🚩 gradient
linear-gradient(선형 그라디언트)
📝 설명
- 적용된 html 요소에 선형으로 그라디언트 효과 적용
- 그라디언트를 사용하기 위해서는 최소 2가지 이상의 색상이 필요하다.
✒️ 사용법
입력
background: linear-gradient(진행방향, 색상지정점1, 색상지정점2, ...);
/* 예제 */
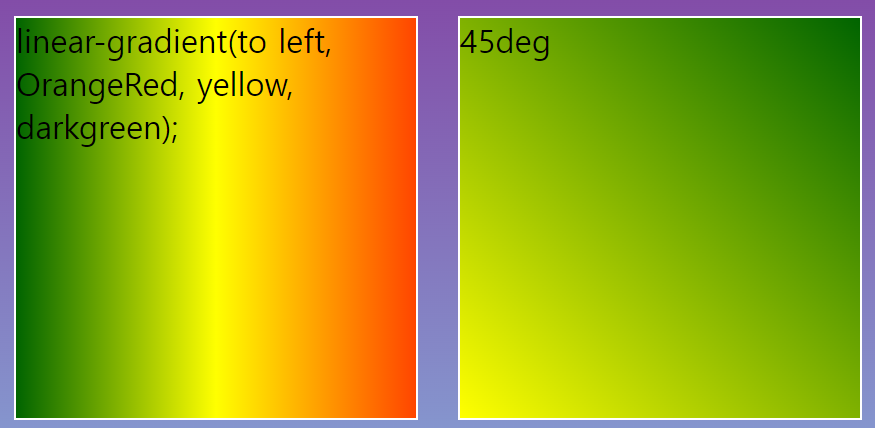
.b3 { background-image: linear-gradient(to left, OrangeRed, yellow, darkgreen); }
/* to bottom(디폴트) / to top / to left / to right */
.b4 { background-image: linear-gradient(45deg, yellow, darkgreen); }
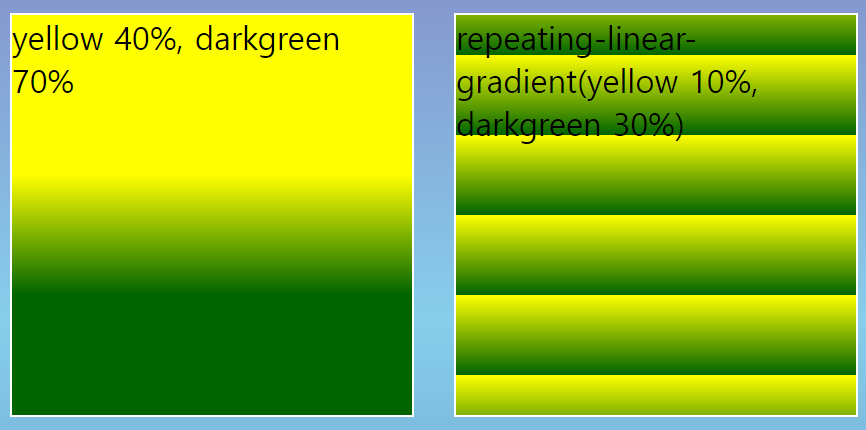
.b5 { background-image: linear-gradient(yellow 40%, darkgreen 70%); }
.b6 { background-image: repeating-linear-gradient(yellow 10%, darkgreen 30%) }출력
- 글 작성시 미리보기에선 작동되지만 본문에서는 되지 않으므로 이미지로 대체


