🚩 z-index
z-index
📝 설명
position사용 시 겹친 요소들의 위치(순서)를 설정할 수 있다.- 숫자가 클 수록 위쪽에 배치, 작을수록 아래쪽에 배치된다.
- 양수(+) 음수(-) 둘 다 사용 가능
- 포토샵의 레이어와 비슷하다.
✒️ 사용법
입력
선택자 { z-index: n; }
/* 예제 */
.b1 {
position: absolute;
top: 150px;
left: 300px;
border: 5px solid DeepPink;
z-index: 5;
}
.b2 {
position: absolute;
top: 200px;
left: 350px;
background: lightpink;
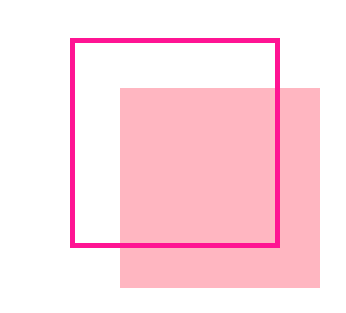
}출력
- 이미지로 대체
원래 뒤쪽에 있는 코드인 b2가 위로 올라와야 하는데 z-index를 사용하여 위치를 변경한 모습

🔗 참고 링크 & 도움이 되는 링크
🚩 시맨틱(semantic) 구조 태그
시맨틱 태그
📝 설명
- 간단하게 설명하면 의미를 부여한 태그이다.
- html5에서 처음 등장한 태그이다.
- div 태그만 사용할 때 보다 문서의 구조를 이해하기 쉽다. (가독성)
✒️ 시맨틱 태그의 종류
header: 사이트의 header를 나타낼 때 사용 (ex. 로고)main: 메인 콘텐츠를 나타낼 때 사용nav: 네비게이션(메뉴)을 나타낼 때 사용section: 제목으로 나눌 수 있는 문서의 콘텐츠 영역을 구성하는 요소article: 문서 본문 중 독립된 콘텐츠. 섹션 안의 개별적인 요소.aside: 좌우측 사이드 영역footer: 사이트의 바닥 부분
