개요
계산기 만들기, 고차함수, if 중첩
github: https://github.com/raquim47/study/blob/main/zero/js/calculator.html
github.io: https://raquim47.github.io/study/zero/js/calculator
유튜브강의: https://youtu.be/F5nlnM6Z9Vo
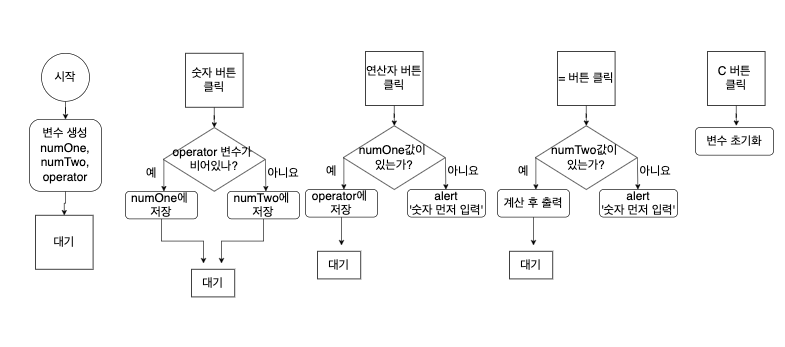
순서도

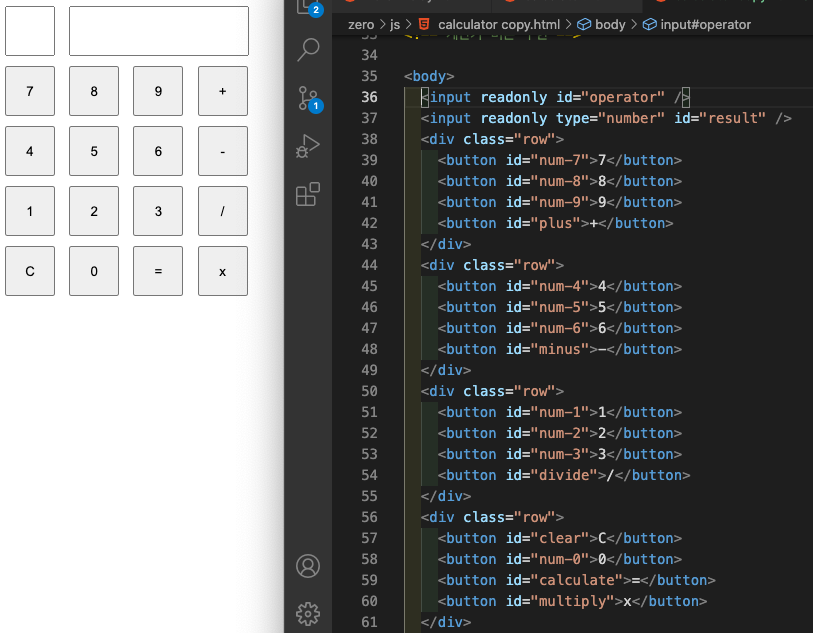
HTML 화면 구성

disabled과 readonly 차이
- disabled인 경우는 사용자가 입력을 할 수 없고, 값이 아예 전달되지 않는다. readonly인 경우는 사용자가 입력을 할 수 없고, 값이 전달된다.(js로 컨트롤 가능)
Javascript
- 기본 세팅
const $operator = document.querySelector("#operator");
const $result = document.querySelector("#result");
let numOne = "";
let numTwo = "";
let operator = "";
- 숫자 입력, 연산자 입력
- 숫자는 event.target으로, 연산자는 고차함수로 해봄. 둘 다 가능.
const onCLickNumber = (event) => {
if (operator) {
numTwo = event.target.innerText;
if(!numTwo){
$result.value = "";
}
} else {
numOne = event.target.innerText;
}
$result.value += event.target.textContent;
}
document.querySelector("#num-0").addEventListener("click", onCLickNumber);
document.querySelector("#num-1").addEventListener("click", onCLickNumber);
document.querySelector("#num-2").addEventListener("click", onCLickNumber);
document.querySelector("#num-3").addEventListener("click", onCLickNumber);
document.querySelector("#num-4").addEventListener("click", onCLickNumber);
document.querySelector("#num-5").addEventListener("click", onCLickNumber);
document.querySelector("#num-6").addEventListener("click", onCLickNumber);
document.querySelector("#num-7").addEventListener("click", onCLickNumber);
document.querySelector("#num-8").addEventListener("click", onCLickNumber);
document.querySelector("#num-9").addEventListener("click", onCLickNumber);
const onClickOpertator = (op) => {
return () => {
if (numOne) {
operator = op;
$operator.value = operator;
} else {
alert('숫자를 먼저 입력하세요')
}
}
}
document.querySelector("#plus").addEventListener("click", onClickOpertator("+"));
document.querySelector("#minus").addEventListener("click", onClickOpertator("-"));
document.querySelector("#divide").addEventListener("click", onClickOpertator("/"));
document.querySelector("#multiply").addEventListener("click", onClickOpertator("*"));
- if 중첩 줄이는 방법
1) if 문 다음에 나오는 공통된 절차를 각 분기점 내부에 넣는다.
