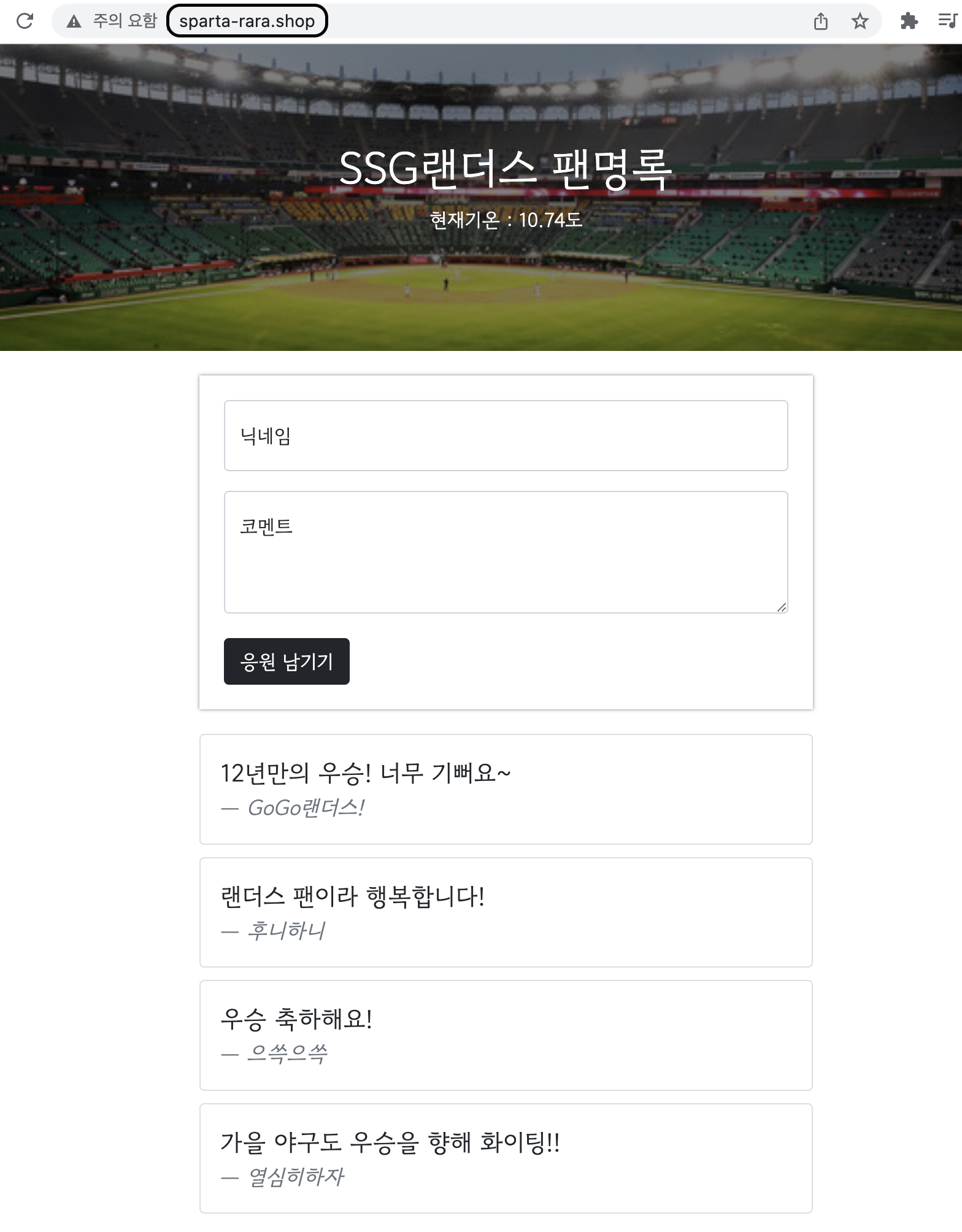
과제 최종 완성작
-
도메인을 사용하여 웹사이트 접속

-
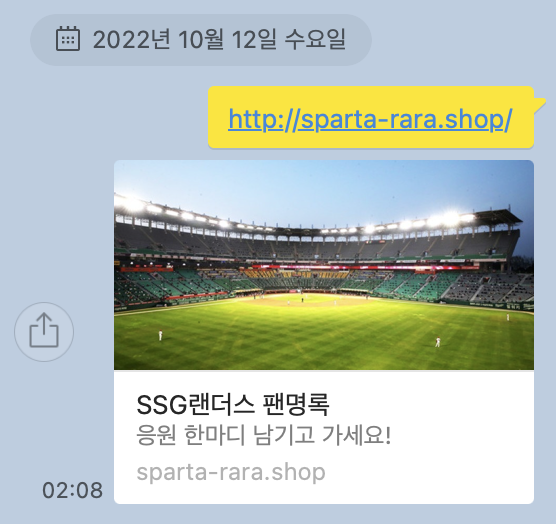
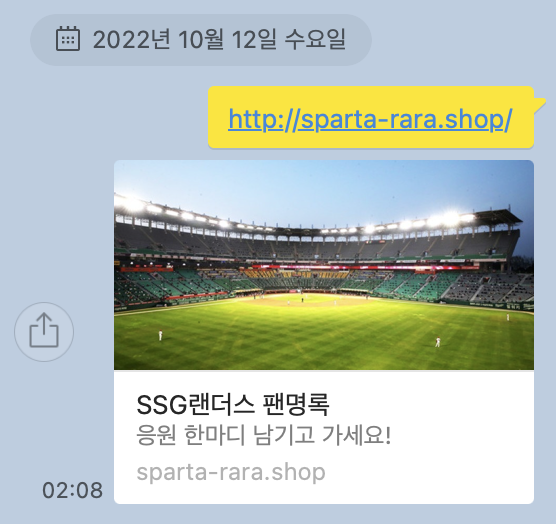
핸드폰으로 링크 전송시

5주차에 공부한 것
- 프로젝트 배포
프로젝트를 배포하기 까지
프로젝트 서버에 올리기
- 웹 서비스를 런칭하기 위해 클라이언트의 요청에 항상 응답해줄 수 있는 서버에 프로젝트를 실행시켜줘야 한다.
- 언제나 요청에 응답하려면,
- 컴퓨터가 항상 켜져있고 프로그램이 실행되어야 하고
- 모두가 접근할 수 있는 공개 주소인 IP주소(Public IP Address)로 웹서비스에 접슨할 수 있도록 해야한다.
- 이번엔 AWS라는 클라우드 서비스에서 편하게 서버를 관리하기 위해 EC2사용권을 구입해 서버로 사용해 볼 것이다.
AWS 서버 구매하기
AWS EC2서버를 구매하기 위해 홈페이지(AWS)에서 회원가입 후,Ubuntu Server 18.04 또는 20.04 버전을 선택하면 t2.micro를 1년동안 무료로 사용가능하다.
💡 무료 사용기간이 지나기 전 인스턴스 상태를
종료로 변경해주면 요금은 부과되지 않는다.
서버 세팅하기
터미널을 이용하여 EC2서버에 접속하여 서버를 세팅한다.
EC2 세팅하기
# python3 -> python(python3 명령어를 python으로 사용할 수 있게 함)
sudo update-alternatives --install /usr/bin/python python /usr/bin/python3 10