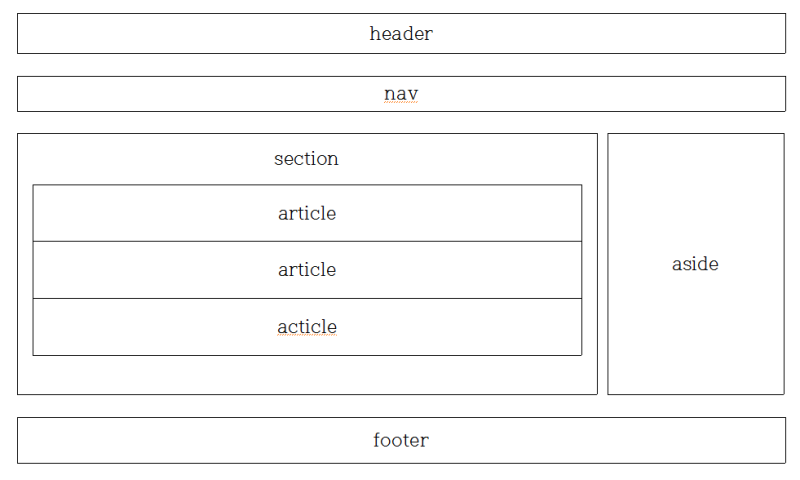
구조
-이미지로 대체

🔗 참고 링크 & 도움이 되는 링크
🚩 layout 응용
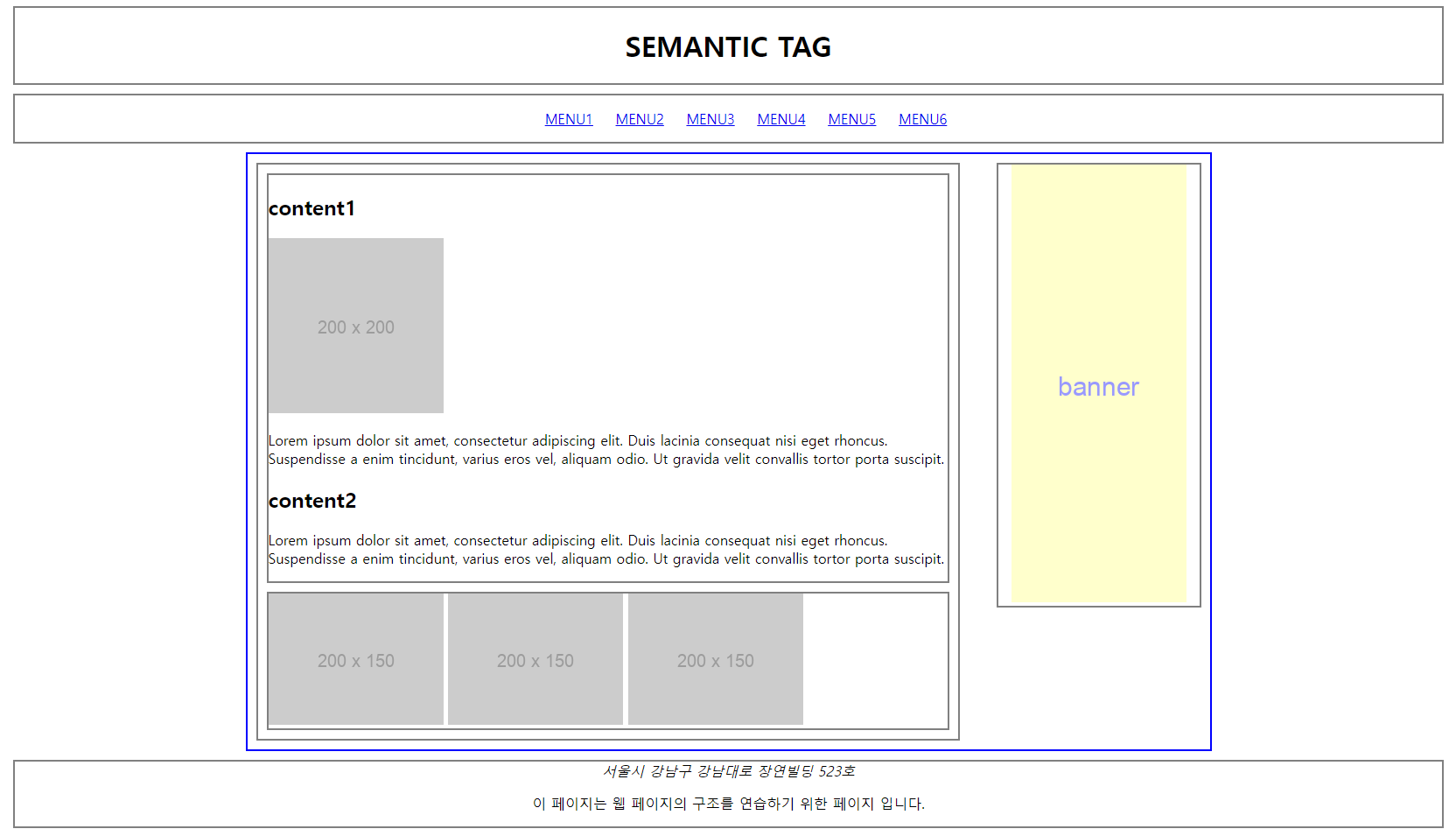
float를 이용한 기본 레이아웃
✒️ 코드 작성
입력
<style>
/* 공통된 css는 한번에 한 코드로 작성하는것이 좋음 */
header, nav, main, section, aside, footer { border: 2px solid gray; margin: 10px; }
header h1, nav, aside, footer { text-align: center; } /* 텍스트 가운데정렬 */
/* 리스트(block)로 작성된 메뉴를 한 줄로 만들기 위해 display: inline 적용 */
nav li { display: inline; margin:0 10px; }
/* 해당 html에서 내용 전체를 감싸는 부분. body 바로 밑 */
#wrap {
width: 1100px;
margin: auto; /* 레이아웃 상하좌우 정렬 (가운데정렬) */
border: 2px solid blue;
overflow: hidden;
}
/* 해당 html에서 section과 article이 들어있는 부분을 감싸는 태그 */
main { width: 800px; float: left; }
/* 우측 배너 이미지를 감싸는 태그 */
aside { width: 230px; float: right; }
/*
float: left와 float: right를 사용하였기 때문에 해당 부모 요소에
overflow: hidden을 적용하여 레이아웃을 기존과 같이 유지시켜주어야 망가지지 않는다.
