개요
참가 인원을 정하고 각 차례마다 올바른 제시어를 입력하는 끝말잇기 게임.
github: https://github.com/raquim47/study/blob/main/zero/js/word-welay.html
github.io: https://raquim47.github.io/study/zero/js/word-welay
유튜브강의: https://youtu.be/vX-RnlPpj_k
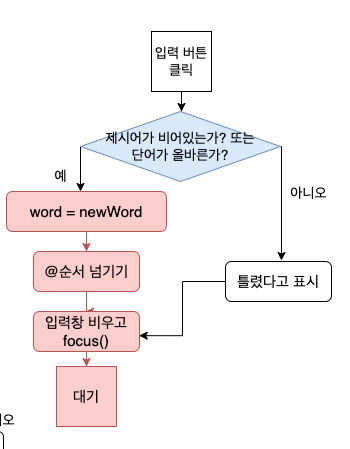
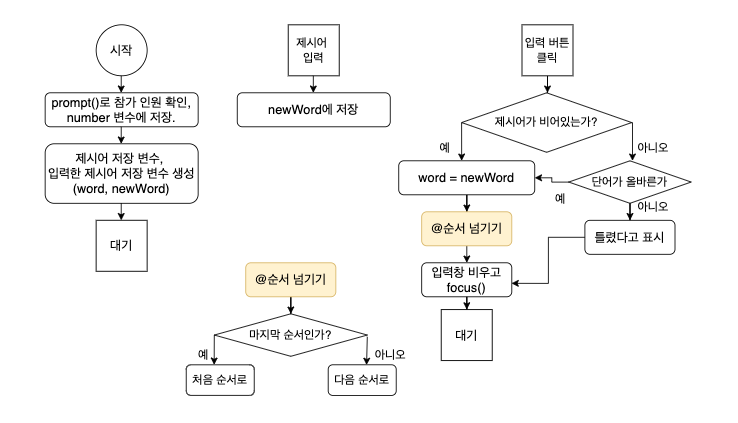
순서도 그리기

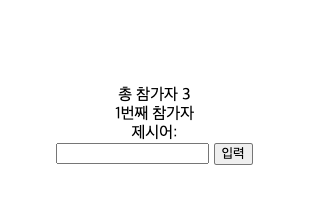
HTML 화면 구성

<div>총 참가자 <span id="member">1</span></div>
<div><span id="order">1</span>번째 참가자</div>
<div>제시어: <span id="word"></span></div>
<form>
<input type="text" />
<button type="submit">입력</button>
</form>Javascript
- 기본 세팅
- 제시어 저장 변수 생성
- prompt()로 참가 인원 확인
- 총 인원 화면에 표시하고 number 변수에 저장
const $input = document.querySelector("input");
const $form = document.querySelector("form");
const $word = document.querySelector("#word");
const $order = document.querySelector("#order");
const $member = document.querySelector('#member');
// 인원 확인
const number = parseInt(prompt("몇 명이 참가하나요?"));
$member.innerText = number;
// 제시어
let word;
let newWord;
- 제시어 입력
- input 입력값 변수 newWord에 저장
- 제시어가 비어있는지 판단
- 비어 있으면 word에 저장
- 비어 있지 않으면 단어가 올바른 지 판단- 단어가 올바르지 않으면 틀림 처리
const submitWord = (e) => {
e.preventDefault();// 새로고침 X
if (!word) {
// 첫 제시어
word = newWord;
$word.innerText = word;
$input.value = "";
$input.focus();
}else {
// 첫 제시어가 아님 -> 단어가 올바른지 판단
if (word[word.length - 1] === newWord[0]) {
word = newWord;
$input.value = "";
$input.focus();
} else {
alert('올바르지 않은 단어');
}
}
}
$form.addEventListener("submit", submitWord);
// input 입력값 저장
const onInput = (e) => {
newWord = e.target.value;
};
$input.addEventListener("input", onInput);
- 순서 넘기기
- 중복 제거
$input.value = ""; $input.focus();
- 순서 판단
- 현재 순서가 총인원(변수 number)보다 크면 처음 순서로
- 작으면 현재 순서 + 1const order = Number($order.innerText); if(order + 1 > number){ $order.innerText = 1; } else { $order.innerText = order + 1; }
- parseInt와 Number의 차이!!!
- parseInt는 인자를 정수(소수점 없앰)로 반환, Number는 숫자로 반환(소수점도)
const submitWord = (e) => {
e.preventDefault();
if (!word) {
// 비어있다
word = newWord;
$word.innerText = word;
const order = Number($order.innerText);
if (order + 1 > number) {
$order.innerText = 1;
} else {
$order.innerText = order + 1;
}
} else {
// 비어있지 않다 -> // 올바른지 판단
// 올바를 때
if (word[word.length - 1] === newWord[0]) {
word = newWord;
$word.innerText = word;
const order = Number($order.innerText);
if(order + 1 > number){
$order.innerText = 1;
} else {
$order.innerText = order + 1;
}
} else {
// 올바르지 않을 때
alert('올바르지 않은 단어');
}
}
$input.value = "";
$input.focus();
};
- 최적화
중복되고 있는 빨간색 부분을 두 조건을 합침으로서 줄일 수 있다.
- $input 이벤트리스너 부분을 지우고 value값을 직접 넣어주었다. newWord도 없어도 되겠지만 그냥 보기 편하라고 냅둠.
newWord = $input.value;
const submitWord = (e) => {
e.preventDefault();
newWord = $input.value;
if (!word || word[word.length - 1] === newWord[0]) {
word = newWord;
$word.innerText = word;
//순서 판단
const order = Number($order.innerText);
if (order + 1 > number) {
$order.innerText = 1;
} else {
$order.innerText = order + 1;
}
} else {
alert("올바르지 않은 단어");
}
$input.value = "";
$input.focus();
};기능 추가
몇 가지 기능을 추가해서 완성도를 높여보자.
1. 시작 버튼을 만들고 prompt()의 값이 부적합하면 메인 화면을 보여주지 않기
2. 제시어를 세 글자로 제한
- 이전에 입력한 제시어는 입력 불가// 아직 미완
let number;
$start.addEventListener("click", () => {
// 1보다 작거나 10보다 크거나 숫자가 아니거나 undefined이거나
// 4가지 중 하나라도 해당하면 true -> prompt 다시 실행
while (
number > 10 ||
number < 1 ||
number === undefined ||
isNaN(number)
) {
number = prompt("몇 명이 할건가요?(1~10)");
// 취소누름-> number ===null
if (number === null) {
return;
} else if (number > 10 || !number || isNaN(number)) {
alert("1과 10사이의 숫자를 입력해주세요");
} else {
$start.style.display = "none";
$form.style.display = "block";
$member.innerText = number;
}
}
});
let word = [];
let newWord;
let lastWord;
const submitWord = (e) => {
e.preventDefault();
newWord = $input.value;
if ((!word[0] || lastWord[lastWord.length - 1] === newWord[0]) && newWord.length === 3) {
// 비어있다
word.push(newWord);
lastWord = word[word.length - 1];
$word.innerText = lastWord;
const order = Number($order.innerText);
if (order + 1 > number) {
$order.innerText = 1;
} else {
$order.innerText = order + 1;
}
} else {
alert("올바르지 않은 단어");
}
$input.value = "";
$input.focus();
};
const onInput = (e) => {
newWord = e.target.value;
};
$form.addEventListener("submit", submitWord);