프로젝트를 진행하며... 회고
나는 다른 팀원1명과 함께 메인페이지를 담당하게 되었다.
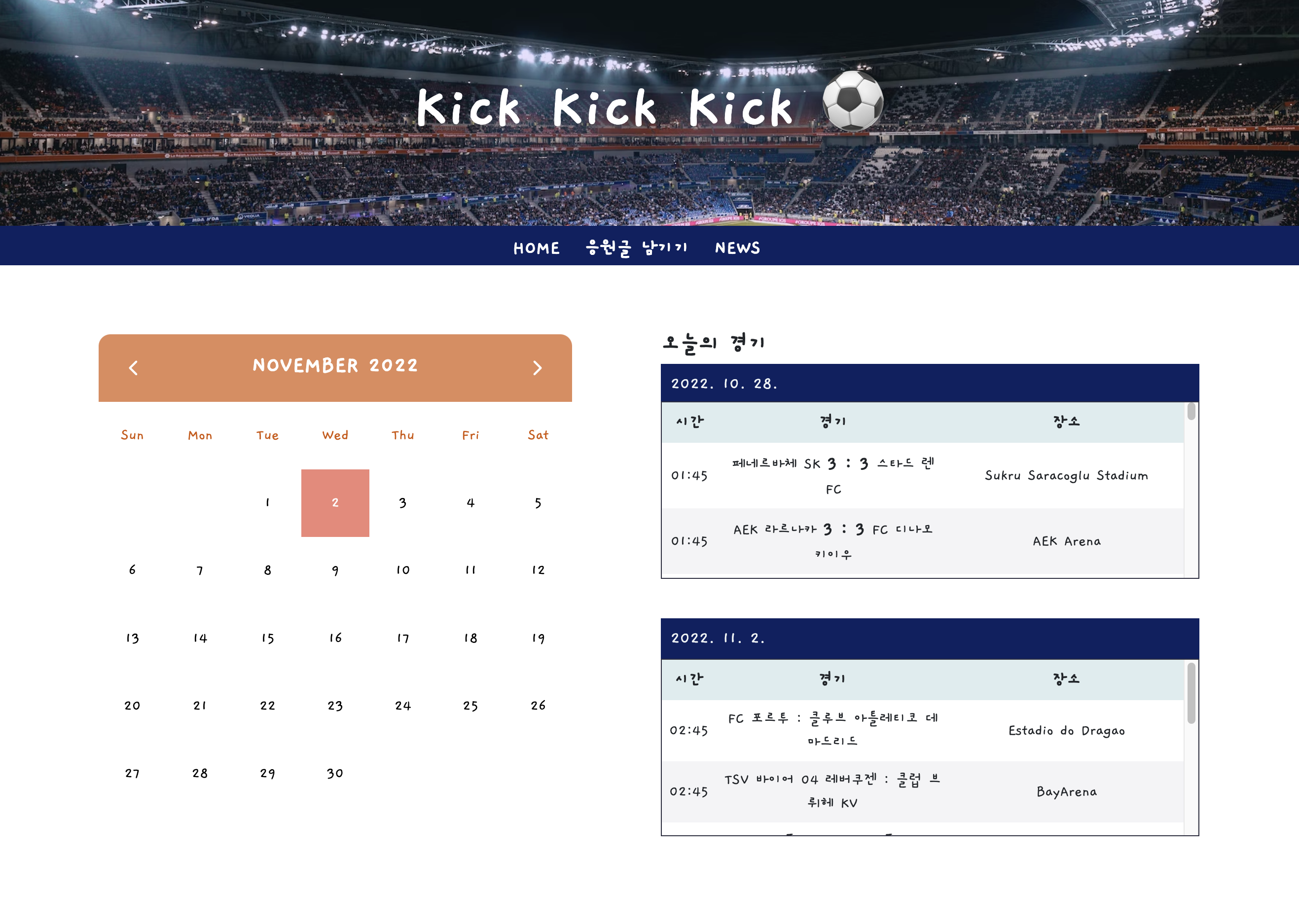
메인페이지에서는 달력을 표시하여 오늘의 경기목록, 선택한 날의 경기목록을 볼 수 있는 기능을 구현하기로 했다.
