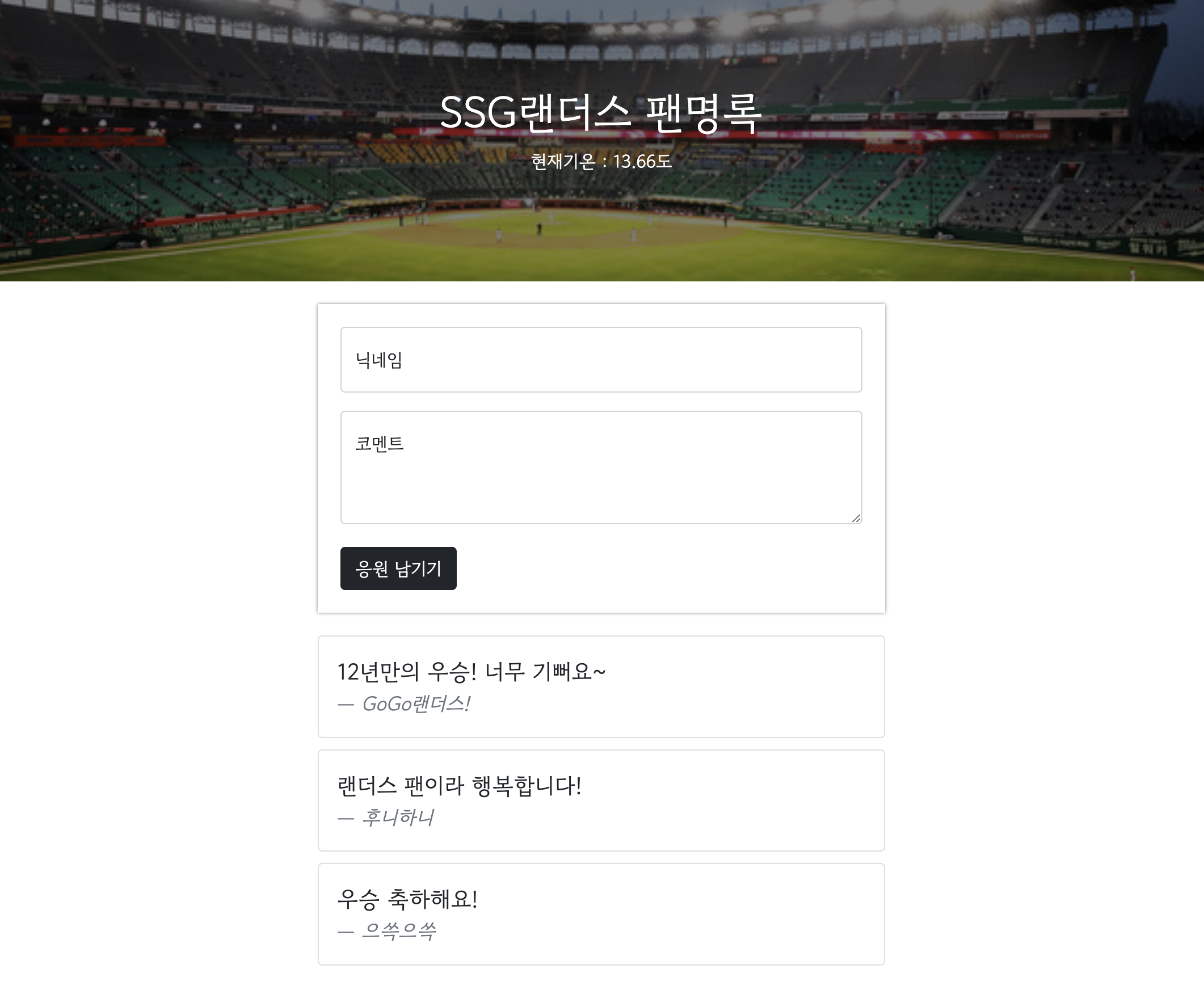
과제 완성작
- 닉네임, 코멘트를 넣어 저장할 수 있는 기능 구현

4주차에 공부한 것들
1. Flask를 활용한 API 만들기
2. API를 만들고 클라이언트와 연결(GET/POST)
Flask
Flask프레임워크는 서버를 구동시켜주는 편한 코드를 모아둔 것이다.
서버를 구동하기에 필요한 복잡한 일들을 쉽게 가져다 쓸 수 있다.
Flask 시작하기
파일 이름은 아무렇게나 해도 상관없지만, 통상적으로 flask 서버를 돌리는 파일은app.py라고 이름 짓는다.
