🚩 레이아웃 - flex
display: flex
📝 설명
- css에서 flexbox를 사용할 수 있게 하는 속성이다. 레이아웃을 위해 css3에서 처음 나온 속성이고 요소의 크기와 순서를 유연하게 배치할 수 있다.
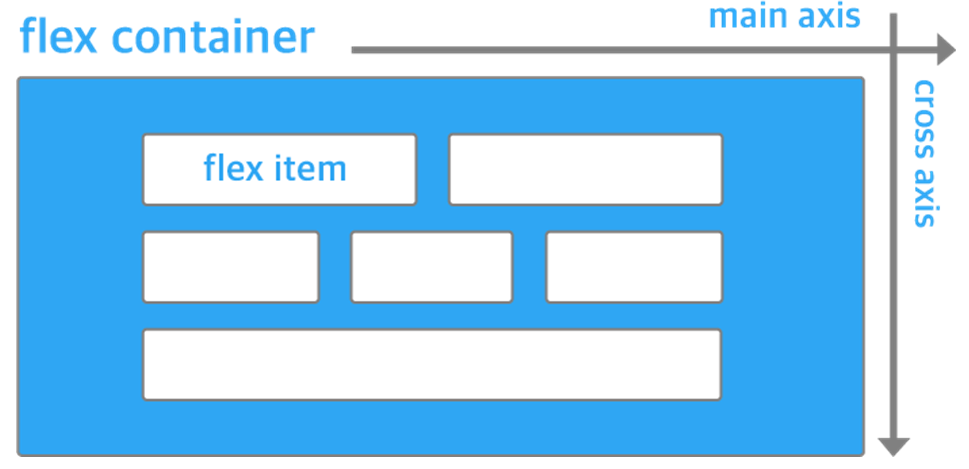
- flexbox는 부모 요소인 flex container와 자식 요소인 flex item으로 구성된다.
- 요소에 display: flex 속성을 적용하면 flex container가 되고 그 아래 자식 요소들은 자동으로 flex item이 된다.
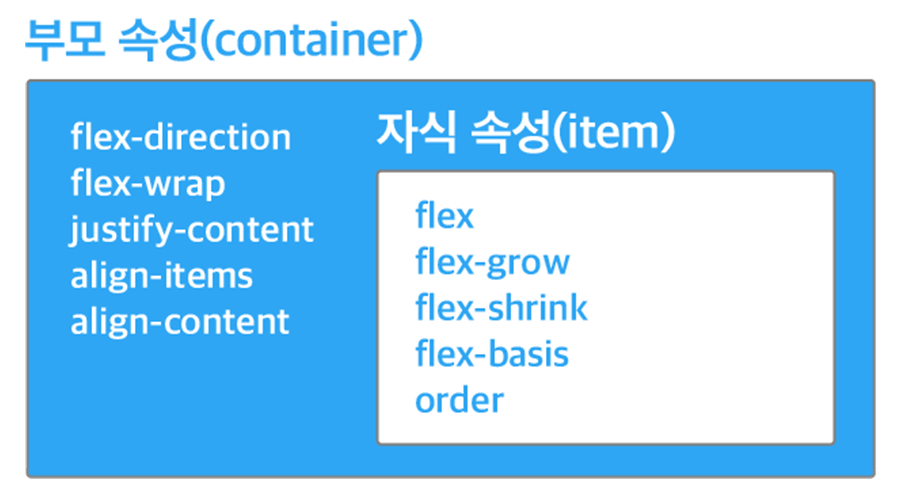
속성
-
flex container 속성 :
flex-direction,flex-wrap,justify-content,align-items,align-center -
flex item 속성 :
flex,flex-grow,flex-shrink,flex-basis,order
✒️ 사용법
입력
선택자 { display: flex; }출력
- 이미지로 대체
아래 참고 링크 티스토리 게시물