# pip3 -> pip( pip3 명령어를 pip으로 사용할 수 있게 하는 함)
sudo apt-get update
sudo apt-get install -y python3-pip
sudo update-alternatives --install /usr/bin/pip pip /usr/bin/pip3 1
# port forwarding(80포트로 들어오는 요청을 5000포트로 넘겨주게 함)
sudo iptables -t nat -A PREROUTING -i eth0 -p tcp --dport 80 -j REDIRECT --to-port 5000filezilla를 이용한 파일 업로드
내 컴퓨터에 있는 파일들을 서버에 옮기기 위한 프로그램이 필요한데, 대표적으로 많이 사용하는 프로그램으로는 filezilla, 알FTP등이 있다.
- file -> 사이트 관리자 -> 호스트: aws ip주소 -> 포트:22 -> 사용자: ubuntu, 키 파일:EC2서버 구매시 다운 받은 키 파일
- 왼쪽이 데스크톱, 오른쪽이 구매한 AWS EC2 서버
- static, templates, app.py를 오른쪽(서버)으로 드래그해서 넣어준다.
AWS EC2 서버에서 실행
python app.py서버실행 후, 브라우저에서 IP주소로 웹 사이트에 접속하기 위해서는 한단계 더 설정이 필요하다.
EC2 서버(=가상의 내 컴퓨터)에서 포트를 따로 설정하는 것 외에도, AWS EC2에서도 자체적으로 포트를 열고/닫을 수 있게 관리를 하고 있다.
그래서 AWS EC2 Security Group에서 인바운드 요청 포트를 열어줘야 한다.