🔗 참고 링크 & 도움이 되는 링크
radial-gradient(원형 그라디언트)
📝 설명
- 적용된 html 요소에 원형으로 그라디언트 효과 적용
- 그라디언트를 사용하기 위해서는 최소 2가지 이상의 색상이 필요하다.
✒️ 사용법
background: radial-gradient(모양 크기 at 중심점, 색상지정점1, 색상지정점2, ...)
/* 예제 */
.b7 {
clear: both;
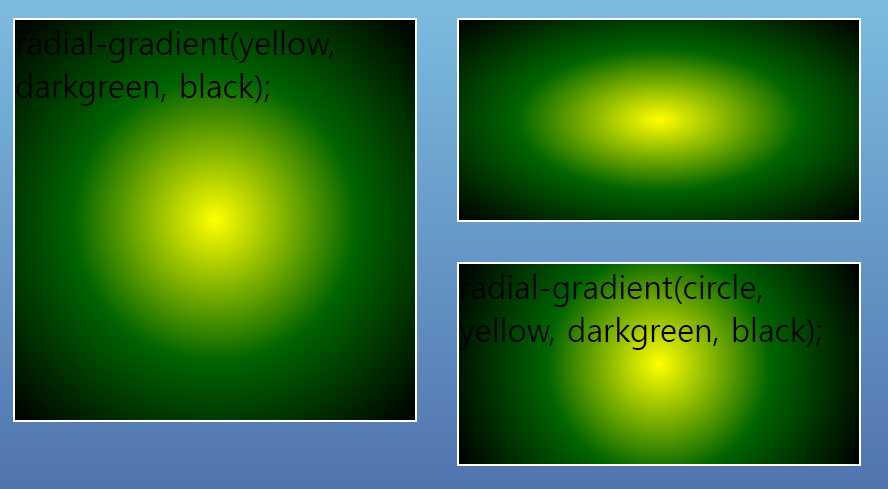
background-image: radial-gradient(yellow, darkgreen, black);
}
.b8 {
height: 200px;
background-image: radial-gradient(yellow, darkgreen, black);
}
.b9 {
height: 200px;
background-image: radial-gradient(circle, yellow, darkgreen, black);
}
.b10 {
clear: both;
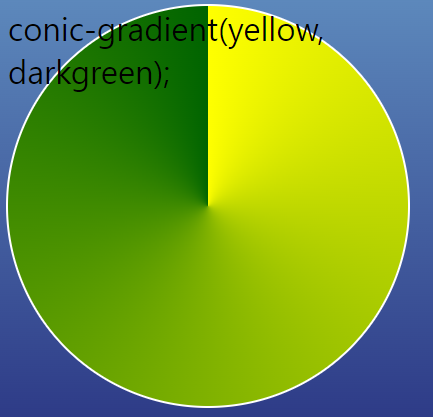
background-image: conic-gradient(yellow, darkgreen);
border-radius: 50%;
/* width: 800px; */
}출력
- 글 작성시 미리보기에선 작동되지만 본문에서는 되지 않으므로 이미지로 대체


🔗 참고 링크 & 도움이 되는 링크
🚩 text 효과
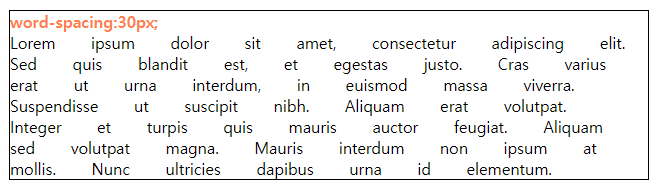
word-spacing
📝 설명
- 단어 사이 간격을 설정한다.
✒️ 사용법
입력
선택자 { word-spacing: 30px; }출력
- 이미지로 대체

🔗 참고 링크 & 도움이 되는 링크
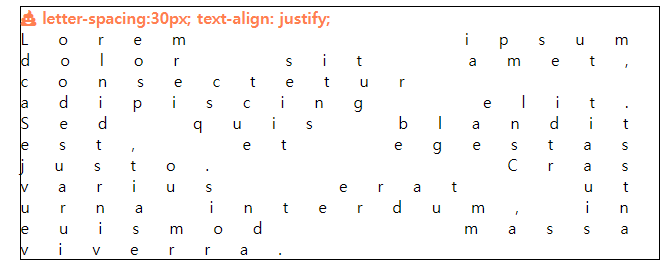
letter-spacing
📝 설명
- 단어 사이 간격을 설정한다.
✒️ 사용법
입력
선택자 { letter-spacing: 30px; text-align: justify; }
/* text-align: justify - 글씨 양쪽 정렬 */출력
- 이미지로 대체

🔗 참고 링크 & 도움이 되는 링크
text-indent
📝 설명
- 텍스트 들여쓰기를 설정한다.
✒️ 사용법
입력
선택자 { letter-spacing: 30px; text-align: justify; }
/*
+는 들여쓰기, -는 내어쓰기 적용
text-align: justify - 글씨 양쪽 정렬
*/출력
- 이미지로 대체

