🚩 transform
transform
📝 설명
- 요소의 위치, 회전, 비틀기, 확대/축소 효과를 부여하기 위한 함수이다.
속성
속성은 양수 음수 둘 다 사용 가능하다.
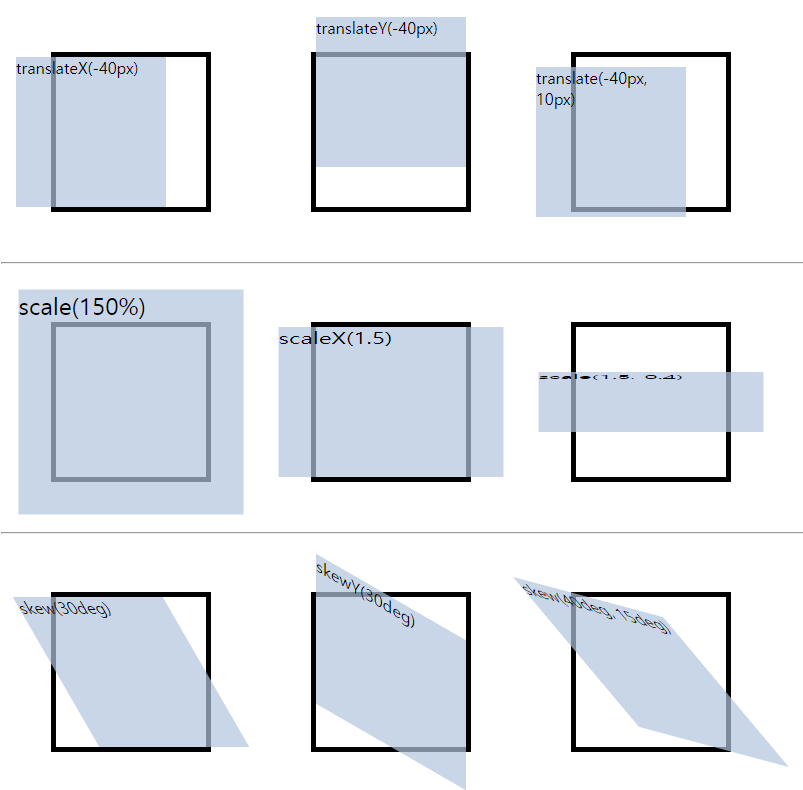
translateX(n): 요소 위치를 x축으로 n만큼 이동translateY(n): 요소 위치를 y축으로 n만큼 이동translate(x, y): 요소 위치를 x축으로 x만큼, y축으로 y만큼 이동scaleX(n): 요소 크기를 x축으로 n배만큼 확대/축소scaleY(n): 요소 크기를 y축으로 n배만큼 확대/축소scale(x, y): 요소 크기를 x축으로 x배, y축으로 y배만큼 확대/축소skewX(n): 요소를 x축으로 n만큼 기울임skewY(n): 요소를 y축으로 n만큼 기울임skew(x, y): 요소를 x축으로 x만큼, y축으로 y만큼 기울임rotate(angle): 요소를 angle 만큼 회전시킴 (ex. 45deg)
transform-origin: 도형의 기준점을 지정한다. (기본값 - 중앙)- center center(0, 0)이 기본값. top bottom left right / px / % 전부 값 지정 가능
- center center(0, 0)이 기본값. top bottom left right / px / % 전부 값 지정 가능
backface-visibility: 요소(item)가 뒤집혔을 때(rotateX | rotateY) 뒷면 표시 여부를 지정
위 속성들을 아래와 같이 축약하여 사용할 수 있다.
.trans16 { transform: matrix(1.5, 0.3, 0, 0.8, 30, -45); } /* transform: matrix(scaleX, skewX, skewY, scaleY, translateX, translateY ) */
✒️ 사용법
입력
선택자 { transform: translate() | scale() | skew() | rotate() | ... }
/* 예시 */
.trans01 {
-webkit-transform: translate(-40px);
-ms-transform: translate(-40px);
transform: translateX(-40px);
}
.trans02 { transform: translateY(-40px); }
.trans03 { transform: translate(-40px, 10px); }
/*
transform: translateX() - x축이동
transform: translateY() - y축이동
transform: translate() - x축이동
transform: translate(X, Y) - x, y축 이동
*/
.trans04 { transform: scale(150%); }
.trans05 { transform: scaleX(1.5); }
.trans06 { transform: scale(1.5, 0.4); }
/*
transform: scale(배율) - 상하좌우 배율(1.5) | 비율(150%)
- 글씨도 같이 늘어나고 같이 줄어듦
*/
.trans07 { transform: skewX(30deg); }
.trans08 { transform: skewY(30deg); }
.trans09 { transform: skew(40deg, 15deg); }
/*
transform: skew(각도) - x축기울기
transform: skew(X, Y) - x축기울기, y축기울기 (평행사변형)
*/
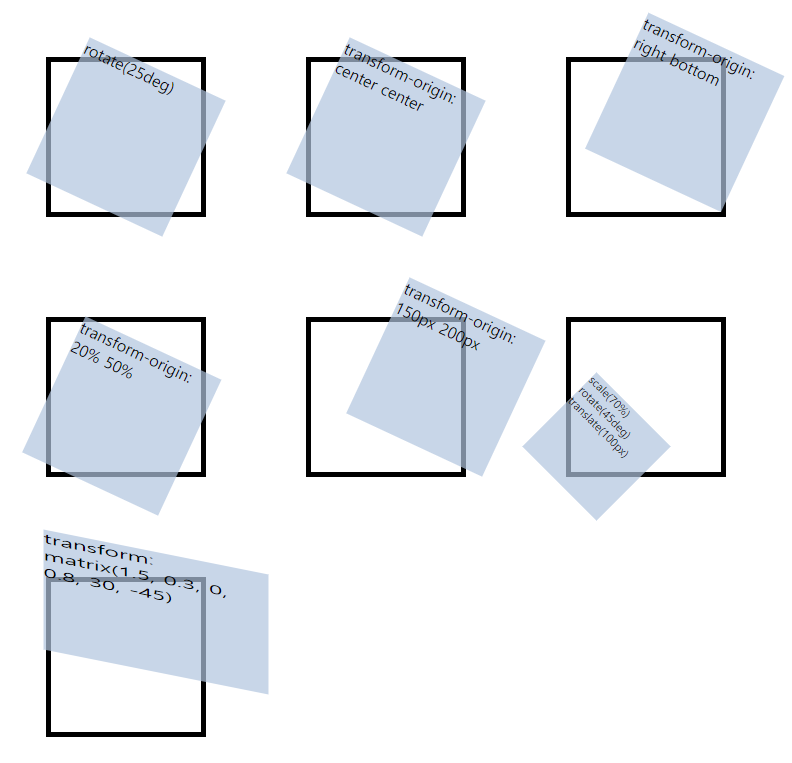
.trans10 { transform: rotate(25deg); }
/*
시계방향으로 25도 회전, 음수(-) 사용 시 반시게방향으로 25도 회전
transform-origin: 기본 도형의 중앙이 기준점
*/
.trans11 { transform: rotate(25deg); transform-origin: center center; }
.trans12 { transform: rotate(25deg); transform-origin: right bottom; }
.trans13 { transform: rotate(25deg); transform-origin: 20% 50%; }
.trans14 { transform: rotate(25deg); transform-origin: 150px 200px; }
.trans15 { transform: scale(70%) rotate(45deg) translateY(100px); }
/* 여러 속성값을 동시에 적용, 중심축은 이동하지 않음 */
.trans16 { transform: matrix(1.5, 0.3, 0, 0.8, 30, -45); }
/* transform: matrix(scaleX, skewX, skewY, scaleY, translateX, translateY ) */
.backface { background: rgba(240,128,128, .5); }
.backface > div { background: DarkOrange; }
.backface > div > p { margin: 0; font-size: 30px; }
.trans17 { transform: scale(60%); }
.trans18, .trans19 { transform: scale(60%) rotateY(180deg); }
.trans18 { }
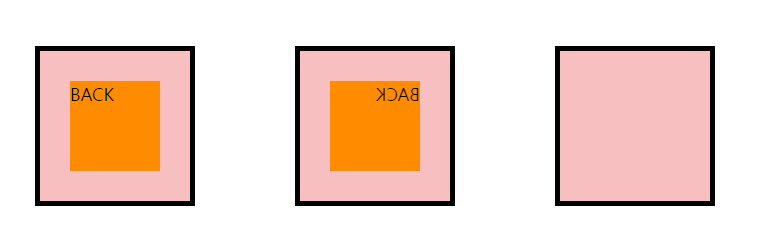
.trans19 { backface-visibility: hidden; }
/* backface-visibility : 요소(item)가 뒤집혔을 때(rotateX | rotateY) 뒷면 표시 여부를 지정 */
</style>출력
- 이미지로 대체
transform