*/
</style>
<body>
<header><h1>SEMANTIC TAG</h1></header>
<nav>
<ul>
<li><a href="#">MENU1</a></li>
<li><a href="#">MENU2</a></li>
<li><a href="#">MENU3</a></li>
<li><a href="#">MENU4</a></li>
<li><a href="#">MENU5</a></li>
<li><a href="#">MENU6</a></li>
</ul>
</nav>
<div id="wrap">
<main>
<section>
<article>
<h2>content1</h2>
<img src="https://via.placeholder.com/200">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis lacinia consequat nisi eget rhoncus. Suspendisse a enim tincidunt, varius eros vel, aliquam odio. Ut gravida velit convallis tortor porta suscipit.</p>
</article>
<article>
<h2>content2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis lacinia consequat nisi eget rhoncus. Suspendisse a enim tincidunt, varius eros vel, aliquam odio. Ut gravida velit convallis tortor porta suscipit.</p>
</article>
</section>
<section>
<img src="https://via.placeholder.com/200x150">
<img src="https://via.placeholder.com/200x150">
<img src="https://via.placeholder.com/200x150">
</section>
</main>
<aside>
<img src="https://via.placeholder.com/200x500/ffffcc/9999ff?text=banner">
</aside>
</div>
<footer>
<address>서울시 강남구 강남대로 장연빌딩 523호</address>
<p>이 페이지는 웹 페이지의 구조를 연습하기 위한 페이지 입니다.</p>
</footer>
</body>출력
- 이미지로 대체

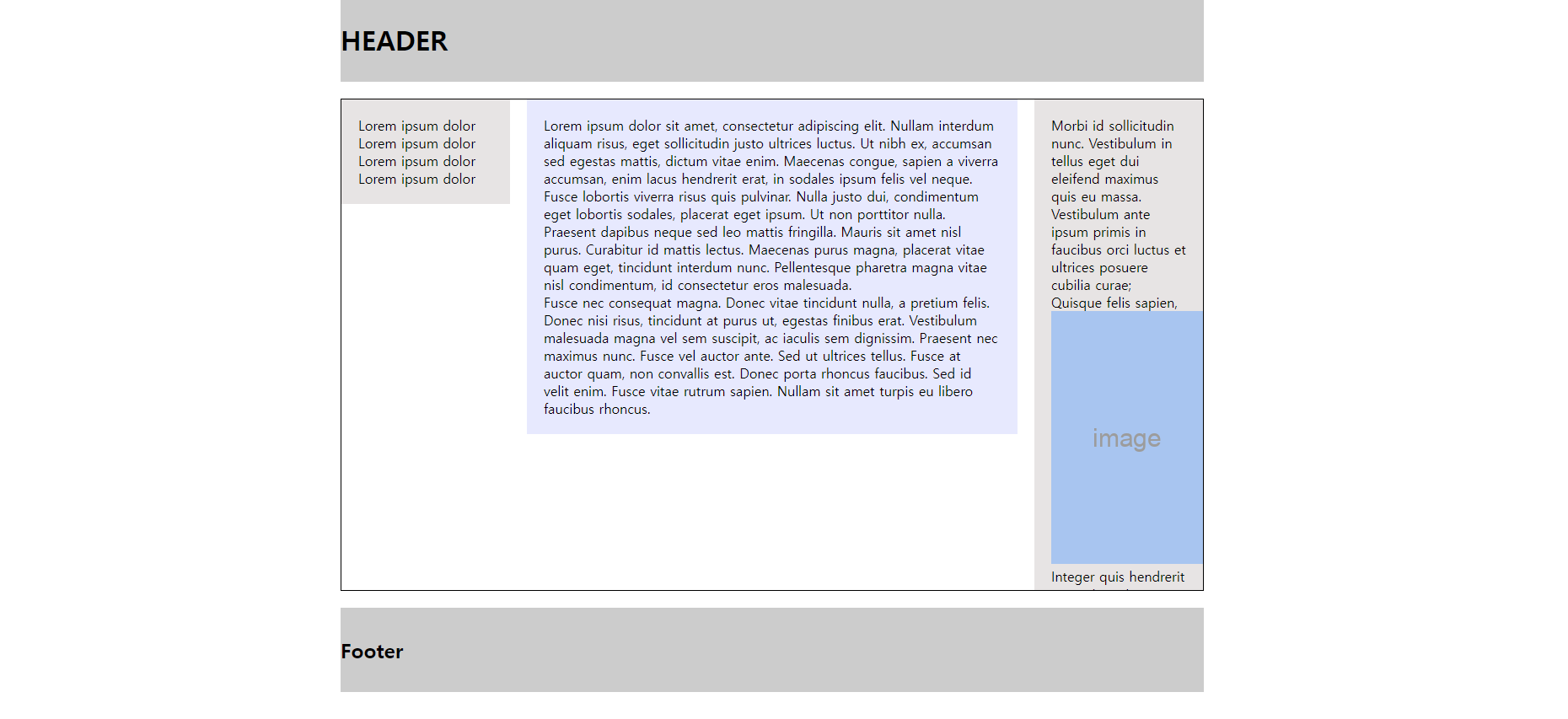
position을 이용한 기본 레이아웃
✒️ 코드 작성
입력
<style>
/* 맨 처음 초기화 코드 */
/*
content-box : 지정한 CSS width 및 height를 컨텐츠 영역에만 적용합니다. border, padding, margin은 따로 계산되어 전체 영역이 설정값보다 커질 수 있습니다.
border-box : 지정한 CSS width 및 height를 전체 영역에 적용합니다. border, padding, margin을 모두 합산하기 때문에 컨텐츠 영역이 설정값보다 적어질 수 있습니다.
*/
* { margin: 0; padding: 0; box-sizing: border-box; }
/* 마커 출력x */
li { list-style: none; }
