[JS] 반응속도 테스트
개요
반응속도 만들기. Date객체, reduce()
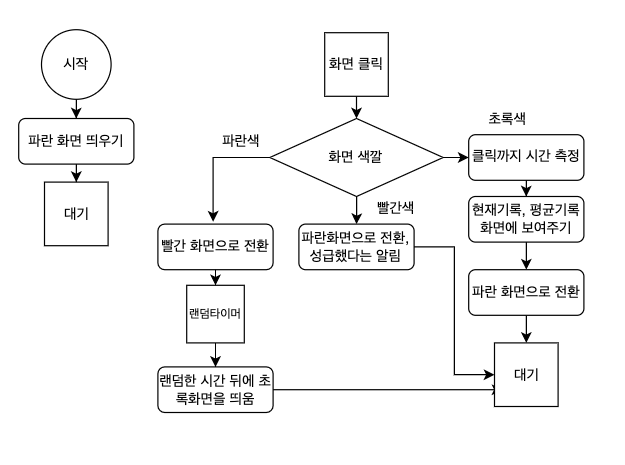
순서도

html/css
자바스크립트에서 background 속성을 직접 조작하는 것보다 클래스로 구별될 수 있도록 설계.
<style>
#screen {
width: 300px;
height: 200px;
text-align: center;
user-select: none;
}
#screen.waiting {
background-color: aqua;
}
#screen.ready {
background-color: red;
color: white;
}
#screen.now {
background-color: greenyellow;
}
</style>
<div id="screen" class="waiting">클릭해서 시작하세요</div>
<div id="result"></div>javascript
- 클릭했을 때 화면 전환
- Math.random()으로 2000~3000 사이의 무작위 숫자 생성
- ready화면을 눌렀을 떄 waiting조건의 setTimeout()이 실행되면 안되기 때문에 clearTimeout으로 제거
const $screen = document.querySelector("#screen");
const $result = document.querySelector("#result");
let startTime;
let endTime;
const records = [];
let timeOutId;
const setScreen = (removeClass, addClass, text) => {
$screen.classList.remove(removeClass);
$screen.classList.add(addClass);
$screen.innerText = text;
}
$screen.addEventListener("click", (e) => {
if (e.target.classList.contains("waiting")) {
setScreen('waiting', 'ready', '초록색이 되면 클릭하세요');
timeOutId = setTimeout(() => {
setScreen('ready', 'now', '지금 클릭하세요');
}, Math.floor(Math.random() * 1000) + 2000);
} else if (e.target.classList.contains("ready")) {
clearTimeout(timeOutId);
setScreen('ready', 'waiting', '성급했음');
} else if (event.target.classList.contains("now")) {
setScreen('now', 'waiting', '클릭해서 실행하세요');
}
});
- 반응 속도 구하고 평균 내기
- new Date()를 실행하는 위치 주의!
- reduce()를 통해 평균 값 구하기
// reduce의 callback함수는 4가지 인수를 갖는다. 배열.reduce((누적값, 현재요소, 현재요소의 인덱스, 배열 )=>{}, 초기값) // 현재요소의 인덱스 : 초기값이 있을 경우 0, 없으면 1부터 시작 // 초기값 : 최초 호출에서 첫 번째 인수에 제공, 초기값이 없으면 배열의 첫번째 요소를 사용, 빈배열에 초기값없는 reduce를 호출하면 에러
$screen.addEventListener("click", (e) => {
if (e.target.classList.contains("waiting")) {
setScreen('waiting', 'ready', '초록색이 되면 클릭하세요');
timeOutId = setTimeout(() => {
startTime = new Date();
setScreen('ready', 'now', '지금 클릭하세요');
}, Math.floor(Math.random() * 1000) + 2000);
} else if (e.target.classList.contains("ready")) {
clearTimeout(timeOutId);
setScreen('ready', 'waiting', '성급했음');
} else if (event.target.classList.contains("now")) {
endTime = new Date();
const current = endTime - startTime;
records.push(current);
const average = records.reduce((a, b) => a + b) / records.length;
$result.innerText = `현재: ${current}ms, 평균: ${parseInt(average)}ms`;
startTime = null;
endTime = null;
setScreen('now', 'waiting', '클릭해서 실행하세요');
}
});
- 5위까지 순위 정렬하기
- sort()로 오름차순 정렬한 뒤, 앞에서 5개 자르기(5개가 없어도 있는 것만 보여줌)
const topFive = records.sort((a, b) => a - b).slice(0, 5);
topFive.forEach((top, i)=>{
$result.append(document.createElement('br'), `${i + 1}위 : ${top}ms`)
});