🚩 flex container
flex-direction
📝 설명
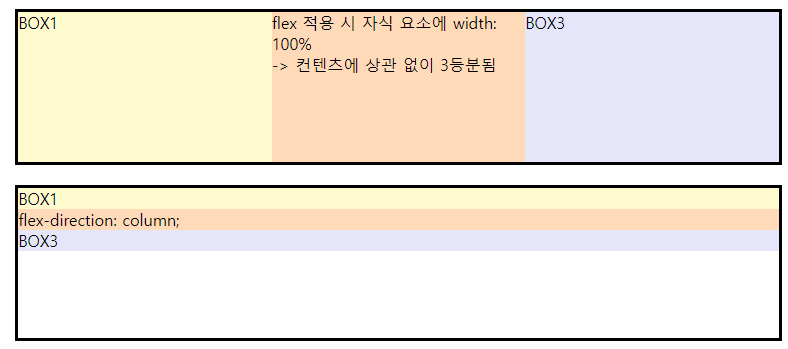
- flex는 정렬 방향을 지정할 수 있다. 이 때
flex-direction을 사용하여 주축 방향을 변경할 수 있다. - 기본적으로 row로 지정되어 있다.
속성
row: 주축이 좌 -> 우 방향으로 지정된다column: 주축이 상 -> 하 방향으로 지정된다.- 뒤에
row-reverse처럼reverse를 붙이면 역방향으로 바뀐다.
위와 같이 전체적인 흐름은 부모 요소에서 지정하고, 크기나 순서, 위치 등의 속성은 자식 요소에서 지정한다.
✒️ 사용법
입력
flex-container {
display: flex;
flex-direction: row | column;
}출력
- 이미지로 대체

