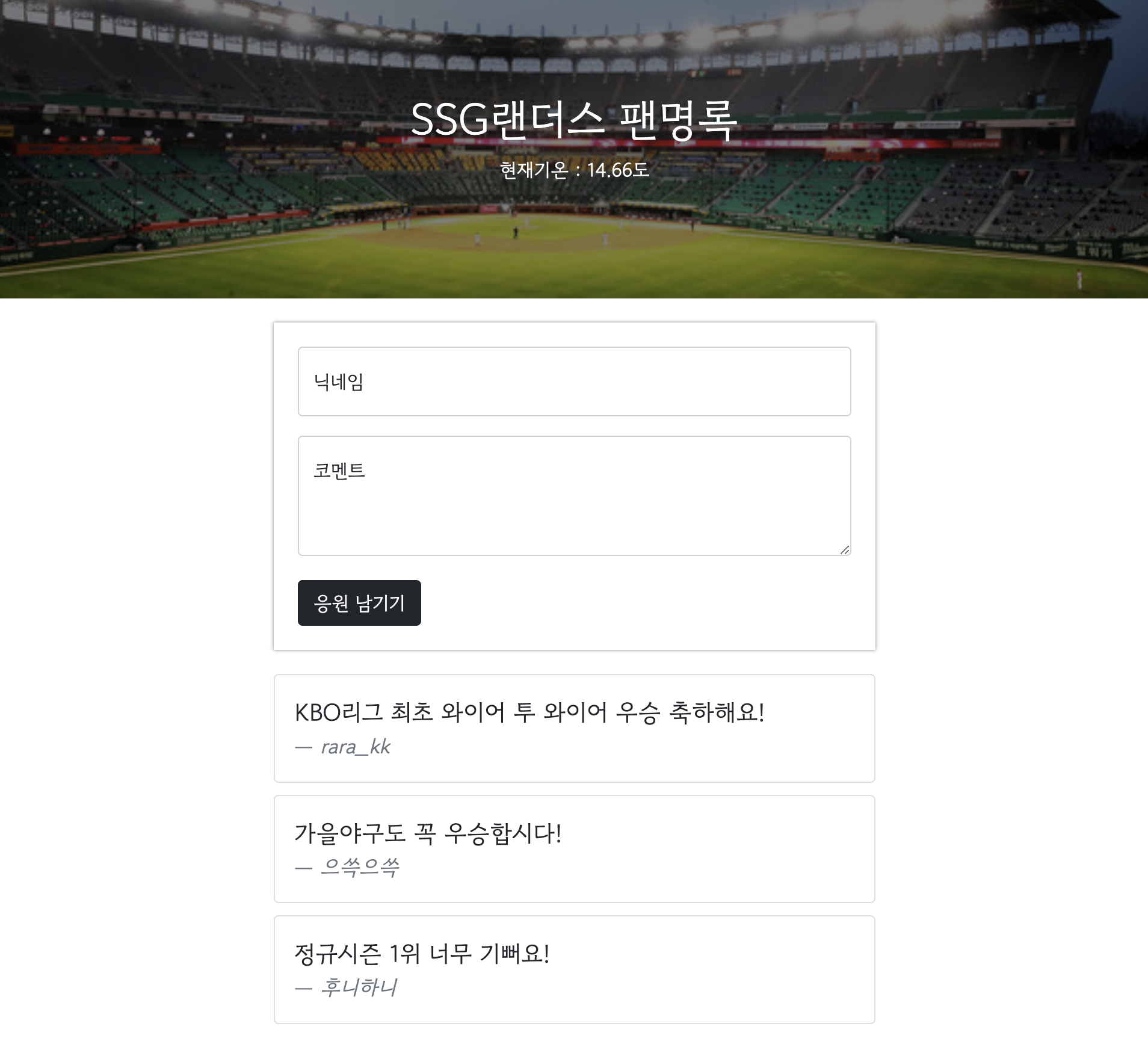
2주차 과제 완성작
- OpenAPI를 이용해 현재 온도를 가져와 화면에 표시

2주차에 공부한 것들
- JQuery
- Ajax
- 서버 - 클라이언트 통신 이해
JQuery
제이쿼리(JQuery)는 오픈 소스 기반의 JavaScript 라이브러리 이다.
제이쿼리는 웹 사이트에 자바스크립트를 더욱 손쉽게 활용할 수 있게 해주며, 제이쿼리를 사용하면 짧고 단순한 코드로도 웹 페이지에 다양한 효과가 연출을 적용할 수 있다.