2) 분기점에서 짧은 절차부터 실행하게 if 문을 작성한다.(조건에 !붙여서 반대로 바꿈)
3) 위로 올린 짧은 절차가 끝나면 return이나 break으로 중단
- 추가: $result.value 값이 있을 때 numTwo, operator 초기화 (결과를 출력하고 숫자를 누르면 새로운 계산 시작)
const onCLickNumber = (event) => {
if ($result.value) {
$result.value = '';
let numTwo = "";
let operator = "";
}
if (!operator) {
numOne = event.target.innerText;
$result.value += event.target.textContent;
return;
}
if (!numTwo) {
$result.value = "";
}
numTwo = event.target.innerText;
$result.value += event.target.textContent;
}
- = 버튼으로 결과 출력하기, clear로 초기화하기
- 더하기는 parseInt를 쓰는 이유:
numOne, numTwo를 가져올 때 문자열(html의 textContent)을 가져왔기 때문. -, *, /는 자동으로 문자열을 숫자로 바꿔서 계산하지만 +는 안됌.- switch -> if로 바꿔보기
if(numTwo){ if(operator === '+'){ $result.value = parseInt(numOne) + parseInt(numTwo); }else if(operator === '-'){ $result.value = numOne - numTwo; }else if(operator === '*'){ $result.value = numOne * numTwo; }else if(operator === '/'){ $result.value = numOne / numTwo; } }else{ alert('숫자를 먼저 입력하시오'); }
document.querySelector('#calculate').addEventListener('click', () => {
if (numTwo) {
switch (operator) {
case '+':
$result.value = parseInt(numOne) + parseInt(numTwo);
break;
case '-':
$result.value = numOne - numTwo;
break;
case '*':
$result.value = numOne * numTwo;
break;
case '/':
$result.value = numOne / numTwo;
break;
default:
break;
}
} else {
alert('숫자를 먼저 입력하세요.');
}
});
document.querySelector('#clear').addEventListener('click', () => {
numOne = '';
numTwo = '';
operator = '';
$operator.value = '';
$result.value = '';
});추가기능
- 1 + 2 + 3 * 4 연달아 계산하기
- 두 자리 수 계산하기
순서도를 명확히 그리는 것이 어려워서 일단 기능만 구현해보았다. 이후에 다시 한 번 확인해보자.
let numOne = "";
let numTwo = "";
let operator = "";
let result = "";
const $operator = document.querySelector("#operator");
const $result = document.querySelector("#result");
const onClickNumber = (event) => {
// op변수가 비어있을때
if (!operator) {
// result 값이 있을때
if (result) {
$result.value = '';
}
numOne += event.target.innerText;
$result.value += event.target.textContent;
return;
}
// numTwo변수가 비어있을때
if (!numTwo) {
$result.value = "";
}
numTwo += event.target.innerText;
$result.value += event.target.textContent;
}
document.querySelector("#num-0").addEventListener("click", onClickNumber);
document.querySelector("#num-1").addEventListener("click", onClickNumber);
document.querySelector("#num-2").addEventListener("click", onClickNumber);
document.querySelector("#num-3").addEventListener("click", onClickNumber);
document.querySelector("#num-4").addEventListener("click", onClickNumber);
document.querySelector("#num-5").addEventListener("click", onClickNumber);
document.querySelector("#num-6").addEventListener("click", onClickNumber);
document.querySelector("#num-7").addEventListener("click", onClickNumber);
document.querySelector("#num-8").addEventListener("click", onClickNumber);
document.querySelector("#num-9").addEventListener("click", onClickNumber);
const onCalculate = () => {
switch (operator) {
case '+':
result = parseInt(numOne) + parseInt(numTwo);
break;
case '-':
result = numOne - numTwo;
break;
case '*':
result = numOne * numTwo;
break;
case '/':
result = numOne / numTwo;
break;
default:
break;
}
$result.value = result;
}
const onClickOpertator = (op) => {
return () => {
if (numTwo) {
onCalculate();
numOne = result;
numTwo = '';
result = '';
}
if (numOne) {
operator = op;
$operator.value = operator;
} else {
alert('숫자를 먼저 입력하세요')
}
}
}
document.querySelector("#plus").addEventListener("click", onClickOpertator("+"));
document.querySelector("#minus").addEventListener("click", onClickOpertator("-"));
document.querySelector("#divide").addEventListener("click", onClickOpertator("/"));
document.querySelector("#multiply").addEventListener("click", onClickOpertator("*"));
document.querySelector('#calculate').addEventListener('click', () => {
if (numTwo) {
onCalculate();
} else {
alert('숫자를 먼저 입력하세요.');
}
numOne = '';
numTwo = '';
operator = '';
$operator.value = '';
});
document.querySelector('#clear').addEventListener('click', () => {
numOne = '';
numTwo = '';
operator = '';
$operator.value = '';
$result.value = '';
});