/* 전체 레이아웃을 감싸고 있는 태그. body 바로 아래, 상하좌우 가운데정렬 */
#container { width: 1024px; margin: auto; }
/*
header, footer의 글씨 수직 가운데정렬.
높이가 100px이기 때문에 line-height도 100px을 주면 수직 정렬이 된다.
*/
header, footer { height: 100px; background-color: #ccc; line-height: 100px; }
/* aside와 section을 감싸고 있는 태그(부모태그) */
main {
position: relative; /* 부모에 position을 적용해야 부모 내에서 absolute가 적용됨 */
height: 584px;
border: 1px solid black;
overflow: hidden;
margin: 20px 0;
}
aside {
width: 200px;
background: #e7e4e4;
padding: 20px;
}
section {
width: 582px; /* border-box이기 때문에 공백을 포함하여 정확한 수치를 계산하여 작성됨 */
background: #e7e9fe;
padding: 20px;
position: absolute; /* 부모에 position을 적용해야 부모가 기준으로 된 absolute가 적용됨 */
left: 220px;
top: 0;
}
aside.left { }
aside.right {
position: absolute;
top: 0; right: 0;
}
</style>
<body>
<div id="container">
<header>
<h1>HEADER</h1>
</header>
<main>
<aside class="left">
<ul>
<li>Lorem ipsum dolor</li>
<li>Lorem ipsum dolor</li>
<li>Lorem ipsum dolor</li>
<li>Lorem ipsum dolor</li>
</ul>
</aside>
<section>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam interdum aliquam risus, eget sollicitudin justo ultrices luctus. Ut nibh ex, accumsan sed egestas mattis, dictum vitae enim. Maecenas congue, sapien a viverra accumsan, enim lacus hendrerit erat, in sodales ipsum felis vel neque. Fusce lobortis viverra risus quis pulvinar. Nulla justo dui, condimentum eget lobortis sodales, placerat eget ipsum. Ut non porttitor nulla. Praesent dapibus neque sed leo mattis fringilla. Mauris sit amet nisl purus. Curabitur id mattis lectus. Maecenas purus magna, placerat vitae quam eget, tincidunt interdum nunc. Pellentesque pharetra magna vitae nisl condimentum, id consectetur eros malesuada.
