wecode
1.[wecode]precourse_개인페이지만들기#1

Wecode 첫번째 과제, "html & css를 사용한 나를 소개하는 페이지 만들기"위한 게시글입니다. 처음으로 만들어보는 웹페이지! * 이미 언급한 내용은 초록색으로 작성했습니다. * 새로 이해한 내용은 노란색으로 작성했습니다. * 추가적인 속성 내용은 회색으로
2.[wecode]precourse_개인페이지만들기#2_네비게이션바

Wecode 첫번째 과제, "html & css를 사용한 나를 소개하는 페이지 만들기"위한 게시글입니다. 처음으로 만들어보는 웹페이지! * 이미 언급한 내용은 초록색으로 작성했습니다. * 새로 이해한 내용은 노란색으로 작성했습니다. * 추가적인 속성 내용은 회색으로
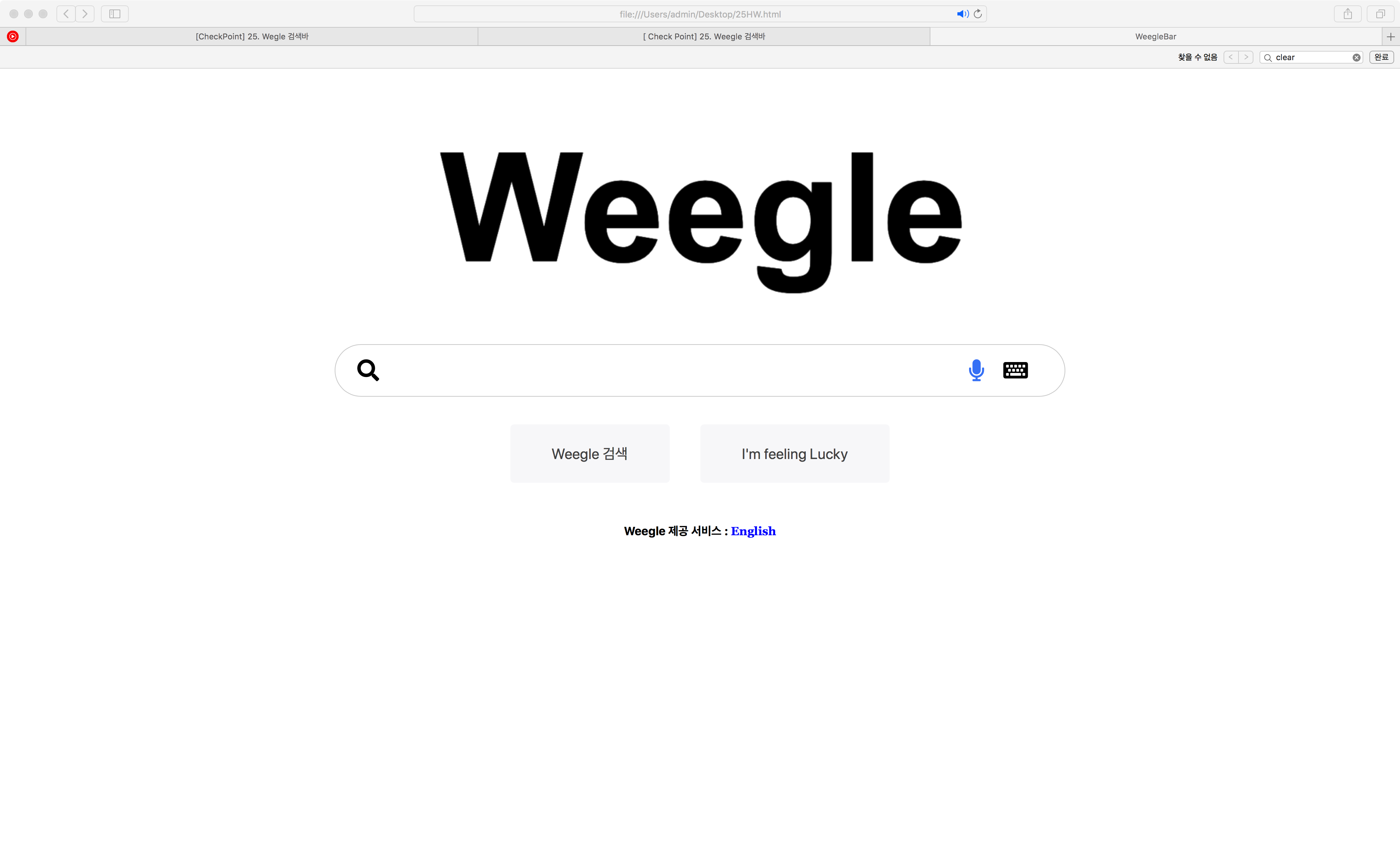
3.[TIL]Weegle만들면서 느낀점

CSS position 속성은 문서 상에 요소를 배치하는 방법을 지정한다. 속성 값은 아래와 같다요소를 일반적인 문서 흐름에 따라 배치합니다기본 값으로 아무것도 안하면 가로로 배치된다혼자만 z-index 적용 안됨자기 자신을 기준으로 top, right, bottom,
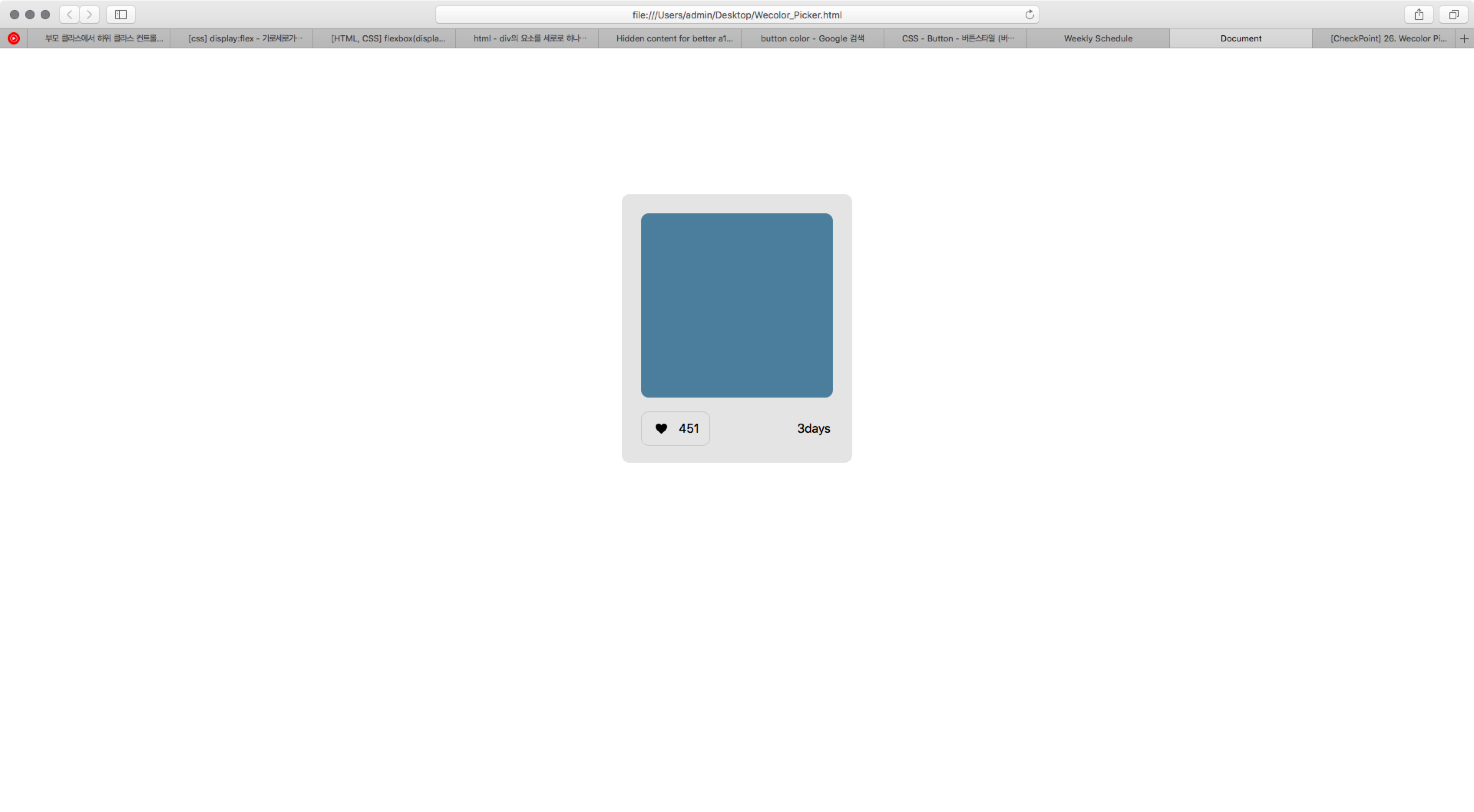
4.[TIL]Wecolor_picker 만들면서 느낀점

