🚩 viewport (vw / vh)
viewport
📝 설명
- 창 사이즈(viewport)에 반응하여 상대적으로 크기가 변하기 때문에 반응형 웹에서 주로 사용한다.
- 뷰포트의 1%를 크기로 갖는다.
✒️ 사용법
입력
/* 절대적 단위 */
선택자 { width: 1000px; height: 800px; }
/* 상대적 단위 */
선택자 { width: 1vw; } /* 10px */
선택자 { height: 1vh; } /* 8px */출력
- 창 사이즈를 변경할 때마다 그에 맞게 변경됨.
🔗 참고 링크 & 도움이 되는 링크
🚩 display
inline
📝 설명
a, span, br, strong, label...등- inline을 사용하면 크기값을 지정할 수 없다.
- 상하 margin, padding을 가질 수 없다.
- 한 줄에 여러개를 배치
- 기본 너비값(width)은 컨텐츠의 너비값
✒️ 사용법
입력
선택자 { display: inline; }
/* 예제 */
.list1 li {
display: inline;
padding: 10px;
margin: 10px;
}출력
- 이미지로 대체

inline-block
📝 설명
- inline-block 요소
img, input, button등 (button은 inline요소로 분류되기도 함)- 크기값을 지정할 수 있다.
- 상하 margin, padding을 가질 수 있다.
- 한 줄에 여러개를 배치
- 기본 너비값(width)은 컨텐츠의 너비값
✒️ 사용법
입력
선택자 { display: inline-block; }
/* 예제 */
.list1 li {
display: inline-block;
padding: 10px;
margin: 10px;
}출력
- 이미지로 대체

block
📝 설명
div, ul, li, table, hr, form, h1, p...- 크기값을 지정할 수 있다.
- 상하 margin, padding을 가질 수 있다.
- 한 줄에 한개 배치
- 기본 너비값(width)은 컨텐츠의 너비값
✒️ 사용법
입력
선택자 { display: block; }출력
- 이미지로 대체

🚩 float
float
📝 설명
- inline처럼 레이아웃을 만들 때 주로 사용한다.
- float를 적용하면 떠 있는 상태가 되어 전체적인 레이아웃이 망가지기 때문에 잘 사용해야 한다.
✒️ 사용법
입력
선택자 { float: none | left | right; }
/* 예제 */
.list3 { overflow: hidden; }
.list3 li { float: left; }
.list4 li { float: left; }
.list4::after { display: block; content:""; clear: both; }
/*
float를 적용하면(떠 있는 상태) 전체적인 레이아웃이 망가짐
- 해결책 1) 부모요소에 overflow: hidden
- 해결책 2) 부모요소에 :after을 이용해 가상의 공간을 생성하고 clear 속성 부여
가상의 공간을 만들어 overflow: hidden과 같은 효과를 냄
list4 클래스에 적용된 위 방법이 overflow: hidden보다 더 많이 사용됨.