JQuery와 JavaScript 코드 비교
- JavaScript
document.getElementById('element').style.display = 'none'- JQuery
$('#element').hide()예제 코드에서 보면 알 수 있듯이 자바스크립트를 사용했을 때보다 제이쿼리를 사용하면 코드가 훨씬 간결해지고 보기 편해지는 것을 알 수 있다.
JQuery 사용하기
JQuery는 Javascript와 다른 특별한 소프트웨어가 아니라 미리 작성된 Javascript 코드이다.
전문 개발자들이 짜둔 코드를 가져와서 사용하는 것이기 때문에, 쓰기전에 import가 필요하다!
👉JQuery CDN을 참고하여 임포트 해줄 수 있다: JQuery CDN
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>JQuery를 쓸 때는 CSS와 마찬가지로 가리켜서 조작한다.
CSS에서는 선택자로 class를 사용했다면, JQuery에서는 id를 이용하여 특정 button, input, div 등을 가리켜서 사용한다.
서버-클라이언트 통신 이해하기
API는 은행 창구와도 같다.
같은 예금 창구에서도 개인고객이냐 기업고객이냐에 따라 가져와야 하는것, 처리해주는 것이 다른 것처럼 클라이언트가 요청할 때에도 타입이라는 것이 존재한다.
GET
데이터 조회(Read)를 요청할 때 사용한다.
예) 영화 목록 조회
GET방식으로 데이터를 전달하는 방법
? : 여기서부터 전달할 데이터가 작성된다는 의미
& : 전달할 데이터가 더 있다는 뜻
예시) google.com/search?q=아이폰&sourceid=chrome&ie=UTF-8
위 주소는 google.com의 search 창구에 다음 정보를 전달한다.
q = 아이폰 (검색어)
sourceid = chrome (브라우저 정보)
ie = UTF-8 (인코딩 정보)
POST
데이터 생성(Create), 변경(Update), 삭제(Delete)을 요청할 때 사용한다.
예) 회원가입, 회원탈퇴, 비밀번호 수정
이 외에도 PUT, PATCH, DELETE 등이 있는데, 웹개발 종합반에서는 GET, POST만 사용해본다.
Ajax
Ajax는 웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지의 일부분만을 갱신할 수 있게 해준다.
백그라운드 영역에서 서버와 데이터를 교환하여 웹 페이지에 표시해 준다.
제이쿼리에서는 Ajax 기능을 손쉽게 사용할 수 있도록 여러 메소드를 제공하고 있다.
이러한 메소드를 사용하면 HTTP 요청(request)을 손쉽게 보낼 수 있다.
또한, 데이터의 종류에 따라 그에 알맞는 메소드를 사용하여 서버에 데이터를 요청할 수 있다.
- Ajax 기본 골격
$.ajax({
type: "GET", //GET 방식으로 요청
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {}, //요청하면서 함께 줄 데이터(GET 요청시엔 공란)
success: function(response){ //서버에서 받은 결과를 response라는 변수에 담음
console.log(response) //서버에서 받은 결과를 이용해서 코드를 작성
}
})- 서울시 OpenAPI(실시간 미세먼지 상태) 이용하기 예제
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function (response) {
let rows = response["RealtimeCityAir"]["row"];
for (let i = 0; i < rows.length; i++) {
let gu_name = rows[i]['MSRSTE_NM'];
let gu_mise = rows[i]['IDEX_MVL'];
let temp_html = `<li>${gu_name} : ${gu_mise}</li>`
$('#names-q1').append(temp_html);
}
}
})2주차 공부하며 느낀점
2주차 강의에서는 자바스크립트를 바탕으로 JQuery와 Ajax에 대해 학습했다.
JQuery는 사용해 본 적은 있었지만 JQuery가 무엇인지, 어떻게 이용하는지 모르고 복붙만 해서 사용했던 터라 2주차에 쉽게 배울 수 있어서 너무너무 좋았다!
또 Ajax를 이용한 OpenAPI 데이터 가져오기는 상당히 간단해서 깜짝 놀랬다.
(Java로 OpenAPI를 이용했을 땐 코드가 상당히 길었던 기억이...)
2주차 학습 결과, JQuery+Ajax 조합으로 웹 사이트에 새로운 기능을 추가할 수 있게 되었다!
아직도 갈길이 멀지만 조금씩 변하고 추가되는 코드, 웹 사이트 화면을 보고 있자니 그저 뿌듯하다ㅎㅎ