backface-visibility

🔗 참고 링크 & 도움이 되는 링크
🚩 transition
transition
📝 설명
- css의 프로퍼티가 변경될 때 애니메이션을 주고 애니메이션의 속도를 조절할 수 있다.
- 프로퍼티 : css에서 특정 단위를 갖는 값

- 프로퍼티 : css에서 특정 단위를 갖는 값
속성
transition-duration: 프로퍼티가 변화하는데 걸리는 시간transition-property: 프로퍼티가 변화하는 속성all: transition의 모든 속성이 변화.
->transition: width를 하면 width에만 적용
transition-timing-function: 변화하는 시간(속도)을 조절한다.(가속/감속)ease: 기본(시작과 끝을 천천히, 중간을 빠르게)linear: 계속 동일한 속도ease-in: 시작을 천천히, 뒤로 갈 수록 빠르게ease-out: 시작을 빠르게, 끝을 천천히ease-in-out: 시작과 끝을 천천히
transition-delay: 프로퍼티의 변화를 설정한 시간만큼 지연한 후 실행하도록 함
위 속성들을 아래와 같이 축약하여 사용할 수 있다.
transition: all .5s ease-out; /* transition 모든 속성 축약 */
✒️ 사용법
입력
/* 예시 */
.b1 {
background: MediumOrchid;
transition-duration: 1s;
transition-property: all; /* hover시 색상도 천천히 변화 */
transition-timing-function: ease-in-out;
}
.b1:hover {
background: LightGreen;
transform: translate(700px);
-webkit-transition-duration: .5s;
transition-delay: 500ms; /* 0.5s */
}
.b2 {
background: DarkKhaki;
transition: all .5s ease-out; /* transition 모든 속성 축약*/
}
.b2:hover {
background: lightblue;
transform: rotate(360deg);
}
출력
- 이미지로 대체
hover 전
b1 hover
b2 hover