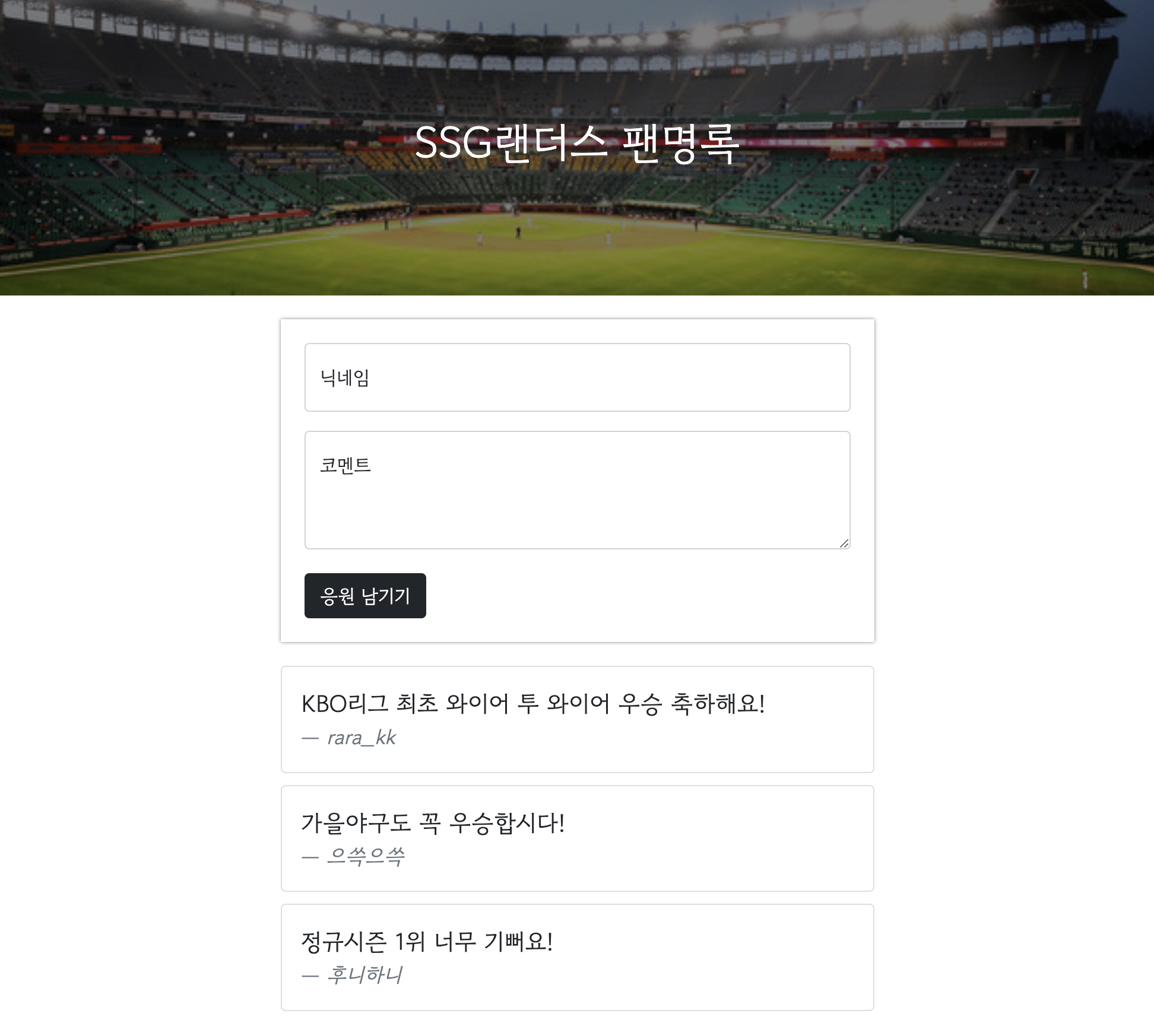
과제 완성작

TMI. 정규시즌 우승까지 단 1승만을 앞둔 야구팬의 기쁨과 소망이 담긴 과제 완성작🥰
1주차에 내가 공부한 것들
- pycharm 설치, AWS가입
- HTML/CSS/JavaScript 기초
- 부트스트랩 활용
공부하며 느낀점
항해99에서 본격적으로 시작하기 전, 웹개발 종합반을 필수로 수강해야 한다.
(그리고 JavaScript, Java, Python 강의도 제공해준다.)
웹개발 종합반강의는 1주차~5주차로 이루어져 있는데, 1주차에는 HTML/CSS/JS기초와 부트스트랩 활용에 대해 공부한다.
HTML/CSS는 가볍게 다뤄본 적이 있어 복습하는 기분으로 강의를 수강했다.
조금 잊고 있던 부분도 있었고, 알고는 있지만 잘 몰랐던 부분도 다시금 알아가는 시간이었다.
display: flex;
flex-direction: column; //세로: column, 가로: row
justify-content: center;
align-items: center;그리고 웹개발 종합반 강의와 같이 제공된 JavaScript 문법뽀개기강의도 함께 수강했다. 이 강의도 기초 강의라 엄청 깊은 내용을 다루지는 않지만 종합반 강의에서 다루지 않았던 내용을 학습할 수 있어 좋았다!
1주차에 완성한 과제물을 토대로 2주차 이후로 조금씩 발전시켜 최종적으로 배포까지 하게 될텐데 어떠한 결과물이 나올지 너무너무 기대된다.
과제 Code
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
width: 100%;
height: 250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("https://cdn.incheontoday.com/news/photo/202111/212815_215011_197.jpg");
background-size: cover;
background-position: center;
color: white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.mypost {
max-width: 500px;
width: 95%;
margin: 20px auto 20px auto;
box-shadow: 0px 0px 3px 0px gray;
padding: 20px;
}
.mybuttons {
margin-top: 20px;
display: flex;
flex-direction: row;
}
.card {
max-width: 500px;
width: 95%;
margin: 10px auto 10px auto;
padding: auto;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>SSG랜더스 팬명록</h1>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="url" class="form-control" id="floatingInput" placeholder="영화 URL">
<label for="floatingInput">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea2"
style="height: 100px"></textarea>
<label for="floatingTextarea2">코멘트</label>
</div>
<div class="mybuttons">
<button type="button" class="btn btn-dark">응원 남기기</button>
</div>
</div>
<div class="cards">
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>KBO리그 최초 와이어 투 와이어 우승 축하해요!</p>
<footer class="blockquote-footer"><cite title="Source Title">rara_kk</cite></footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>가을야구도 꼭 우승합시다!</p>
<footer class="blockquote-footer"><cite title="Source Title">으쓱으쓱</cite></footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>정규시즌 1위 너무 기뻐요!</p>
<footer class="blockquote-footer"><cite title="Source Title">후니하니</cite></footer>
</blockquote>
</div>
</div>
</div>
</body>
</html>