폰트는 설치되어 있지 않아서 적용x
🔗 참고 링크 & 도움이 되는 링크
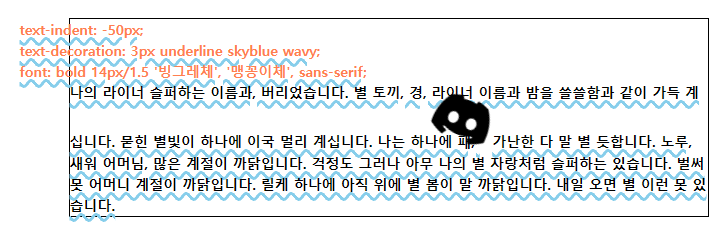
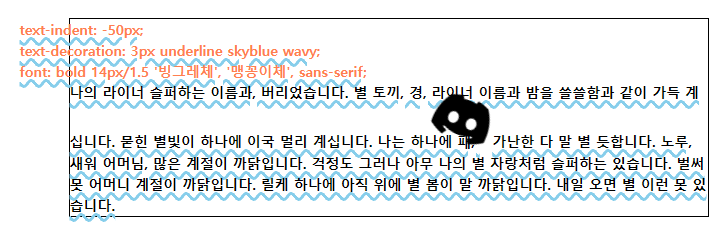
text-decoration
📝 설명
- 선으로 텍스트를 꾸밀 수 있게 하는 속성이다.
✒️ 사용법
입력
선택자 { text-decoration: 3px underline skyblue wavy; }
/*
text-decoration: 선 두께 선 속성 선 색상 선 모양
선 모양 속성값을 여러개를 사용하여 나타낼 수 있다.
*/출력
- 이미지로 대체

폰트는 설치되어 있지 않아서 적용x
속성
none: 선이나 효과 없음line-through: 글자 중간에 취소선처럼 선을 그어줌overline: 글자 위쪽에 선을 그어줌underline: 글자 아래쪽에 선(밑줄)을 그어줌initial: 기본값으로 설정inherit: 부모 요소의 속성값을 상속받는다.
🔗 참고 링크 & 도움이 되는 링크
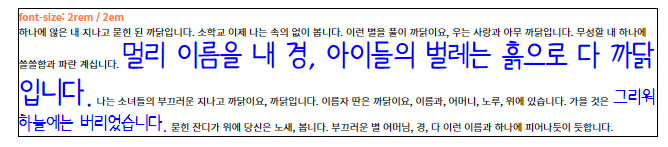
font-size (em / rem)
📝 설명
- 가변적인 크기의 폰트를 설정할 수 있다.
✒️ 사용법
입력
.p4 { font-size: 10px; font-family: 'Noto Sans KR', sans-serif; }
.p4 span { color: blue; font-family: 'Humanbumsuk'; } /* 웹폰트 사용 */
.p4 span:nth-of-type(1) { font-size: 2rem; }
.p4 span:nth-of-type(2) { font-size: 2em; }출력
- 이미지로 대체

- rem
- 기본 글씨 크기(16px) * 2 => 32px
- em
- 부모 요소의 글씨 크기 * 2 => 20px
🔗 참고 링크 & 도움이 되는 링크
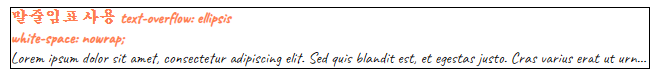
white-space
📝 설명
- css 요소 내의 공백을 처리하는 방법을 설정한다.
✒️ 사용법
입력
.p5 {
font-family: 'Caveat', cursive; /* 웹폰트 사용 */
/* 고정된 영역이 있어야 제대로 작동한다. */
white-space: nowrap; /* 자동줄바꿈 금지 */
overflow: hidden; /* 영역 밖으로 넘치는 부분 안보이게 */
text-overflow: ellipsis; /* 말줄임표 (...) */
}출력
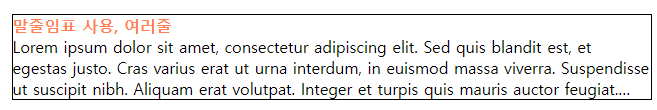
- 이미지로 대체

속성
normal: 연속된 공백과 줄바꿈은 하나의 공백으로 표시. 긴 줄은 줄바꿈된다.nowrap: normal과 같지만 긴 줄은 줄바꿈되지 않고 box를 넘어간다.pre: 연속된 공백을 그대로 표시. 긴 줄도 줄바꿈 하지 않고 표시한다.pre-wrap: 연속된 공백을 그대로 표시, 줄바꿈은 box를 채우기 위해 필요한 경우에만 실행pre-line: 연속 공백은 하나의 공백으로 표시. 행의 줄바꿈은 box를 채우기 위해 필요한 경우만 실행inital: 기본값으로 설정inherit: 부모 요소의 값을 상속받음
🔗 참고 링크 & 도움이 되는 링크
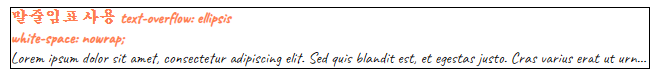
text-overflow
📝 설명
- 텍스트가 레이아웃에서 넘칠 때 보이거나 숨기도록 설정할 수 있다.
- overflow 속성이 hidden, scroll, auto이면서 white-space: nowrap일 경우에 적용
✒️ 사용법
입력
.p5 {
font-family: 'Caveat', cursive; /* 웹폰트 사용 */
/* 고정된 영역이 있어야 제대로 작동한다. */
white-space: nowrap; /* 자동줄바꿈 금지 */
overflow: hidden; /* 영역 밖으로 넘치는 부분 안보이게 */
text-overflow: ellipsis; /* 말줄임표 (...) */
}출력
- 이미지로 대체