*/
*/
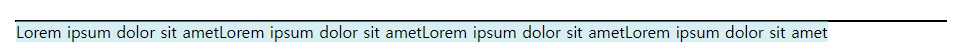
출력
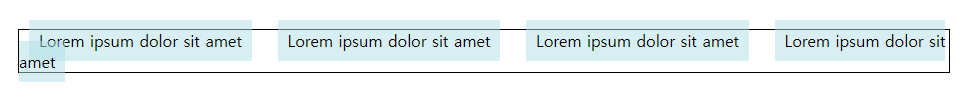
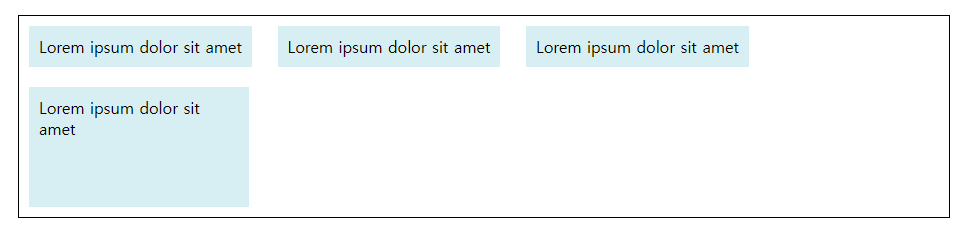
- 이미지로 대체
float 사용 후
overfloworclear미사용
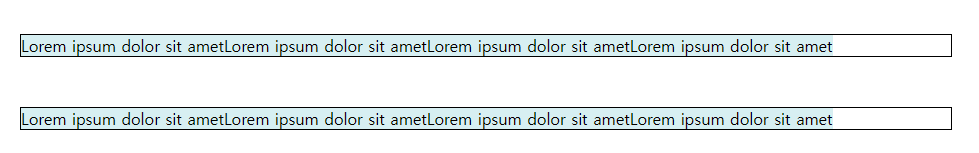
float 사용 후
overfloworclear사용
🚩 display-table
display: table
📝 설명
- display의 속성값으로 table, table-row, table-cell 등을 사용하여 요소를 표(table)처럼 표현할 수 있다.
✒️ 사용법
입력
선택자 { display: table | tabel-row | table-cell... }
/* 예제 */
#wrap { display: table; width: 500px; height: 400px;
table-layout: fixed;
/*
auto: 기본값, 셀 안의 컨텐츠 양에 따라 각 셀이 늘어남
fixed: 셀 너비 고정
*/
word-break: break-all;
/*
white-space와 비슷.
단어의 분리를 어떻게 할 것인지 결정.
normal: 기본값,
break-all: 연결된 단어 사이라도 줄바꿈됨(강제줄바꿈)
keep-all: 줄바꿈 안됨(x), 한중일 언어만 지원. 영어는 normal과 동일
*/
}
#wrap > div { display: table-cell; text-align: center; vertical-align: middle; }
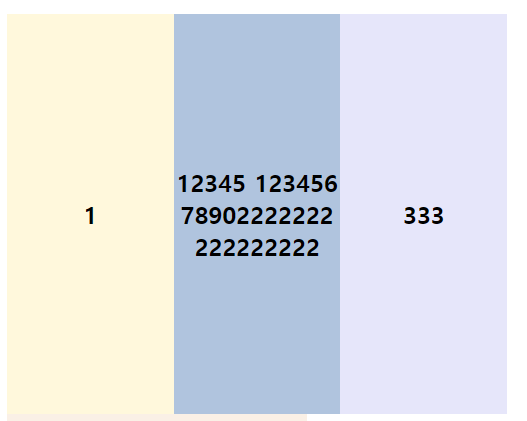
출력
- 이미지로 대체
display: table을 적용하지 않았을 때
display: table을 적용했을 때
- 해당 이미지처럼 표시하려면 display: table을 적용하고 자식 요소에 display: table-cell을 적용하면 된다.
속성
table: table 요소처럼 표현합니다.table-caption: caption 요소처럼 표현합니다.table-column-group: colgroup 요소처럼 표현합니다.table-header-group: thead 요소처럼 표현합니다.table-footer-group: tfoot 요소처럼 표현합니다.table-row-group: tbody 요소처럼 표현합니다.table-cell: td 요소처럼 표현합니다.table-column: col 요소처럼 표현합니다.table-row: tr 요소처럼 표현합니다.
🔗 참고 링크 & 도움이 되는 링크
table-layout
📝 설명
- display: table의 속성으로 셀의 너비를 고정하거나 내용에 맞게 변경할 수 있다.
