🚩 columns
column
📝 설명
- html 내용이 많을 경우 다단으로 문장을 나누어 한 눈에 보일 수 있게 하는 css속성이다.
- 속성은
column-count와 column-width 두 가지가 있는데 colums로 축약하여 사용할 수 있다.
속성
column-count : 단의 개수를 나타낸다.column-width : 단 각각의 너비를 나타낸다.columns : width, count을 축약하여 한 줄에 사용할 수 있도록 한다.
column-gap : 단과 단 사이의 여백을 나타낸다.column-span : 단이 적용된 것을 무시하고 표시한다. (h2에 적용 시 단으로 나오지 않고 한 줄 차지)column-rule-width : 단 사이에 들어갈 라인의 넓이(두께)를 설정한다.column-rule-style : 단 사이에 들어갈 라인의 스타일을 설정한다column-rule-color : 단 사이에 들어갈 라인의 두께를 설정한다.column-rule : width, style, color을 축약하여 한 줄에 사용할 수 있도록 한다.
✒️ 사용법
입력
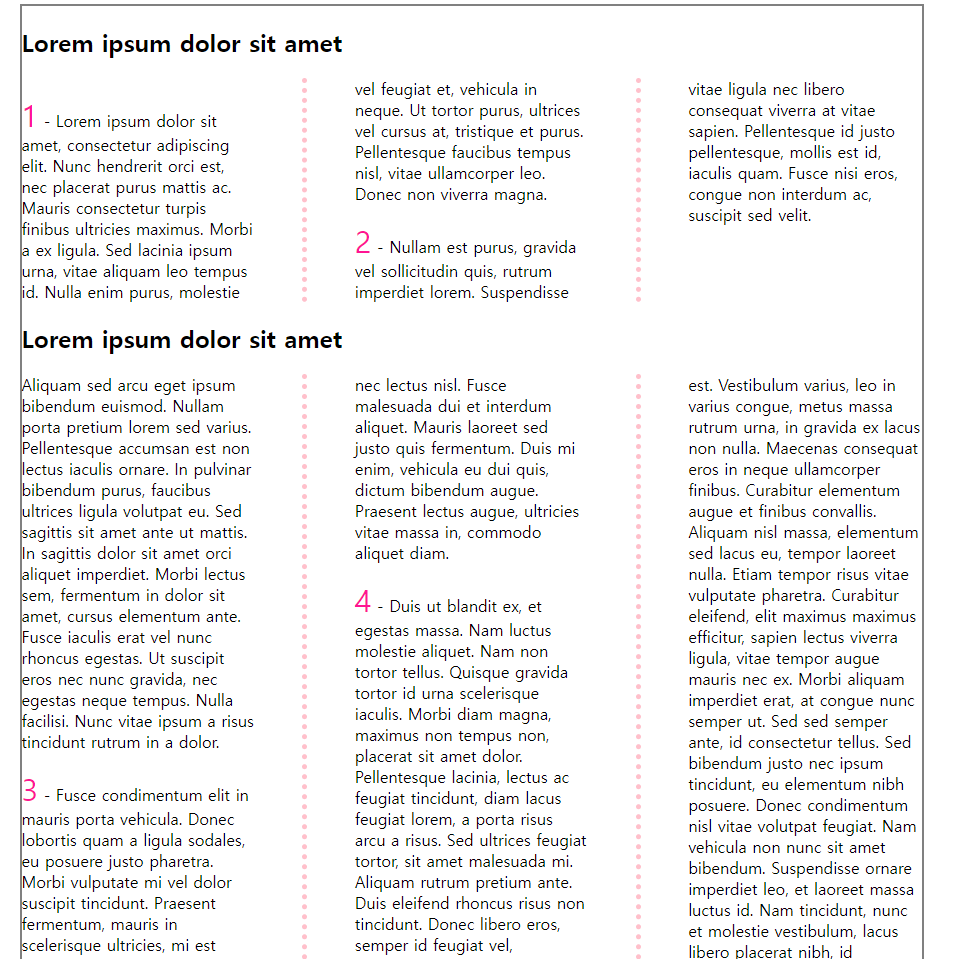
선택자 { column-count: 3; }
선택자 { column-width: 200px; }
선택자 { column-gap: 100px; }
선택자 { column-rule: 5px dotted pink; }
선택자 { column-span: all; }
출력
- 이미지로 대체

🔗 참고 링크 & 도움이 되는 링크
🚩 layout 응용
float를 이용한 레이아웃 응용
✒️ 코드 작성
입력
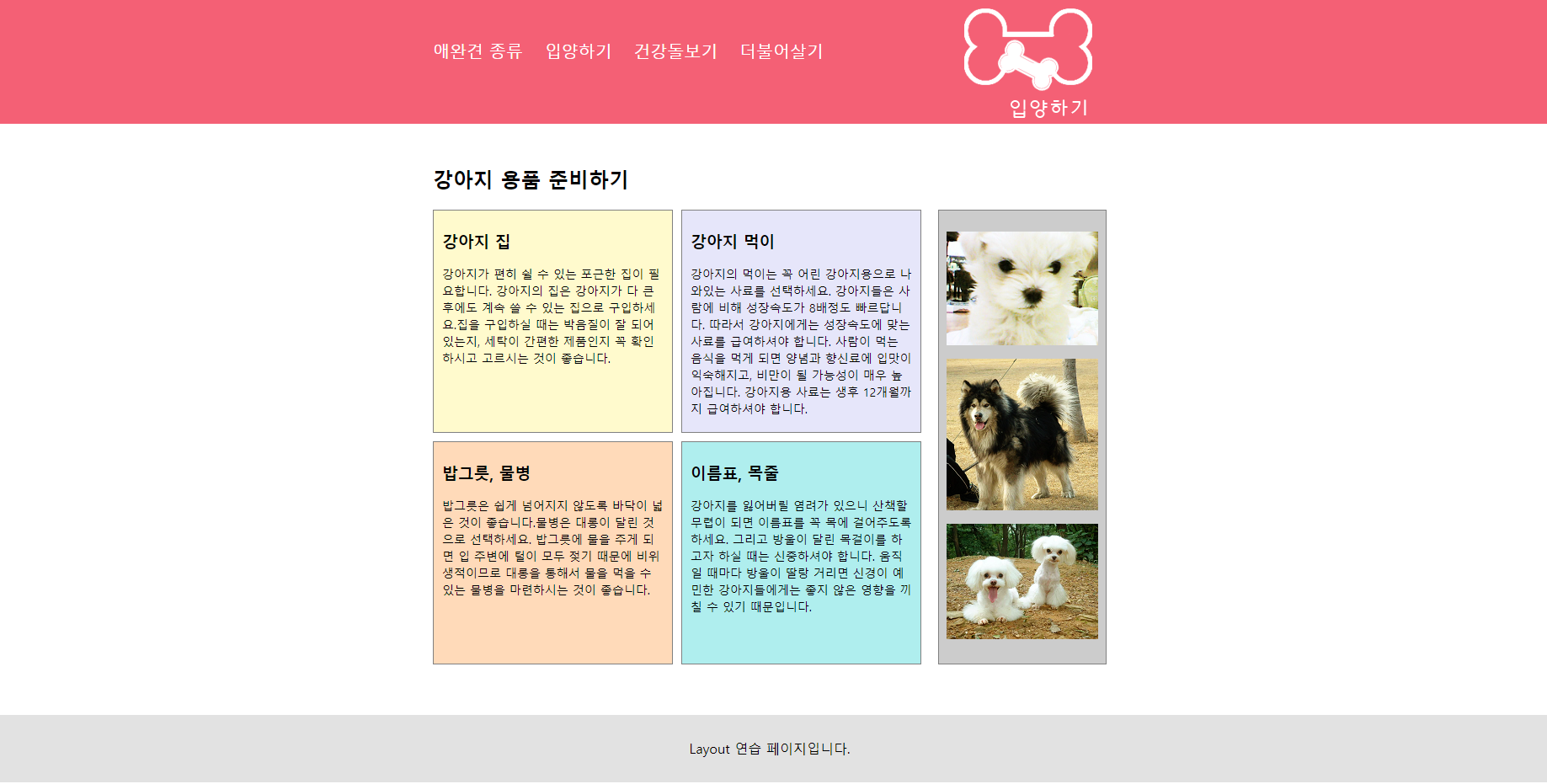
<body>
<header>
<div id="header_in">
<h1><img src="img/nav2.png" alt="입양하기"></h1>
<nav>
<ul>
<li><a href="#">애완견 종류</a></li>
<li><a href="#">입양하기</a></li>