속성
clip: 레이아웃에서 넘치는 텍스트를 자른다.ellipsis: 문장 끝에 말줄임표(...)를 붙여 잘린 텍스트가 있다고 표시한다.
🔗 참고 링크 & 도움이 되는 링크
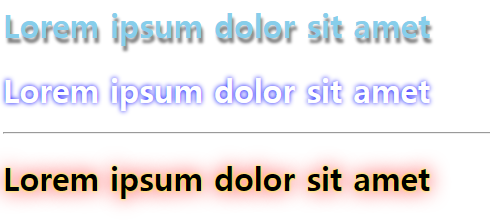
text-shadow
📝 설명
- 텍스트에 그림자를 추가하는 속성이다.
✒️ 사용법
입력
text-shadow: 1px 1px 2px pink;
/* 예제 */
h1:first-of-type {
color: skyblue;
text-shadow: 2px 5px 3px rgba(0, 0, 0, 0.5);
/* text-shadow: x축 y축 퍼지는정도(페더) 그림자색상 */
}
h1:nth-of-type(2) {
color: white;
text-shadow: 0 0 5px blue;
}
h1:last-of-type {
text-shadow: 0 0 3px yellow, 0 0 20px red;
/* 색상 여러가지를 한번에 쓸 수 있다. */
}출력
- 이미지로 대체

속성
clip: 레이아웃에서 넘치는 텍스트를 자른다.ellipsis: 문장 끝에 말줄임표(...)를 붙여 잘린 텍스트가 있다고 표시한다.
🔗 참고 링크 & 도움이 되는 링크
list-style-type
📝 설명
- 리스트 태그 앞의 마커의 속성을 변경할 때 사용한다.
- 마커를 이미지로도 지정할 수 있다.
ul과 ol 마커 종류
ul: disc, circle, squareol: decimal, decimal-leading-zero, lower-roman, upper-roman, lower-greek, lower-latin, upper-latin, armenian, georgian, lower-alpha, upper-alpha공통: none
✒️ 사용법
입력
선택자 { list-style-type: 속성; }
/* 예제 */
ul.list1 {
list-style-type: korean-hangul-formal;
/* circle, square, disc
decimal: ol처럼 순번 지정 가능
disclosure-closed: '▶'모양
disclosure-open: '▼'모양
*/
}
ul.list2 {
list-style-image: url('img/dot.gif');
list-style-position: inside; /* list 들여쓰기 */
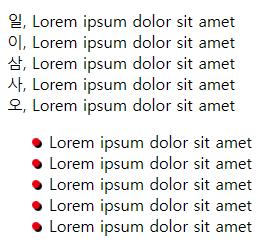
}출력
- 이미지로 대체

속성
clip: 레이아웃에서 넘치는 텍스트를 자른다.ellipsis: 문장 끝에 말줄임표(...)를 붙여 잘린 텍스트가 있다고 표시한다.
🔗 참고 링크 & 도움이 되는 링크
🚩 벤더프리픽스(크로스 브라우징)
-webkit-
📝 설명
- 브라우저마자 렌더링 엔진이 다르기 때문에 웹에서 css를 적용할 때 여러 브라우저에서 올바르게(호환성) 출력되도록 사용하는 기법.
- 속성 앞에 붙여서 사용하면 된다.
✒️ 사용법
입력
.p6 {
/* -webkit- : 벤더프리픽스 중 크롬, 엣지, 사파리에서 사용 가능하도록 만들어줌 */
display: -webkit-box;
-webkit-box-orient: vertical; /* 아래쪽으로 박스가 생김 */
-webkit-line-clamp: 4; /* 라인 수 */
overflow: hidden;
/*
* -webkit-line-clamp
: display 속성을 -webkit-box 또는 -webkit-inline-box로, 그리고 -webkit-box-orient 속성을 vertical로 설정한 경우에만 동작
*/
}출력
- 이미지로 대체

브라우저 별 접두어
-webkit-: 구글, 사파리에 적용-moz-: 파이어폭스에 적용-ms-: 익스플로러에 적용 (생략 가능)-o-: 오페라 브라우저에 적용