속성
auto: 기본값, 셀 안의 컨텐츠 양에 따라 각 셀이 늘어남fixed: 셀 너비 고정
✒️ 사용법
입력
선택자 { display: table | tabel-row | table-cell... }
/* 예제 */
#wrap { display: table; width: 500px; height: 400px;
table-layout: fixed;
/*
auto: 기본값, 셀 안의 컨텐츠 양에 따라 각 셀이 늘어남
fixed: 셀 너비 고정
*/
word-break: break-all;
/*
white-space와 비슷.
단어의 분리를 어떻게 할 것인지 결정.
normal: 기본값,
break-all: 연결된 단어 사이라도 줄바꿈됨(강제줄바꿈)
keep-all: 줄바꿈 안됨(x), 한중일 언어만 지원. 영어는 normal과 동일
*/
}
#wrap > div { display: table-cell; text-align: center; vertical-align: middle; }
출력
- 이미지로 대체
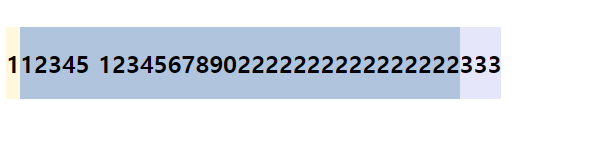
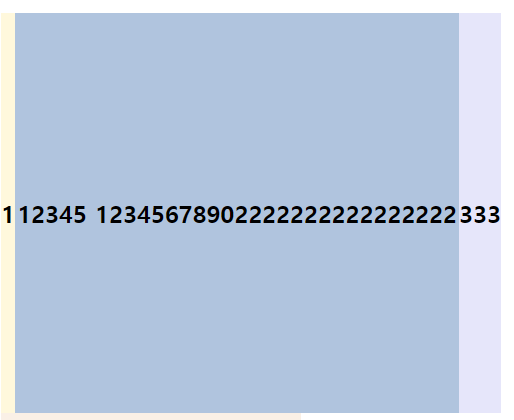
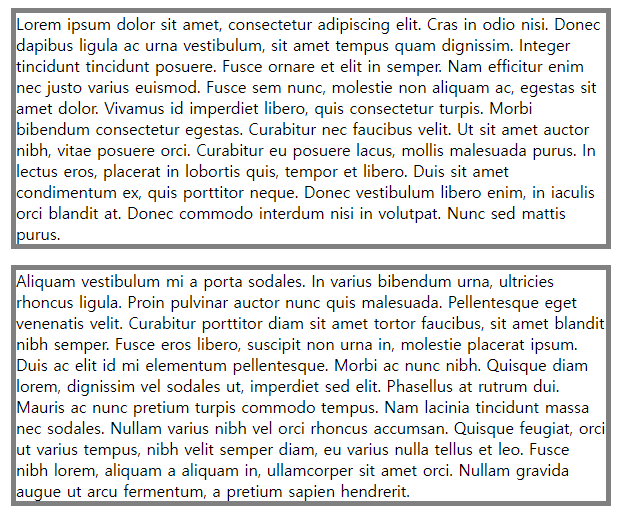
table-layout: auto를 적용했을 때
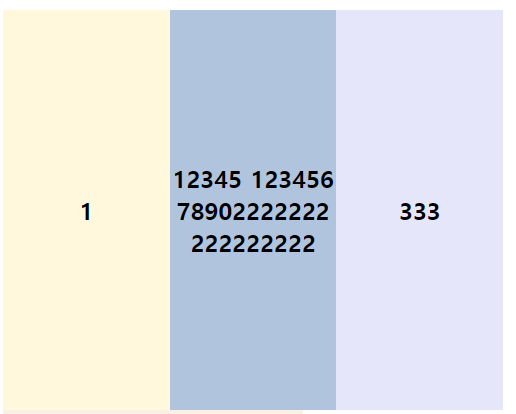
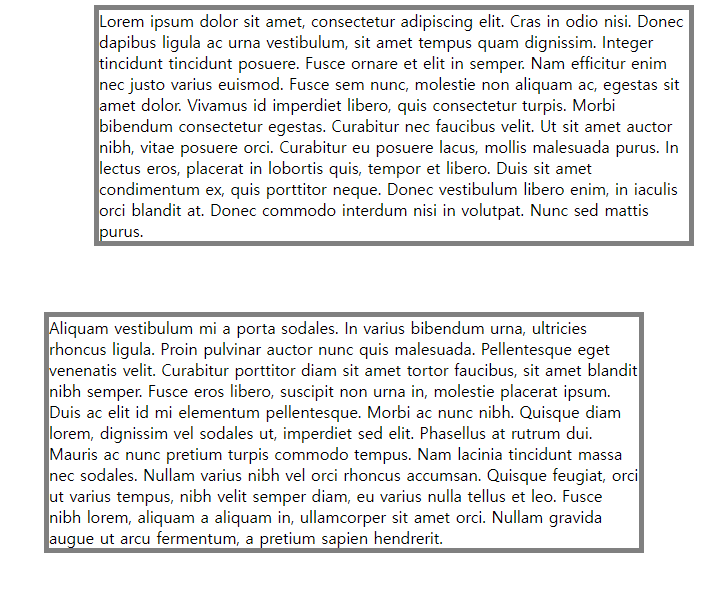
table-layout: fixed를 적용했을 때
🔗 참고 링크 & 도움이 되는 링크
word-break
📝 설명
white-space와 비슷함- 단어의 분리를 어떻게 할 것인지 결정한다.
속성