flex-wrap
📝 설명
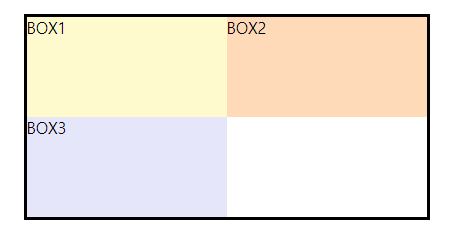
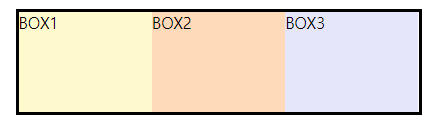
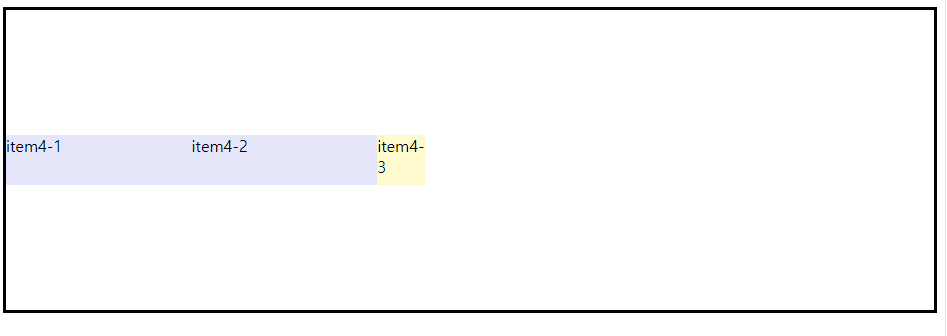
- 자식 요소인 flex item들이 부모 요소인 flex container의 크기보다 클 때 강제로 한 줄에 배치되게 할 것인지 여러 행으로 나누어 표시할지 결정.
속성
wrap: 자식 요소들의 가로 길이가 부모 영역에 맞춰지지 않고 지정한 크기대로 출력, 부모의 크기보다 넘치면 아래로 줄바꿈(여러 행으로 표시)nowrap: 자식 요소들의 크기가 부모 영역에 맞춰져 한 줄에 배치됨.
위와 같이 전체적인 흐름은 부모 요소에서 지정하고, 크기나 순서, 위치 등의 속성은 자식 요소에서 지정한다.
✒️ 사용법
입력
flex-container {
display: flex;
flex-direction: row | column;
flex-wrap: wrap | nowrap;
}
/* 예시 */
.b3 {
width: 400px; height: auto;
flex-wrap: wrap;
}
.b3 > div { width: 200px; height: 100px; }/* flex 같은 크기로 여러줄로 나타내기 */
.list { display: flex; flex-wrap: wrap; }
.list li { width: 33.33%; }출력
- 이미지로 대체
wrap
nowrap
justify-content
📝 설명
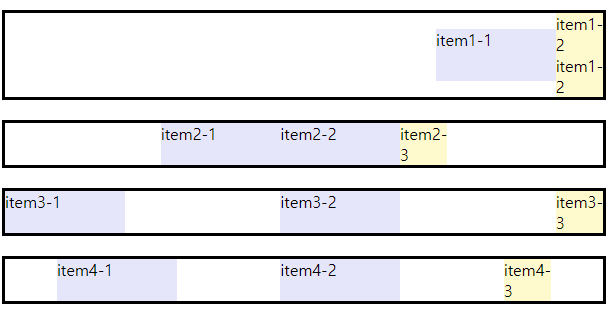
- 자식 요소인 flex item들을 주축을 기준으로 정렬할 수 있다.
- row면 수평으로 정렬, column이면 수직으로 정렬됨
속성
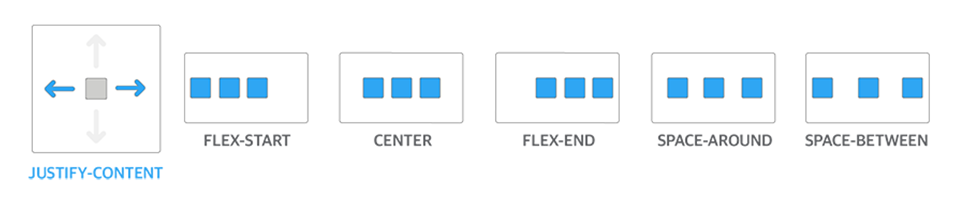
justify-content : 주축을 기준으로 요소를 정렬
flex-start: 주축의 시작 지점을 기준으로 정렬flex-end: 주축이 끝나는 지점 (주축의 끝부분)을 기준으로 정렬center: 주축의 중앙을 기준으로 정렬 (중앙에 배치)space-between: 요소 사이에 동일하게 여백을 주어 떨어뜨림 (첫번째 item은 주축 시작점에, 마지막 item은 주축 끝지점에 무조건 정렬됨)space-around: 요소 좌우에 동일하게 여백을 주어 떨어뜨린다. (padding같은느낌?), 주축을 기준으로 일정한 간격으로 정렬space-evenly: 요소 뿐만 아니라 양 끝의 여백도 동일하게 떨어뜨림

✒️ 사용법
입력
flex-container {
display: flex;
flex-direction: row | column;
flex-wrap: wrap | nowrap;
justify-content: flex-start | flex-end | center | space-between | space-around;
}
/* 예시 */
.c1 { justify-content: flex-end; }
.c2 { justify-content: center; }
.c3 { justify-content: space-between; }
.c4 { justify-content: space-around; }출력
- 이미지로 대체

align-content
📝 설명
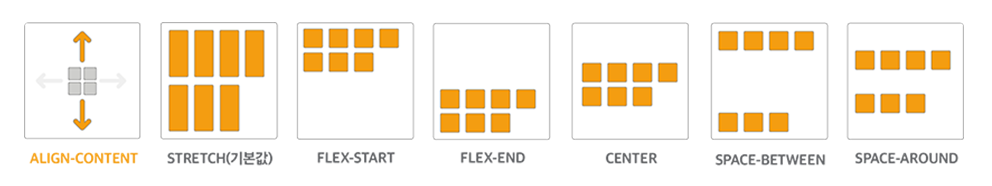
- 자식 요소인 flex item이 여러 줄로 나열되어 있을 때, 주축을 기준으로 수직정렬.
속성
stretch: 기본값. flex item의 높이를 늘려 flex container의 전체 높이를 채움flex-start: 교차축 시작 부분을 기준으로 정렬flex-end: 교차축이 끝나는 지점 (끝부분)을 기준으로 정렬center: 교차축의 중앙을 기준으로 정렬 (중앙에 배치)space-between: 요소 사이에 동일하게 여백을 주어 떨어뜨림 (첫번째 item은 교차축 시작점에, 마지막 item은 교차축 끝지점에 무조건 정렬됨)space-around: 교차축을 기준으로 flex item을 일정한 간격으로 정렬