아래 이미지를 보고 클론하는 html, css 과제였다. 이 과제를 통해서 css에 대한 이해가 부족한 나를 볼 수 있었다. 과제를 만들 때 작성한 html code이다.회색바탕파란바탕{정보} + {하단정보(버튼<이미지>+숫자)+날짜}한번 이렇게 설명해 봤는데,
5.[TIL]Git과 Github 들어가기..

git과 github와 인사했습니다.
6.[TIL]Git & Github 들어가기 2

Git을 처음 시작하게 되면 Github에 저장소를 작성git init하고 로컬에 복제git clone해당 로컬저장소에서 개발, 파일작성, 정보추가 등의 작업을 한다.로컬저장소의 정보를 원격저장소에 갱신하기 위해 git add .를 통해 로컬저장소를 지정한다.추가, 변
7.[Project#1] 타임라인으로 살펴보는 첫 React 클론 프로젝트

위코드에서 2주동안 프론트엔드 3명, 백엔드 2명, 총 5인으로 진행한 프로젝트를 '진행 / 서비스 / 코드'라는 세가지 주제로 블로그 글을 작성하려고 합니다. 이번 글의 주제는 진행입니다. 2주의 시간을 후회없이 보낼 수 있었습니다. 즐거운 글이 되길 바랍니다.처음
8.[Project#1] 서비스로 살펴보는 첫 React 클론 프로젝트

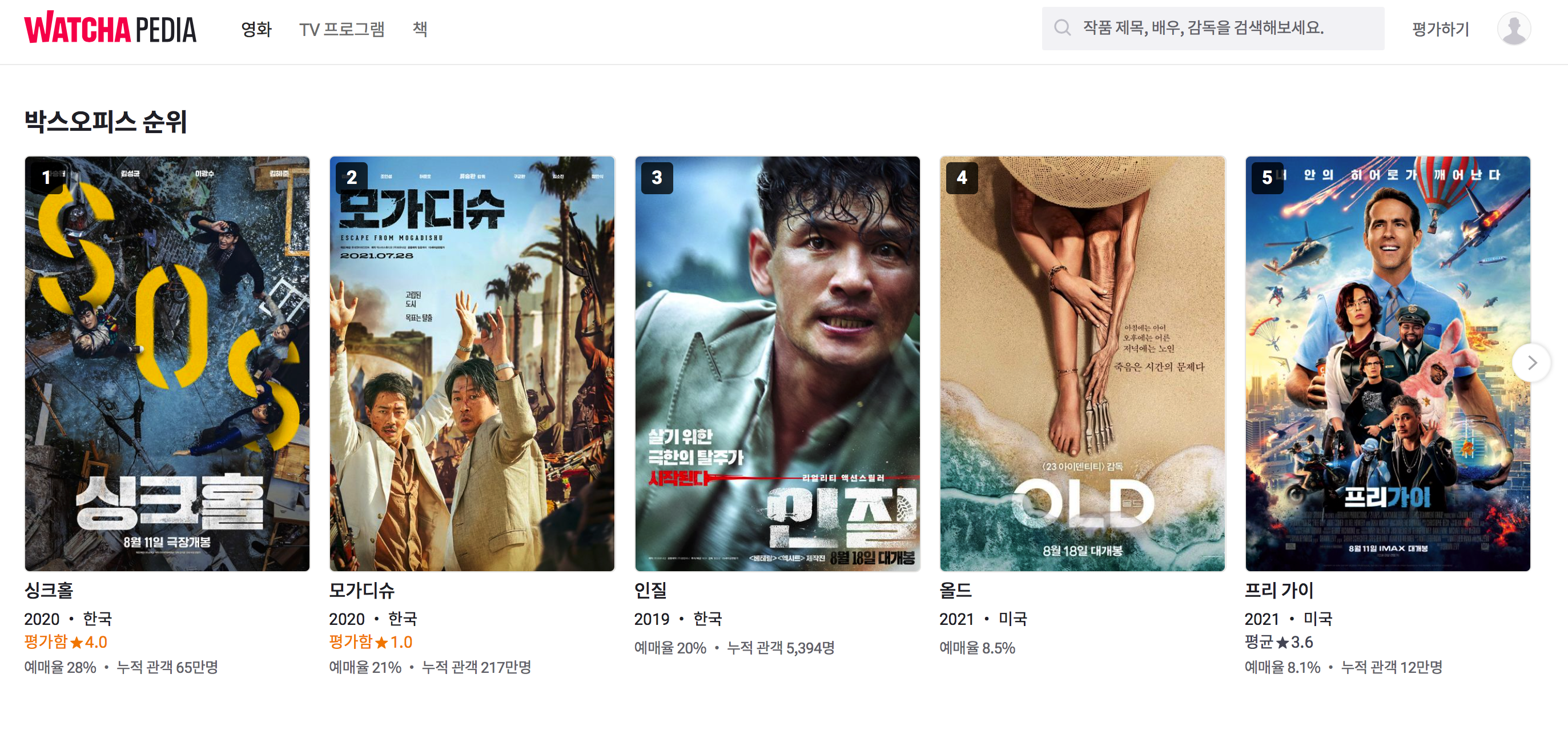