<li><a href="#">건강돌보기</a></li>
<li><a href="#">더불어살기</a></li>
</ul>
</nav>
</div>
</header>
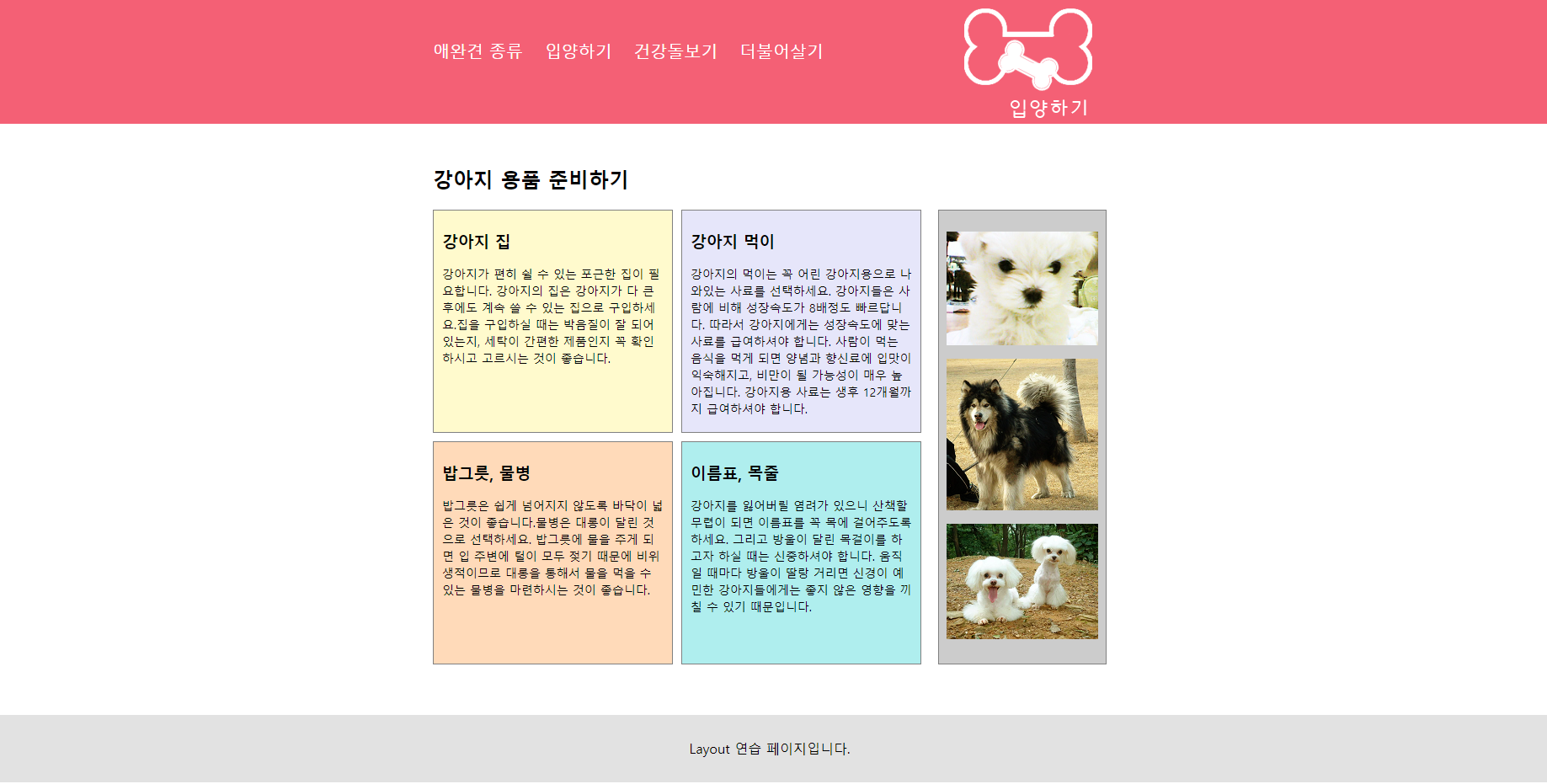
<div id="content">
<h2>강아지 용품 준비하기</h2>
<section>
<article class="article1">
<h3>강아지 집</h3>
<p>강아지가 편히 쉴 수 있는 포근한 집이 필요합니다. 강아지의 집은 강아지가 다 큰 후에도 계속 쓸 수 있는 집으로 구입하세요.집을 구입하실 때는 박음질이 잘 되어 있는지, 세탁이 간편한 제품인지 꼭 확인하시고 고르시는 것이 좋습니다.</p>
</article>
<article class="article2">
<h3>강아지 먹이</h3>
<p>강아지의 먹이는 꼭 어린 강아지용으로 나와있는 사료를 선택하세요. 강아지들은 사람에 비해 성장속도가 8배정도 빠르답니다. 따라서 강아지에게는 성장속도에 맞는 사료를 급여하셔야 합니다. 사람이 먹는 음식을 먹게 되면 양념과 향신료에 입맛이 익숙해지고, 비만이 될 가능성이 매우 높아집니다. 강아지용 사료는 생후 12개월까지 급여하셔야 합니다.</p>
</article>
<article class="article3">
<h3>밥그릇, 물병</h3>
<p>밥그릇은 쉽게 넘어지지 않도록 바닥이 넓은 것이 좋습니다.물병은 대롱이 달린 것으로 선택하세요. 밥그릇에 물을 주게 되면 입 주변에 털이 모두 젖기 때문에 비위생적이므로 대롱을 통해서 물을 먹을 수 있는 물병을 마련하시는 것이 좋습니다.</p>
</article>
<article class="article4">
<h3>이름표, 목줄</h3>
<p>강아지를 잃어버릴 염려가 있으니 산책할 무렵이 되면 이름표를 꼭 목에 걸어주도록 하세요. 그리고 방울이 달린 목걸이를 하고자 하실 때는 신중하셔야 합니다. 움직일 때마다 방울이 딸랑 거리면 신경이 예민한 강아지들에게는 좋지 않은 영향을 끼칠 수 있기 때문입니다.</p>