</p>
<p>
Fusce nec consequat magna. Donec vitae tincidunt nulla, a pretium felis. Donec nisi risus, tincidunt at purus ut, egestas finibus erat. Vestibulum malesuada magna vel sem suscipit, ac iaculis sem dignissim. Praesent nec maximus nunc. Fusce vel auctor ante. Sed ut ultrices tellus. Fusce at auctor quam, non convallis est. Donec porta rhoncus faucibus. Sed id velit enim. Fusce vitae rutrum sapien. Nullam sit amet turpis eu libero faucibus rhoncus.
</p>
</section>
<aside class="right">
<p>
Morbi id sollicitudin nunc. Vestibulum in tellus eget dui eleifend maximus quis eu massa. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Quisque felis sapien,
</p>
<img src="https://via.placeholder.com/180x300/a8c5f0?text=image">
<p>
Integer quis hendrerit ante, vitae viverra ex. Proin sit amet mollis felis. In malesuada dictum sem in convallis. Aliquam id efficitur augue. Duis rhoncus ullamcorper dui
</p>
</aside>
</main>
<footer>
<h2>Footer</h2>
</footer>
</div>
</body>출력
- 이미지로 대체

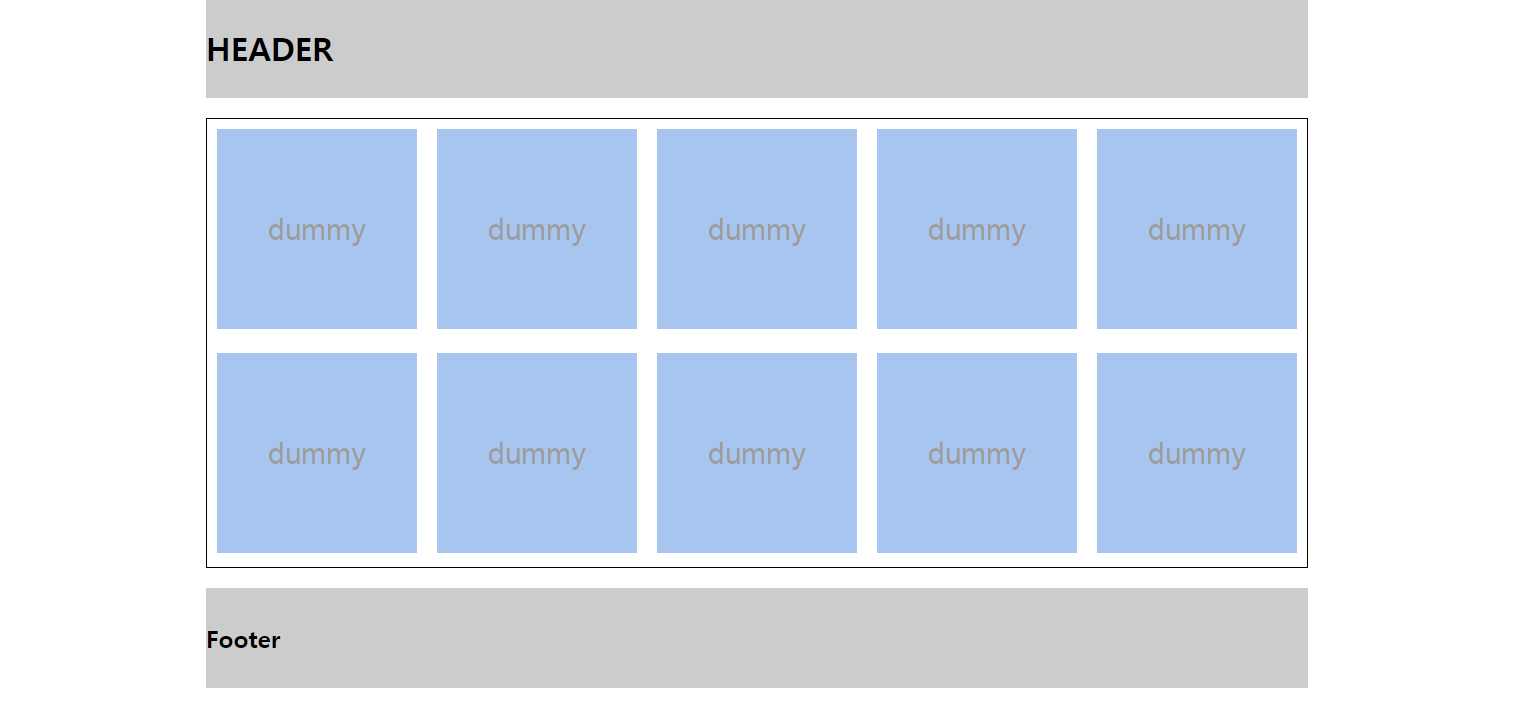
position과 float를 같이 사용한 기본 레이아웃
✒️ 코드 작성
입력
<style>
/* 맨 처음 초기화 코드 */
/*
content-box : 지정한 CSS width 및 height를 컨텐츠 영역에만 적용합니다. border, padding, margin은 따로 계산되어 전체 영역이 설정값보다 커질 수 있습니다.
border-box : 지정한 CSS width 및 height를 전체 영역에 적용합니다. border, padding, margin을 모두 합산하기 때문에 컨텐츠 영역이 설정값보다 적어질 수 있습니다.
*/
* { margin: 0; padding: 0; box-sizing: border-box; }
/* 마커 출력x */
li { list-style: none; }
/*
body 내의 모든 태그들을 감싸는 태그