normal: 기본값break-all: 연결된 단어여도 영역을 넘어가면 줄바꿈된다. (강제줄바꿈)keep-all: 줄바꿈 안됨. 한중일 언어만 지원한다. 영어는normal과 동일
✒️ 사용법
입력
선택자 { display: table | tabel-row | table-cell... }
/* 예제 */
#wrap { display: table; width: 500px; height: 400px;
table-layout: fixed;
/*
auto: 기본값, 셀 안의 컨텐츠 양에 따라 각 셀이 늘어남
fixed: 셀 너비 고정
*/
word-break: break-all;
/*
white-space와 비슷.
단어의 분리를 어떻게 할 것인지 결정.
normal: 기본값,
break-all: 연결된 단어 사이라도 줄바꿈됨(강제줄바꿈)
keep-all: 줄바꿈 안됨(x), 한중일 언어만 지원. 영어는 normal과 동일
*/
}
#wrap > div { display: table-cell; text-align: center; vertical-align: middle; }
출력
- 이미지로 대체
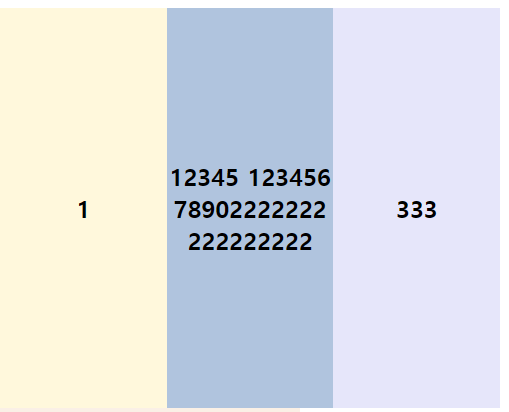
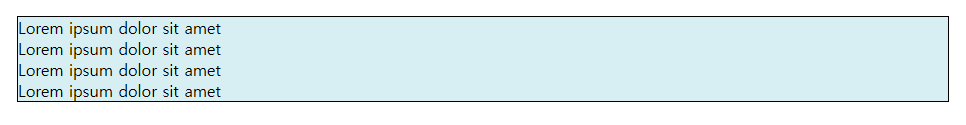
word-break: normal을 적용했을 때
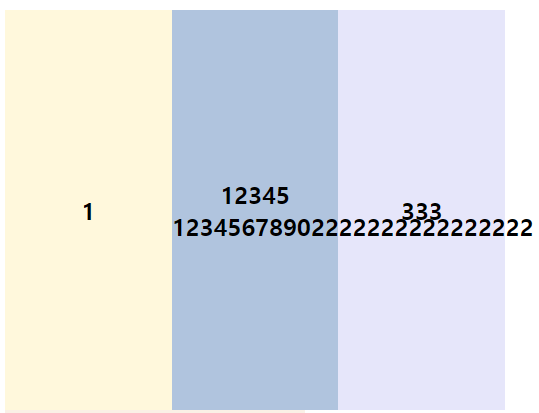
word-break: break-all을 적용했을 때
vertical-align
📝 설명
inline, inline-block, table cell의 수직 정렬을 설정한다.block요소인div는 작동되지 않음- 다른 인라인 요소에 상대적으로 정렬하기 때문에 같은 줄에서 인라인 요소에 따라 높낮이가 달라질 수 있고,
line-height설정에 따라서도 달라질 수 있다.