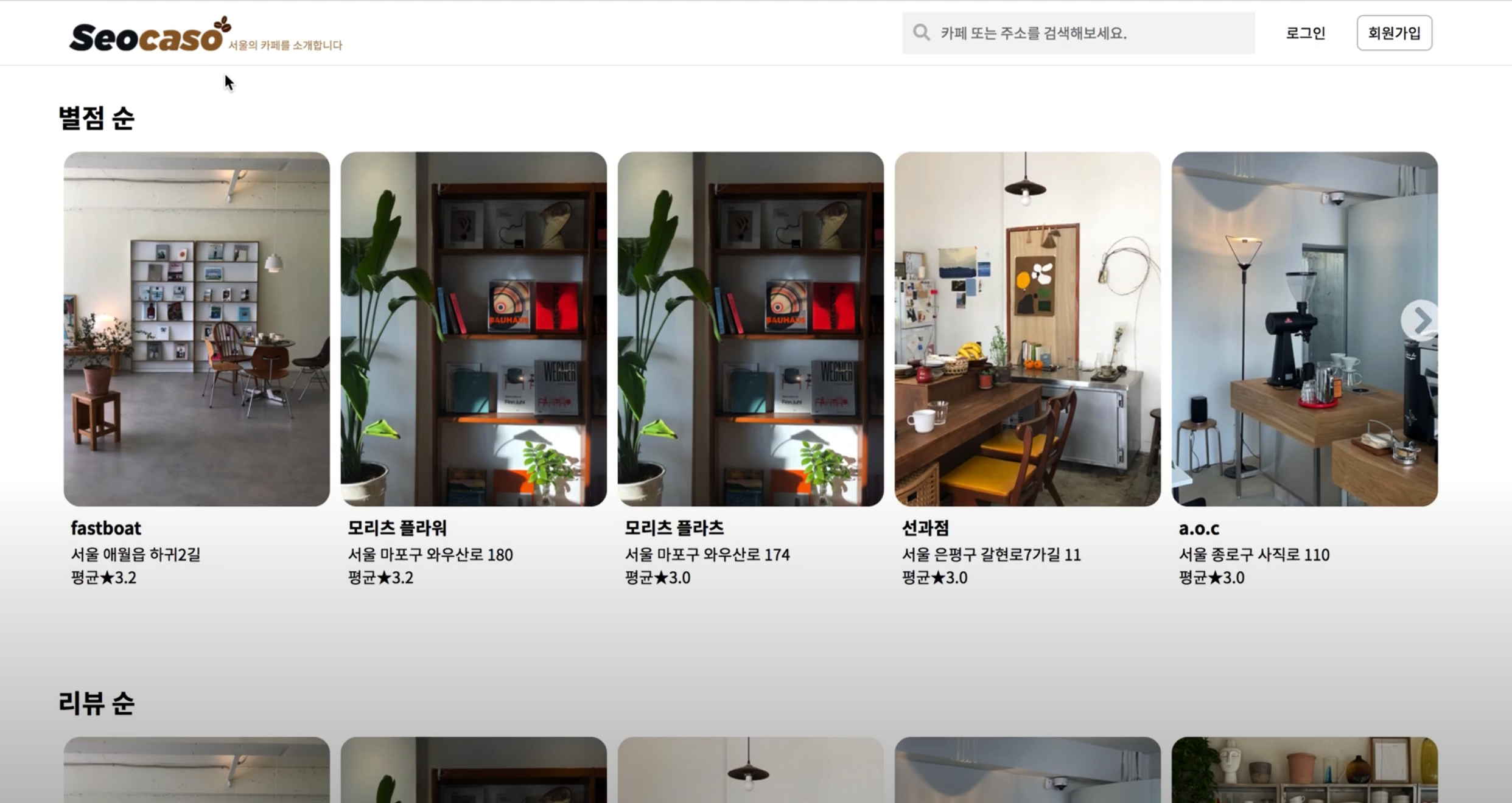
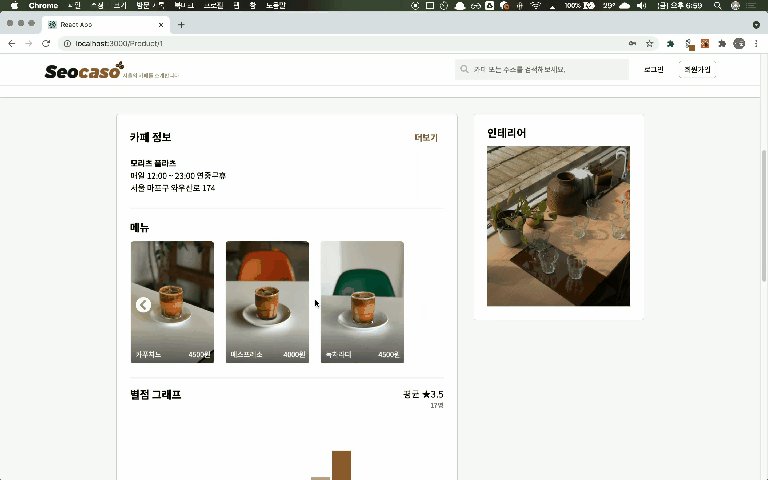
위코드에서 2주동안 프론트엔드 3명, 백엔드 2명, 총 5인으로 진행한 프로젝트를 '진행 / 서비스 / 코드'라는 세가지 주제로 블로그 글을 작성하려고 합니다. 이번 글의 주제는 서비스입니다. 2주의 시간을 후회없이 보낼 수 있었습니다. 즐거운 글이 되길 바랍니다.왓
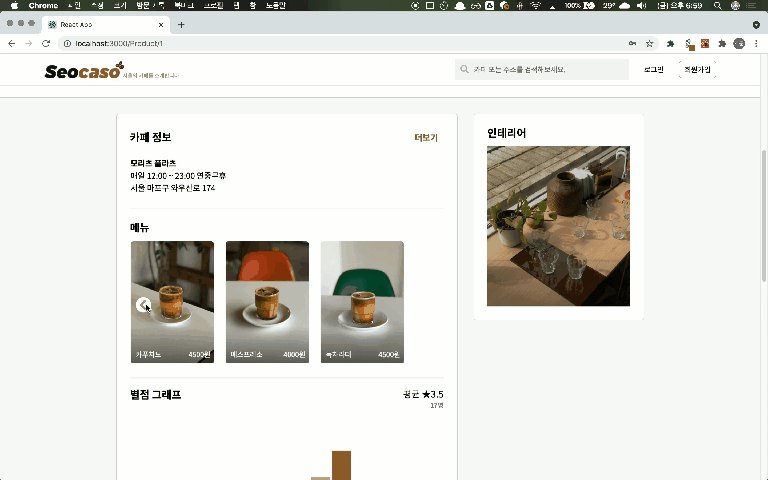
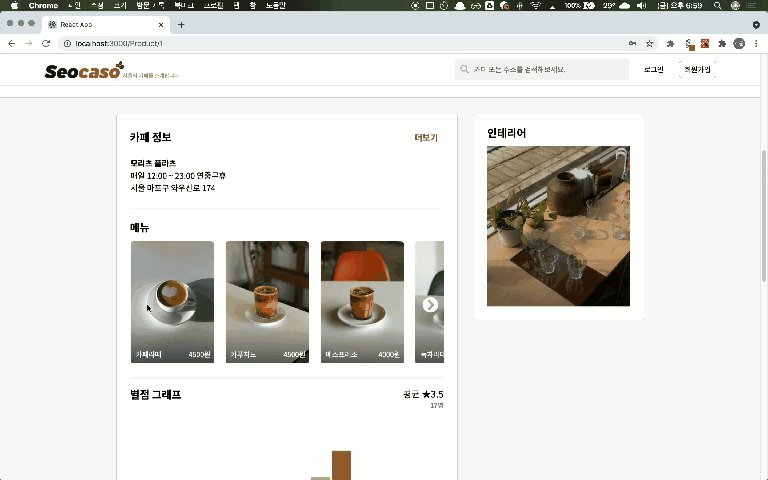
