[JS] 틱택토 게임
개요
틱택토 게임, 이차원 배열, 이벤트 버블링, 캡처링
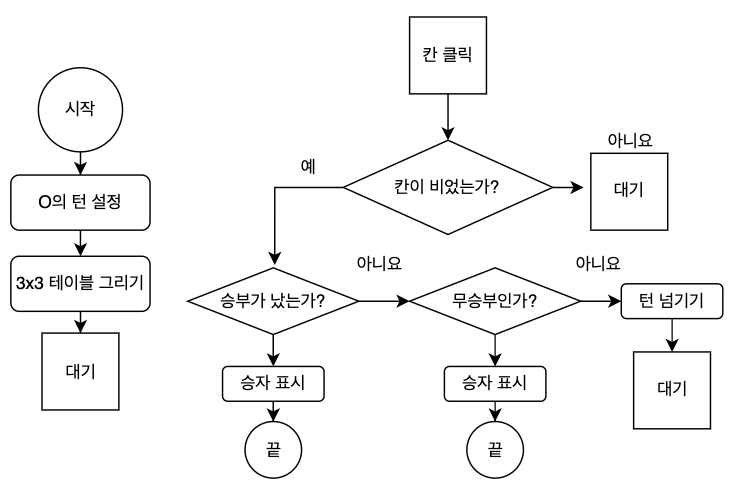
순서도

javascript
- 반복문으로 테이블 그리기
const {body} = document;
const $table = document.createElement('table');
const $result = document.createElement('div');
let turn = 'O';
const rows = [];
for (let i = 0; i < 3; i++) {
const $tr = document.createElement('tr');
const cells = [];
for (let j = 0; j < 3; j++) {
const $td = document.createElement('td');
cells.push($td);
$tr.append($td);
}
rows.push(cells);
$table.append($tr);
}
body.append($table);
body.append($result);