속성
baseline: 기본값, 부모 요소의 기준 선에 맞춤sub: 부모의 아래첨자 기준선에 맞춤super: 부모의 위첨자 기준선에 맞춤text-top: 요소의 맨 위를 부모 font의 맨 위에 맞춤text-bottom: 요소의 맨 아래를 부모 font의 맨 아래에 맞춤top: 부모 요소 위에 위치middle: 부모 요소 중앙에 위치bottom: 부모 요소 아래에 위치
✒️ 사용법
입력
선택자 { vertical-align: top | middle | bottom | ...; }
/* 예제 */
#practice {
width: 300px; height: 300px; background: linen;
display: table;
}
#practice > p {
display: table-cell;
text-align: center;
vertical-align:middle;
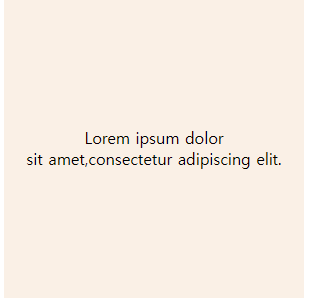
}출력
- 이미지로 대체

🔗 참고 링크 & 도움이 되는 링크
🚩 position
position: static
📝 설명
- 기본값. html의 흐름대로 요소를 배치한다.
- 위치 이동 불가능
✒️ 사용법
입력
선택자 { position: static; }
/* 예제 */
.p1 { position: static; left: 100px; top: 200px; }
.p2 { position: relative; left: -50px; top: 50px; }출력
- 이미지로 대체

position: relative
📝 설명
- static과 동일하게 흐름대로 요소를 배치한다.
- 위치 이동 가능
- 기준점은 나 자신의(적용한 요소) top, right, bottom, left로 값을 주어 이동 가능.