</article>
</section>
<aside>
<img src="img/1.png" alt="강아지1">
<img src="img/2.png" alt="강아지2">
<img src="img/4.png" alt="강아지4">
</aside>
</div>
<footer>
<p>Layout 연습 페이지입니다.</p>
</footer>
</body>
@charset "UTF-8";
* { margin: 0; padding: 0; }
li { list-style: none; }
body { font-family: "맑은 고딕", "Malgun Gothic", sans-serif; }
header { background-color: #F46075; }
#header_in {
width: 800px;
height: 150px;
margin: auto;
}
header h1 { float: right; }
header h1 > img { }
nav { padding-top: 50px; }
nav li {
display: inline;
margin-right: 20px;
}
nav a {
color: white;
text-decoration: none;
font-size: 20px;
}
nav a:hover {
color: yellow;
text-decoration: underline;
}
#content {
width: 800px;
margin: 50px auto;
overflow: hidden;
}
h2 { margin-bottom: 20px; }
#content section {
float: left;
width: 580px;
}
article {
border: 1px solid gray;
width: 285px;
height: 265px;
float: left;
padding: 25px 10px 20px;
margin-bottom: 10px;
box-sizing: border-box;
}
article h3 { margin-bottom: 15px; }
article p {
font-size: 14px;
line-height: 20px;
}
article:nth-child(2n) { margin-left: 10px; }
article:hover { cursor: pointer; }
.article1 { background: LemonChiffon; }
.article1:hover { background: Wheat; }
.article2 { background: Lavender; }
.article2:hover { background: Thistle; }
.article3 { background: PeachPuff; }
.article3:hover { background: Pink; }
.article4 { background: PaleTurquoise; }
.article4:hover { background: LightSteelBlue; }
#content aside {
float: right;
width: 200px;
text-align: center;
background: #ccc;
border: 1px solid gray;
padding: 25px 0;
box-sizing: border-box;
}
aside img:nth-child(2) { margin: 12px 0; }
footer { background: #e2e2e2; }
footer > p {
width: 800px;
margin: auto;
line-height: 80px;
text-align: center;
}
출력
- 이미지로 대체

float를 이용한 레이아웃 응용2
- 위 내용과 거의 비슷하고 column이 추가되었기 때문에 비슷한 내용은 주석으로 달지 않을 예정
✒️ 코드 작성
입력
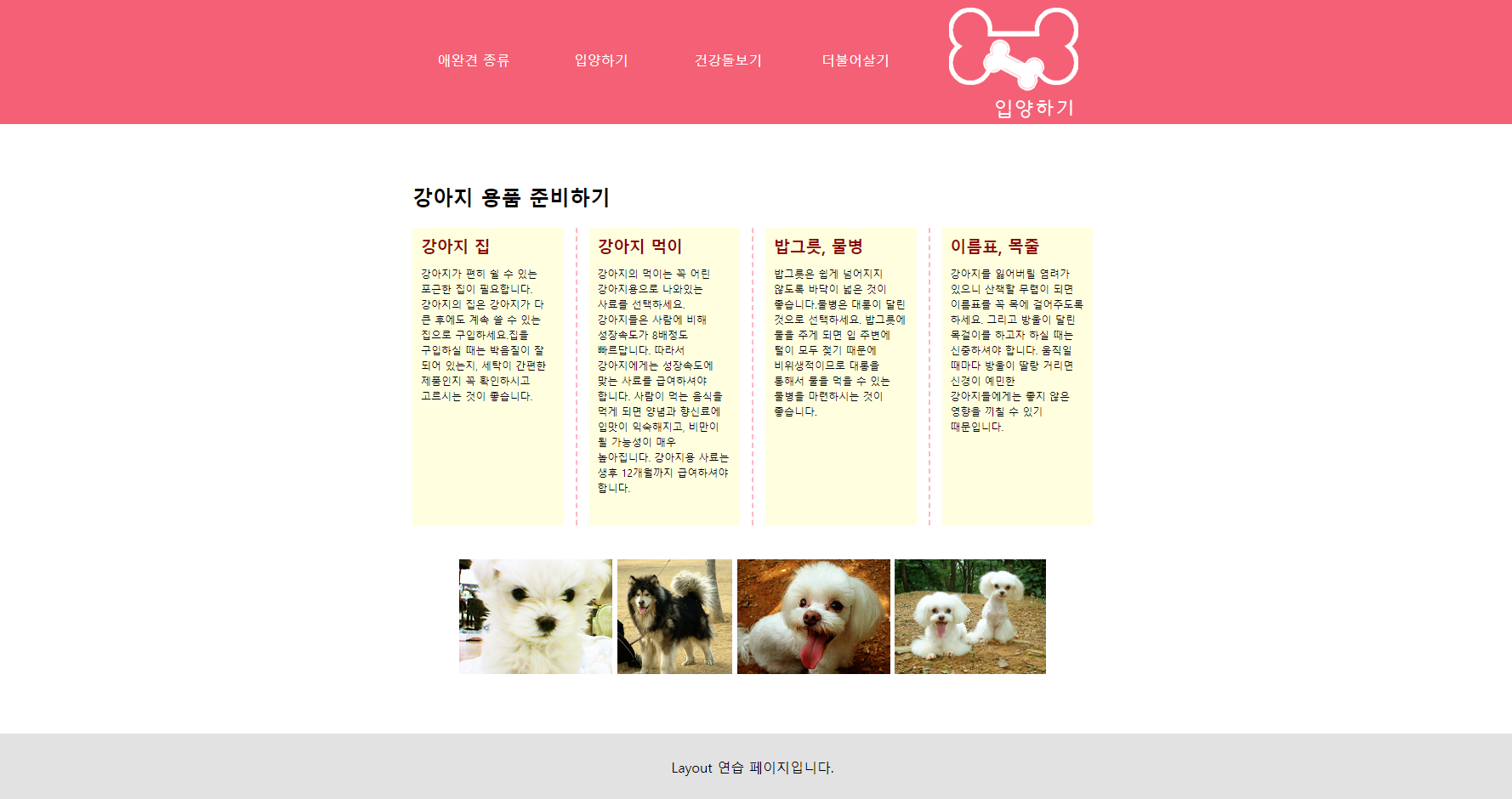
<body>
<header>
<div id="header_in">
<h1><img src="img/nav2.png" alt="입양하기"></h1>
<nav>
<ul>
