Wecode 첫번째 과제, "html & css를 사용한 나를 소개하는 페이지 만들기"위한 게시글입니다.
처음으로 만들어보는 웹페이지!
* 이미 언급한 내용은 초록색으로 작성했습니다.
* 새로 이해한 내용은 노란색으로 작성했습니다.
* 추가적인 속성 내용은 회색으로 작성했습니다.
* 새로 이해한 내용은 노란색으로 작성했습니다.
* 추가적인 속성 내용은 회색으로 작성했습니다.
🖥__개인 페이지를 만드는 과정
개인 페이지 제작은 html, css를 사용하여 제작한다. (1)서칭을 통해 디자인 레퍼런스를 찾아 (2)유사한 템플렛을 구한다. 그리고 (3)템플렛을 수정하여 틀을 만들고 (4)나를 소개할 컨텐츠를 제작한다.
1. 디자인/컨텐츠 정하기
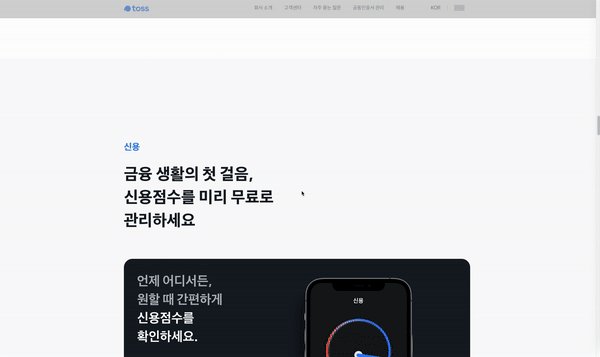
- 디자인 레퍼런스는 깔끔, 위트있는 느낌(도전)
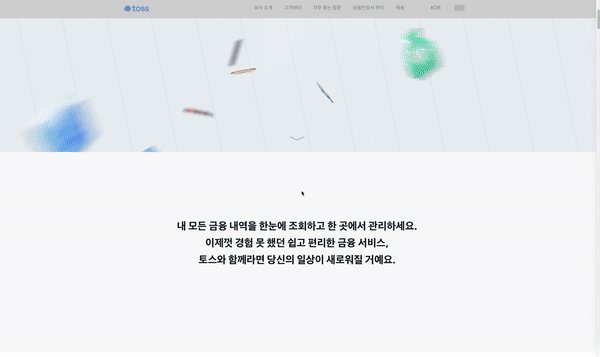
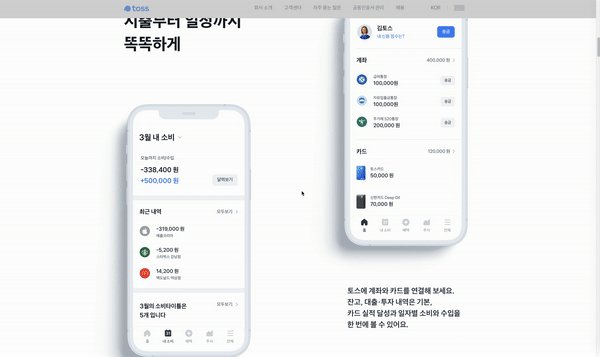