✒️ 사용법
입력
선택자 { position: relative; }
/* 예제 */
.p1 { position: static; left: 100px; top: 200px; }
.p2 { position: relative; left: -50px; top: 50px; }출력
- 이미지로 대체

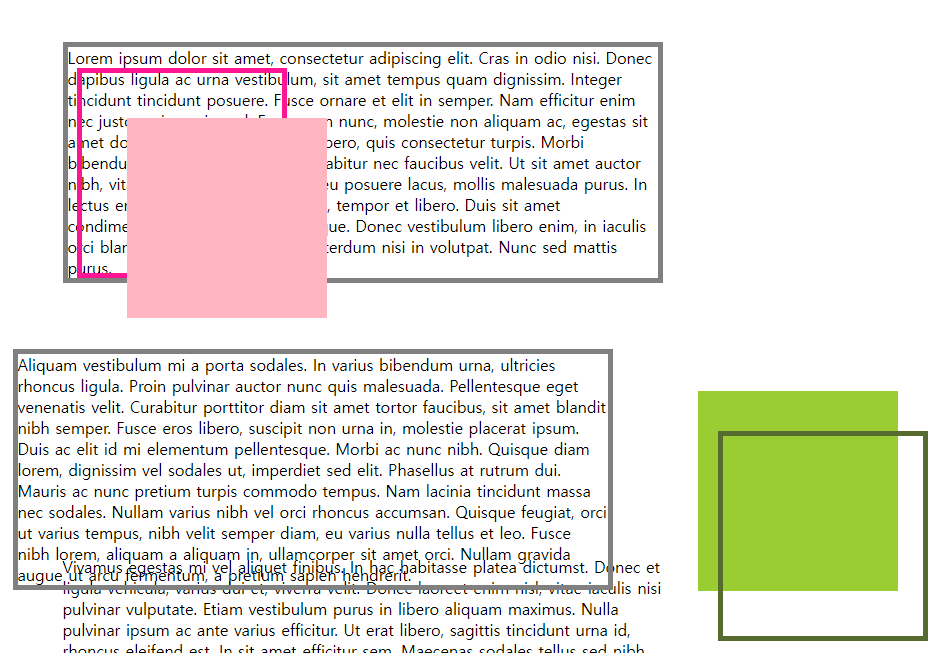
position: absolute
📝 설명
- html의 흐름에서 제외된다.
- 자유롭게 요소의 위치를 배치할 수 있다.
- 기준점은 브라우저의left top부분. top, right, bottom, left로 값을 주어 이동 가능하다.
- 포토샵 레이어처럼 이후에 나온 코드들이 기존 요소 위에 배치된다.
✒️ 사용법
입력
선택자 { position: absolute; }
/* 예제 */
.box { width: 200px; height: 200px; }
.b1 {
position: absolute;
top: 150px;
left: 300px;
border: 5px solid DeepPink;
}
.b2 {
position: absolute;
top: 200px;
left: 350px;
background: lightpink;
}
.b3 {
position: absolute;
bottom: 70px;
right: 50px;
background: YellowGreen;
}
.b4 {
position: absolute;
bottom: 20px;
right: 20px;
border: 5px solid DarkOliveGreen;
