

리액트로 쇼핑몰 만들고 있다.
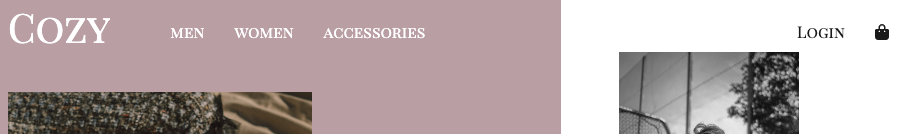
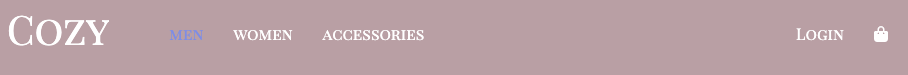
위와 같이 Login 부분의 폰트 컬러를 페이지마다 다르게 하고 싶었다.
1. 리덕스 배운 김에 써봤다.
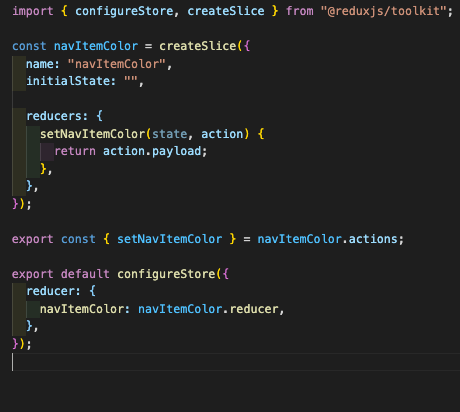
store.js에 다음과 같이 state를 만들고

"/Main", "/Men"로 라우터 이동해서 각각의 컴포넌트가 렌더링 될 때마다 위에서 만든 state를 ""값 또는 "white"로 변경하도록 했다.
Main.js
import { useDispatch, useSelector } from "react-redux";
import { setNavItemColor } from "../../store";
const Main = () => {
const dispatch = useDispatch();
const navItemColor = useSelector((state) => state.navItemColor);
useEffect(() => {
dispatch(setNavItemColor(""));
}, []);
return (
<>
<Banner />
</>
);
};Men.js
import { useDispatch, useSelector } from "react-redux";
import { setNavItemColor } from "../../store";
const Men = () => {
const dispatch = useDispatch();
const navItemColor = useSelector((state) => state.navItemColor);
useEffect(() => {
dispatch(setNavItemColor("white"));
}, []);
return <div className="men"></div>;
};
export default Men;그리고 Nav컴포넌트에서 state를 className에 넣어준다.
Nav.js
import { useSelector } from "react-redux";
const Nav = () => {
const navItemColor = useSelector((state) => state.navItemColor);
return (
<>
<ul className={`${styles[navItemColor]}`}>
</>
)
}module.css 사용시 className에 변수 넣는 방법을 몰라서 한참 애먹었다. {${styles.navItemColor}} 로도 될 것 같은데 저러면 navItemColor를 죽어도 변수로 인식을 못한다. 정확한 이유는 모르겠지만 []을 사용하면 된다는 건 알았다.
어쨌든 기능 구현은 성공했는데 이렇게까지 해야되나 싶다. 페이지가 늘어나면 각 컴포넌트마다 저 긴 코드가 다 들어가야 됌. 그냥 App.js에 state를 만들어서 해보자.
2. 그냥 App.js에 state 만들기
App.js에 userColor라는 state 만들고
function App() {
const [userColor,setUserColor] = useState("");
return (
<div className="App">
<Nav userColor={userColor}/>
<Routes>
<Route path="/" element={<Main setUserColor={setUserColor}/>}></Route>
<Route path="/men" element={<Men setUserColor={setUserColor}/>}></Route>
</Routes>
</div>
);
}Main.js
const Main = (props) => {
useEffect(() => {
props.setUserColor("");
}, []);
return (
<>
<Banner />
</>
);
};Men.js
const Men = (props) => {
useEffect(() => {
props.setUserColor("white");
}, []);
return <div className={styles.men}></div>;
};Nav.js
const Nav = (props) => {
return(
<ul className={`${styles[props.userColor]}`}>
)
}리덕스를 어제 처음 배워서 위에 짠 코드가 잘 짰을리 만무하지만 어쨌든 간단한 건 굳이 리덕스를 쓸 필요가 없다는 걸 배웠다.
물론 사이트가 커지면 쓸 수 밖에 없다는데..
저게 필요한 프로젝트의 코드는 얼마나 더러울까 벌써 머리가 아프다.
아무튼 성공.
useEffect가 꼭 필요한가에 대한 의문이 아직 있긴 한데 안 쓰면 warning뜨니까 일단 쓰고 넘어가도록 하자.