캘린더를 어떻게 구현해야할까 고민이 많았는데 다같이 구글링을 하던 중 팀원분이 codepen에서 디자인이 예쁜 캘린더 코드를 찾았고 모두의 의견을 종합하여 그 코드를 참고하여 캘린더를 구현하기로 했다.
codeopen Calendar: HTML, CSS, JS코드
캘린더 구현은 위의 코드를 참고하여 색상이나 구조를 조금 변경하여 구현했기에 어렵지는 않았다.
그런데, 프로젝트를 진행하며 예상치도 못하게 캘린더로 시간을 소요하게 되는 일이 있었다.
그 첫번째, 캘린더📆
분명 위의 코드를 사용했음에도 캘린더 상단의 <, >가 출력되지 않는 것이다!
우리가 직접 구현한 캘린더가 아니다보니 무엇을 어떻게 건드려야하는지 알아채기까지도 시간이 걸렸고, 도대체 왜 우리의 코드만 제대로 기능하지 않는 것인지 알지못해
알고보니, <, >는 font-awsome을 이용하여 아이콘을 사용한 것이었는데, 그를 위해 사용한 <i>태그의 클래스명이 현재는 지원하지 않는 예전버전이었기 때문이었다🥹🥹
그 두번째, 크롤링📑
또 그다음날 부턴 크롤링으로 골머리를 앓았다...
오늘의 경기목록과 캘린더에서 선택된 날의 경기목록을 가져오는 것에는 기능자체에는 문제가 없었지만, 크롤링에 생각보다 시간이 걸려 화면에 출력되기 전까지 조금의 시간차가 발생하여 경기목록을 보여주는 테이블이 화면출력시 버벅대는 현상이 있었다.
사실 프로젝트를 진행하며 캘린더에 추가적인 기능, 경기가 있는 날엔 캘린더에 따로 표시를 해주는 기능을 추가 하려고 했으나, 1️⃣경기목록을 크롤링해와 2️⃣경기가 있는지 확인을 하고 3️⃣경기가 있는날엔 캘린더에 따로 표시하기까지 약10-15초가 소요되면서 첫번째 벽에 부딪혔다.
어떻게 해야 조금 더 빠르게 데이터를 가져오고 화면에 표시할 수 있을까를 고민해봤다.
경기목록을 크롤링한 데이터를 DB에 저장해두었다가 가져와 캘린더에 표시를 해줄까? 그러면 경기 일정이 갑자기 변했을 때는 스케줄링을 통해 데이터 업데이트를 해야할텐데 어떻게 하지? 그런데 캘린더에 따로 표시하려니 직접 만든 캘린더가 아니라 코드가 점점 이상해지는데 어떻게 해야 깔끔하지? 등등...
함께 메인페이지를 담당한 팀원분과 고민의 고민을 거듭한 결과, 추가기능은 구현하지 않는 것으로 결론을 맺었다. DB를 이용하려고 하니 점점 프로젝트 스코프가 커지게 되어버리고 정해진 시간내에 구현이 불가능할 것 같다는 생각이 들었다.
또한 캘린더에 표시하는 것이 생각만큼 원활히 이루어지지 않아, 결국 추가기능 구현은 실패했다.
그렇게해서 완성된 결과물은 개인적으로 여러모로 아쉬움이 남지만, 토이 프로젝트를 통해 팀 프로젝트란 무엇인가를 조금이나마 경험할 수 있었고, 팀원들과 같이 토론하고 으쌰으쌰하며 프로젝트를 진행했던 시간들이 정말 재미있었다.
앞으로 항해99 과정을 진행하며 여러 고비가 올텐데, 그때에도 잘 이겨낼 수 있으면 좋겠다.
결과물