}출력
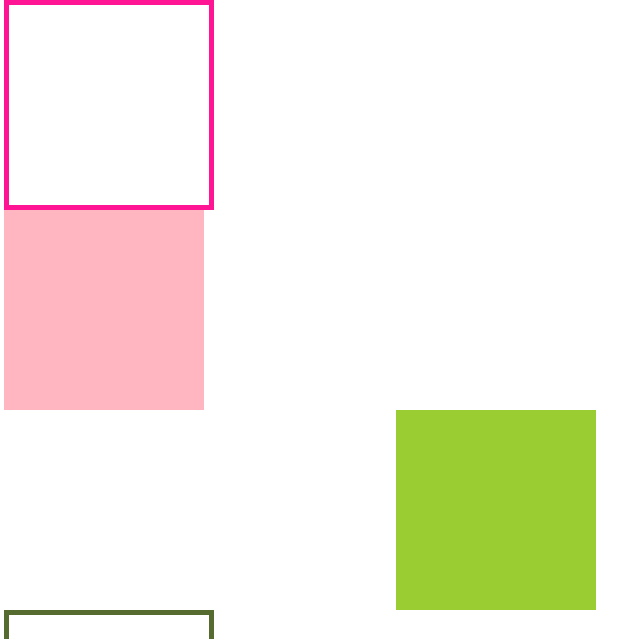
- 이미지로 대체

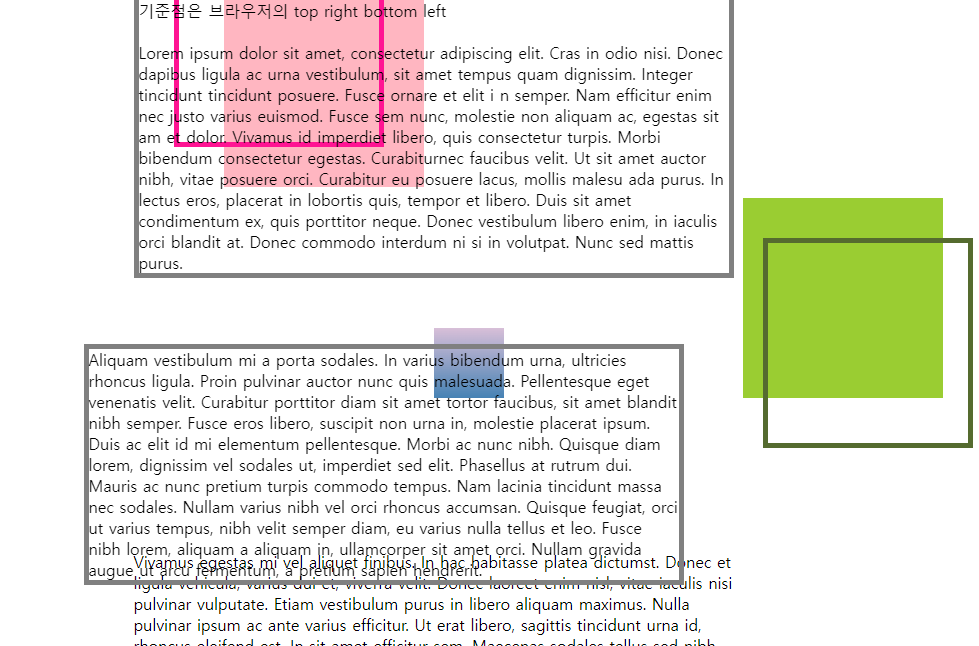
position: fixed
📝 설명
- 화면 특정 부분에 고정되어 스크롤 해도 움직이지 않게 한다.
- 항상 고정된 위치에 배치 가능하다.
- 도형 좌측 상단이 기준점이다.
✒️ 사용법
입력
선택자 { position: fixed; }
/* 예제 */
.b5 {
width: 70px; height: 70px;
background-image: linear-gradient(Thistle, SteelBlue);
position: fixed;
top: 50%; left: 50%;
}출력
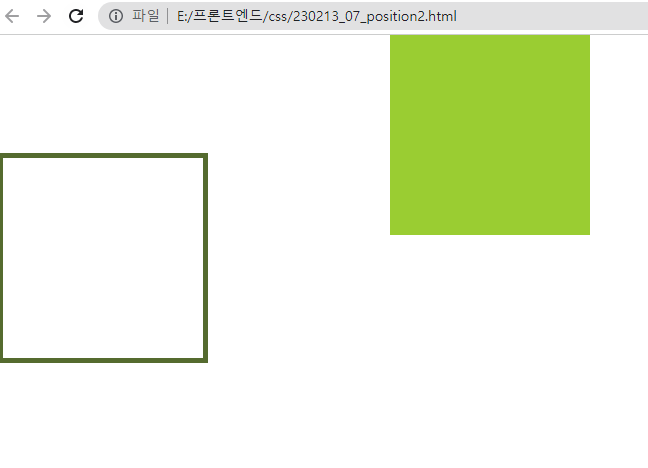
- 이미지로 대체

position: sticky
📝 설명
- 평소에는 확인할수 없지만 스크롤을 내리면 브라우저 상단에 고정된다.
- 해당 요소가 부여된 위치 특정 값에 도달하면 고정
- 웹 사이트의 네비게이션을 만들 때 주로 사용
- 부모요소에 overflow: hidden이 적용되면 동작하지 않고, height값이 %일 때도 동작하지 않음
✒️ 사용법
입력
선택자 { position: sticky; }
/* 예제 */
.b3 {
background: YellowGreen;
position: sticky;
top: 0; left: 400px;
}출력
- 이미지로 대체
평소
sticky 사용 시 브라우저 상단에 고정