- 시작코드(app.py)
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
if __name__ == '__main__':
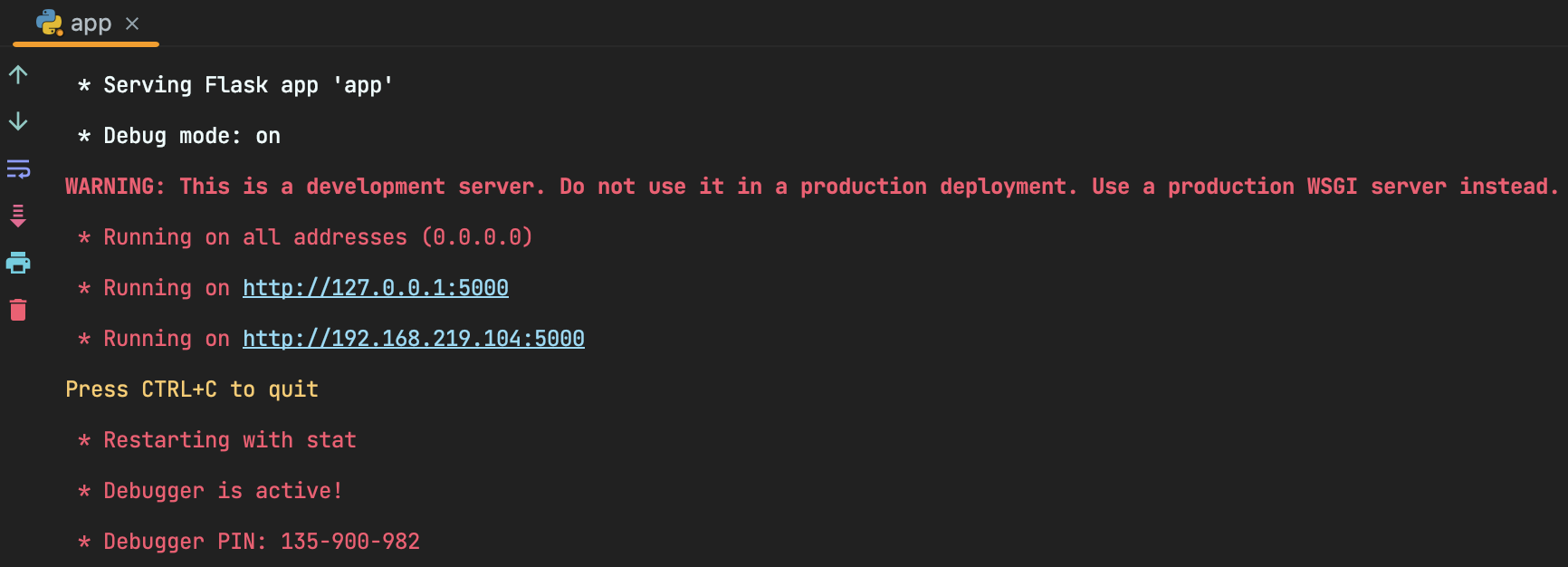
app.run('0.0.0.0',port=5000,debug=True)app.py 파일을 실행시켰을 때 아래와 같은 메시지가 뜨면 실행 성공! 그리고 브라우저에서 http://localhost:5000로 접속했을 때 "This is Home!"라는 메시지가 화면에 보인다면 성공한 것이다!👏

Flask 시작하기 - 프로젝트 세팅, HTML파일 불러오기
Flask 서버를 만들 때, 아래와 같이 프로젝트 세팅을 한다.
프로젝트 폴더
ㄴstatic폴더(이미지, CSS파일을 넣어둔다.)
ㄴtemplates폴더(HTML파일을 넣어둔다.)
ㄴapp.py파일
templates폴더는 HTML파일을 담아두고 불러오는 역할을 한다.
폴더 밑에 간단한 index.html파일을 만들었다고 가정하고, app.py파일에서 flask내장함수 render_template를 이용하여 html파일을 불러온다.
from flask import Flask, render_template
app = Flask(__name__)
## URL 별로 함수명이 같거나, route('/') 등의 주소가 같으면 안된다.
@app.route('/')
def home():
return render_template('index.html')
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)Flask 시작하기 - API 만들기
여러 방식(HTTP요청 메서드)이 있지만 웹개발 종합반에서는 가장 많이 쓰이는 GET, POST 방식에 대해 공부했다.
GET
- GET요청 API코드(서버)
@app.route("/mars", methods=["GET"])
def mars_get():
orders_list = list(db.orders.find({},{'_id':False}))
return jsonify({'orders':orders_list})- GET요청 확인 Ajax코드(클라이언트)
function show_order() {
$('#order-box').empty()
$.ajax({
type: 'GET',
url: '/mars',
data: {},
success: function (response) {
let rows = response['orders']
for (let i = 0; i < rows.length; i++) {
let name = rows[i]['name']
let address = rows[i]['address']
let size = rows[i]['size']
let temp_html = `<tr>
<td>${name}</td>
<td>${address}</td>
<td>${size}</td>
</tr>`
$('#order-box').append(temp_html)
}
}
});
}POST
- POST요청 API코드(서버)
@app.route("/mars", methods=["POST"])
def mars_post():
name_receive = request.form['name_give']
address_receive = request.form['address_give']
size_receive = request.form['size_give']
doc = {
'name': name_receive,
'address': address_receive,
'size': size_receive
}
db.orders.insert_one(doc)
return jsonify({'msg': '주문 완료!'})- POST요청 확인 Ajax코드(클라이언트)
function save_order() {
let name = $('#name').val()
let address = $('#address').val()
let size = $('#size').val()
$.ajax({
type: 'POST',
url: '/mars',
data: { name_give:name, address_give:address, size_give:size },
success: function (response) {
alert(response['msg'])
window.location.reload()
}
});
}