<li><a href="#">애완견 종류</a></li>
<li><a href="#">입양하기</a></li>
<li><a href="#">건강돌보기</a></li>
<li><a href="#">더불어살기</a></li>
</ul>
</nav>
</div>
</header>
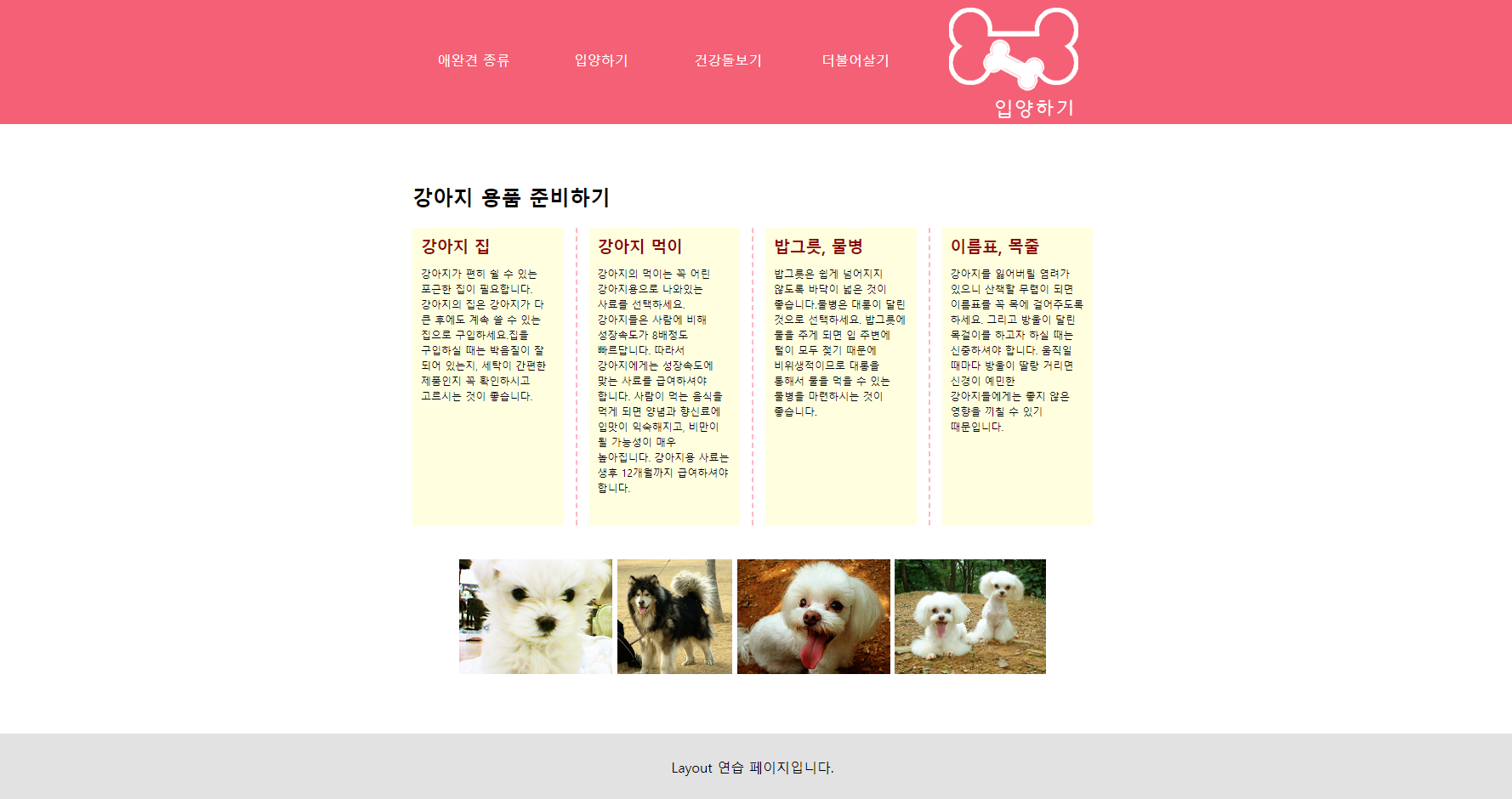
<div id="content">
<section>
<h2>강아지 용품 준비하기</h2>
<article class="article1">
<h3>강아지 집</h3>
<p>강아지가 편히 쉴 수 있는 포근한 집이 필요합니다. 강아지의 집은 강아지가 다 큰 후에도 계속 쓸 수 있는 집으로 구입하세요.집을 구입하실 때는 박음질이 잘 되어 있는지, 세탁이 간편한 제품인지 꼭 확인하시고 고르시는 것이 좋습니다.</p>
</article>
<article class="article2">
<h3>강아지 먹이</h3>
<p>강아지의 먹이는 꼭 어린 강아지용으로 나와있는 사료를 선택하세요. 강아지들은 사람에 비해 성장속도가 8배정도 빠르답니다. 따라서 강아지에게는 성장속도에 맞는 사료를 급여하셔야 합니다. 사람이 먹는 음식을 먹게 되면 양념과 향신료에 입맛이 익숙해지고, 비만이 될 가능성이 매우 높아집니다. 강아지용 사료는 생후 12개월까지 급여하셔야 합니다.</p>
</article>
<article class="article3">
<h3>밥그릇, 물병</h3>
<p>밥그릇은 쉽게 넘어지지 않도록 바닥이 넓은 것이 좋습니다.물병은 대롱이 달린 것으로 선택하세요. 밥그릇에 물을 주게 되면 입 주변에 털이 모두 젖기 때문에 비위생적이므로 대롱을 통해서 물을 먹을 수 있는 물병을 마련하시는 것이 좋습니다.</p>
</article>
<article class="article4">
<h3>이름표, 목줄</h3>
<p>강아지를 잃어버릴 염려가 있으니 산책할 무렵이 되면 이름표를 꼭 목에 걸어주도록 하세요. 그리고 방울이 달린 목걸이를 하고자 하실 때는 신중하셔야 합니다. 움직일 때마다 방울이 딸랑 거리면 신경이 예민한 강아지들에게는 좋지 않은 영향을 끼칠 수 있기 때문입니다.</p>