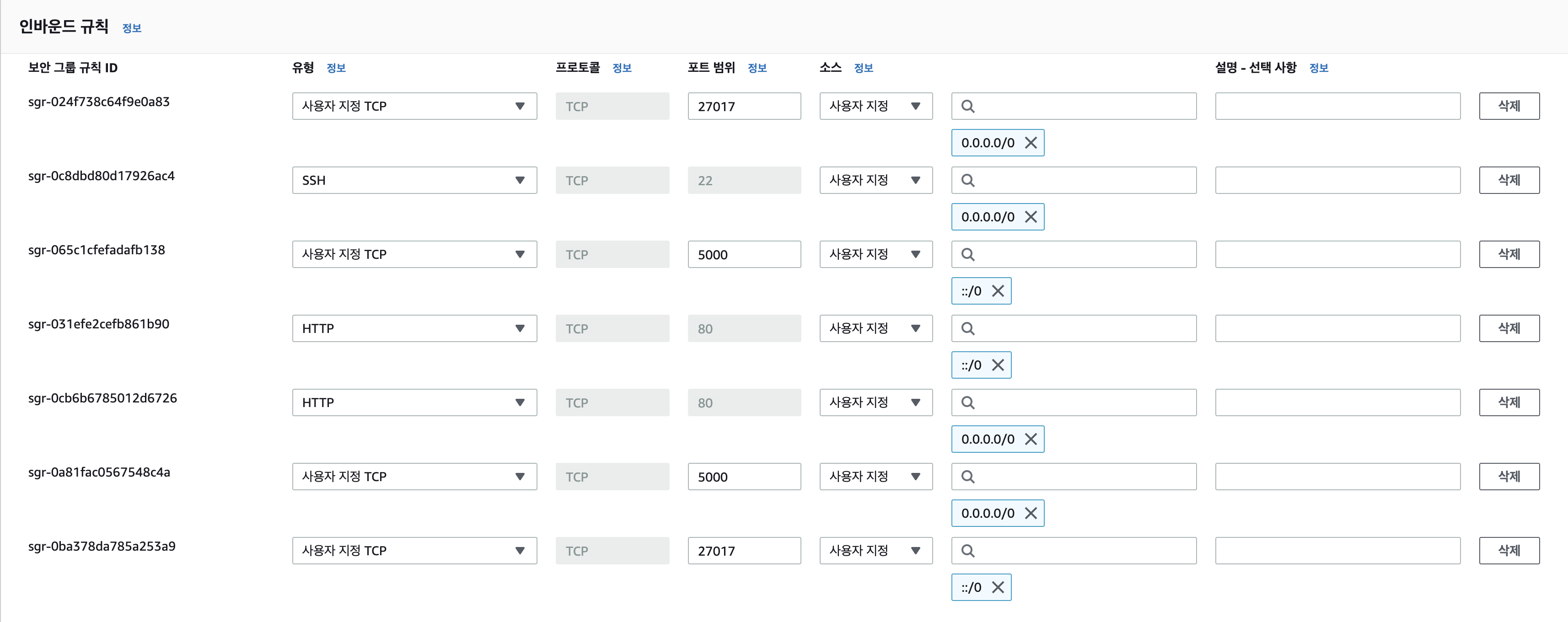
EC2관리 콘솔 -> 보안그룹(Security Group) -> 인바운드 규칙 설정
4가지 포트를 추가, Anywhere-IPv4,Anywhere-IPV6 클릭
1. 80포트: HTTP 접속을 위한 기본포트
2. 5000포트: flask 기본포트
3. 27017포트: DB 접속 포트
4. 22포트: SSH

이렇게 설정을 마치면 크롬과 같은 브라우저에서 http://[내 EC2 IP]:5000로 접속하면 웹사이트 확인이 가능하다.
nohup 설정
터미널을 종료하면 (=즉, SSH 접속을 끊으면) 프로세스가 종료되면서, 서버가 실행되지 않는다.
이렇게 원격접속이 끊기더라도 서버가 실행되게 하려면 nohup설정이 필요하다.
# nohup 설정
nohup python app.py &
# 서버 강제 종료
ps -ef | grep 'python app.py' | awk '{print $2}' | xargs kill위의 명령어를 통해 nohup설정을 하고나면 SSH 접속을 종료하더라도 IP주소로 브라우저를 통해 웹사이트 접속이 가능하다.
도메인 연결
도메인 구입
도메인을 구매한다는 것은, 네임서버를 운영해주는 업체에 IP와 도메인 매칭 유지비를 내는 것을 말한다.
