 값이 변경되지 않았다. 그래서 깊은 복사를 적용했다. 그렇지만 기능은 잘 구현되지 않았다.
세번째 성공 : 하지만 알고보니 함수형 컴포넌트로 코드를 작성했기에, useState hook으로 기존의 스테이트를 변경해서 가져오기 때문에, 복사로 인한 문제는 아니었다. 그러다가 확인해보니 delete함수의 argument로 주어지는 값이 배열의 index 값이 올바르게 설정되어있지 않았다. 이 문제를 해결하니 요구되던 기능이 실행되었다.
느낀점
2차 프로젝트를 하면서 처음으로 함수형 컴포넌트를 사용했다. 이를 통해 hooks의 개념과 Lifecycle을 적극 사용할 수 있었다. 또한 1차때와 다르게 하나의 기능에 집중하면서 코드를 작성하게 되니, 관련된 정보를 많이 보게 되고 자바스크립트에 대해서 더 이해할 수 있었다. 새로운 기능을 만들 때, 물어보는 것 보다, 스스로 구글링하고 이해하면서 나가는 나의 성격 때문인지, 멘토님들 보다 구글링을 하면서 문제를 해결했다. 다른 사람들에 비해 생산성은 낮았던 것 같지만, 내가 제대로 이해했기에 다른 사람에게도 명확하게 설명할 수 있었다.
3차 프로젝트에서는 타입스크립트와 자바스크립트에 대한 더 깊은 이해, 그리고 useEffect와 같은 기능으로 인한 지나치게 많은 렌더 등의 이슈를 다른 hooks와 브라우저, 네트워크 공부를 통해 한 단계 성장하길 기대하고 있다. 재충전의 시간을 가지고 다시 또 시작할 프로젝트가 기대된다.
결과물 영상 : https://www.youtube.com/watch?v=-L_NpY3ExXc
결과물 링크 : https://github.com/joshhhso/23-2nd-GWAPANG-frontend