✒️ 사용법
입력
flex-container {
display: flex;
flex-direction: row | column;
flex-wrap: wrap | nowrap;
justify-content: flex-start | flex-end | center | space-between | space-around;
}
/* 예시 */
.c1 { justify-content: flex-end; }
.c2 { justify-content: center; }
.c3 { justify-content: space-between; }
.c4 { justify-content: space-around; }align-items
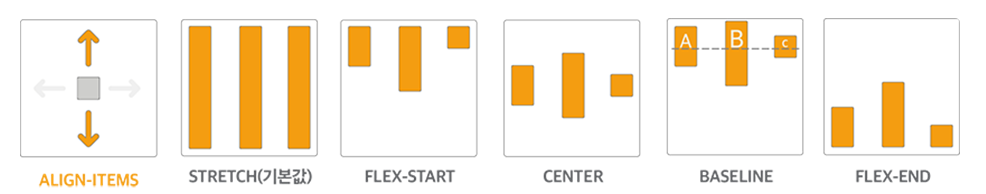
📝 설명
- 주축의 수직 방향 기준으로 요소를 정렬한다.
- label(text)들을 중앙으로 정렬한다.
속성
stretch: 기본값. flex item의 높이를 늘려 flex container의 전체 높이를 채움flex-start: 교차축 시작 지점을 기준으로 정렬flex-end: 교차축이 끝나는 지점 (끝부분)을 기준으로 정렬center: 교차축의 중앙을 기준으로 정렬 (중앙에 배치)baseline: 글꼴의 기준선인 baseline을 기준으로 정렬flex-end: 교차축의 끝부분을 기준으로 정렬

✒️ 사용법
입력
flex-container {
display: flex;
flex-direction: row | column;
flex-wrap: wrap | nowrap;
justify-content: flex-start | flex-end | center | space-between | space-around;
align-items: stretch | flex-start | flex-end | center | baseline | flex-end
}
/* 예시 */
.c5 {
height: 300px;
align-items: center;
}출력
- 이미지로 대체

🔗 참고 링크 & 도움이 되는 링크
🚩 flex item
flex
📝 설명
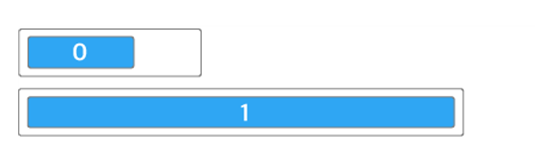
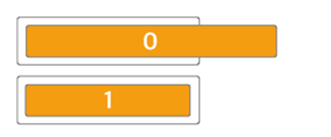
- flex item들이 flex container이 차지하는 공간에 맞게 크기를 늘리거나 줄일 수 있게 하는 방법을 설정하는 속성이다. (자식 요소 크기 변경)
- flex는
flex-grow,flex-shrink,flex-basis세 가지를 축약한 것이다.
속성
flex-grow: 속성값이 0이면 크기가 커져도 flex item의 크기가 커지지 않고 원래 크기를 유지. 속성값이 1 이상이면 원래 크기에 상관 없이 flex container를 채우도록 함

flex-shrink: 속성값이 0이면 부모 요소인 flex container의 크기가 커지거나 작아져도 원래 크기를 유지. 속성값이 1 이상이면 flex container의 크기가 flex item의 크기보다 작아지면 item의 크기가 container에 맞게 줄어듦

flex-basis: flex item의 기본 크기(넓이) 설정. 모든 단위를 속성값에 사용할 수 있으며, 단위에 맞게 크기가 고정됨

✒️ 사용법
입력
flex-item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0;
/*축약*/
flex: 1;
flex: 1 1 0;
}출력
- 이미지로 대체