한국 또는 글로벌 업체 어디든 상관 없지만, 이번 프로젝트에서는 '가비아'라는 업체에서 구입했다.
도메인을 구입 후 DNS 설정을 통해 AWS EC2 서버와 도메인을 연결해준다.
네임서버에 도메인-IP주소가 매칭되길 기다렸다가 완료되면, IP주소로 웹사이트에 접속할 수 있게 된다.
og태그
도메인을 카톡/페이스북/슬랙에 공유했을 때 예쁘게 나오도록, 하기 위해서는 og태그를 사용하면 된다.

static 폴더 아래에 이미지 파일을 넣고, 프로젝트 HTML의 사이에 아래의 코드를 작성하면 og태그를 프로젝트에 사용할 수 있다.
<meta property="og:title" content="내 사이트의 제목" />
<meta property="og:description" content="보고 있는 페이지의 내용 요약" />
<meta property="og:image" content="이미지URL" />💡 참고: 이미지를 바꿨는데 이전 이미지가 그대로 나오는 경우
이유는, 페이스북/카카오톡 등에서 처음 것을 한동안 저장해 두기 때문이다.
변경한 이미지가 나오도록 하기 위해서는 og태그를 초기화 해야한다.
페이스북 og 태그 초기화: https://developers.facebook.com/tools/debug/
카카오톡 og 태그 초기화: https://developers.kakao.com/tool/clear/og
5주차 공부하며 느낀점
1~4주차의 학습내용들 보다 다소 어렵게 느껴졌었다.
코딩을 하는 경우, 무언가 문제가 생긴 경우 문법이 틀렸거나 오타가 생겼거나 하는 명확한 이유가 있었는데, 5주차에서는 설정이 필요한 경우가 대부분이라 강의를 보고 그대로 따라했는데 문제가 생긴 경우 무엇이 문제인지 파악하지 못해 해결하기까지 또다시 구글여행을 해야했다...
도메인 연결을 하고 도메인으로 웹사이트에 접속을 했는데, 화면은 문제없이 잘 나오는데 데이터 저장도 되질 않고 데이터를 가져와 출력해주지를 못하는 것이었다!!
그런 반면 같은 파일을 localhost에서 실행하니 문제없이 데이터도 출력되고 데이터 저장도 잘만 되는 것이다..
EC2서버에서 업로드 파일들을 싹다 지우고 다시 업로드 하고 DB(MongoDB Atlas)도 여러번 새로고침 했는데도 해결하지 못했다.
그러던 중, 도메인 연결이 잘 못되었나 싶어 가비아 홈페이지에서 dns설정을 다시 하고, AWS EC2 Security Group 설정을 다시 확인하던 중, 0.0.0.0/0이라는 IP주소를 보고 머리를 한대 맞은듯 했다. 그러고 보니 DB에 접근하기 위한 설정은 따로 하지 않았던 것이다!!
아니나 다를까 MongoDB Atlas에서 Network Access를 확인해보니 Access List에는 로컬IP주소만이 추가되어 있었다.
바로 IP주소 0.0.0.0/0를 추가하고 다시 도메인을 통해 접속하니 데이터 저장도, 데이터 출력도 문제없이 가능했다. 드디어 해결!!👏
생각보다 빠르게 해결해서 뿌듯하기도 했고, 왜 진작 생각못했지? 하는 허탈함도 느껴졌다.
앞으로도 이런일들이 자주 발생할 텐데, 해야할 작업은 제대로 끝마쳤는지? 무언가 빠트린 건 없는지? 차분히 확인하는 과정이 필요하다고 통감했다.
(이번엔 배포하면서 어딘가 모르게 조금 들떠있었던 것 같다..)
드디어 웹개발 종합반의 강의(1~5주차)를 1회독 했다.
기초적인 내용이지만 처음 배우는 내용들도 있어 걱정했는데, 설명이 쉬워 이해하기 쉬웠고 강의 중 많은 실습들을 통해 머리로만 이해하고 끝나는 것이 아니라 손가락으로도 코드를 익힐 수 있었다.
이제 또한번 강의를 1회독 할 예정인데, 이번엔 복사붙여넣기나 코드를 보며 작성하는 횟수를 줄이고, 강의를 보고 실습을 해보는 것이 아닌 내가 먼저 주도적으로 코드를 작성해보고 강의를 들으며 부족한 부분을 채워나가는 형식으로 학습을 진행해 볼까 한다.