9.[Project#1] 코드로 살펴보는 첫 React 클론 프로젝트

위코드에서 2주동안 프론트엔드 3명, 백엔드 2명, 총 5인으로 진행한 프로젝트를 '진행 / 서비스 / 코드'라는 세가지 주제로 블로그 글을 작성하려고 합니다. 이번 글의 주제는 서비스입니다. 2주의 시간을 후회없이 보낼 수 있었습니다. 즐거운 글이 되길 바랍니다.왓
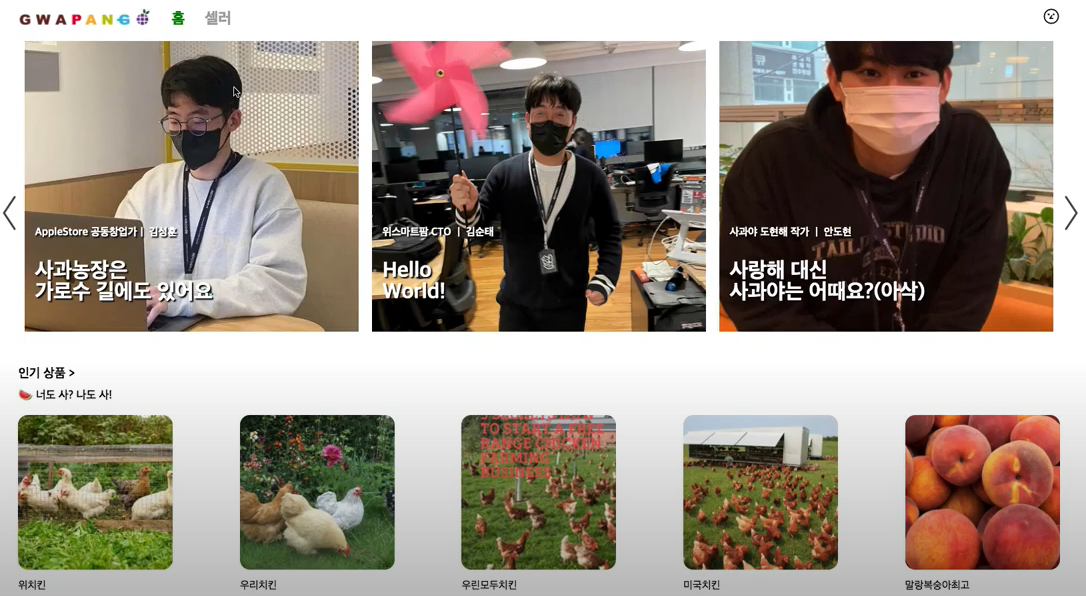
10.[Project#2] 타임라인으로 살펴보는 두번째 React 프로젝트

일정 : 2월17일 ~ 2월27일 (주말 제외 8일)스택 : React, Javscript, StyledComponent, CSS, Git, Trello, Slack인원 : 프론트엔드 3명 / 백엔드 2명감사(?)하게도 팀원의 추천으로 다시 한번 PM을 맡게 되었다.
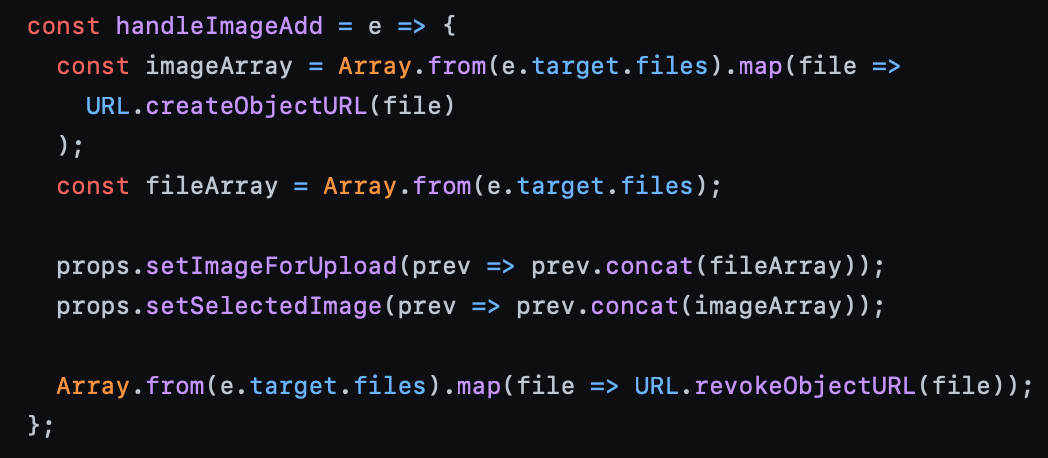
11.[Project#2] 코드로 살펴보는 두번째 React 프로젝트

전체 코드의 일부분만 가져왔습니다.file 타입 input 태그는 files라는 속성을 갖는다. Files 속성은 FilesList 타입의 객체를 반환한다. 해당 객체에는 선택된 파일들이 모두 담겨있다. 이를 배열의 형태로 변환, URL.createObejctURL()