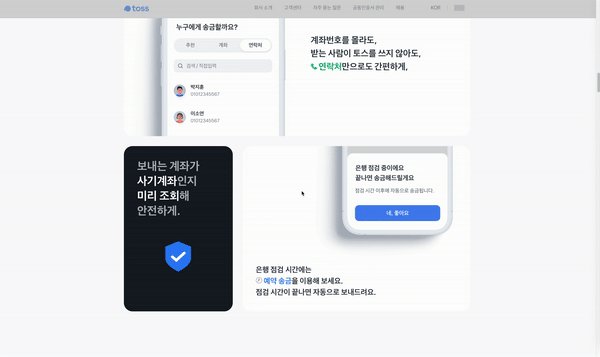
- ex) Toss

- ex) Toss
1-2. 템플렛 구하기
html,css website template free download구글링하면 많은 사이트가 나온다.- https://html5up.net
- 위 사이트의 템플릿 사용했다
- 위 사이트의 템플릿 사용했다
1-3. 템플렛 수정하기
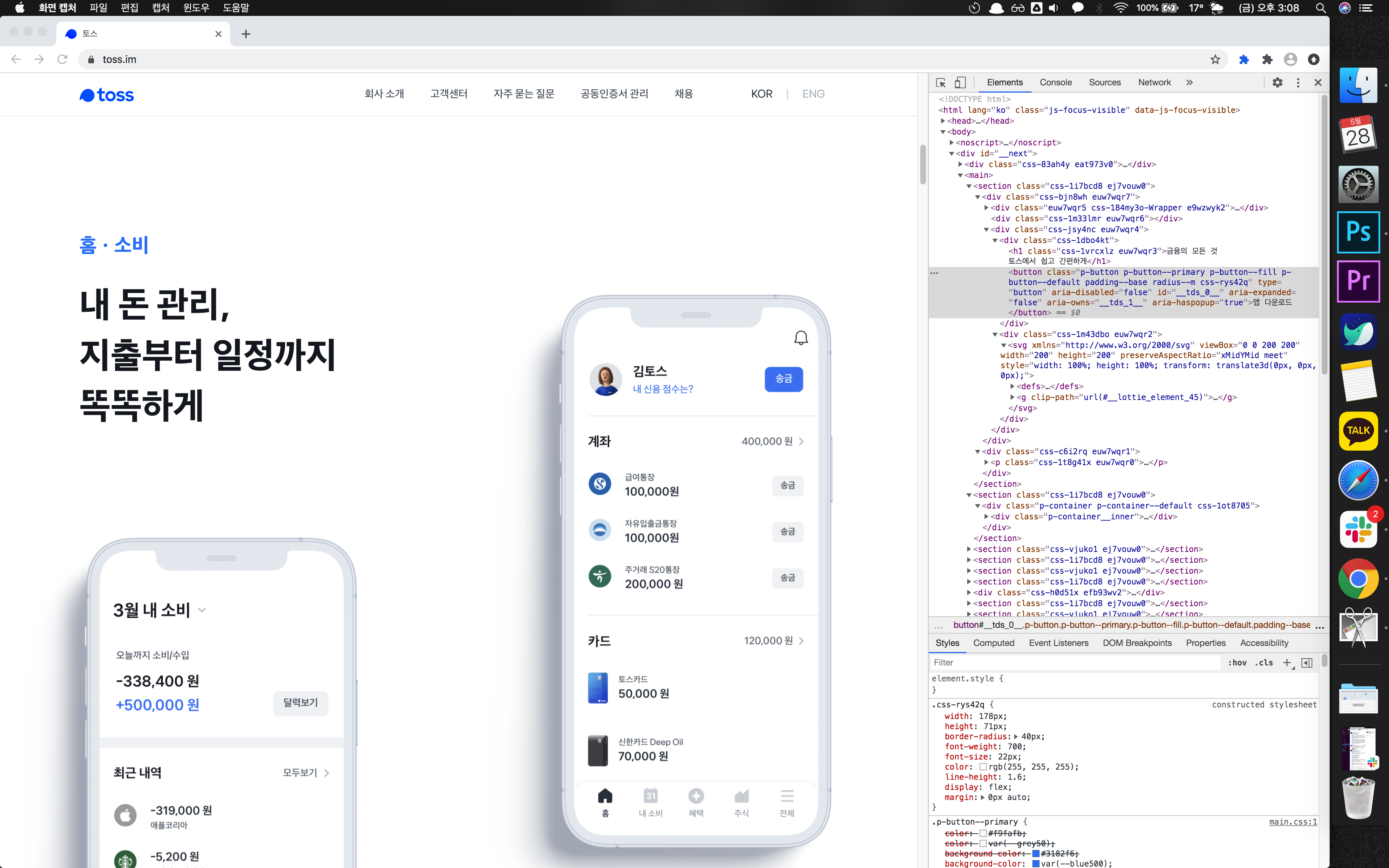
- 크롬 개발자도구를 사용하여 토스 홈페이지를 분석

1-4. 컨텐츠 제작하기
- 나를 소개하는 내용
- 사이드 네비게이션 - 목차
- 이력서, 사진, 관심사, 경험
- 사진은 css grid layout 활용
- 이력서는 반응형으로 만들어보자
- 경험은 아티클 형식으로 작성
1.5 결론
- 템플릿을 통해 개인사이트가 어떻게 제작되었는지 확인해보자
- 메인페이지 : Single Page Website
- 이력서 : Responsive Web style
- 사진 : Grid style
- 경험 : Article style