</article>
</section>
<aside>
<img src="img/1.png" alt="강아지1">
<img src="img/2.png" alt="강아지2">
<img src="img/3.png" alt="강아지3">
<img src="img/4.png" alt="강아지4">
</aside>
</div>
<footer>
<p>Layout 연습 페이지입니다.</p>
</footer>
</body>
@charset "UTF-8";
* { margin: 0; padding: 0; }
li { list-style: none; }
img { vertical-align: middle; }
body { font-family: "맑은 고딕", "Malgun Gothic", sans-serif; }
header { background-color: #F46075; }
#header_in {
width: 800px;
height: 150px;
margin: auto;
}
header h1 { float: right; }
header h1 > img { }
nav { line-height: 150px; }
nav li {
display: inline-block;
width: 18%;
text-align: center;
}
nav a {
color: white;
text-decoration: none;
}
nav a:hover {
color: yellow;
text-decoration: underline;
font-weight: bold;
}
#content {
width: 800px;
margin: 50px auto;
overflow: hidden;
}
h2 {
margin-bottom: 20px;
column-span: all;
}
#content section {
columns: auto 4;
column-gap: 30px;
column-rule: 2px dashed lightpink;
margin: 20px 0;
}
article {
height: 330px;
background: LightYellow;
padding: 10px;
}
article h3 {
margin-bottom: 10px;
color: darkred;
}
article p {
font-size: 12px;
line-height: 18px;
word-break: keep-all;
}
#content aside {
text-align: center;
padding: 20px 0;
}
aside img { height: 135px; }
footer { background: #e2e2e2; }
footer > p {
width: 800px;
margin: auto;
line-height: 80px;
text-align: center;
}
출력
- 이미지로 대체

네비게이션 바 연습
✒️ 코드 작성
입력
<head>
<meta charset="UTF-8">
<title>네비게이션</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.3.0/css/all.min.css" />
<style>
* { margin: 0; padding: 0; }
li { list-style: none; }
body {
font-family: Tahoma, geneva, Arial, sans-serif;
color: darkslategray;
padding: 50px;
}
a {
text-decoration: none;
color: inherit;
}
.current {
background: yellowgreen; color: white; font-weight: bold;
}
li > a { display: block; padding: 15px; }
ul { margin-bottom: 50px; border: 1px solid #ccc; background: #eee; }
.ex1 {
width: 250px;
border: 1px solid #ccc;
background: #eee;
}
.ex1 > li { height: 50px; }
.ex1 > li > a {
display: block;
padding: 15px;
border-bottom: 1px solid #ccc;
}
.ex1 > li > a:hover { background: darkslategray; color: white; }
.ex1 li:last-child > a { border-bottom: none; }
.ex2 { }
.ex2 > li { float: left; }
.ex2 > li:first-child { float: right; }
.ex2 > li > a:hover { background: darkslategray; color: white; }
.ex2::after { display: block; content: ""; clear: both; }
</style>
</head>
<body>
<h1>네비게이션 연습</h1>
<h2>ex-1</h2>
<ul class="ex1">
<li class="current"><a href="#"><i class="fa-solid fa-envelope"></i> Mail</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Life</a></li>
<li><a href="#">Entertainment</a></li>
<li><a href="#">Shopping</a></li>
</ul>
<h2>ex-2</h2>
<ul class="ex2">
<li><a href="#"><i class="fa-solid fa-envelope"></i> Mail</a></li>
<li><a href="#">News</a></li>
<li class="current"><a href="#">Life</a></li>
<li><a href="#">Entertainment</a></li>
<li><a href="#">Shopping</a></li>
</ul>
</body>
출력
- 이미지로 대체