max-width : 반응형에서 주로 사용. 1102보다 작을 때는 width: 100%로 보여짐
*/
#container { max-width: 1102px; margin: auto; }
/*
header, footer의 글씨 수직 가운데정렬.
높이가 100px이기 때문에 line-height도 100px을 주면 수직 정렬이 된다.
*/
header, footer { height: 100px; background-color: #ccc; line-height: 100px; }
/* list로 된 이미지들을 감싸는 main태그 */
main {
position: relative; /* 부모에 position을 적용해야 부모 내에서 absolute가 적용됨 */
border: 1px solid black;
margin: 20px 0;
}
main li { float: left; padding: 10px; } /* img 정렬 */
/*
가상의 공간을 만들어 clear: both를 하면 float가 초기화된다.
overflow대신 사용
*/
main::after { display: block; content: ""; clear: both; }
</style>
<body>
<div id="container">
<header>
<h1>HEADER</h1>
</header>
<main>
<ul>
<li><img src="https://via.placeholder.com/200x200/a8c5f0?text=dummy"></li>
<li><img src="https://via.placeholder.com/200x200/a8c5f0?text=dummy"></li>
<li><img src="https://via.placeholder.com/200x200/a8c5f0?text=dummy"></li>
<li><img src="https://via.placeholder.com/200x200/a8c5f0?text=dummy"></li>
<li><img src="https://via.placeholder.com/200x200/a8c5f0?text=dummy"></li>
<li><img src="https://via.placeholder.com/200x200/a8c5f0?text=dummy"></li>
<li><img src="https://via.placeholder.com/200x200/a8c5f0?text=dummy"></li>
<li><img src="https://via.placeholder.com/200x200/a8c5f0?text=dummy"></li>
<li><img src="https://via.placeholder.com/200x200/a8c5f0?text=dummy"></li>
<li><img src="https://via.placeholder.com/200x200/a8c5f0?text=dummy"></li>
</ul>
</main>
<footer>
<h2>Footer</h2>
</footer>
</div>
</body>출력
- 이미지로 대체